作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──デザインに使えるツール(3)
[technique 19]
特別なツールなしにスクリーンキャストを撮影する
文=小山勝正(Chameleon Graphics)
Tool Screenr
URL http://screenr.com/
Webサービスやアプリケーションの使用法や長所を紹介する場合、PCの画面上を動画でキャプチャすると有効である。「Screenr」は、特別なアプリケーションなしに簡単にスクリーンキャストを撮影できるオンラインツールのひとつだ。このWebサービスを使えば画面上の様子を簡単に撮影できる。
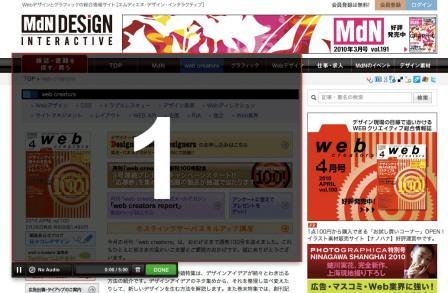
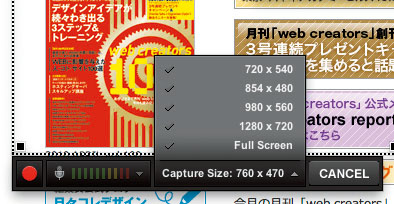
使い方としてはインターフェイス上の「Record your screencast now!」をクリックすると撮影の準備が始まる。準備が完了すると、画面上に範囲選択ツールが表示されるので、撮影したい場所を選択するか、プルダウンメニューからサイズを選択すればいい。
またフルスクリーンの撮影も可能で、選択範囲を自由に動かしたりリサイズして決めることもできる。録画ボタンを押したら、あとは好きなように操作し完了したら、緑の「Done」ボタンをクリックすれば終了となる。ちなみに撮影可能な時間は最長で5分で、撮影したスクリーンキャストはTwitterに投稿することもできる。

撮影開始直前にはカウントダウンが行われる

撮影前には、サイズ選択のほかにマイクのレベル調整も行える

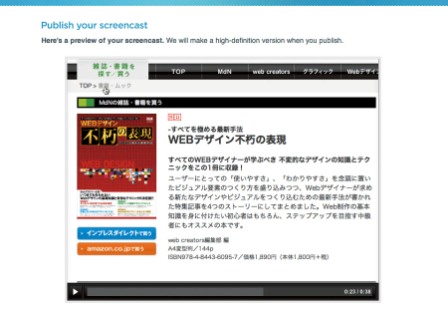
撮影が終了すると、すぐに動画のプレビューが行える

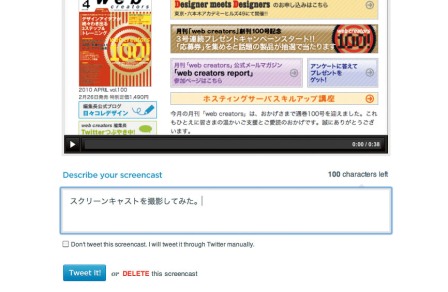
Twitterアカウントでログインすれば、動画の投稿が可能だ
[INDEX]
>>> [technique 19]特別なツールなしにスクリーンキャストを撮影する
>>> [technique 20]出来上がりがイメージできるダミーテキストを用意する
>>> [technique 21]いろいろなスタイルのボタンを作成する
>>> [technique 22]基調色から、ルールに従った配色パターンを作成する
>>> [technique 23]トイカメラ風に画像を加工する
>>> [technique 24]フリーのアイコン素材をすばやく検索する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 24]フリーのアイコン素材をすばやく検索する](https://www.mdn.co.jp/di/images/common/np_article.gif)
