
Illustrator(イラレ)で文字を変形したいときに使う機能について解説します。グラフィカルなロゴを作成したり、タイトル文字に動きをつけたいときなどに便利です。
■使用する機能「アウトラインを作成」「ダイレクト選択ツール」「ワープ効果」「エンベロープメッシュ」「文字タッチツール」
1.文字をパスデータ(アウトライン化)に変換して変形させる
文字ツールなどで入力したテキストは通常のオブジェクトとは異なる扱いになっており、そのままでは自由に変形することができません。
文字を好みの形に変形・加工したい場合は、テキストをパスデータに変換する方法があります。手順は、選択ツールでテキストを選択したあと(図1)、書式メニュー→“アウトラインを作成”を実行します(これを「アウトライン化」と言います)。

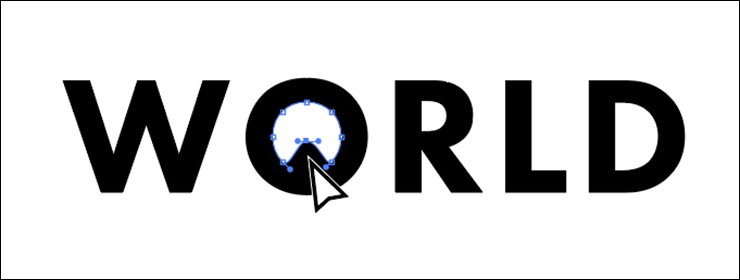
これによってダイレクト選択ツールなどでパスを加工できるようになります(図2)。また、通常のオブジェクトと同様に、消しゴムツールやナイフツールなどでドラッグすればパスを分割することもできます(図3)。


ただし、いったんアウトライン化するとテキストとしての情報が失われてしまうため、フォントを変更したり、文字ツールでテキストを修正したりすることはできなくなります(図4)。

あとでテキストを修正する可能性がある場合は、アウトライン化する前のテキストを念のため保存しておき、それをコピー&ペーストして加工するのがおすすめです。
2.「ワープ効果」で文字を変形させる
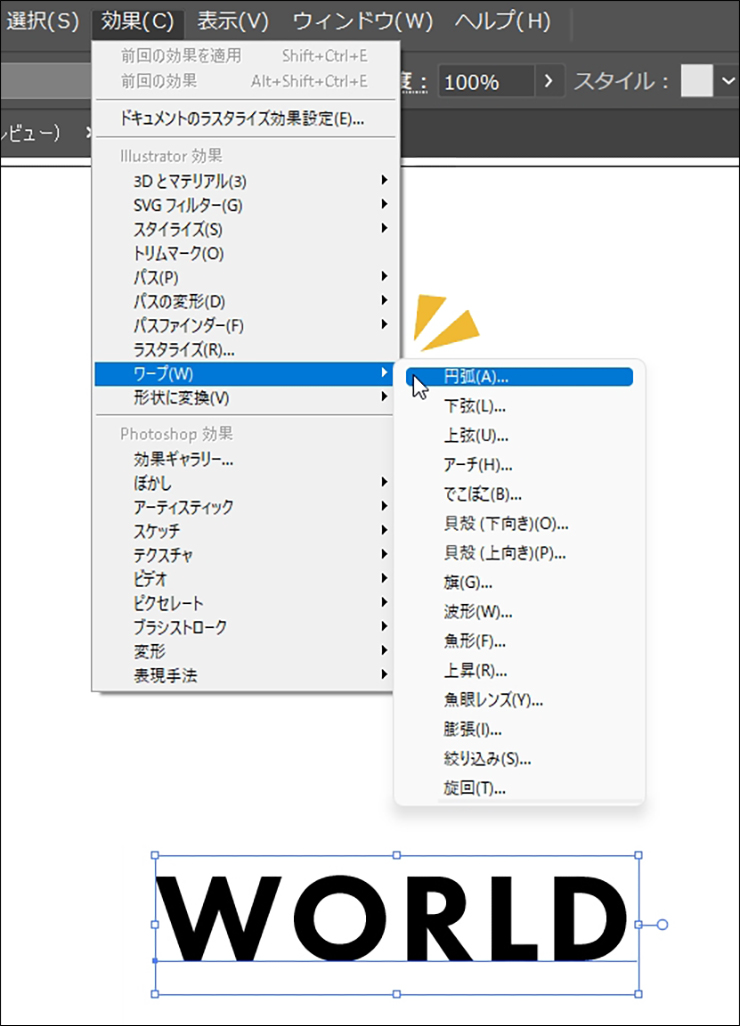
Illustratorには、テキスト情報を保ったまま文字を変形できる「ワープ効果」も搭載されています。使い方は簡単で、テキストを選択した状態で、効果メニュー→“ワープ”から“円弧”や“アーチ”などの15種類のスタイルを選べばOK(図5)。スタイルの名称から想像できるような形に変形できます。

ワープ効果で変形したテキストは、あとから文字の一部を修正したり、フォントを変更することが可能です。ここでは、15種類のスタイルのうち、3つほどをピックアップして、その効果や使い方を紹介しましょう。
■円弧
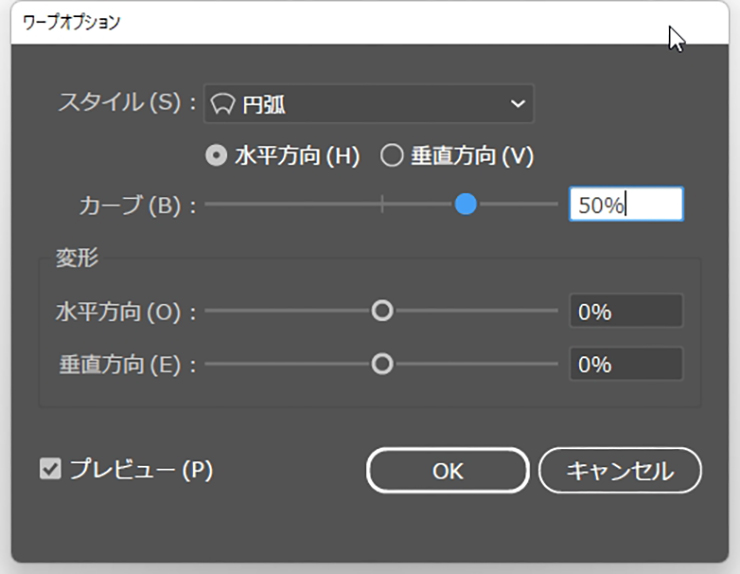
「円弧」は、扇状にカーブした形に変形できます(図6)。効果メニュー→“ワープ”→“円弧...”を選ぶと、「ワープオプション」ダイアログが表示されるので(図7)、必要に応じて設定を変更して適用しましょう。


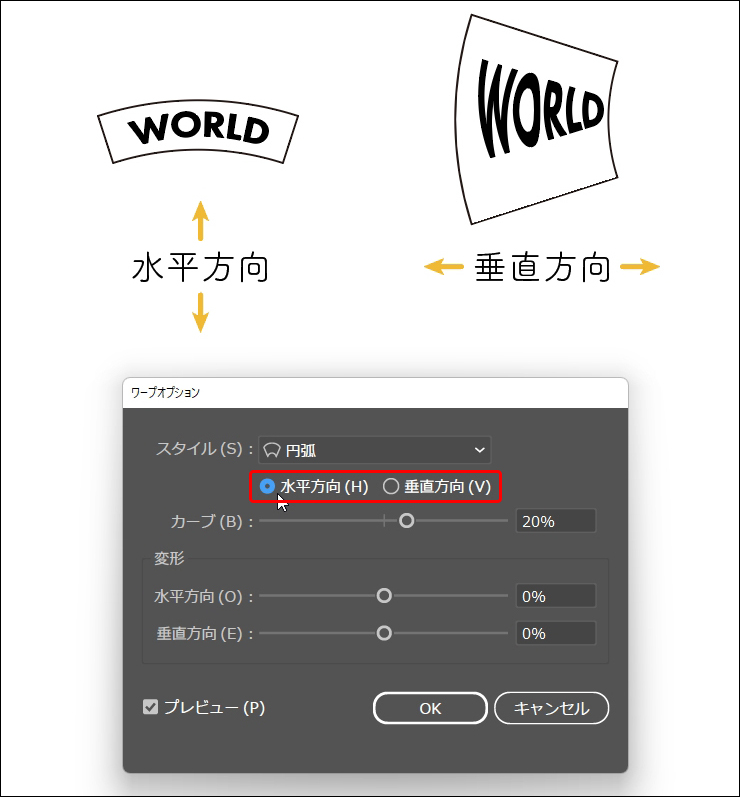
[スタイル]の直下の[水平方向]と[垂直方向]では、カーブの向きを設定できます(図8)。

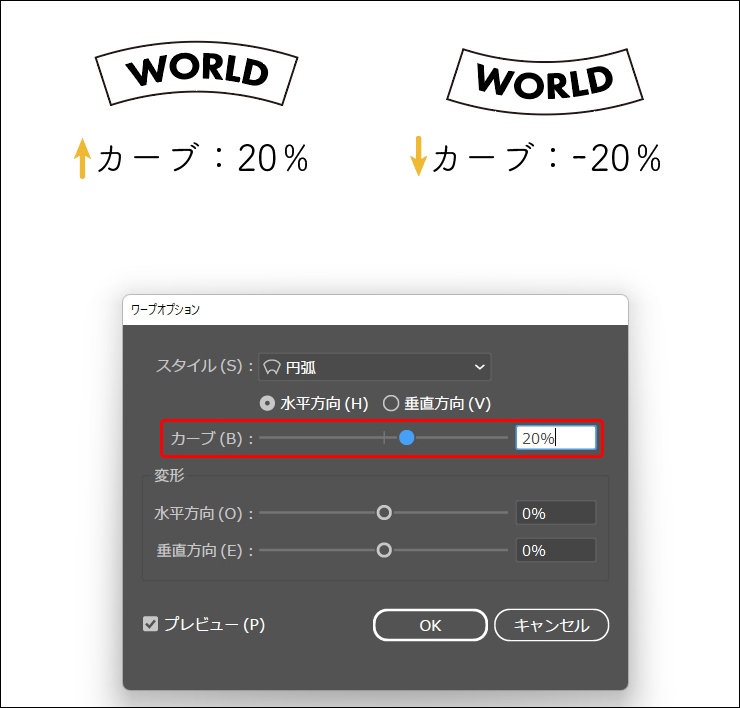
[カーブ]のスライダーを動かすと、どれだけカーブさせるかを決められます。数値を増やせばカーブが強くなり、マイナスまで数値を減らすと逆方向へカーブします(図9)。

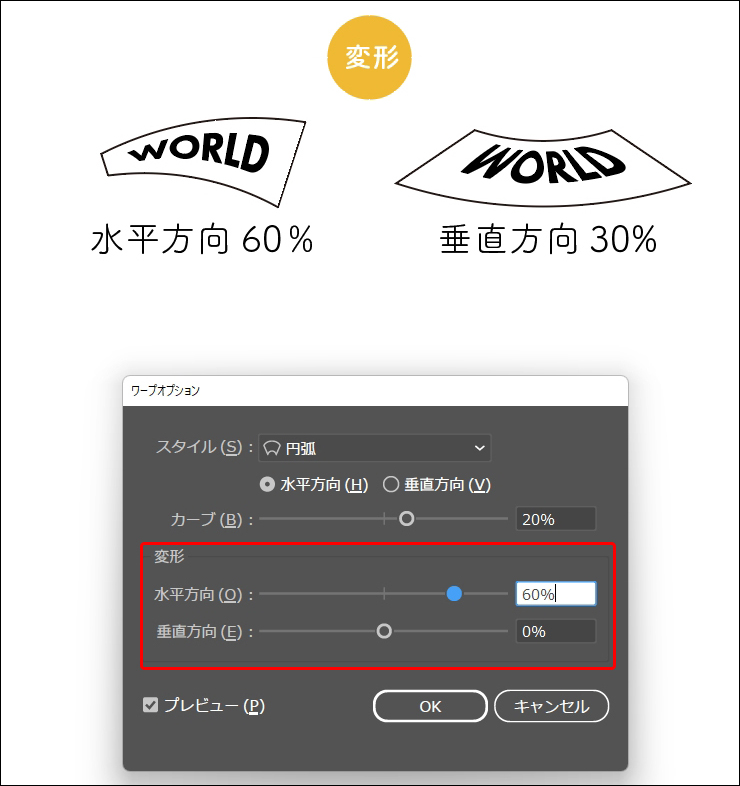
[変形]の[水平方向]と[垂直方向]のスライダーを調節すると、遠近感がついたような形に変形できます(図10)。

■下弦
「下弦」では、文字の下側だけをカーブさせられます(図11)。数値を大きくすると下辺中央がふくらんだように変形し、マイナスまで数値を減らすと逆に下辺中央がへこんだ形になります。ロゴなどでよく見かける形状ですね。

■旗
「旗」は左右でカーブの向きが逆方向になり、風になびく旗のような形に変形できます(図12)。

3.「エンベロープメッシュ」で自由自在に文字を変形させる
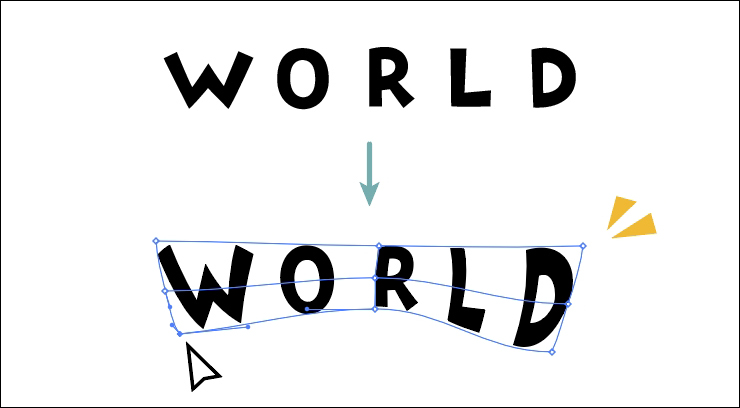
より自由な形に変形したいときは「エンベロープメッシュ」の活用が便利です。テキストをひとつのオブジェクトとして編集することができます(図13)。

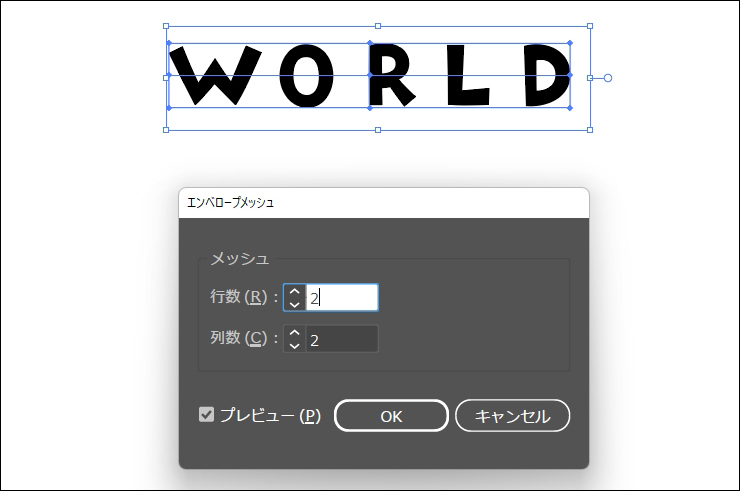
使い方は、テキストを選択した状態で、オブジェクトメニュー→“エンベロープ”→“メッシュで作成...”を選び、「エンベロープメッシュ」ダイアログで[行数]と[列数]を設定します(図14)。[行数]と[列数]は多いと編集しづらくなるので、最初は[行数:2]、[列数:2]などの少なめの数値で試してみることをおすすめします。

[行数]と[列数]を決めて[OK]をクリックすると、その設定にしたがってテキスト全体にメッシュが表示されます。このメッシュは、ダイレクト選択ツールやメッシュツールなどでアンカーポイントとハンドルを動かすことで変形することが可能です。
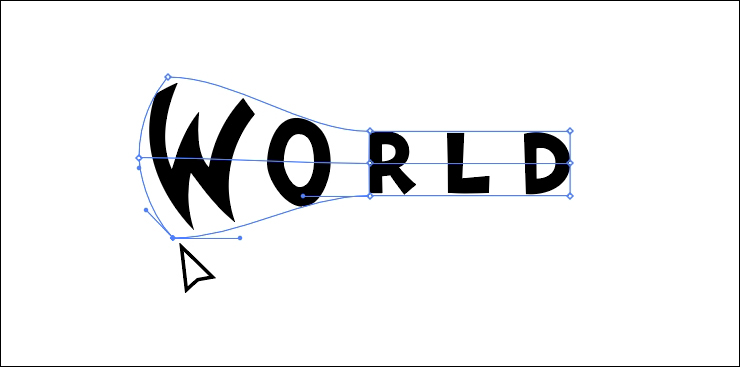
たとえば「エンベロープメッシュ」ダイアログで[行数:2]、[列数:2]と設定した場合、全部で9つのアンカーポイントとハンドルを編集して変形させられます(図15)。

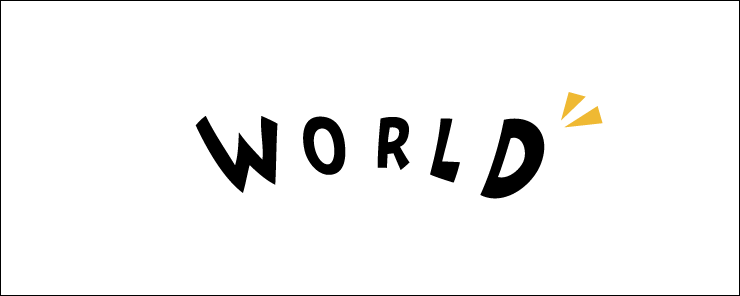
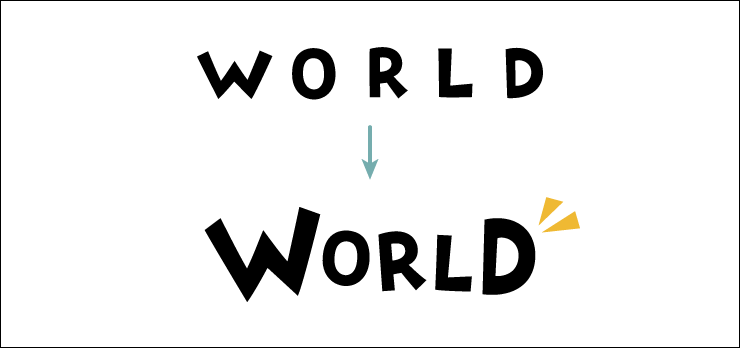
直感的にきめ細かく形を調整できるので、手書き風のフォントとの相性も良いでしょう(図16)。なおエンベロープメッシュで変形したあともテキスト情報は維持されるため、文字ツールで文字を修正することもできます。

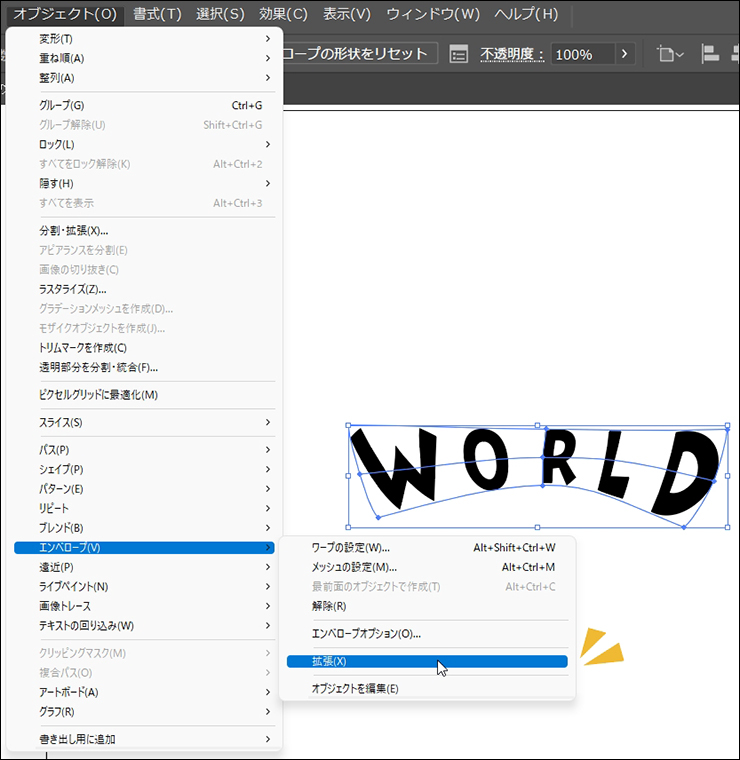
変形したあとに、オブジェクトメニュー→“エンベロープ”→“拡張”を実行すると、通常のオブジェクトとして扱えるようになります(図17)。ただしテキスト情報が破棄されるため、“拡張”を実行したあとはテキストを修正することはできなくなります。

4.文字タッチツールで文字を変形させる
文字列に動きや変化をつけたいときなどに役立つのが、文字タッチツールです。テキスト情報を維持したまま、個々の文字の大きさや角度を変更することができます(図18)。変形したあとでも文字を追加したり変更することができるため、修正に強いのが特徴です。

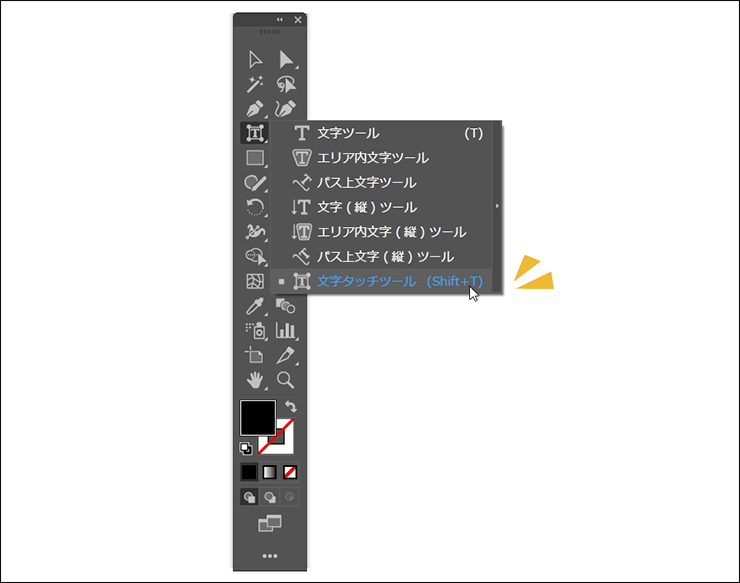
文字タッチツールは、ツールバーの文字ツールを長押しすると選択できます(図19)。

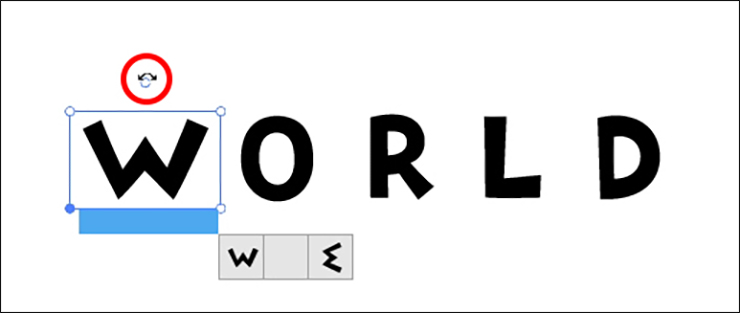
文字タッチツールで調整したい文字をクリックすると、その周囲にバウンディングボックスのような枠が表示されます。枠の上にあるハンドルをドラッグすると、その文字を回転することができます(図20)。

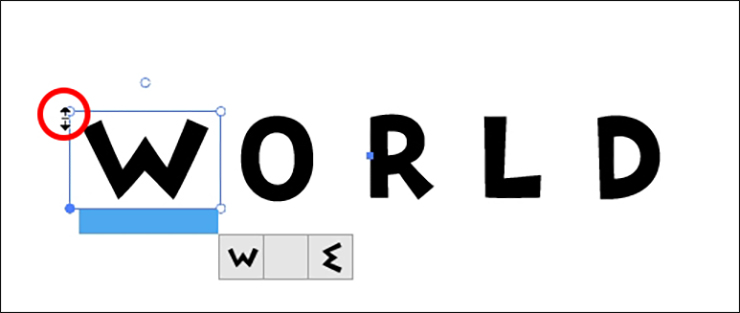
左上のハンドルをドラッグすると、縦方向に文字を拡大・縮小できます(図21)。

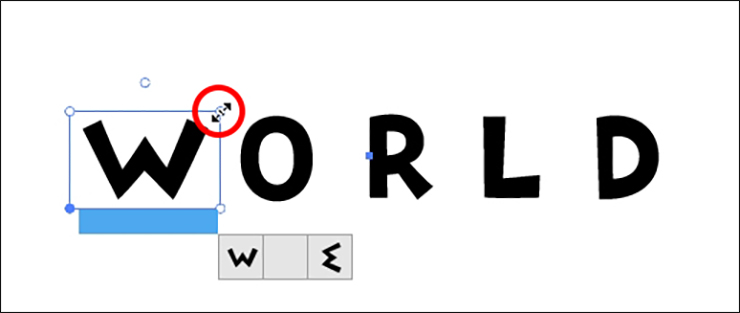
右上のハンドルをドラッグすると、縦横比を保ったまま文字サイズを拡大・縮小できます(図22)。

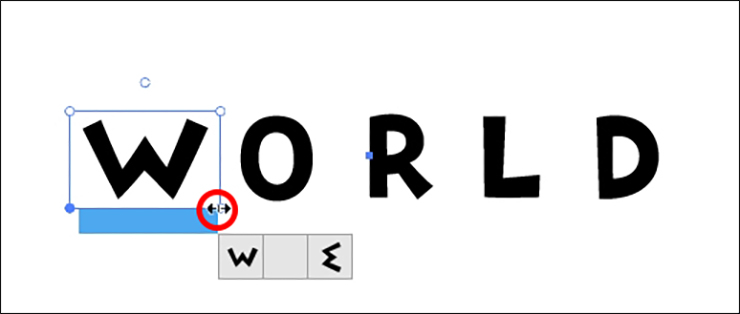
右下のハンドルをドラッグすると、横方向に文字を拡大・縮小できます(図23)。

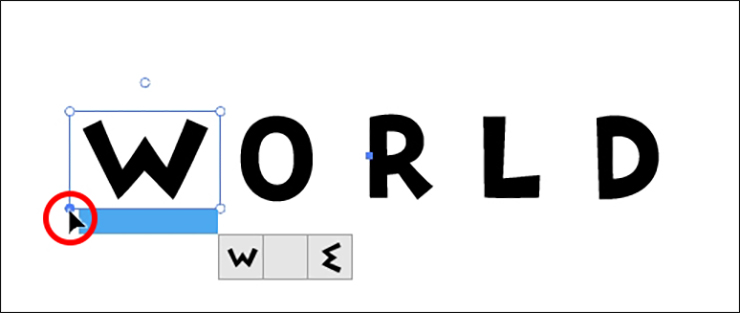
左下のハンドルをドラッグすると、文字の位置を調整できます(図24)。

手書き風フォントとの相性もよく、ロゴやタイトル文字などにリズムをつけたいときなどに便利です(図25)。

以上、Illustratorで文字を変形させる、文字に動きをつける方法でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:山口優
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A












2023.03.01 Wed