Webレイアウトの『解法』
| 38 |
縦書きをとり入れる
→幅サイズを縮めてみる
→句読点や拙音のサイズを調整する
→被写体の位置で揃えを決める

女性的な繊細さを縦書きの明朝で表現したレイアウト。コピーの雰囲気もやわらかく、縦書きに合っている。
写真へキャッチコピーを入れる場合など、Webサイトでも縦書きをとり入れて繊細な雰囲気を作ることがある。敷居が高く思われがちな縦書きだが、ちょっとしたポイントを押さえるときれいに組める。
まずは、縦書きを使う必然性を考えよう。縦書きは和風の表現に限らず、メッセージ性の強いコピーを受け手の気持ちにより強く訴える意味でも使える。コピーを読んだときに抱いた印象から判断しよう。
また、縦書きはゴシックよりも明朝のフォルムに合った表現だ。これは、フォント自体が組方向を配慮したデザインになっていることに由来する。明朝に含まれる仮名は縦方向の流れを意識した形を持っており、ゴシックの仮名は横方向の流れを意識した形をとっている。デバイスフォント ※1 のように、縦にも横にも組める汎用的なフォントを使って縦組にする場合、少し幅サイズを縮めて ※2 ほっそりさせると、明朝のしなやかな雰囲気をはっきりと出すことができる。所有するフォントの種類があまり多くないときは、こうした方法を使うことも検討するとよいだろう。

[縦組の注意点]
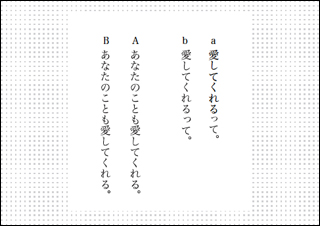
見出し程度の短い文章を組む際は、細かい部分にちょっとした手間をかけるとデザインに安定感を出すことができる。
図はデバイスフォントのヒラギノ ※3 明朝で組んだ見出し用の文。aは拙音の「っ」のサイズをやや小さく整えており、bと比べると文字の流れが自然に見える。デバイスフォントの場合、本文向けに使うことが前提のデザインなので、見出しだとややバランスがよくない部分も出てくる。その点を見つけて少し修正するという考え方だ。Aはデバイスフォントの文字幅をそのまま使っているバージョン。Bは文字幅を97%に設定してややほっそりとさせたバージョン。幅を縮小したBはとくに仮名文字で縦の方向が強調されるので、繊細な表現を望む場合は効果のある調整方法だ。
| Design Technique | デザインテクニック |

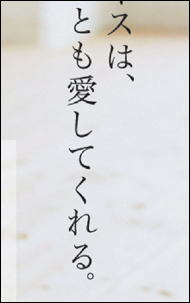
A レイアウト案の一例。写真に映り込んでいる、明るい帯の幅に合わせて文字を配置している。とくに問題はないが、写真の中に配置するキャッチコピーとしては、もう少ししっくりくる位置的な必然性が欲しい。

B 縦書きの先頭の高さを、イスの肘掛けのラインに合わせて微調整した例。被写体と位置を合わせていることがはっきりわかるレイアウトは必然性があり、安定して見えるという原則がある。位置合わせに迷ったら、このやり方に従うとよい。

C 明朝をゴシックに変更したテスト。写真のテイストがモダンなので、ゴシックでも問題ない。ただし、デバイスフォントの場合だと印象が単調で、見出しとして成立するには工夫が足りないようにも見える。

D 句読点の修正。拙音同様、句読点もサイズの調整やカーニングの最適化を図りたい部分である。作例では1pt 程度、ほかの部分よりも句読点の文字サイズを落としている。その結果、仮名から離れて見えていた部分を詰めて調整した。
| Case Study | ケーススタディ |
 |
 |
 |
||
| 38-01 │ アビリティコンサルタント「加賀屋」 http://www.kagaya.co.jp/ |
38-02 │ 印傳屋 http://www.inden-ya.co.jp/ |
38-03 │ Jブンガク http://www.nhk.or.jp/jbungaku/ |
||
| 縦組のナビゲーションに対し、文字サイズを部分的に変更する工夫を施して、動きを出している。 | Gナビの縦組のラベルが珍しいデザイン。文字間の余裕が絶妙な量で読みやすく、ビジュアルバランスもよい。 | 見出しのきつく詰めた文字組が、古式ゆかしい印象を与える。古書の背表紙を連想させるテイスト。 |
※1 デバイスフォント
OSにあらかじめインストールされているフォント。ユーザーインターフェイスでの使用を目的に作られているため、見出しの文字組などにそのまま使うのは違和感がある。
※2 幅サイズを縮めて
フォントの横幅を縮める処理を、印刷用語では「長体をかける」という。また、高さを縮める場合は「平体」で、何も変形していない状態は「正体」と呼ぶ。
※3 ヒラギノ
字游工房がデザインを担当した、本文用の日本語フォント。明朝、角ゴシック、丸ゴシックといった種類がある。Mac OS Xに標準搭載されている。
| 抜粋元書籍 - Webレイアウトの『解法』 |
 |
Web デザインの現場のために。──Webデザインのためのレイアウトの法則と、レイアウトのさまざまな手法50を具体的、かつ実践的に解説しました。前半ではデザインの理論、後半ではテーマ別のレイアウトの解法50項目を具体的に解説。より自由で効果的なレイアウトを実現するために、押さえておきたい基本と実践手法を豊富なサンプルで解き明かす、Webレイアウトの教科書。 |



