
第11回
WordPressのカスタムメニューを使用してグローバルナビゲーションを作成する
解説:(有)ムーニーワークス ハヤシユタカ
●WordPressのカスタムメニューとは?
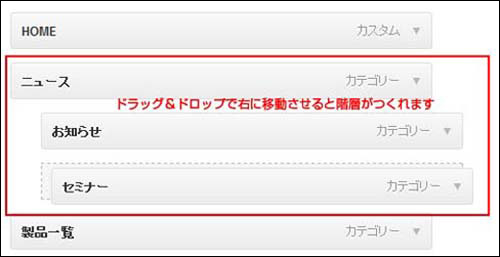
従来のカテゴリーなどでは、項目の順番を自由に変更したりすることが手間でしたので、カスタムメニューで視覚的に階層構造を作成したりすることによってグローバルナビゲーションやサイトマップなどのページを簡単に作成することができます。
参考:http://wordpress-book.webdesignmatome.com/
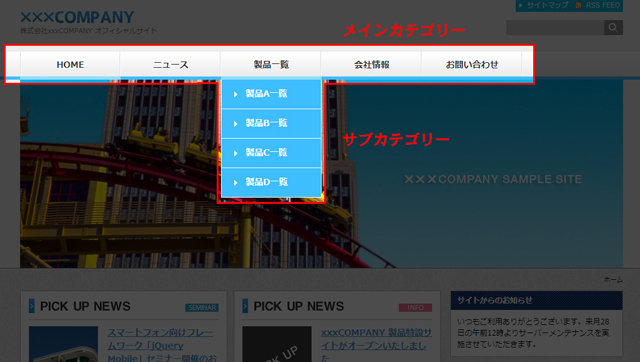
参考サイトでは第一階層のナビゲーションと「ニュース」や「製品一覧」にマウスをあてると現れるサブカテゴリーのナビゲーションがあります。
ブログなどのサイドエリアに使用するテキストのみのカテゴリー的な使用だけでなく、出力されるclassを理解することによってCSSで自由にデザインを装飾することができます。
それではカスタムメニューの作成方法を見ていきます。
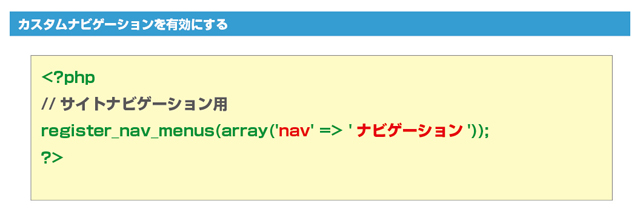
●カスタムメニューを作成する
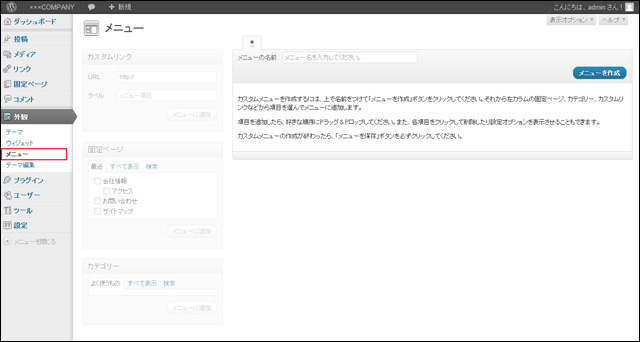
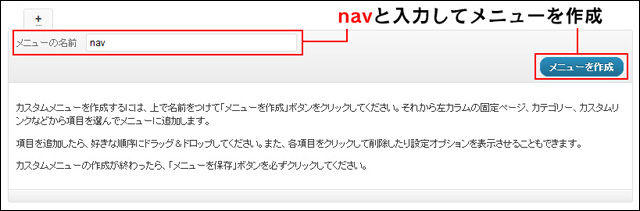
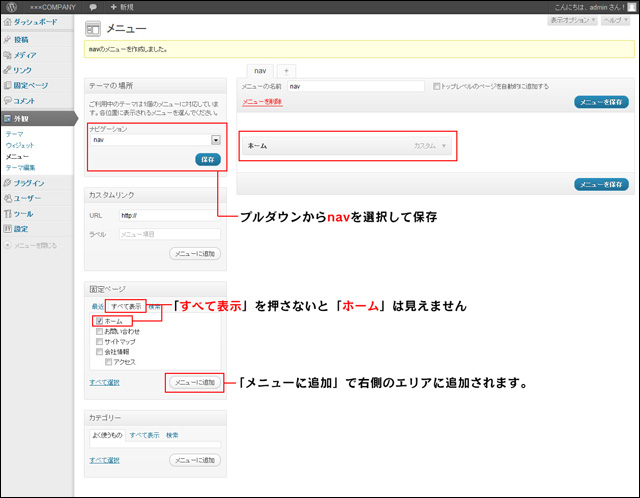
カスタムメニューの機能が有効化されたので、サイトの管理画面に戻り、[外観 → メニュー]をクリックしメニュー画面を表示します。
【固定ページ】のタブメニュー「すべて表示」をクリックして「ホーム」を選択し下の「メニューに追加」ボタンをクリックしてください。すると、右のメニューの中に「ホーム」が表示されます。
参考:第7回目 WordPressのテンプレートファイルの種類と使い方を覚える
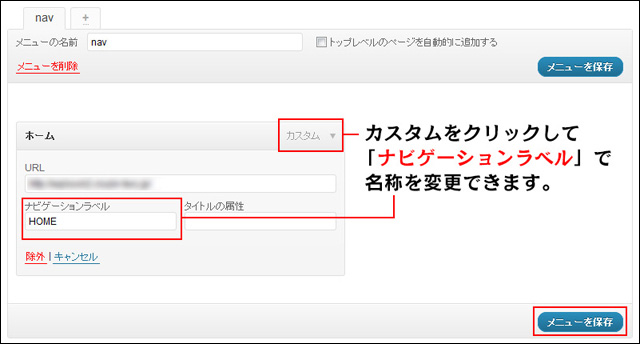
このままでも問題ないのですが、カタカナの『ホーム』ではなく英語で『HOME』とリンクを表示したいなど名称を変更したい場合は、「ホーム」の右横にあるカスタムの下矢印をクリックし内容を表示してください。
カスタムではホームのURLなどのリンクに関する情報が変更できるようになっています。【ナビゲーションラベル】を「ホーム」から「HOME」に変更してください。これでナビゲーションのリンクが表示されるときは「HOME」と表示されるようになります。確認後に「メニューを保存」をクリックします。
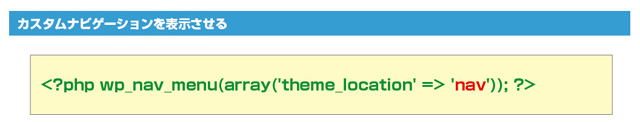
●カスタムメニューを表示する
●ナビゲーションを装飾する
WordPressで自由にCSSで装飾するには、吐き出されたHTMLの「ソースを表示」し、出力されるclassを確認してそれに対してCSSを設定していきましょう。ナビゲーションの「HOME」にマウスをあてるとロールオーバーの装飾として下線の色が変化します。
今の設定のままですと、どのページがアクティブ(現在いるページ)かが分からない状態です。(現在作成されているページではHOMEがアクティブになります)
カスタムメニューは現在表示されているページに「.current-menu-item」のclassがつきますので、それに対してスタイルを設定するとアクティブ時の装飾をすることができます。
このようにするとナビゲーション通常時、マウスオーバー時、そのページに入った際(アクティブ時)をそれぞれ見やすく装飾することができますので、迷子にならないインターフェイス作りとなり、ユーザビリティーの向上となります。
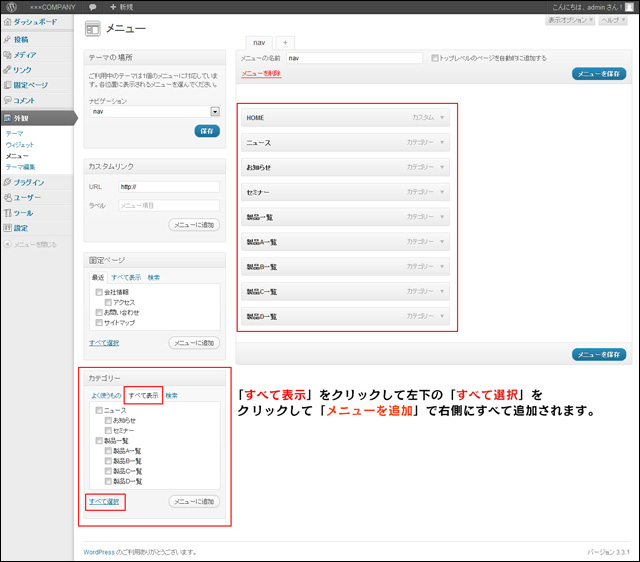
●すべてのメニューを表示させる
●サブカテゴリーの装飾をする
子のul要素にはclass「sub-menu」が付いているので、子要素はこのclass「sub-menu」を使いレイアウトします。また、子もアクティブの場合はclass「.current-menu-item」がつき、その時の親要素には class「.current-menu-parent」がつきますので、これらを装飾してデザインを整えます。
これでビジネスサイトなどでよく見るグローバルナビゲーションが作成されました。
カスタムメニューではメニュー項目の増減や修正などでも、こちらの画面で変更すればすぐに反映されるので大変便利な機能です。ぜひ活用してください。
今回は以上になります。
次回は、WordPressの記事のカテゴリー毎にアイコンを変更する分岐について解説していきます。
●本連載で使用しているサンプルサイトをゼロから作成できる書籍
サンプルデータと掲載コードもダウンロードできるので、PHP言語に不慣れな方でも順を追ってステップを進めていけば、WordPressのしくみからテンプレートタグの使い方、カスタム投稿タイプ、固定ページなど、WordPressサイトの制作に必要な知識と技術を身につけられます。
【林 豊】 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークス(http://www.moonyworks.com/)を立ち上げWEBの企画・制作、セミナー講師やWEB運用の企業研修なども行っている。
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
●jQurey mobileでサイトをつくろうjQuery Mobile:http://jquerymobile-memo.co/
【著書・共著】
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)