|
|
第17回 アプリ風インターフェイスのフォトギャラリーを作成する
jQueryのフォトギャラリー系のライブラリやプラグインはすでにたくさん存在しますが、今回はCSS3アニメーションを要素の主な動作に使用している「S Galleryプラグイン」を使用してフォトギャラリーを作成します。
解説:(有)ムーニーワークス ハヤシユタカ最近はユーザインターフェイス(UI)やページ遷移などが、まるでネイティブアプリのように動作するWebサイトが見られるようになりました。今回はCSS3とjQueryをうまく連携させてアプリライクなフォトギャラリーを作成してみたいと思います。
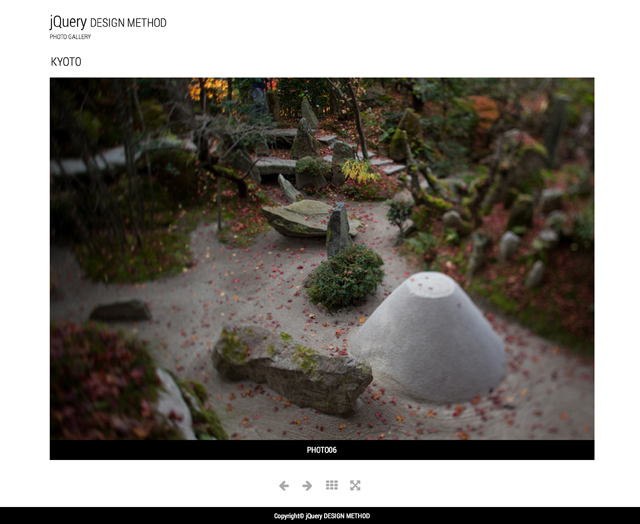
■今回作成したサンプル

|
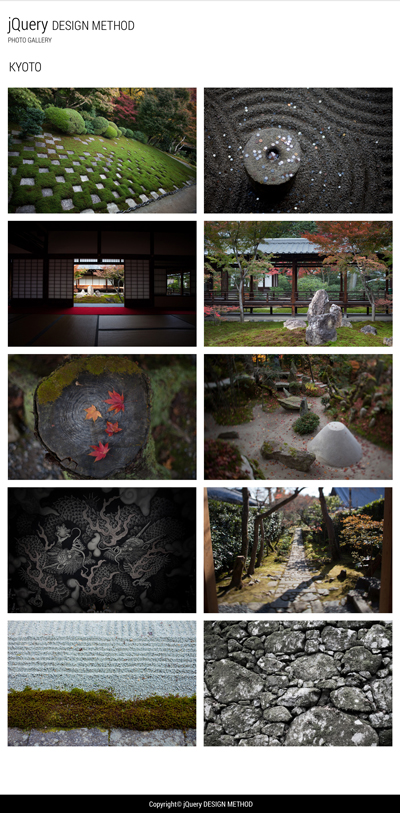
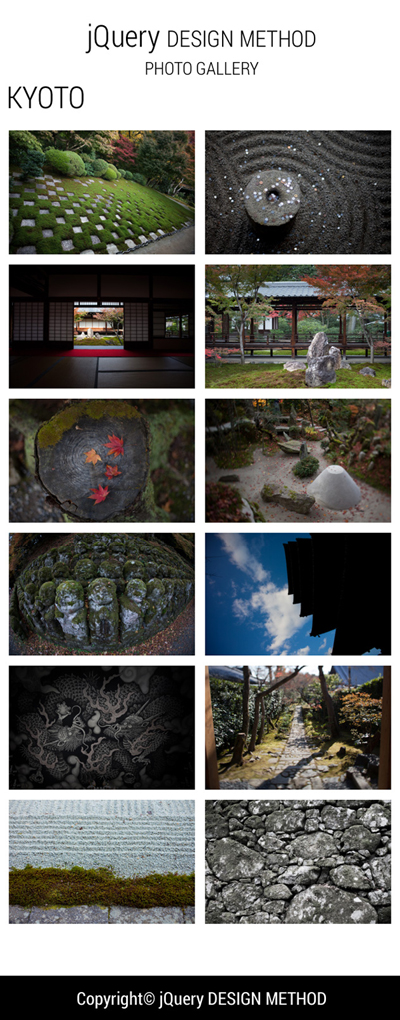
[1] ブラウザ表示領域が広い(表示領域幅1025ピクセル以上)の写真のサムネイル一覧画面。サムネイルは3列で並べられている |

|

|
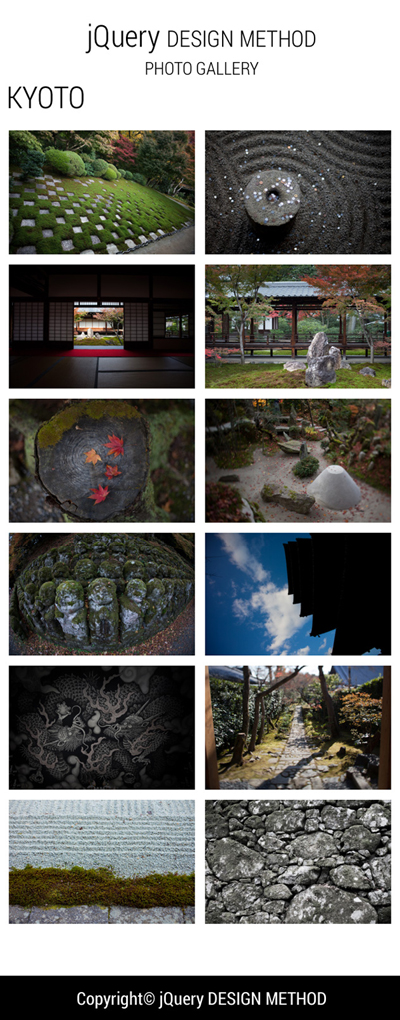
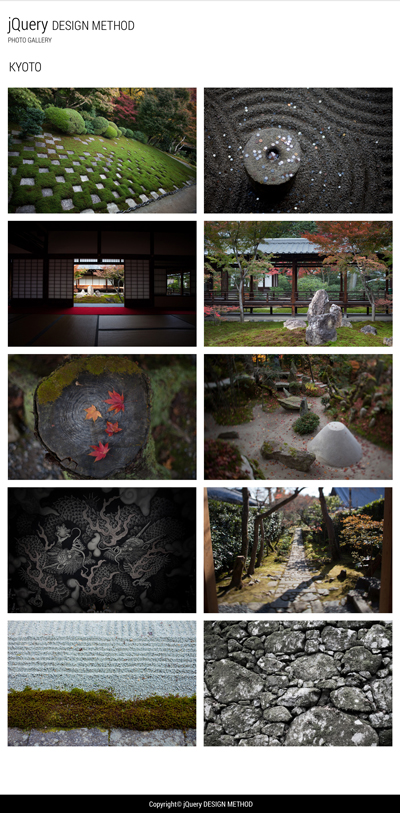
[2] スマートデバイスなどのブラウザ表示領域が狭め(表示領域幅768ピクセル以下)の写真のサムネイル一覧画面。サムネイルは2列で並べられている |

|

|
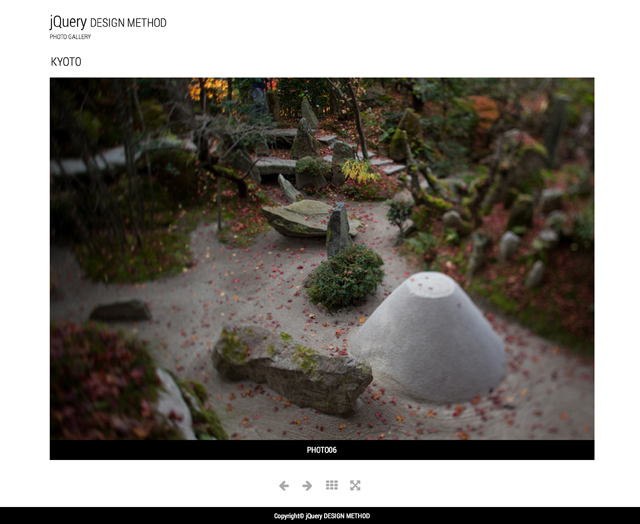
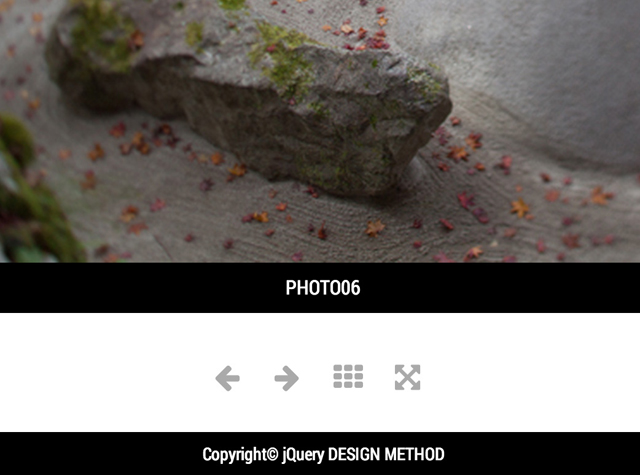
[3] サムネイルをクリックすると浮遊感を伴ったエフェクトと共に、写真が画面上に大きく拡大表示される |

|
[4] 画像の拡大画面時には画像の下にコントローラーアイコンが表示される。コントローラーは「前の写真へ」「次の写真へ」「サムネイル画面に戻る」「全画面モードへ切り替える」の操作が可能。また写真は左右にスワイプすることで写真を切り替えることができる |
●S Galleryプラグインと関連ファイルの読み込み
S Galleryプラグインは、jQuery本体のほか、タッチ操作に対応するためにjQueryプラグイン「hammer.js」と、全画面表示対応のために 「Screenfull.js」に依存しており、これらのプラグインは「plugins.js」というjsファイルにまとめてあります。そしてプラグイン自身である「script.js」も併せて読み込むようにしましょう。
 |
 |
 |
●windowsプラグインで位置補正機能を実装する
サンプル(sample_basic.html)は、各コンテンツの位置が自動補正されていることが分かりやすいようにページの背景色を色分けし、連番の番号をページの中心に設置しています。また各コンテンツの縦幅は常にスクリーンサイズ(ブラウザ表示領域)の縦幅と一緒になるように、Javascriptで補正しています。このような仕様にすることで、常にスクリーンの縦半分より上か下かで、スナップする方向が変わるので動作がわかりやすくなります。
■■■■ HTMLコード
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <script src="js/s_gallery/js/plugins.js"></script> <script src="js/s_gallery/js/scripts.js"></script>
●S Galleryプラグインの仕様に従ってHTMLを作成
ギャラリー部分のマークアップは、ギャラリーの対象となる要素をすべて包むdiv要素、その中にサムネイルを配置したリスト要素、その後に拡大画像を配置したリスト要素、そして最後に拡大画像時に表示するコントローラにあたるnav要素といった構成になります。
このHTMLの構成であれば、スタイルシートや各要素のセレクタ名を変更して、ギャラリーの見た目を変えることは可能ですがが、一部を除いて今回はそのまま使用することにしました。最後にjQueryで、ギャラリーすべてを包むdiv要素からsGallery()関数を呼び出せば画像をギャラリー化することができます。
■■■■ HTMLコード
<div id="gallery-container"> <ul class="items--small"> <li class="item"><img src="photo/izumo/pho-1.jpg" alt="PHOTO01"><img src="photo/izumo/pho-2.jpg" alt="PHOTO02"> <ul class="items--big"> <li class="item--big"> <figure><img src="photo/izumo/pho-1.jpg" alt="PHOTO01"> <figcaption class="img-caption"> PHOTO01 </figcaption> </figure> </li> ・・・省略・・・ </ul> <nav class="controls"> ・・・省略・・・ </nav>
■■■■ JSコード
;(function (d, $) {
var MyUtils, myUtils;
// MyUtilsオブジェクトをセットアップする
MyUtils = function(){
var prop = {
galleryContainer: $('#gallery-container'),
ua: window.navigator.userAgent.toLowerCase()
};
this.get = function(param){
return prop[param];
};
};
// MyUtilsオブジェクトを拡張する
MyUtils.prototype = {
// 初期化
init: function(){
this.setup_SGallery();
if(this.get('ua').indexOf('msie') != -1) {
this.fallback_ie();
}
},
// S Galleryプラグインをセットアップする
setup_SGallery: function(){
this.get('galleryContainer').sGallery({
fullScreenEnabled: true
});
},
// Internet Explorer用に調整する
fallback_ie: function(){
var
_t = $('.item'),
_ts = $('.items--small'),
_p = $('.items--big'),
_b = $('.controls .grid');
_t.on('click', function(){
_p.addClass('active');
_ts.addClass('nonactive');
});
_b.on('click', function(){
_p.removeClass('active');
_ts.removeClass('nonactive');
});
$('body').addClass('ie');
}
};
myUtils = new MyUtils();
myUtils.init();
})(document, jQuery);
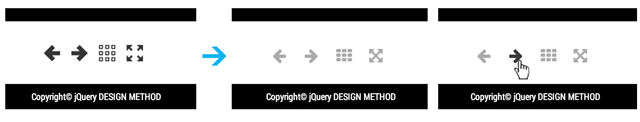
●コントローラーをアイコンフォントに変更する
画像の拡大表示時に表示されるコントローラーは、デフォルトではアイコン類を1枚の画像にまとめてCSSで制御するCSSスプライトが用意されていますが、アイコンのサイズや色の制御がしやすいようにアイコンフォントに差し替えてみます。
フリーで提供されているアイコンフォント「Font Awesome」(http://fontawesome.io/)をCDN(Contents Delivery Network)経由で読み込み、マークアップを変更することで任意のアイコンが表示され、フォントと同様にCSSによって色やサイズの変更が可能になります。
 Font Awesomeのフォントを設定 |
■■■■ HTMLコード
<link href="http://netdna.bootstrapcdn.com/font-awesome/ 4.0.1/css/font-awesome.css" rel="stylesheet"> ・・・省略・・・ <nav class="controls"> <span class="control icon-arrow-left" data-direction="previous"><i class="fa fa-arrow-left"></i></span> <span class="control icon-arrow-right" data-direction="next"><i class="fa fa-arrow-right"></i></span> <span class="grid icon-grid"><i class="fa fa-th"></i></span> <span class="fs-toggle icon-fullscreen"><i class="fa fa-fullscreen"></i></span> </nav>
●おまけ:アイコンフォントについて
今回のサンプルでは、アイコン画像をアイコンフォントの1つ「Font Awesome」を使用したが、その他にも多数のアイコンフォントがネット上に公開され、これらの多くははSILライセンスで提供されています。
実用的で有名なアイコンフォントを紹介している「Fontello」(http://fontello.com/)は、それらのアイコンフォントの中から使用したいアイコンを選択すると、選択したフォントと対応するスタイルシートが含まれたデータ一式をダウンロードすることができる便利なサービスです。
またアイコンフォントは自分で作成することも可能で、「ICONVAULT」(http://iconvau.lt/)や「IcoMoon」(http://icomoon.io/)は、自分で作成したSVGなどのベクター形式のアイコンをアップロードすると、その場でそのアイコンフォントを無料で作成してくれるサービスです。
今回は以上です。
本連載はこれにて一旦終了します。
これまで本当にありがとうございました。
『現場でかならず使われている jQueryデザインのメソッド』
| 今回紹介したサンプルは『現場でかならず使われている jQueryデザインのメソッド』にてサンプルダウンロードとコードの解説を行っております。 |
 |
作成したサンプルや本の紹介はこちらをご覧ください。
2015/4/15
●本連載で使用している書籍「現場でかならず使われている jQueryデザインのメソッド」
 Profile
Profile【ハヤシユタカ】2001年、有限会社ムーニーワークスを設立。WEB制作の他、書籍執筆、セミナー講演、企業研修などを行う。また、クリエイター育成機関デジタルハリウッドでは1999年より教鞭をとる。2004年からは、デジタルハリウッド大学大学院、明治大学大学院非常勤講師を歴任。2012年からはデジハリオンラインスクールにてWEB関連講座のeラーニング教材の開発に携わり、会社・自宅のPCからいつでも「HTML5」「WordPress」を学べる講座を担当。2013年御苗場Vol12.横浜にて「The Zoological Garden ~言葉のない対話~」エプソン賞受賞。
こちらの連載もあわせてご覧ください
●WordPressでブログでなくビジネスサイトをつくろう:http://www.mdn.co.jp/di/articles/2782/
●ゼロからはじめるHTML5でのサイト制作:http://www.mdn.co.jp/di/articles/2605/
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
【著書・共著】
●現場でかならず使われている jQueryデザインのメソッド (2014/4/25)
●HTML5デザイン 仕事のネタ帳 CSS3+JavaScript+CSSフレームワークと活用するプロのテクニック (2014/3/24)
●現場で役立つCSS3デザインパーツライブラリ (2013/5/17)
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)