|
HTML5+CSS3 |
Smartphone編
|
| Lesson 10 | 応用編(1) ライブラリを利用したサイト構築 |
||||
| 制作・文 | たにぐち まこと(H2O Space.) |
 |
サイトを手軽に作成するには、JavaScriptライブラリを利用するのが最適だ。スマートフォン向けに設計されたJavaScriptはいくつかあるが、その中で注目のライブラリを紹介しよう。 |
01

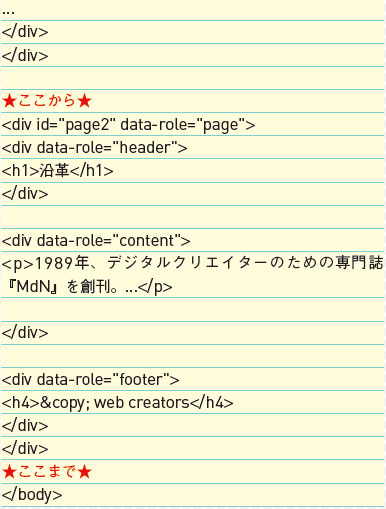
【1】スマートフォンサイトの構築にあたっての注意点
02
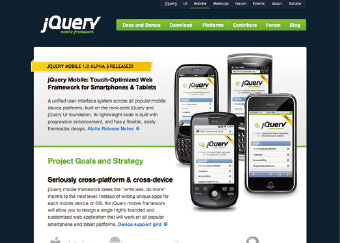
jQuery Mobile はその名のとおり、JavaScriptで有名な「jQuery」の開発チームが提供しているJavaScriptライブラリだ【2-1】。2011年4月現在、「αバージョン」が提供されている。
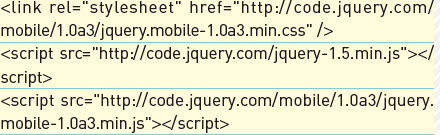
まずはサンプルを作成しながら、その内容を理解しよう。ファイルを作成して基本的なHTML要素を記述したら、<head>要素内に【2-2】のように記述し、ライブラリを読み込む。

【2-1】jQuery Mobile(http://jquerymobile.com/)

【2-2】ライブラリは、CDN(Contents Delivery Network)を利用すれば、ダウンロードせずに直接jQuery Mobileのサーバから利用することができる
03
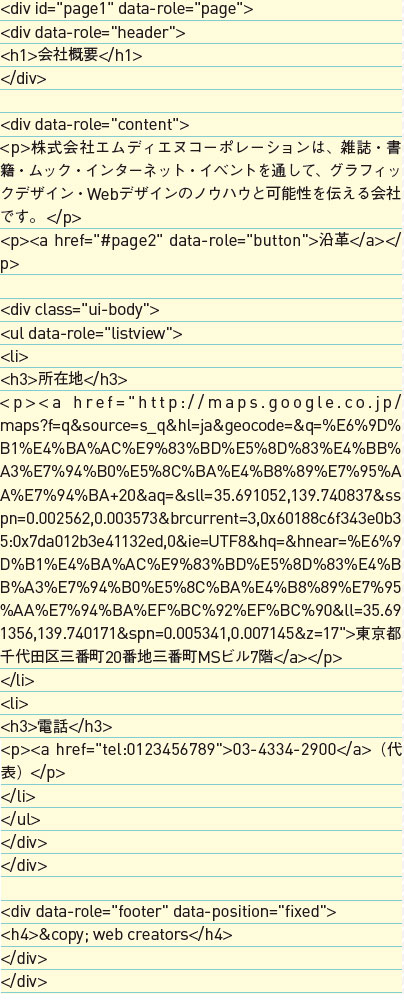
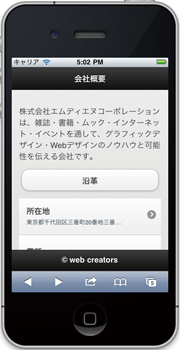
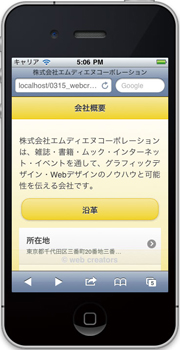
これをスマートフォンで表示すると【3-2】のように表示される。
スタイルシートなどは整えていないのだが、自動的にスタイルがそれなりのものに整っている。また、フッターはスクロールしても常に固定されている。
HTMLの内容を確認すると、「data-role」や「data-position」という属性が目に付くだろう。jQuery Mobileでは、このような属性を利用してスタイルや動きを定義しているというわけだ。

【3-1】

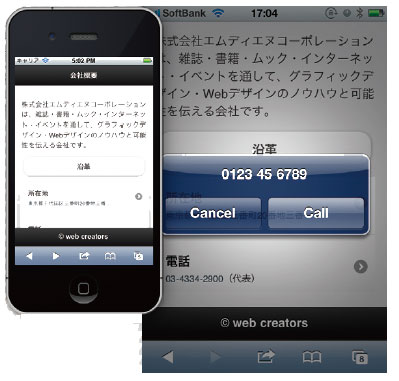
【3-2】住所や電話番号をタップすると、実際に地図が表示されたり、電話をかけるためのダイアログが表示される
04
この状態で表示し、「沿革」というボタンをタップする。すると、画面が左にスライドして次のページが表示される【4-2】。続いて、「沿革」というボタンに【4-3】のような属性を付加してみよう。
すると、今度は画面の切り替えが下から飛び出してくるような動きに変わるだろう。このように、jQuery Mobileは動きの制御でも、JavaScriptは極力利用せずに属性だけで制御が可能なようになっている。
ページ遷移した場合には、自動的に戻るためのボタンも付加され、またWebブラウザの戻るボタンでももちろん戻ることができる。さらに、メソッドなども準備されているため、JavaScriptに長けている場合はさらに細かく制御することも可能だ。

【4-1】

【4-2】タイトルの左側には「Back」ボタンが付加される

【4-3】
05
画面を表示すると、【5-2】のようにデザインがガラリと変わる。
jQuery Mobileは「テーマ」という概念を取り入れており、簡単にデザインを変えることができる【5-3】。テーマは自分で作成することもでき、今後簡単にカスタマイズできるツールなどの提供も予定されている。

【5-1】

【5-2】タイトルの左側には「Back」ボタンが付加される


【5-3】<div>要素の末尾のアルファベットを「a ~e」に変更するとデザインが変わる
>>目次に戻る




