
Illustrator(イラレ)で画像を切り抜く方法を紹介します。コントロールパネルの「画像の切り抜き」を使って簡単に画像を切り抜く方法と、「クリッピングマスク」を使って好きな型で切り抜く(マスクする)方法をそれぞれを紹介します。
■使用する機能「画像の切り抜き」「クリッピングマスク」「ペンツール」
1.画像を切り抜く手順
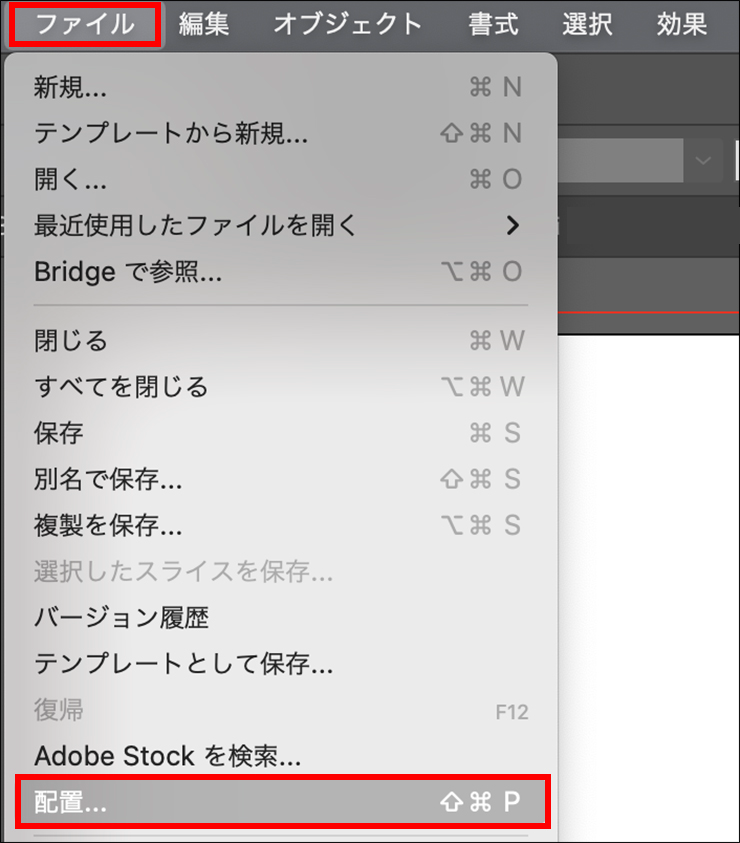
まず、ファイルメニュー→“配置...”で画像ファイルを選択したあと(図1)、画面上をクリックして画像を配置します(図2)。


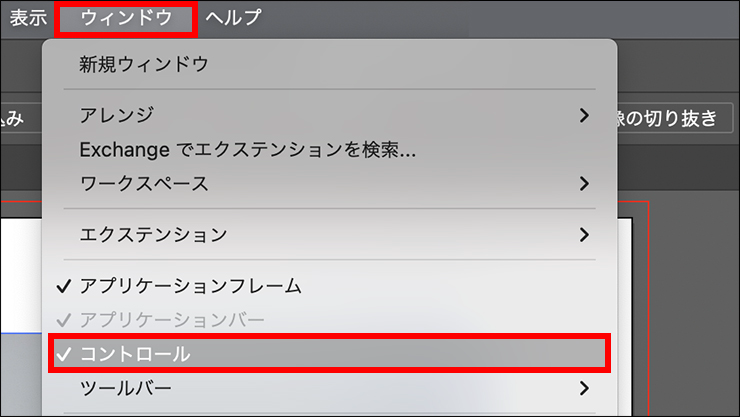
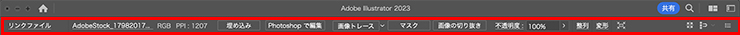
このときウィンドウメニュー→“コントロール”にチェックが入っていることを確認して(図3)、チェックが入っていなければチェックを入れて、コントロールパネルを表示しておきます(図4)。


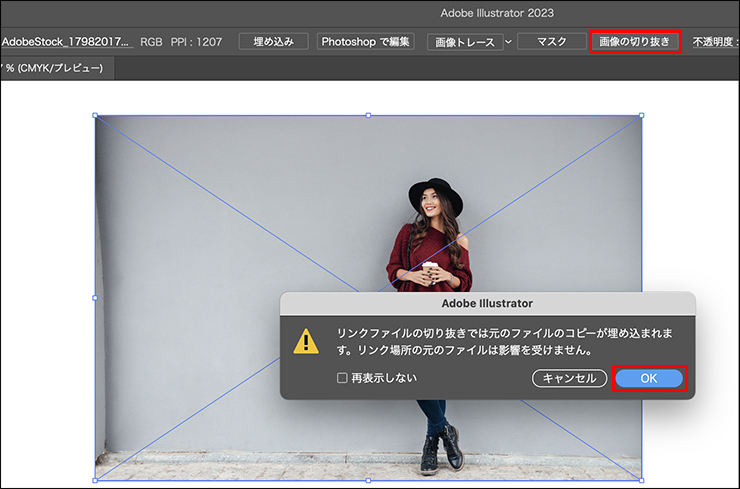
配置した画像を選択した状態で、コントロールパネルの[画像の切り抜き]をクリックします。メッセージが表示されますが、そのまま[OK]を押します(図5)。

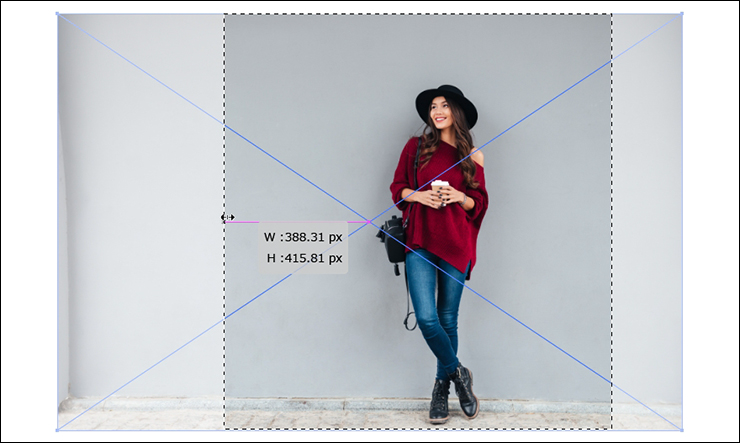
これで他のソフトのようにドラッグするだけで画像がトリミングできます(図6)。バウンディングボックスのような点線のガイドが表示され、ガイドの外側が切り抜かれる範囲です。

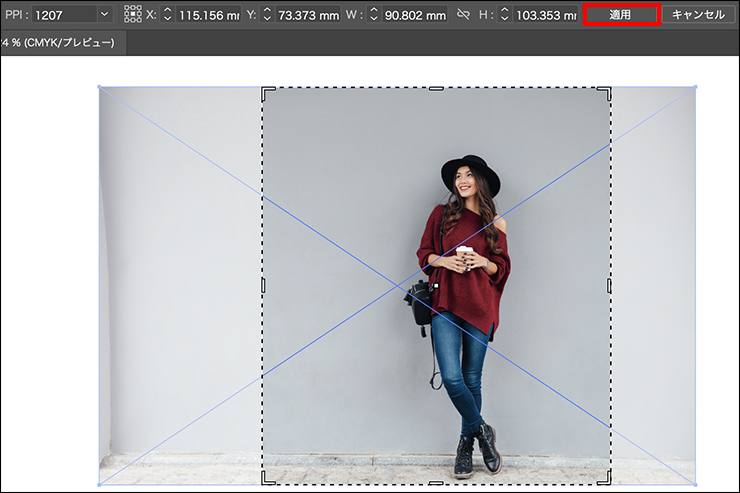
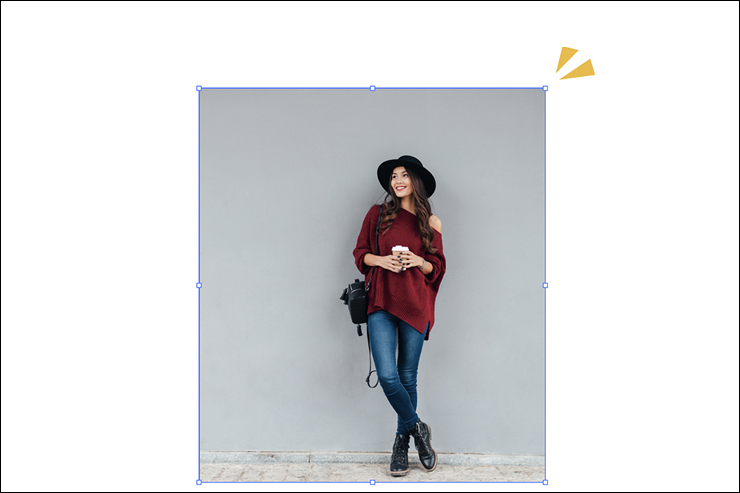
切り抜く範囲が決まったら、コントロールパネルの[適用]をクリックすると画像が切り抜けます(図7)(図8)。


2.画像を切り抜く際の注意点
Illustratorの画像の切り抜き操作は簡単にできますが、注意点も3つあります。
- 画像の切り抜く際の注意点
- 再編集不可で切り抜いてカットした部分はなくなる
- 編集後画像は埋め込まれる
- 長方形でしか切り抜けない
特に再編集ができないことには注意が必要です(たとえば、案件の際に、画像部分にデザイン修正が入ったときに対応できないなど)。
再編集可能でいろいろな形で切り抜きたい場合は、次の「クリッピングマスク」機能を利用した方法がおすすめです。
3.「クリッピングマスク」機能で画像を切り抜く(マスクする)
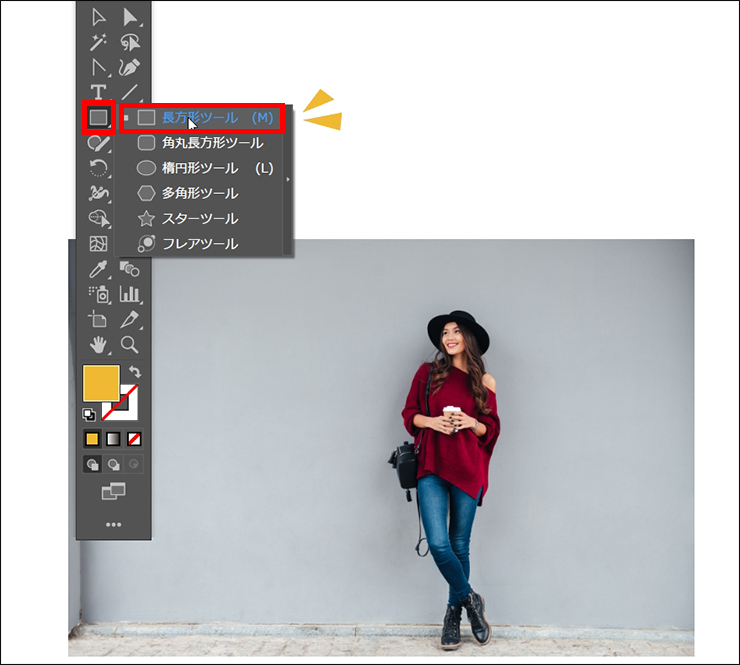
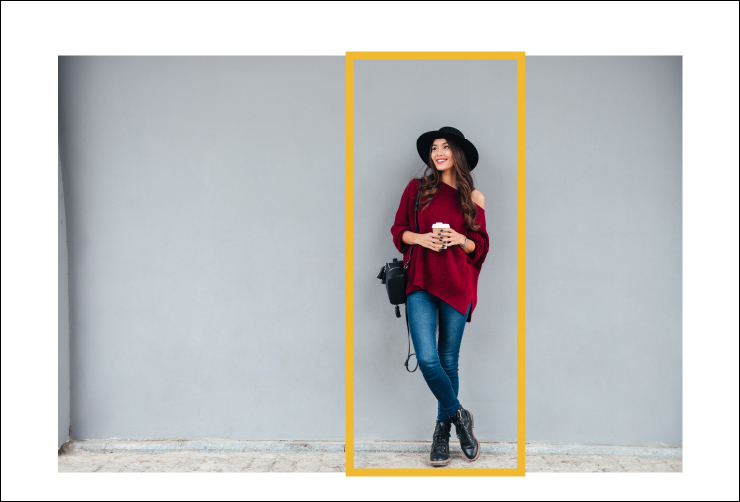
クリッピングマスクで画像を切り抜くには、まず、画像の前面に長方形ツールなどで作成したオブジェクトを配置します(図9)(図10)。


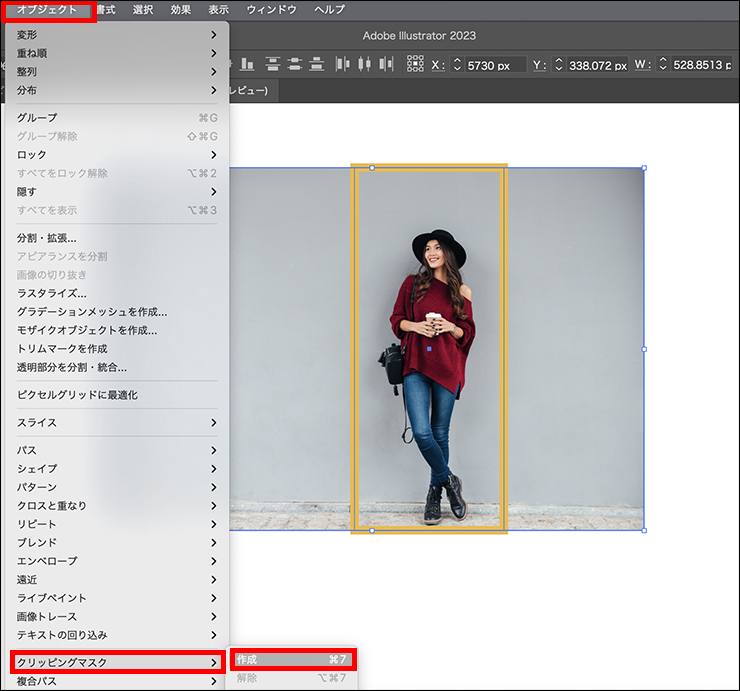
続いて、画像とオブジェクトをどちらも選択して、オブジェクトメニュー→“クリッピングマスク”→“作成”をクリックします。これで作成したオブジェクトの型で画像を切り抜くことができます(図11)(図12)。


クリッピングマスクは、前面に重ねたオブジェクトで切り抜かれる(正確にはマスクする)という機能なので、前面がオブジェクト、背面が画像という順番で重ねるのがポイントです。
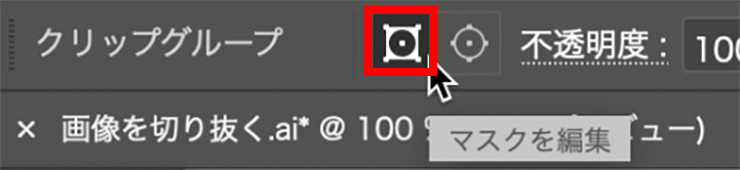
クリッピングマスクは切り抜いた後の再編集も可能です。画面左上のコントロールパネルの四角マーク(マスクを編集)を選択している状態であれば、マスクに使った長方形の形を編集できます(図13)(図14)。


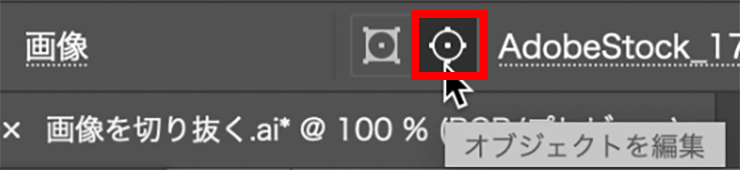
画面左上のコントロールパネルの丸マーク(オブジェクトを編集)を選択している状態であれば、画像を編集できます(図15)。この状態であれば、切り抜いた後でも画像の拡大縮小・位置の変更などができます(図16)。


4.応用編:人物の形など複雑な形を切り抜く
クリッピングマスクは、前面のオブジェクトの型で背面の画像を切り抜く操作なので、その応用で、ペンツールなどで作成した複雑な形のオブジェクトで画像を切り抜くこともできます。
たとえばペンツールなどで人物の周りにパスを作った後、先ほどと同様の手順でクリッピングマスクを作成すると、パスの形で画像を切り抜くことができます(図17)。

以上、Illustrator(イラレ)で、コントロールパネルの「画像の切り抜き」を使って簡単に画像を切り抜く方法と、「クリッピングマスク」を使って好きな型で切り抜く(マスクする)方法でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:編集部
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A











2023.03.01 Wed