商業印刷も。リトルプレスも。
まるっとわかる!
ブックデザインの教室
|
基本
|
色の三属性と印刷物向けの配色方法をマスターする
|
|
カラーの印刷物を制作する場合、表紙やカバー、本文など、さまざまな部分をデザインし、同時に配色を決めなくてはならない。そしてこの配色ひとつで、本の印象が大きく左右されるといっても過言ではない。ここでは、印刷物で使う色の組成を理解して、理論的に配色を決定する方法を解説する。
配色というとセンスや才能の問題ととらえる人が多いのではないだろうか。しかし、配色の仕組みやセオリーをていねいに知っていくと、実はだれでもある程度狙い通りの配色ができる。まずは色の基本原理から考えてみよう。
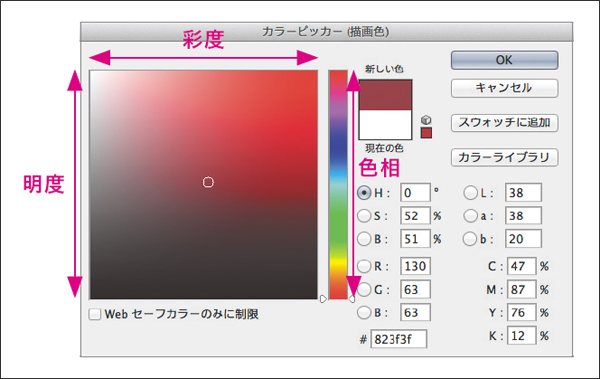
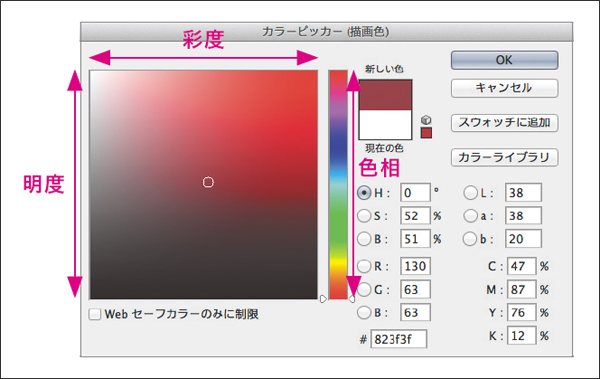
色を要素に分けるにはいろいろな方法があるが、よく使われるものに「色の三属性」がある。赤や青などといった色味を表す「色相」、色の明るさを表す「明度」、色味の強さ、鮮やかさを表す「彩度」の3つだが、Photoshopの「カラーピッカー」の画面を見るとこれらの関係がわかりやすい【1】。この3つの要素を決めると色が決まる。
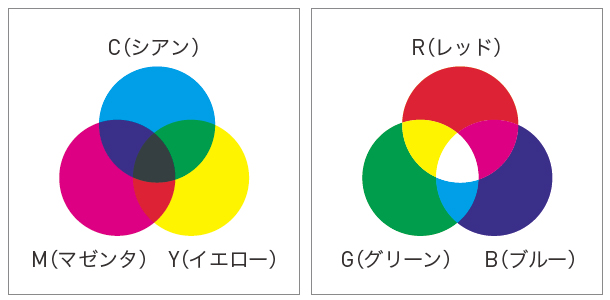
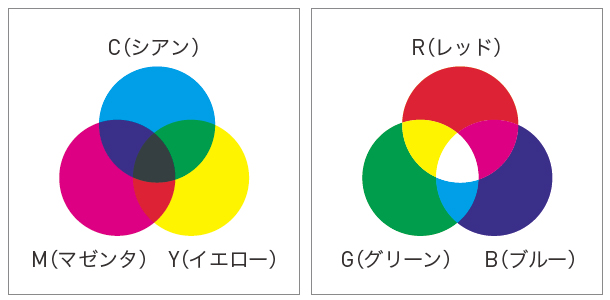
実際に色をつくるとき、それが印刷するものなのか、ディスプレイに表示するだけなのかで表現方法が変わるが、印刷物に限ると、もっとも標準的なのはプロセス4色。C、M、Y、Kの色をそれぞれ1~100%の濃度で混ぜて表現し、色を混ぜれば混ぜるほど、その色は暗くなっていく。この方式を「減法混色」と呼ぶ【2】。
CMYKの12色相環をベースに色をつくる
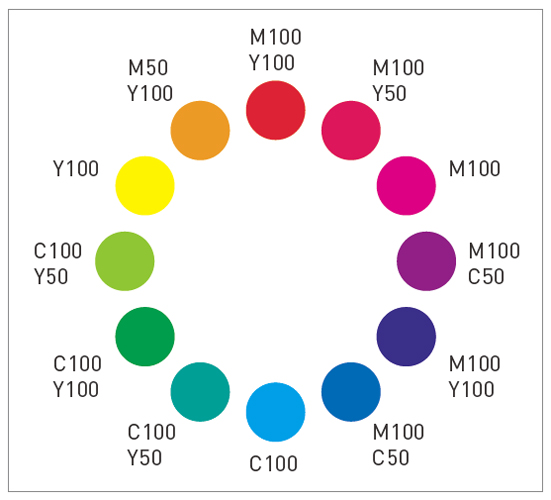
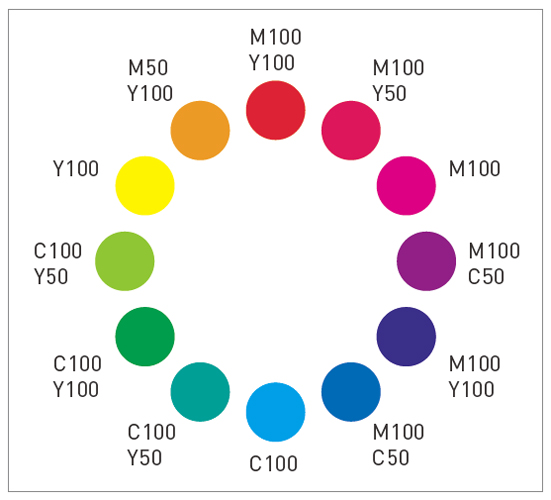
色を決めていくときには、はじめは「色相」から決めるとよい。まず、CMYKの2色を50%刻みにずらして設定した、CMYKによる12色相環をつくってみる【3】。これらの色から、まずざっくりどの色味なのかを決め、それをどのくらい明るくまたは暗くするか(明度)、次にどのくらい濁らせるか(彩度)の手順でつくってみるといい。こうすることで、混乱が少なくてすむだろう。明度はCMYKの濃度を減らすことで明るく、増やすことで暗くできる。彩度はCMYKのうち12色相環で選んだ色の成分にない色を増やしていくことで、渋い色になっていく【4】。
|

(▲クリックで拡大)
|
|
【1】Photoshopのカラーピッカー。色相と明度、彩度の3つの属性をそれぞれ独立して操作することで色を決めることができる |
|
|

(▲クリックで拡大) |
|
【2】印刷物で使うCMYKカラーは混ぜると暗くなる「減法混色」だが(左)、RGBカラーの場合、数値を上げれば上げるほど薄く、白に近づく(右)。これを「加法混色」と呼ぶ |
|
|

(▲クリックで拡大)
|
【3】CMYKのうち、1色または2色をそれぞれ100%ずつまたは、片方を50%混ぜた色だけで12個の色相環ができる。これらはプロセスカラーの原理上、それぞれの色相においてもっとも彩度が高い色(純色)となる |
|
|
| 薄いピンク色をつくる |
黄味がかった空の水色をつくる |

(▲クリックで拡大) |

(▲クリックで拡大) |
| 渋いオレンジをつくる |
【4】まず純色での色味を選んで、明るさ、彩度の順に操作するようにすると、複雑な色も難なく作成できるだろう。明るさは、各要素の%を下げれば明るく、上げれば暗くなり、彩度はCMYのうち、各要素に入っていない色を足すことで色が濁る |

(▲クリックで拡大) |
本記事は『MdN』2013年3月号(vol.227)からの転載です。


そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!
- ■そのほかの月刊『MdN』からの転載記事
- 「素材で広がる! デザインアイデア50」(『MdN』2013年2月号より)
- 「イラストレーション メイキング・スタイル14」(『MdN』2013年1月号より)
- 「理屈でわかるレイアウト術」(『MdN』2012年12月号より)
- 「WEBデザインの基礎スキル」(『MdN』2012年11月号より)
- 「アイデアは原価0円の資源。しかも枯れることはありません。どんどん使いましょう!」
(『MdN』2012年10月号より)
- 「書体の選び方、文字の組み方」(『MdN』2012年9月号より)