
| Phase 3 | クオリティやスケジュールに直結する人員配置のルール |
人員配置について
次に「人員配置」について解説する。人員配置は、Webサイトの構成要素に合わせて作業パートを設定することから始める【1】。そこで、コーポレートサイトのようなオーソドックスなWebサイトの場合を例に取ろう。Webサイト全体の見栄えとなるWebデザイン、アニメーションやインタラクティブなイベントを付加するFlash、デザインをコード化してブラウザ対応をするマークアップおよびコーディング、バックヤードでDB連携するWebプログラムなどがおもな構成要素となる。そして、それぞれの作業パートに対し、Webデザイナー、Flashクリエイター、マークアップエンジニア/コーダー、Webプログラマーといった人員を配置していく。
作業パートの
一本化と細分化
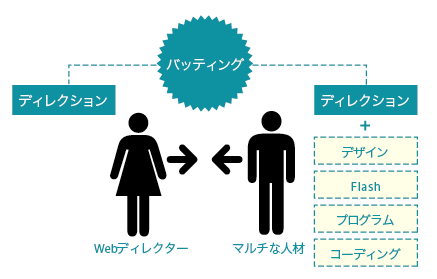
人員配置には、作業パートごとにクリエイターをアサインする「細分化方式」と、すべてをひとりにアサインする「一本化方式」の二通りがある。すべてを任せられるマルチな人材を使うことはとても便利で、効率的なように思えるが、細心の注意が必要である。すべてを一人でこなせるということは、案件の開始から終了まで一人で完結できるということだ。したがってマルチな人材とは、自らディレクションも行えるということになる。同じ案件内にもうひとつ別のディレクションが存在してしまうと、ディレクションのバッティングが生じてしまう【2】。このような場合は相手のディレクションを尊重し、案件を丸ごと依頼してしまうことが得策だ。
案件は丸ごと依頼して
いいのか? 悪いのか?
『丸投げ』というとどうも悪いイメージがつきまとう。人材育成においてもタブーとされるが、自分でWebディレクションができる人材に対し、案件を丸ごと依頼することはけっして悪いことではない。複数案件を同時に回す場面で彼らに依頼することは、より良い成果物を生み出すうえで有効な手段といえる。だからこそ、バッティングが生じて相手の足を引っ張ることがないようフォローに回り、そのWebディレクションを引き立てることも時には必要となる。
万が一に備え
フォローアップ体制を整える
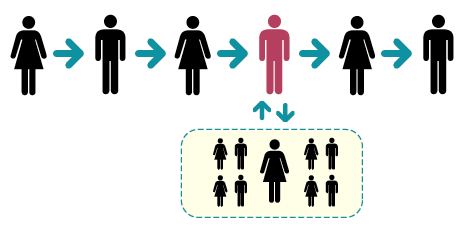
マルチな人材に任せる場合に比べると、作業パートを細分化する案件はかかわる人員の数だけ時間も手間もかかる。しかし、細分化することで得られるメリットは作業効率やクオリティの面でも大きい。そのため、案件に応じて人員配置を使い分けたい。組織化されたチームを率いるうえで、クリエイターの連携以上に注意を払わなければならないのが、人員が欠落した際の対処法だ。緊急事態に備えておくのも、スタッフィングの重要な要素といえる。不慮の事故や過労によって、クリエイターが作業不能に陥ることは珍しくない。その際、迅速な対応をするためにも「保険」をかけておくことは重要になる。つまりは、緊急時に備えたフォローアップ体制をつくっておくことが必要になるということだ。
進行管理を
安定させる「保険」
案件を一括依頼している場合は急きょ代わりの人材を探すのは困難だが、作業パートを細分化している場合、比較的保険がかけやすい。各パートの役割が明確であり、それぞれの責任、負担が分散されるので、いざというときに交代要員のコネクションさえ維持できていればリスクは軽減できる。「Webデザイナーが倒れてしまった!」という不測の事態であっても、作業パートを別の人員で補えるのであれば、進行をスムーズに引き継ぐことができる。トラブルを回避するためにも事前の体制づくりを徹底しておこう。
細分化は
コスト削減にもなりうる
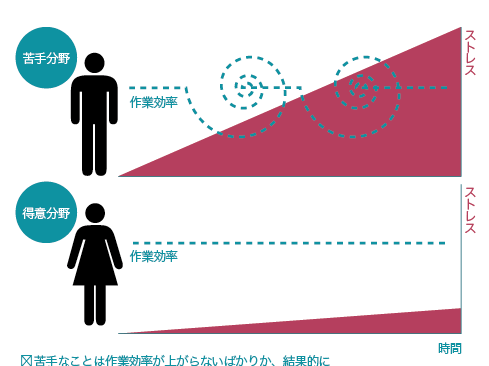
たとえば、イラストを描くことが苦手なデザイナーに、無理にイラストを描かせるような要求は良くない結果を招くことになる。苦手分野にチャレンジさせることも大切だが、制作者のストレスを生みやすいため注意が必要だ【4】。制作者のモチベーションを低下させることは、制作物のクオリティを下げることに直結する。時間もかかり、結果的にコストが大きくかかってしまうだろう。
このようにデザイン要素ひとつを見ても、作業パートの細分化はコストパフォーマンスに影響する。イラストアイコンはイラストレーターに、全体のデザインはWebデザイナーにと、それぞれ得意分野のエキスパートに依頼することで、無駄な修正ややり直しに悩まされなくなる。クオリティの高い成果物が短時間で仕上がり、コスト削減にもなる。クライアントとの「Win-Win」な関係も築けるようになる。てきぱきと作業パートを細分化し、適材適所に人員配置することはなかなか容易ではないだろう。しかし、そこをクリアすることで得られるものは大きい。ベルトコンベアが導入された工場の生産ラインのように、安定したスピードとクオリティを保ちながら、コストパフォーマンスの優れた成果物を提供できるようになる。
ピンポイントで活躍してくれる
人材やスキルを活かす」
WebデザイナーやWebプログラマー以外にも多くのクリエイターが案件の制作にかかわることがある。カメラマン、コピーライター、ミュージシャンなどはWebサイト制作においては極めてピンポイントな部分で活躍してくれる職能だ。したがって、予算と時間にゆとりがある案件でない限り、登用が難しいというのが現状だろう。しかし、このピンポイントなスキルを上手に活用していくことで、他社と差がつくクオリティアップにつながる。
また、「肩書には表れないスキル」というものもぜひWeb制作に活用していきたい。人は肩書としては表に出ない、隠れた才能や得意なスキルを持っていることがある。これらは専門職としては認知できないため、表面的には見えづらい。しかし、こうした隠れたスキルを把握しておけば、案件の進行管理を補強し、さらにクオリティを向上させてくれる。たとえば“収集/整理能力に長けた事務スタッフ”はデザイナーのデザインイメージを膨らませるための参考サイトなどを集め、引き出しを増やしてくれる。また“調査やヒアリングに優れたアシスタントスタッフ”は、クライアントが選びやすいように、デザイン案についてのインタビュー調査をまとめ、対クライアントとのコミュニケーションを高めてくれる。メインで活躍するポジションではないが、付加価値をつくり出すための大切な役割となる。こうした専門度の高い細分化を行うことで、物理的な目線の数も増えるというメリットもある。複数の専門家の目を持つことで、アイデアや発想の幅を大きく広げてくれる。さらに、ミスも発見しやすくなるだろう【5】。
次回は今回の内容の続きとして、アサインと指示出し、そして検収について解説していく。

【1】人員配置はWebサイトを構成する要素に合わせて作業パートを設定する

【2】複数のディレクションが案件内に存在してしまうと、ディレクションのバッティングが生じてしまう

【3】細分化することで、不慮のトラブルで人員が欠落した際にも代役を立てやすい。
いざというときのために、人員コネクションを維持しよう

【4】苦手なことは作業効率が上がらないばかりか、結果的に クリエイターのストレスを生みやすくする

【5】複数の専門家の目線はミスや抜けを軽減させる
| Column Webディレクターのアイデアを広げるワンポイントコラム | |||
【人材探しは新たなる能力の開拓】スタッフィングはなかなか難しい業務分野だが、なかでも人材発掘には苦労する人が多いだろう。筆者がつねに意識して心がけているのは「現状の枠で判断せず、あらゆる可能性を模索する」ということだ。人を動かすにはコストがかかる。しかし、あらかじめ存在している社内のスタッフに、既存業務とは異なった事柄に挑戦させることは、新しい可能性を模索することにつながる。「この人に、あれをやらせてみたらどうだろう?」、「もしかしたら、デザインよりシステム向きなのかも?」と見いだしていく行為は新たな戦力を生むきっかけになる。ここで、実例を紹介してみよう。弊社のマークアップエンジニアは5年前までMicrosoft WordやExcelなどの、いわゆるオフィス製品しか扱えない事務員だった。しかし、あるときそのスタッフが特徴的なスキルを持つことに筆者は気がついた。「ひとつひとつの業務を正確に組み上げ、それらを定義づけながら仕事を進めていく」ということである。その性質に期待し、コーディングをさせてみたところ、期待以上の力を発揮し、今ではどこに出しても恥ずかしくない、弊社を代表するクリエイターとして成長した。デザインができる、プログラムが組めるなど最初から持っているスキルだけで判断していたのでは、新しい才能は芽生えない。常識にとらわれないスタッフィングこそ、Webディレクターにとってかけがえのない人材発掘になることも覚えておいてほしい。 |
|||
[INDEX]
>>> Phase1 Webディレクションにおけるスタッフィングとは
>>> Phase2 スタッフの選定の際は双方向コミュニケーションを意識する
>>> Phase3 クオリティやスケジュールに直結する人員配置のルール
>>> Phase1 Webディレクションにおけるスタッフィングとは
>>> Phase2 スタッフの選定の際は双方向コミュニケーションを意識する
>>> Phase3 クオリティやスケジュールに直結する人員配置のルール




