日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第10回
| [TROUBLE 51] |
jQueryを使って外部ファイルを 読み込むと文字化けしてしまう |
文=マツダナオキ((株)TSUDUMI)
| A. | 外部ファイルの文字コードを「UTF-8」にする |
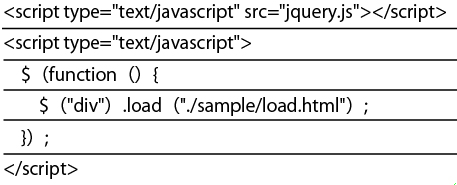
jQueryのload()を使用すれば、外部のHTMLファイルを簡単に読み込めて便利だ。ただこのload()の場合はresponseTextを利用したAjaxでファイルを読み込むため、文字コードによっては文字化けする。外部ファイルの文字コードを「UTF-8 (with BOM)」にしよう。

この記述で外部のHTMLを読み込める。ただし、Safari 2ではresponseTextのバグがあり、UTF-8でも文字化けするので、Safari 2に対応させる場合はajax()などを使おう
[INDEX]
>>> [TROUBLE 50] MP3の外部サウンドをなぜかループできない
>>> [TROUBLE 51] jQueryを使って外部ファイルを読み込むと文字化けしてしまう
>>> [TROUBLE 52] 画像生成プログラムが動作しなくなって対処に困る
>>> [TROUBLE 53] 強調したい語句を大きくしたら行間が詰まってしまった
>>> [TROUBLE 54] IE 6でフロートしたHTML上に下レイヤーのselectタグが表示される
>>> [TROUBLE 55] CSVやTXTファイルへのリンクがブラウザ内で開いてしまう
『web creators』の情報はこちら!>>>



![[TROUBLE 55] CSVやTXTファイルへのリンクがブラウザ内で開いてしまう](https://www.mdn.co.jp/di/images/common/np_article.gif)
