
Illustrator(イラレ)で、オブジェクトの塗りを、グラデーションにする方法を紹介します。グラデーションで塗るパターンには、「線形グラデーション」「円形グラデーション」「フリーグラデーション」などがあり、ここではそれぞれ解説します。用途によって使い分けましょう。
■使用する機能「グラデーションツール」「線形グラデーション」「円形グラデーション」「フリーグラデーション」
1.グラデーションを設定する
まずはオブジェクトの塗りを、グラデーションにする基本の手順を紹介します。
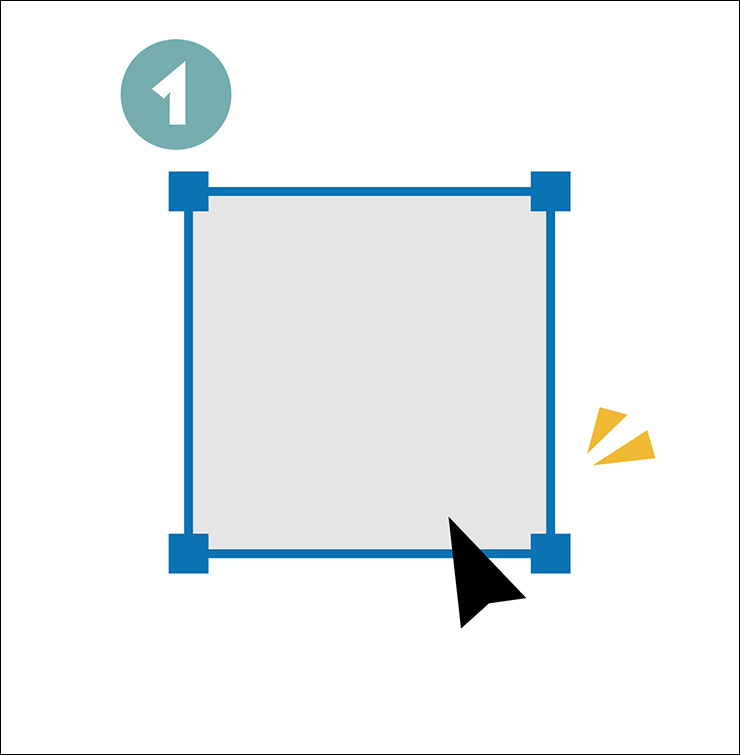
1.グラデーションをかけるオブジェクトを選択ツールなどで選択して(図1)、
2.グラデーションツールをクリック(図2)。
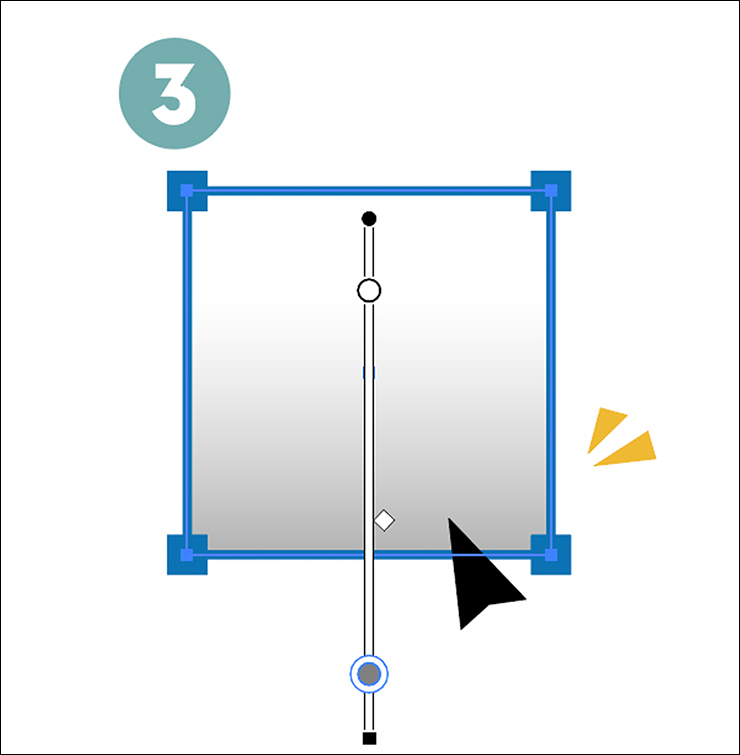
3.再度1のオブジェクトをクリック(図3)。
すると、塗りがグラデーションに変わります。



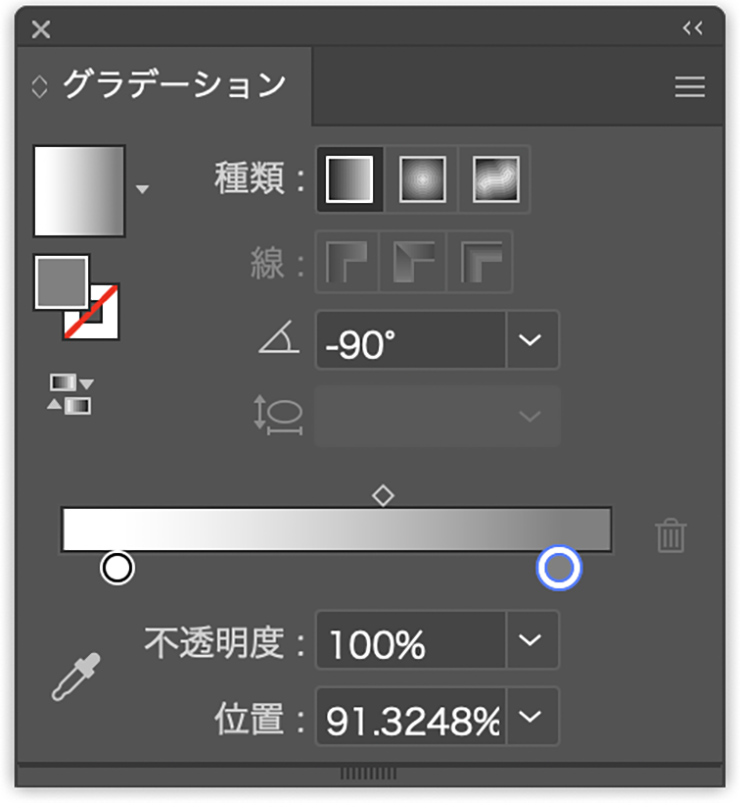
グラデーションの情報は、ウインドウメニュー→“グラデーション”で表示したグラデーションパネルで確認できます(図4)。「グラデーションツール」と「グラデーションパネル」は用途によって使い分けるので、以下ではその使い方を紹介します。

2.グラデーションの色を変更
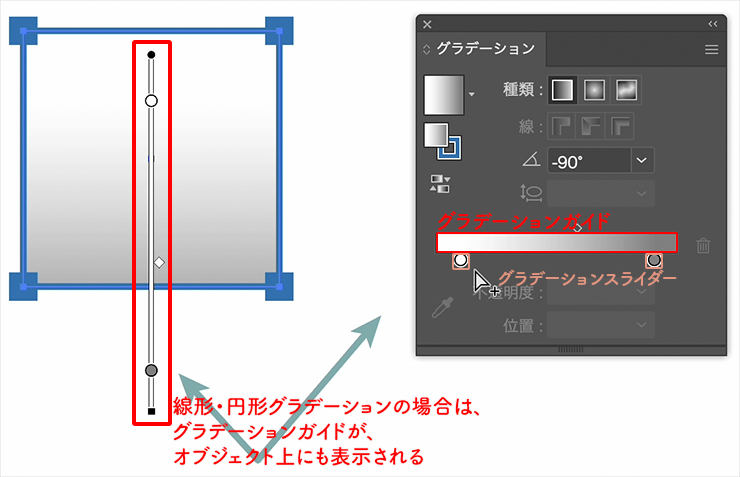
グラデーションパネルやオブジェクト上の丸いスライダーが表示されている部分を「グラデーションガイド」、丸いスライダーを「グラデーションスライダー」といいます(図5)。

グラデーションの色は、グラデーションスライダーをダブルクリックすると、ダイアログが表示されるので、左側の項目[カラー][スウォッチ][カラーピッカー]のいずれかを選択して、変更することができます。
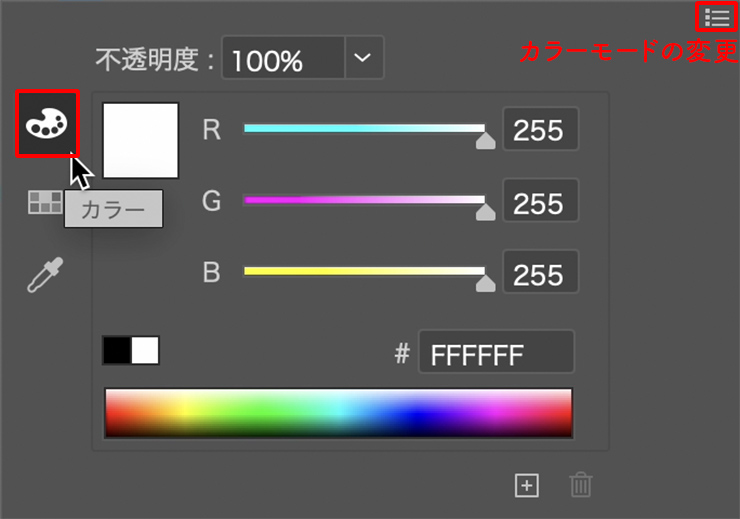
カラーコードなどの色を指定したい場合は、[カラー]を選択して、色を指定できます(図6)。

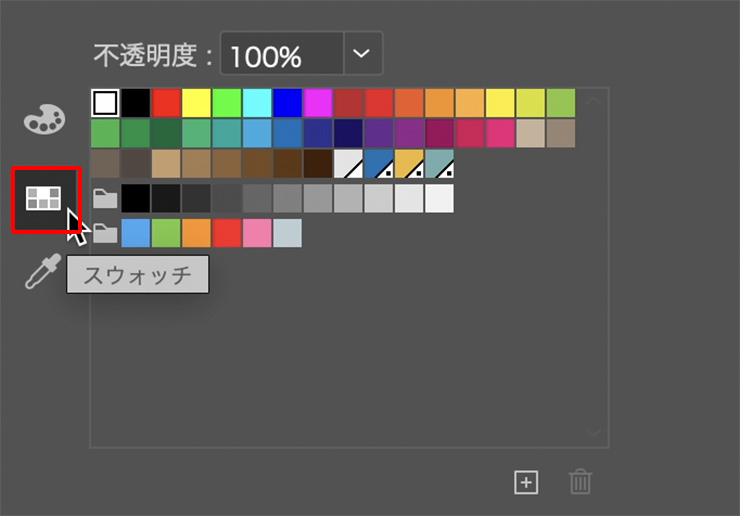
登録された色から選ぶ場合は、[スウォッチ]で色を選択します(図7)。

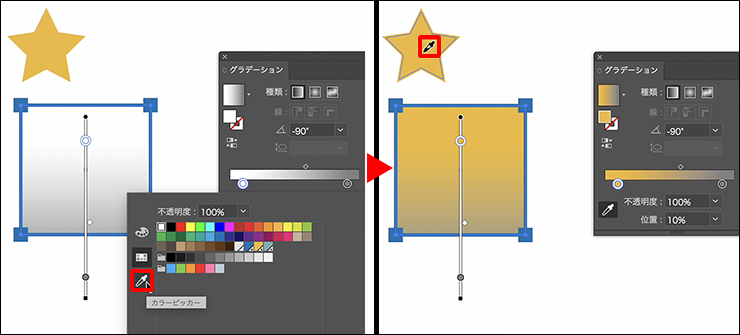
他のオブジェクトなどアートボード上にある色と、同じ色を使いたい場合は、スポイトマークの[カラーピッカー]を選択して、任意の色をクリックします(図8)。

3.グラデーションのかかり具合を変更
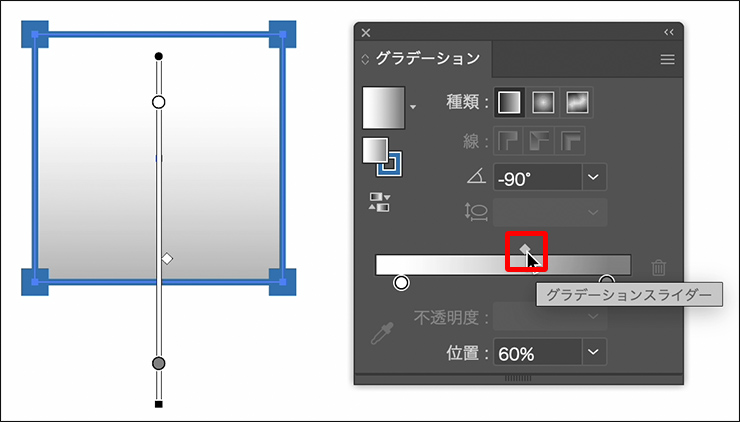
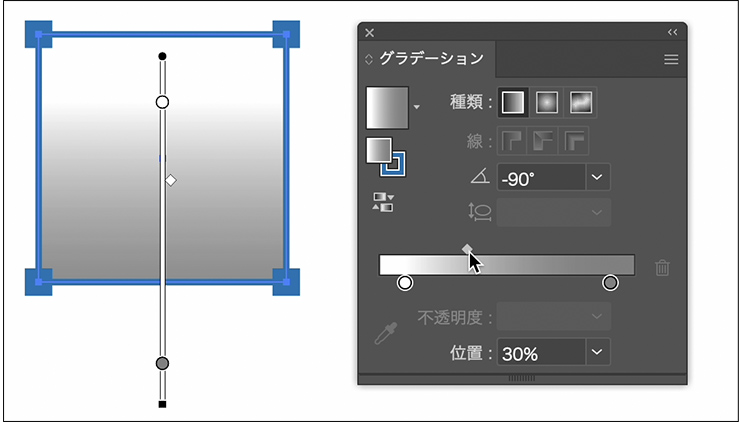
グラデーションガイドの「ひし形のスライダー」は、グラデーションの中間点です。ドラッグして中間点の位置を動かすと(または[位置]の数値を変更する)、グラデーションの中間色が移動するため、グラデーションのかかり具合が変わります(図9)。


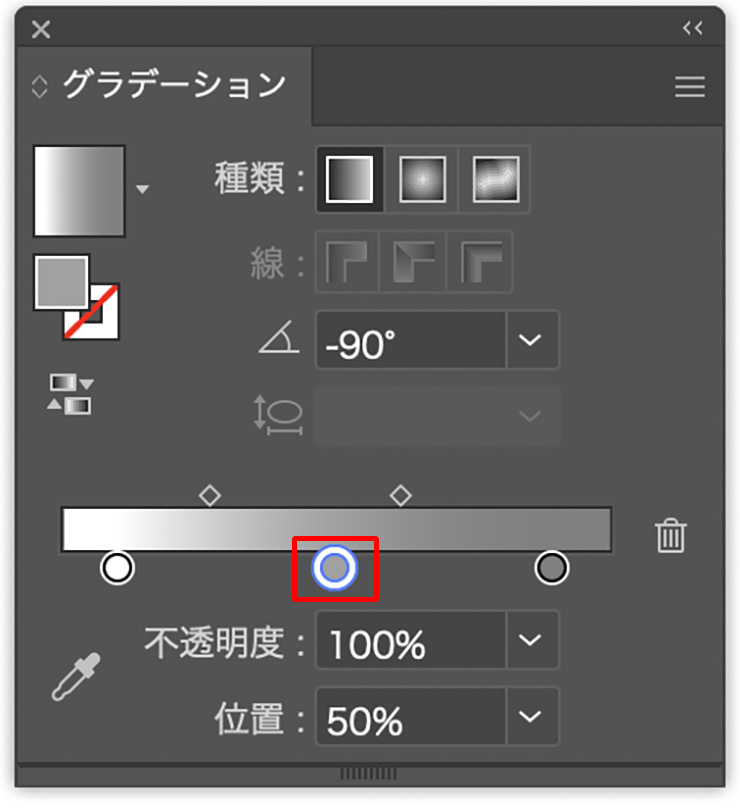
グラデーションガイドの下側をクリックすると、グラデーションスライダーが増えます。3色のグラデーションを作るときなど、グラデーションスライダーを増やして色を指定できます(図10)。

増やしたグラデーションスライダーを削除したい場合は、右端のごみ箱のアイコンをクリックすると消えます。
4.グラデーションの種類を変える
グラデーションの種類は、「線形グラデーション」「円形グラデーション」「フリーグラデーション」の3種類があります。それぞれグラデーションパネルで変更できます。
■線形グラデーションの作り方
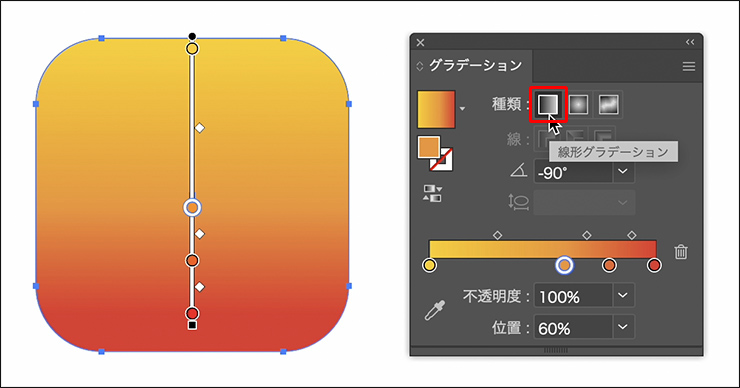
グラデーションパネルで[種類:線形グラデーション]を選択すると、直線的なグラデーションを作ることができます(図11)。

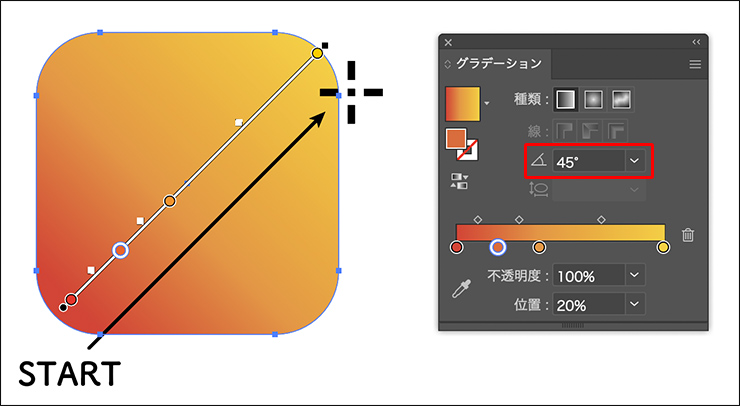
グラデーションの角度は、グラデーションパネルの[角度]を変更するか、オブジェクトを選択した状態で、グラデーションツールをクリックしてドラッグすると変更できます(図12)。

■円形グラデーションの作り方
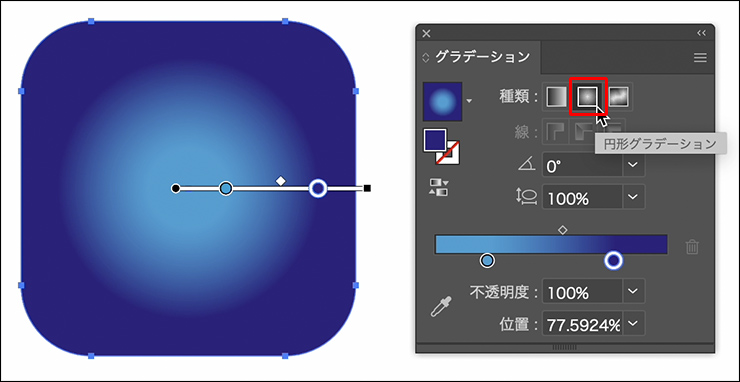
グラデーションパネルで[種類:円形グラデーション]を選択すると、丸いグラデーションになります(図13)。[角度]や[縦横比]で円形グラデーションの向きや大きさを変更できます。

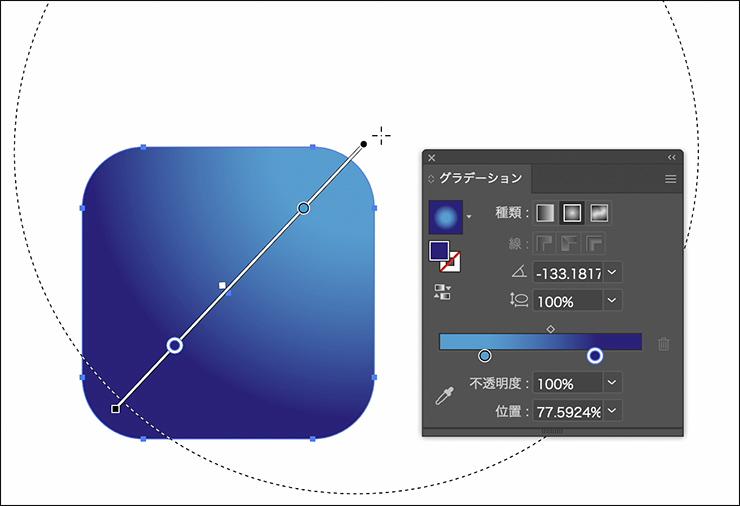
また、オブジェクトを選択した状態でグラデーションツールをクリックして、ドラッグするとドラッグの始点を円の中心に、引っ張ると円のサイズを、向きを変えるとグラデーションの向きをそれぞれ直感的に変更できます(図14)。

■フリーグラデーションの作り方
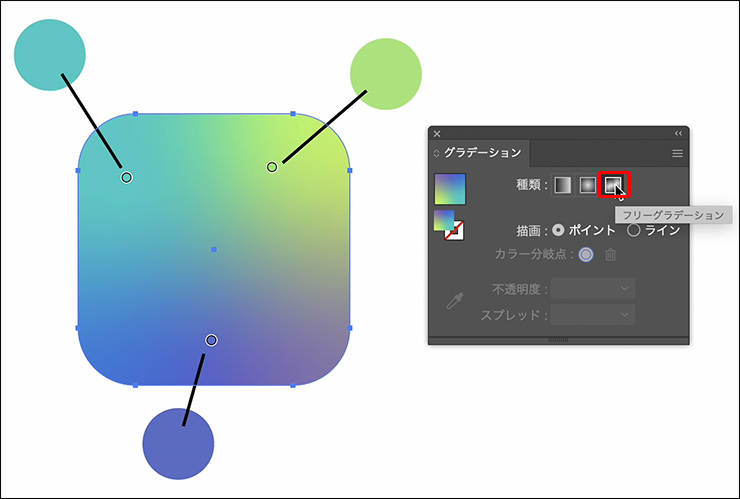
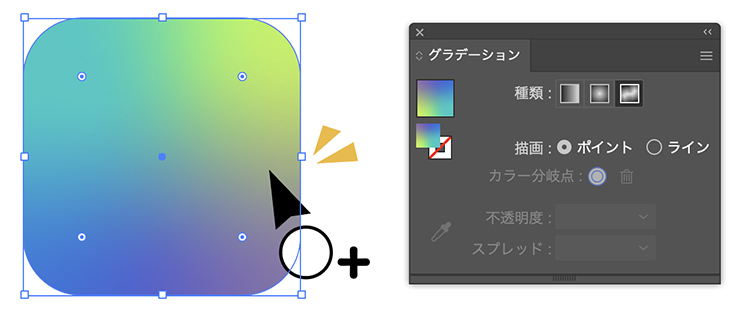
グラデーションパネルで[種類:フリーグラデーション]を選択すると、オブジェクト内のポイントに色を指定し、その位置に合わせてグラデーションを作ることができます(図15)。

フリーグラデーションの設定は、[ポイント]と[ライン]があり、ポイントはグラデーションスライダーの代わりに、ポイントごとに色を決めてグラデーションを作ります。
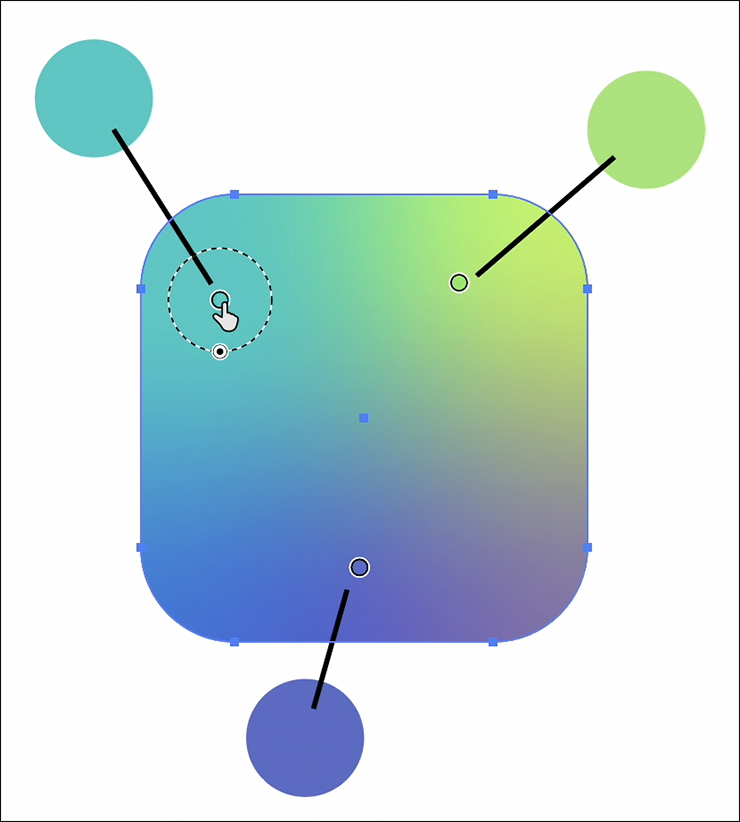
[描画:ポイント]を選択して、ポイントのない部分をクリックすると、ポイントを軸にしたグラデーションができます(図16)。ポイントの削除は、ポイントを選択してDeleteキーを押します。

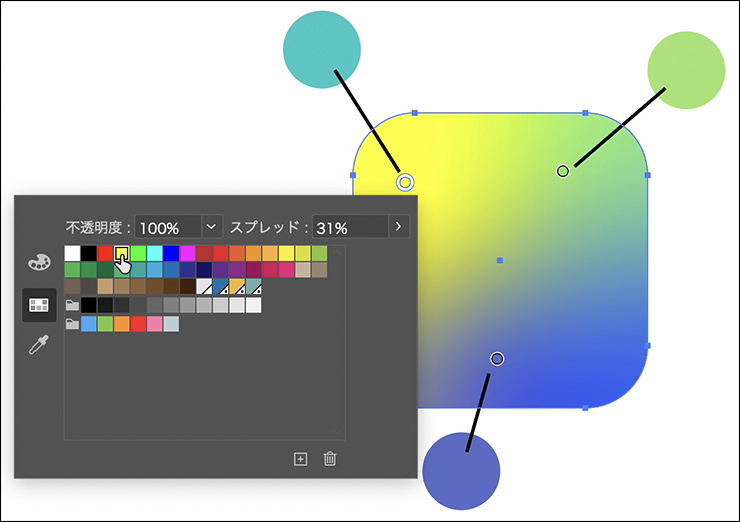
ポイントの色は、ポイントをダブルクリックして(またはポイントを選択した状態でパネル内の「カラー分岐点」をクリック)、ダイアログ内の[カラー]や[スウォッチ]などでカラーを選ぶと変更できます(図17)(図18)。


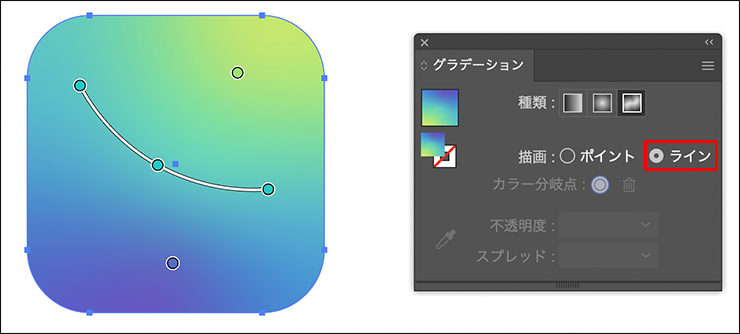
[ライン]は[ポイント]と同様に、クリックするたびポイントが増えてグラデーションができるのは同じですが、ポイントを追加するたびに曲線ツールのようにラインでポイントが結ばれます(図19)。

すでに作成しているポイントをクリックすれば、そのポイントを起点にポイントを増やすこともできるので、より自由な形のグラデーションを感覚的に作成できます。
以上、Illustratorでオブジェクトの塗りをグラデーションにする方法でした。グラデーションの色やかかり方は、用途や好みに合わせて簡単に作成・変更可能です。基本を押さえて、ぜひいろいろとカスタムしてみてください。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:編集部
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A













2022.11.01 Tue