日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第10回
| [TROUBLE 53] |
強調したい語句を大きくしたら 行間が詰まってしまった |
文=境 祐司
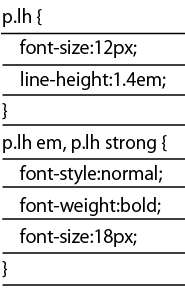
| A. | line-heightプロパティの値に単位をつけない |
記事の本文中に強調したい語句があった場合、em要素やstrong要素でマークアップし、CSSでスタイルを指定するのが一般的だ。文字を目立つ色に変更したり、ボーダーでボックスや下線を表現するなどさまざまだが、強調したい語句の文字サイズを大きくした場合に行間が詰まってしまう。これは親要素と同じ行高の値が継承されてしまうからだ。この問題を解決するには、line-heightプロパティ値の単位を省略すればよい。


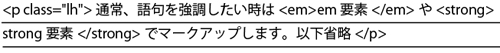
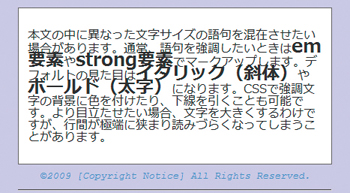
強調したい語句はstrong要素でマークアップして18pxに指定。line-heightプロパティの値は1.4emを指定しているが行間が狭まってしまった。強調文字の行が重なっているので読みにくい

本文の基本指定「font-size:12px; line-height:1.4em;」の指定によって、強調文字にも親要素と同じ行高の値が適用されてしまうため、結果的に行間が詰まってしまう


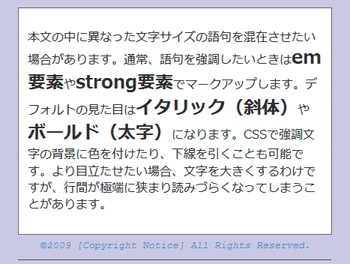
line-heightプロパティ値の単位を省略すれば(1.4emを1.4に変更)、行間が詰まってしまうという問題は解決する。指定が実行されると親要素の値は継承されず、強調文字の行高が正しく適用される
[INDEX]
>>> [TROUBLE 50] MP3の外部サウンドをなぜかループできない
>>> [TROUBLE 51] jQueryを使って外部ファイルを読み込むと文字化けしてしまう
>>> [TROUBLE 52] 画像生成プログラムが動作しなくなって対処に困る
>>> [TROUBLE 53] 強調したい語句を大きくしたら行間が詰まってしまった
>>> [TROUBLE 54] IE 6でフロートしたHTML上に下レイヤーのselectタグが表示される
>>> [TROUBLE 55] CSVやTXTファイルへのリンクがブラウザ内で開いてしまう
『web creators』の情報はこちら!>>>



![[TROUBLE 55] CSVやTXTファイルへのリンクがブラウザ内で開いてしまう](https://www.mdn.co.jp/di/images/common/np_article.gif)
