日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第4回
| [TROUBLE 22] |
PhotoshopからPNGを 書き出すのに時間がかかる |
文=西田慎吾(ユナイティア(株))
| A. | 単純作業をJavaScriptで自動化する |
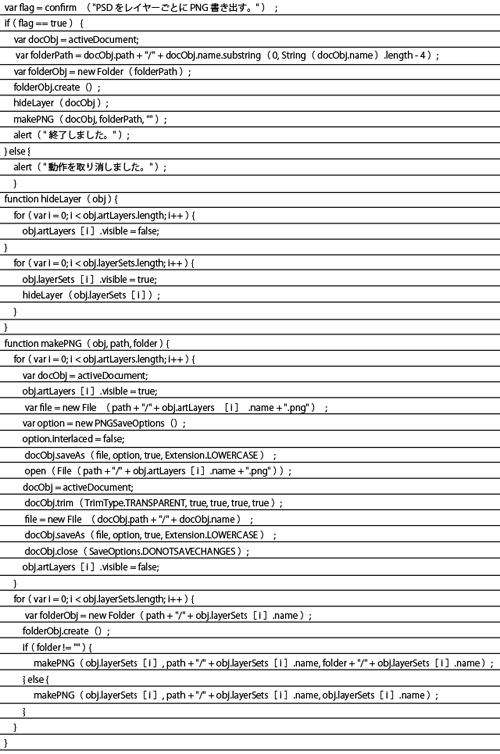
PhotoshopでFlashサイトのデザインを起こした場合、必要な画像を手作業でひとつひとつ保存していたのでは、データ量によっては膨大な時間がかかってしまう。こういったとき役に立つのがPhotoshopの拡張機能を利用したJavaScriptによる自動化である。下記コードを拡張子「JSX」で保存してPhotoshopで実行すれば、レイヤーごとにPNG形式で書き出してくれる。

テキストエディタでコードを書き、拡張子「.jsx」で適当な場所に保存。ファイル名は処理内容がわかりやすいように「レイヤーごとにPNG書き出し.jsx」とするとよい

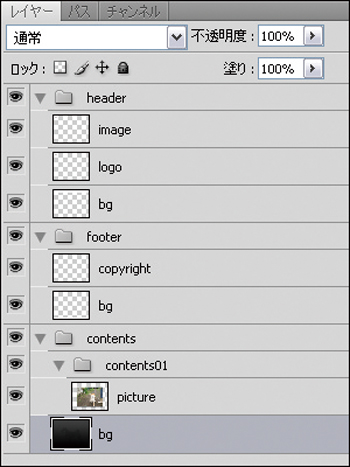
書き出したいPSDデータを開いたうえで、ファイルメニュー→"スクリプト"→"参照"で先ほど保存したJSXファイルを読み込む


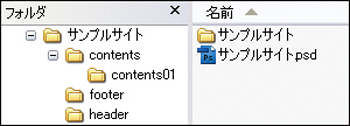
PSDファイルと同階層に同一名のフォルダがつくられ、PNGファイルが書き出される。ひとつのレイヤーにつきひとつのPNGとなり、レイヤー名がそのままPNG名となる。Photoshopのレイヤー階層も維持される
[INDEX]
>>> [TROUBLE 18]メインカラムとサイドバーの高さがそろわない
>>> [TROUBLE 19]レイヤーにFlashが重なりz-indexの設定も効かない
>>> [TROUBLE 20]parseInt()関数がうまく動作しない
>>> [TROUBLE 21]リンクに:hover疑似クラスを指定したのに正常に適用されない
>>> [TROUBLE 22]PhotoshopからPNGを書き出すのに時間がかかる




