|
Webデザイン |
 |
| Lesson07 | スマートフォンに対応した 動画ページをつくる |
| 制作・文 | 樋山 淳 |
 |
スマートフォンサイトで動画を配信する場合、現状ではFlashに対応していないiPhoneに合わせて制作する必要がある。基本的にはMPEG4形式の動画をvideo要素で記載すれば問題ない。 |
01
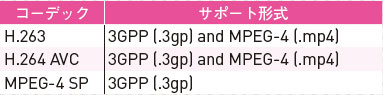
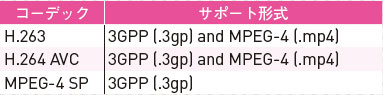
【1-1】はiPhone、Androidに対応した動画フォーマットになる。
iPhoneとAndroidを個々で見ていくと両機種とも専用のフォーマットもあるが、汎用性を考えるのであればmp4で作成するのがトラブルが少ない。Webページ上で動画を再生する場合、通常はvideo要素を使用する。
video要素は、HTML5から本格的に導入される動画専門のタグであり、iPhoneであれば動画の場所、サイズを指定すれば再生できる。
Androidの場合、video要素は対応しているのだが、コーデックの対応が未整備のため、onclick="this.play();"という一文を加える必要がある。
今回はiPhone、Android、両対応のvideo要素であるが、UAを見て各プラットフォーム用にページを作成することも必要になってくるだろう【1-2】【1-3】。

【1-1】共通で対応している動画フォーマットの一覧。最近はMPEG4で作成するケースが多くなっている

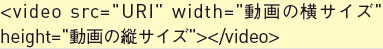
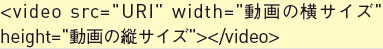
【1-2】2一般的なvideoタグの記述例。横幅、縦幅の設定のみのシンプルなタグとなる

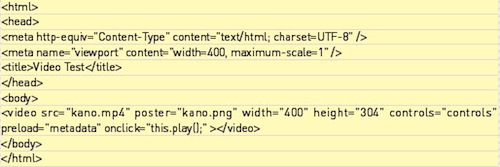
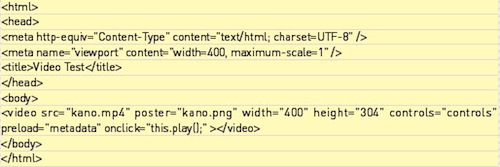
【1-3】基本的なマークアップを行ったところ。Android用にposter 属性、controls属性、preload属性、そしてJavaScriptであるonclick="this.play();"を追記している
iPhoneとAndroidを個々で見ていくと両機種とも専用のフォーマットもあるが、汎用性を考えるのであればmp4で作成するのがトラブルが少ない。Webページ上で動画を再生する場合、通常はvideo要素を使用する。
video要素は、HTML5から本格的に導入される動画専門のタグであり、iPhoneであれば動画の場所、サイズを指定すれば再生できる。
Androidの場合、video要素は対応しているのだが、コーデックの対応が未整備のため、onclick="this.play();"という一文を加える必要がある。
今回はiPhone、Android、両対応のvideo要素であるが、UAを見て各プラットフォーム用にページを作成することも必要になってくるだろう【1-2】【1-3】。

【1-1】共通で対応している動画フォーマットの一覧。最近はMPEG4で作成するケースが多くなっている

【1-2】2一般的なvideoタグの記述例。横幅、縦幅の設定のみのシンプルなタグとなる

【1-3】基本的なマークアップを行ったところ。Android用にposter 属性、controls属性、preload属性、そしてJavaScriptであるonclick="this.play();"を追記している
02
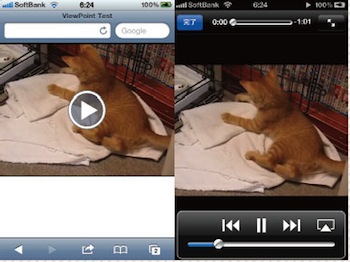
今回のサンプルでは、iPhone、Androidともに動画プレイヤーが起動して再生される。iPadではブラウザ上で再生されるため、これらの挙動の違いも念頭に置いておく必要があるだろう【2-1】【2-2】。また、動画サイズであるが、3G回線でも無理なく見られるようにするのであれば320pixelから400pixel程度のサイズにしておき、サウンドデータも可能な限り圧縮しておこう。

【2-1】iPhone上のSafariで表示してみたところ。この段階ではまだ動画は再生されない

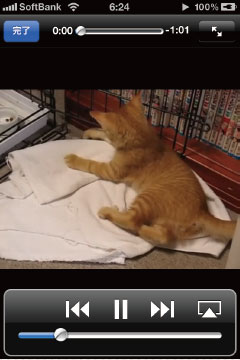
【2-2】動画を再生してみる。QuickTimeアプリケーションのコントローラなどが表示される

【2-1】iPhone上のSafariで表示してみたところ。この段階ではまだ動画は再生されない

【2-2】動画を再生してみる。QuickTimeアプリケーションのコントローラなどが表示される




