|
|
第8回 SNSのボタンをまとめて配置する
自身のサイトやブログを拡散させるために使用するソーシャルボタンは、それぞれ使用するサイトからひとつずつ作成することはできますが、簡単にまとめて設置ができるプラグイン「jQuery.socialbutton」を使用してソーシャルボタンを設置してみます。
解説:(有)ムーニーワークス ハヤシユタカ前回は、特定の位置にスクロールされるとヘッダーエリアを固定するレイアウトを作成しました。今回はサイトやブログなどで設置する各種ソーシャルボタンを設置するプラグインで簡単に設置してみたいと思います。
■今回作成したサンプル

|
●プラグインの導入
各種ソーシャルネットワーキングサイトの「いいね!」ボタンを導入できるプラグイン「jQuery.socialbutton」。まずはjQuery本体とjquery.socialbuttonプラグインを読み込みます。
■■■■ HTMLコード
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script src="js/jquery.socialbutton-x.x.x.js"></script>
●挿入できるソーシャルボタン
・facebookいいね
・facebook Share
・Twitterツイート
・Google+1
・はてなブックマーク
・新はてなブックマーク
・Evernote サイトメモリー
・mixiイイネ!
・mixiチェック
・GREE いいね
読み込みには、ボタンを設置したい場所に、空のdiv要素を配置します。今回はFacebookいいね、Twitter、Google+、はてなブックマーク、ピンタレストを設置してみます。
■■■■ HTMLコード
<div id="socialbuttons" class="clearfix"> <div class="facebook_like"></div> <div class="twitter"></div> <div class="google"></div> <div class="hatena"></div> <div class="pinterest"></div>
●ボタンの呼び出し
ボタンの呼び出しは、呼び出したいサービス名のボタン名を引数に呼び出すことでボタンが設置されます。また各ボタンの細かい装飾をするためには、別の引数にオプションを設定することでカスタマイズが可能です。
●ボタンのみの呼び出し
■■■■ JSコード
$(function() {
$('.tweet').socialbutton('service');
});
●オプションを指定する場合
■■■■ JSコード
$(function() {
$('.tweet').socialbutton('service',{
options,
});
■■■■ JSコード
$(function() {
$('.facebook_like').socialbutton('facebook_like');
$('.twitter').socialbutton('twitter');
$('.google').socialbutton('google_plusone');
$('.hatena').socialbutton('hatena');
$('.pinterest').socialbutton('pinterest');
});

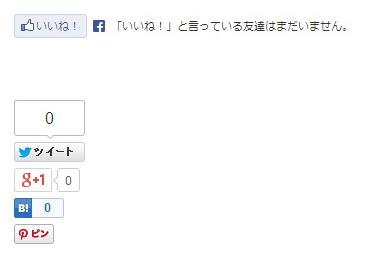
オプション指定なしで呼び出した場合は、ボタンの形状がさまざまなのでレイアウトしにくい |
●オプションを設定してボタンをカスタマイズする
ブログなどでよく見る形のように、横一連に並べるオプションの設定をしていきます。ボタンのデザインや表示さえる言語やボタン領域の幅の指定などが可能です。
■■■■ JSコード
$(function() {
$('#socialbuttons .facebook_like').socialbutton('facebook_like', {
button:'button_count',
url:'http://www.html5-memo.com',
locale:"ja_JP"
}).width(115);
$('#socialbuttons .twitter').socialbutton('twitter', {
button:'horizontal',
text:'ツイートに含ませるテキスト',
url:'http://www.html5-memo.com',
lang:'ja_JP',
via:'html5memo'
}).width(105);
$('#socialbuttons .google').socialbutton('google_plusone', {
size:'medium',
url:'http://www.html5-memo.com',
count:true
}).width(90);
$('#socialbuttons .hatena').socialbutton('hatena', {
button:'standard',
url:'http://www.html5-memo.com',
}).width(70);
$('#socialbuttons .pinterest').socialbutton('pinterest', {
button:'horizontal',
media: 'http://cruzin.jp/zoo/img/03.jpg',
url:'http://cruzin.jp/zoo/',
description: 'Photo by Yutaka Hayashi'
}).width(60);
});
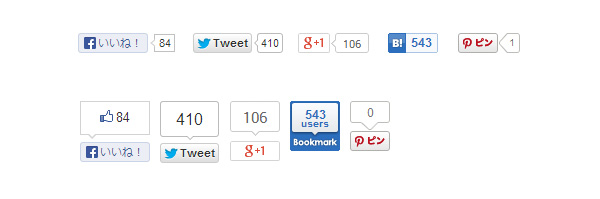
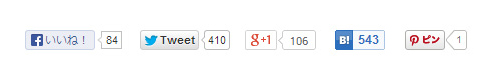
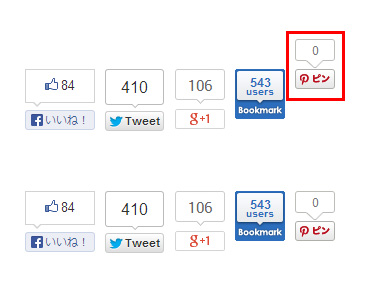
 ボタンのデザインを統一感のあるものに設定し、横一列に配置させる |
 |
オプションを設定してボタンの形状を変更。 ※ピンタレストのボタンのみバルーンの位置が違うため、スタイルシートで位置を調整させた。 |
 ページに挿入した例 |
●各サービスのオプション

facebookのいいねボタンのオプション設定 |

google+1のいいねボタンのオプション設定 |
|

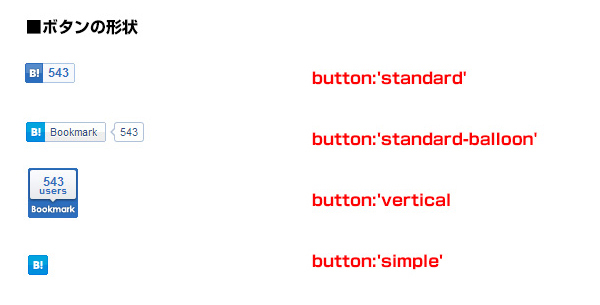
はてなブックマークボタンのオプション設定 |
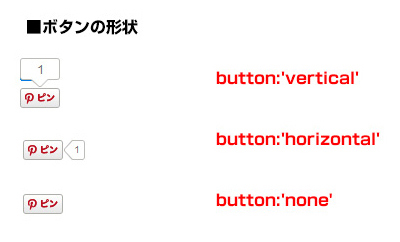
 pinterestボタンのオプション設定 |
|

|

|
|
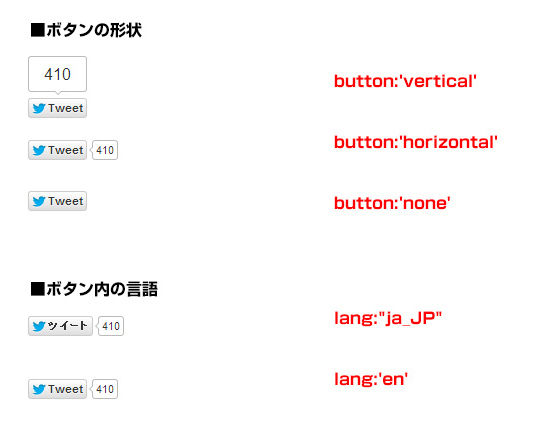
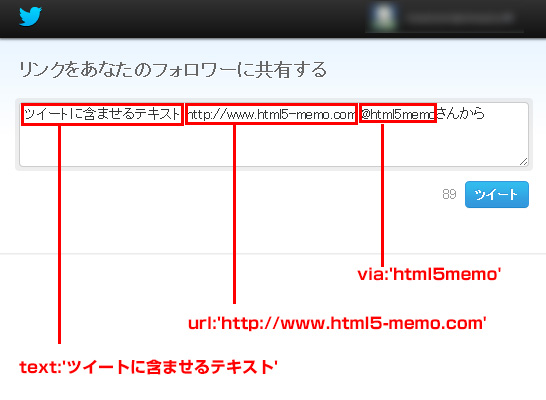
| twitterのツイートボタンのオプション設定 | ||
●各種ソーシャル側の仕様変更の可能性
各種ソーシャルボタンですが、運営元の仕様変更などによって設置方法や各種設定が変わる場合があります。そういった場合は運営元の設置ガイドラインなどを見て調整していきましょう。
今回は以上になります。
次回は、PCとスマートフォンで使用する画像を切り替えるサンプルを作成してみたいと思います。
『現場でかならず使われている jQueryデザインのメソッド』
| 今回紹介したサンプルは『現場でかならず使われている jQueryデザインのメソッド』にてサンプルダウンロードとコードの解説を行っております。 |
 |
作成したサンプルや本の紹介はこちらをご覧ください。
2014/12/3
●本連載で使用している書籍「現場でかならず使われている jQueryデザインのメソッド」
 Profile
Profile【ハヤシユタカ】2001年、有限会社ムーニーワークスを設立。WEB制作の他、書籍執筆、セミナー講演、企業研修などを行う。また、クリエイター育成機関デジタルハリウッドでは1999年より教鞭をとる。2004年からは、デジタルハリウッド大学大学院、明治大学大学院非常勤講師を歴任。2012年からはデジハリオンラインスクールにてWEB関連講座のeラーニング教材の開発に携わり、会社・自宅のPCからいつでも「HTML5」「WordPress」を学べる講座を担当。2013年御苗場Vol12.横浜にて「The Zoological Garden ~言葉のない対話~」エプソン賞受賞。
こちらの連載もあわせてご覧ください
●WordPressでブログでなくビジネスサイトをつくろう:http://www.mdn.co.jp/di/articles/2782/
●ゼロからはじめるHTML5でのサイト制作:http://www.mdn.co.jp/di/articles/2605/
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
【著書・共著】
●現場でかならず使われている jQueryデザインのメソッド (2014/4/25)
●HTML5デザイン 仕事のネタ帳 CSS3+JavaScript+CSSフレームワークと活用するプロのテクニック (2014/3/24)
●現場で役立つCSS3デザインパーツライブラリ (2013/5/17)
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)