|
Webデザイン |
 |
| Lesson03 | PCとスマートフォンで ページを切り替える |
| 制作・文 | 樋山 淳 |
| PC向けのページはUI的にもデザイン的にもスマートフォンで見やすいとはいえない。そこでスマートフォン向けのページを作成し、スマートフォンからアクセスされた場合にそのページへ飛ばす方法を紹介する。 |
01
JavaScript や.htaccessを使ったページ分岐を行い、スマートフォンからのアクセ スに対して自動的にスマートフォン専用ページに移動させよう。
JavaScriptを使った【1-1】のコードではiPhone、iPad、iPod touch、Androidでユーザーがアクセスしてきた場合、特定のページに移動するものである。JavaScriptでのページ移動は、PHPなど のプログラムと違い、直接HTML内に記述すればサーバ側で特別な設定をしなくても利用できる。反面、JavaScriptに対応してないブラウザや、JavaScriptの使用を停止しているブラウザでは当然動作しない【1-2】。ただ、現在のスマートフォンではデフォルトでJavaScriptが利用できる状態となっているため、あまり気にする必要はないだろう。

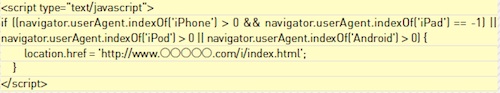
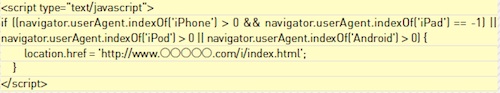
【1-1】metaタグなので、ページのヘッダー部分に記載し、ページの振り分けを行う。location.href部分でリンク先を指定する。この場合はhttp://www.○○○○○.com/i/index.htmlとしている

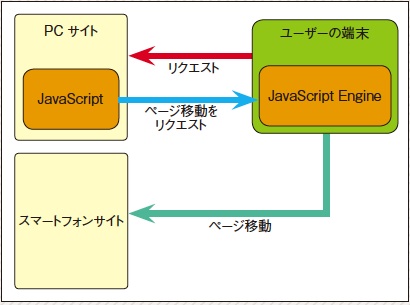
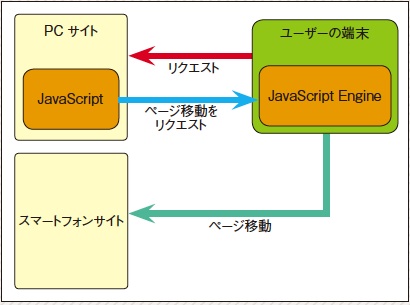
【1-2】HTMLファイルにJavaScriptとし て記載する場合、スマートフォン向けのページへの切り替えはユーザーの端末側のブラウザが解釈する
JavaScriptを使った【1-1】のコードではiPhone、iPad、iPod touch、Androidでユーザーがアクセスしてきた場合、特定のページに移動するものである。JavaScriptでのページ移動は、PHPなど のプログラムと違い、直接HTML内に記述すればサーバ側で特別な設定をしなくても利用できる。反面、JavaScriptに対応してないブラウザや、JavaScriptの使用を停止しているブラウザでは当然動作しない【1-2】。ただ、現在のスマートフォンではデフォルトでJavaScriptが利用できる状態となっているため、あまり気にする必要はないだろう。

【1-1】metaタグなので、ページのヘッダー部分に記載し、ページの振り分けを行う。location.href部分でリンク先を指定する。この場合はhttp://www.○○○○○.com/i/index.htmlとしている

【1-2】HTMLファイルにJavaScriptとし て記載する場合、スマートフォン向けのページへの切り替えはユーザーの端末側のブラウザが解釈する
02
【2-1】はサーバ側の.htaccessファイルに記載して振り分ける方法である。.htaccessを使ったページ移動はHTMLファイルへの記述が不要な点がメリットだが、サーバ側で.htaccessの使用ができることが前提となる【2-2】。
.htaccess を使ったページ移動はブラウザにストレスを与えず、リダイレクトでPCページに戻ってしまうようなエラーも防げる。利用できるのであれば、.htaccessが使い勝手がよいだろう。
![【2-1】.htaccessファイルなので、Webページを修正する必要がない分簡単に設定できる。ページの移動先はRewriteRule ^$ /i/ [R]と指定している](attach/images/201110/Webcre/smart/Lesson03/2-1.jpg)
【2-1】.htaccessファイルなので、Webページを修正する必要がない分簡単に設定できる。ページの移動先はRewriteRule ^$ /i/ [R]と指定している

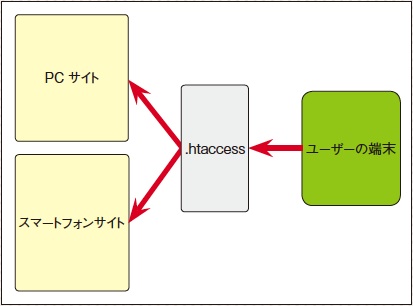
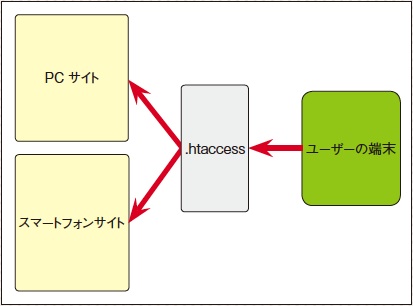
【2-2】.htaccessの場合、振り分けはサーバ側の処理となり、ブラウザ側に余計なストレスを与えない
.htaccess を使ったページ移動はブラウザにストレスを与えず、リダイレクトでPCページに戻ってしまうようなエラーも防げる。利用できるのであれば、.htaccessが使い勝手がよいだろう。
![【2-1】.htaccessファイルなので、Webページを修正する必要がない分簡単に設定できる。ページの移動先はRewriteRule ^$ /i/ [R]と指定している](attach/images/201110/Webcre/smart/Lesson03/2-1.jpg)
【2-1】.htaccessファイルなので、Webページを修正する必要がない分簡単に設定できる。ページの移動先はRewriteRule ^$ /i/ [R]と指定している

【2-2】.htaccessの場合、振り分けはサーバ側の処理となり、ブラウザ側に余計なストレスを与えない




