| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
ソーシャルメディア 2-05
ウィジェットをWebページに組み込む
ウィジェットをうまく使いこなすことができれば、サイトのコンテンツ増強が自動化されたり、ユーザにとって利便性が高まったりと、利点は多い。その中から、特にユーザーやWeb制作者にとって興味深いものを集めてみた。
制作・文/白木達也(アローグ・プランニングス) 飯塚まり子
Google Plus Widget
もっとも後発のソーシャルメディアながら、最速のスピードで世界規模に成長したGoogle+。2011年6月の公開から、わずか一ヶ月でユーザー数が2,500万人に達し、今後更なる成長が期待されている。現時点(2011年11月)では公式のウィジェットはリリースされていないが、サークル追加やプロフィール紹介などの基本的なウィジェットについては、非公式ながらもいくつかリリースされている。その中から、フォロワーを増やすのに便利なプロフィール紹介用のウィジェットである「Google Plus Widget」の設置方法を説明しよう。設置方法
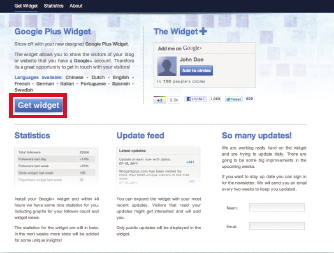
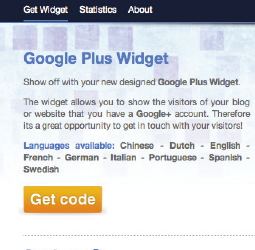
まず、Google+にログインした状態で、プロフィール紹介ページのURLに含まれている数字(Google+ ID)を控えておく。Google Plus Widgetにアクセスし【01】、[Get Widget]ボタンをクリックすると、クリックしたボタンが[Get code]に切り替わる【02】。
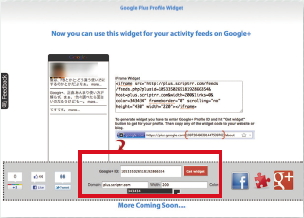
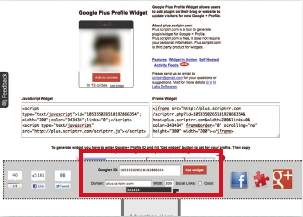
ここで、先ほど控えたGoogle+ IDと、ウィジェットの幅、言語(残念ながら現在は日本語には未対応)、フォントを選択する。Google+のフィードも表示させたければ、「Include update feed」の項目にもチェックを入れよう【03】【04】。
次に、[Get code]ボタンをクリックして、生成されたソースコード05 をコピーし、ブログやWordPressにおける、ウィジェットの組み込み手順に沿って、必要な場所にペーストすれば設置が完了だ。

【01】Google Plus Widget(http://widgetsplus.com/)Google Plus Widgetの初期画面。本文で紹介しているサークルへの追加画面だけではなく、統計やアップデートの詳細データなど、いくつかのサービスを提供するウィジェットをつくることができる。

【02】「Get code」をクリックすると、Google IDやウィジェットの横幅を指定する画面が現れる。それに必要事項を記入すれば、コードが生成される。


【03】【04】カスタマイズできる項目は多くある。ウィジェットの背景色やボーダー色、ボタンのサイズやテキスト色など。貼り付ける先のサイトのカラーリングと合わせて設定していく。

【05】
Amazon widget
Amazonは、11種類のブログ用ウィジェットを用意しているが、それらは全てAmazonのアフィリエイトプログラムと連動している。これらを活用すれば、特別な知識がなくても、簡単にオンラインショップを作成することができるため、個人ブログ以外にも、企業が自社製品のプロモーション用に設置するなど、様々な目的で利用されている。では、その組み込み方法について説明しよう。なお、設置にはあらかじめAmazonアソシエイト用のアカウントが必要となる。設置方法
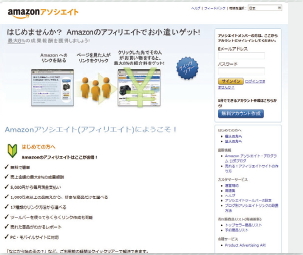
まず、Amazonアソシエイト【06】にアクセスし、事前に登録したアカウントでサインインする。その後、管理用の「ホーム」ページ【07】の上にあるメニューからアイテムを選ぶ。「ウィジェット」で、個々のアイテムを選んでもいいが、ここではオンラインストアを設置するための「インスタントストア」について説明する。
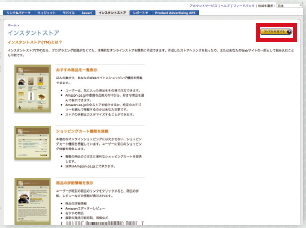
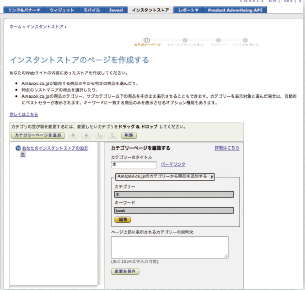
「ホーム」のページ上にあるメニューから「インスタントストア」を選び、右上にある「ストアを作成する」をクリックする【08】。カテゴリ【09】やデザイン【10】などを設定しストアのページを作成する。なお、商品の表示はカテゴリごとになるため、自分以外の人が見てもわかるように設定しよう。
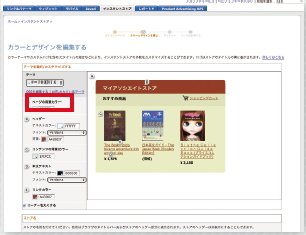
ウィジェットのサイズなどのカスタマイズは、「カラーとデザインを編集する」ページ10 にある、[CSSを編集する]をクリックすると、CSSのソースコードが表示されるので必要に応じて修正しよう【11】。
編集が完了したら[次に進む]をクリック。「サイドバー」ページで、表示オプションにチェックを入れる【12】。
[この設定でHTMLを取得する]ボタンをクリックすると、埋め込み用のHTMLが表示される【13】。
HTML の形式は、ページをそのままWebの1ページとして利用する、iframeを使用して読み込む、ページをフレーム分割してその一つにショップを表示するフレーミング形式の三つから選択できる。ウィジェットの組み込み先に合わせて最適な形式を選ぼう。

【06】Amazon のアフィリエイト・サービスである「Amazonアソシエイト(https://affiliate.amazon.co.jp/)」参加者向けのウィジェット。Amazonで取り扱う商品を、ジャンルやキーワード、個別商品ごとに紹介することができる。

【07】管理用ページでもあるため、設置したウィジェットについての情報も表示される。

【08】インスタントストアを作成するための画面。いくつかのパターンが選べるようになっている。

【09】商品を分類するカテゴリを設定。

【10】背景やフォントなど、画面のデザインを設定。囲みを押すとCSSの編集ができる。

【11】幅やサイズなどを、ホームページのレイアウトにあわせてカスタマイズしよう。

【12】サイドバーに表示する項目と位置を設定。

【13】HTML形式を選択。
東京電力 電力供給情報
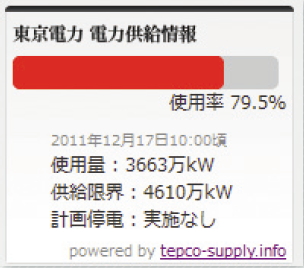
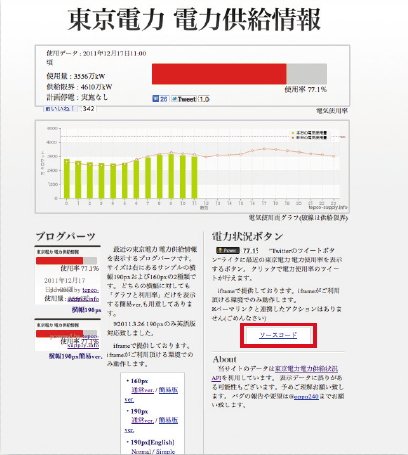
東京電力が定期的に更新している電気使用のデータを元に、現在の電力使用量を表示するウィジェットだ【14】【15】。組み込みはいたって簡単で、ウィジェットが用意されているページ【16】(http://tepco-supply.info/)にアクセスし、「ソースコード」と書かれている場所から取得できるコード【17】を設置したいページに貼付けるだけだ。
節電意識が高まった昨今、このような情報を発信できれば、ページへの集客につなげることもできるだろう。


【14】【15】東京電力の電力供給情報ウィジェット。左は通常バージョンで右が簡易バージョン。

【16】http://tepco-supply.info/にて無償配布されている。

【17】コードはきわめてシンプル。iframeでデータを呼び出しているので、サイトへの負担も少ない。
コンテンツを自由に組み合わせられるウィジェット
これまで紹介してきたのは、各メディアが提供するコンテンツを掲載するものだった。一方で、みずからコンテンツを選択したり、作成したりすることのできるウィジェットもある。ここで紹介するFeeMoは、RSSフィードの情報をスクリプト化し、ウィジェットとして貼り付けられるようにするためのWebアプリケーションだ。
使用方法はいたってシンプルだ。FeeMo【18】(http://rss.rssad.jp/feemo/widget)のトップページにアクセスし、ウィジェットにしたいRSSフィードのURLを入力する。
サイズとカラーを設定したら、「ウィジェット設置用スクリプト」の項目に生成されるスクリプトを、Webページの該当箇所に貼り付けるだけだ。
読み込むRSSフィードは5つまで登録できる。また本文の表示・非表示も選択できるようになっている。生成されるスクリプトのデザインは非常にシンプルで、どのようなデザインのWebページにも親和するだろう。
RSSデータであれば、メディア提供コンテンツであろうが自主制作コンテンツであろうがかまわず読み込めるのがFeeMoウィジェットの最大のメリットだ。これ以外にもRSS情報をWebに取り込む方法はいくつかあるが、手軽に始められる方法としてFeeMoをチェックしておくとよいだろう。

【18】FeeMoのWebページ。カスタマイズできる項目が少ない分、スクリプトの生成まで迷うところはほとんどないだろう。右側に表示されている黒枠の部分がウイジェットとなっており、左側でカスタマイズした項目をダイレクトにプレビューできるようになっている。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





