
Illustrator(イラレ)で、画像や図形などのオブジェクトの周囲にテキストを回り込ませる(オブジェクトの輪郭に沿って文字組みする)方法を解説します。オブジェクトとテキストの間隔を調整する方法や、回り込ませる際の注意点についても併せて紹介します。
■使用する機能「文字ツール」「テキストの回り込み」
1.画像にテキストを回り込ませる
Illustratorの「テキストの回り込み」機能を利用すると、画像や図形などのオブジェクトを避けるように文字を組むことができます。
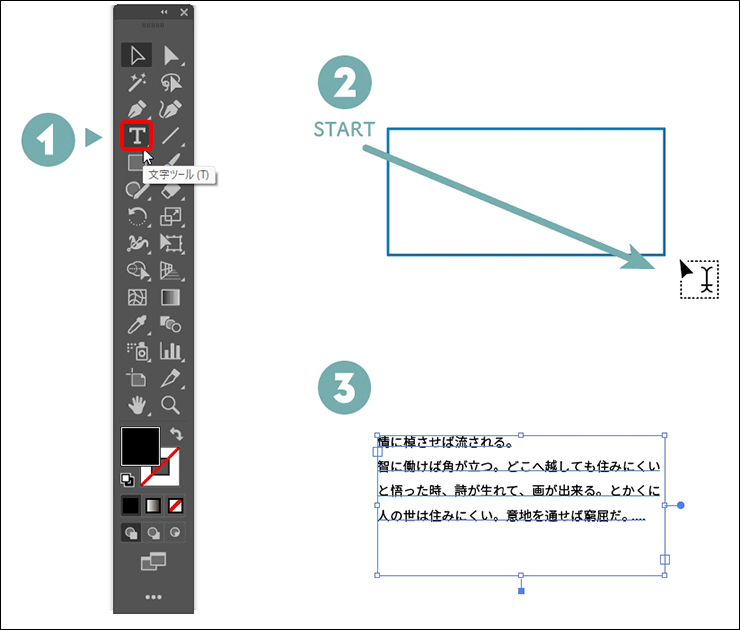
まず次の手順で回り込ませるテキストを用意します(図1)。

1.文字ツールを選びます
2.画面上を斜めにドラッグして文字入力できる範囲(テキストエリア)を指定します
3.文章を入力します
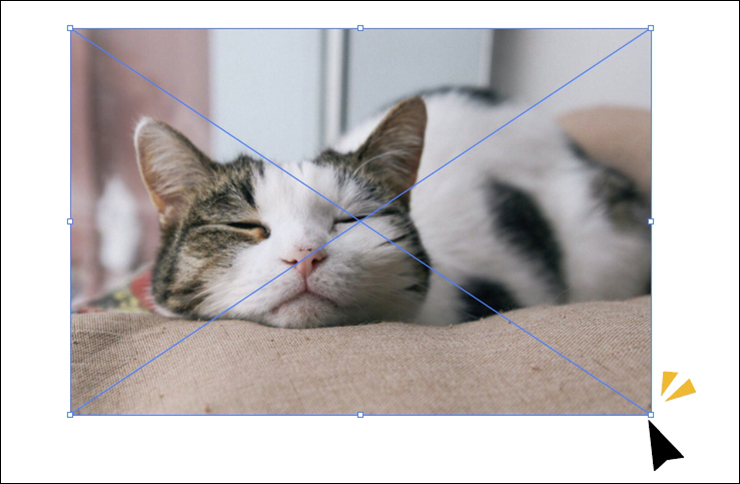
続いて、ファイルメニュー→“配置...”で画像ファイルを選択したあと、画面上をクリックして画像を配置します(図2)。

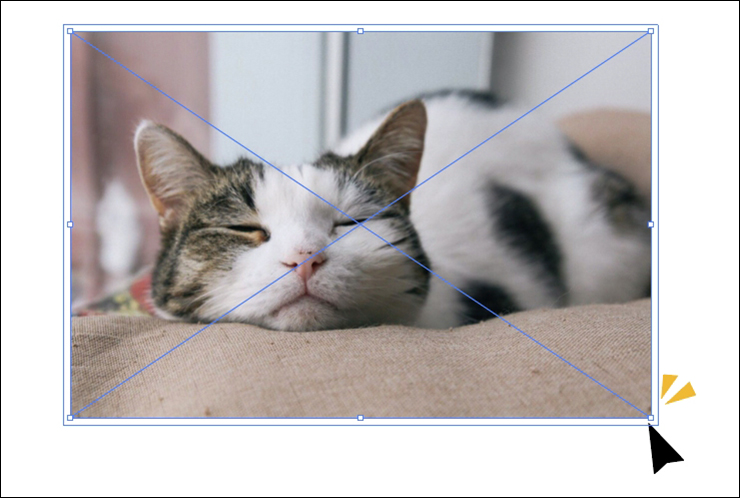
その画像が選択された状態で(選択されていない場合は、選択ツールでクリックして選択します)、オブジェクトメニュー→“テキストの回り込み”→“作成”を実行すると、画像のバウンディングボックスの周囲にひと回り大きな枠が表示されます(図3)。

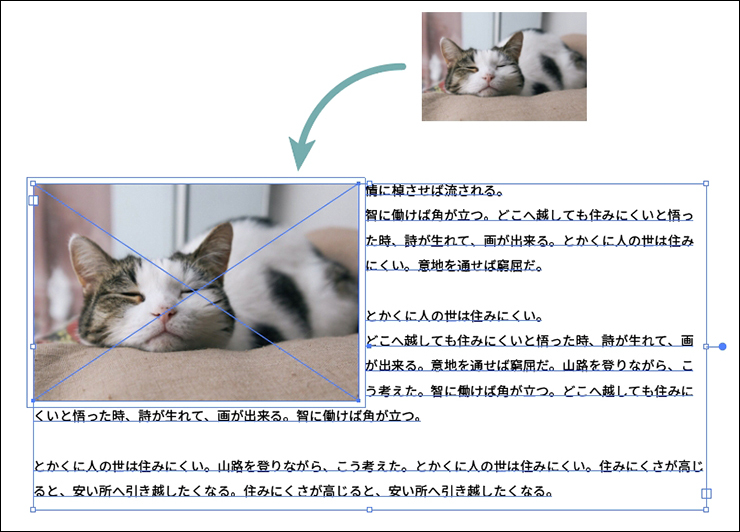
選択ツールでこの画像をドラッグしてテキストの前面に移動させると、画像の周囲にテキストを回り込ませることができます(図4)。画像の位置をずらしても、それに合わせて自動的に画像を避けるようにテキストが再配置されます。

2.画像とテキストの間隔を調整する
画像とテキストの間の余白は、好みに合わせて変更することができます。
まず、画像を選択したら、オブジェクトメニュー→“テキストの回り込み”→“テキストの回り込みオプション...”を選びます。
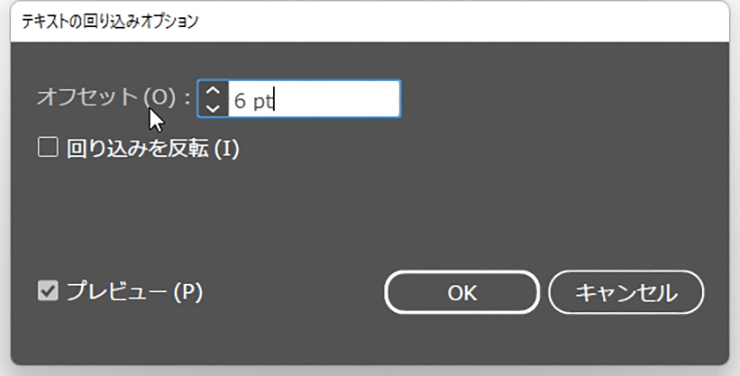
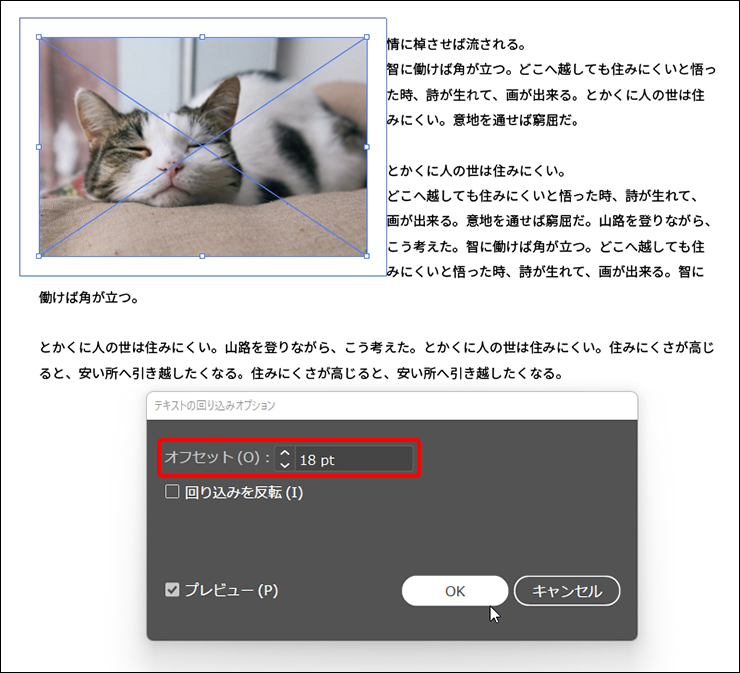
すると「テキストの回り込みオプション」ダイアログが表示されます(図5)。この[オフセット]の数値が、画像とテキストの間隔になります。数値を大きくすると、それに合わせて画像の外側の枠も大きくなって間隔が広がります(図6)。


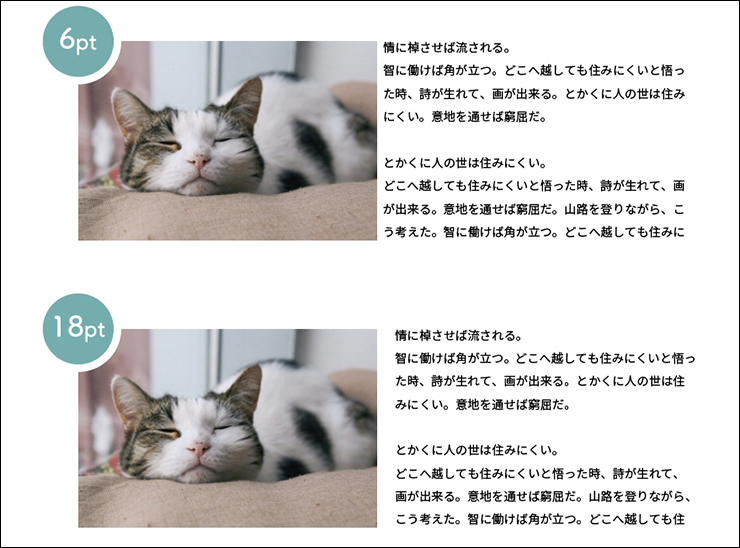
[オフセット]が6ptのときと18ptにしたときを見比べてみると、その効果が分かりやすいですね(図7)。

3.テキストの回り込みを設定する際の注意点
「テキストの回り込み」を設定する際には、いくつか覚えておきたい注意点があります。
- 「テキストの回り込み」の条件
- テキストエリア内の文字(エリア内文字)であること
- 画像が文字よりも前面にあること
- 同じレイヤー内であること
以上の3つが条件となります。
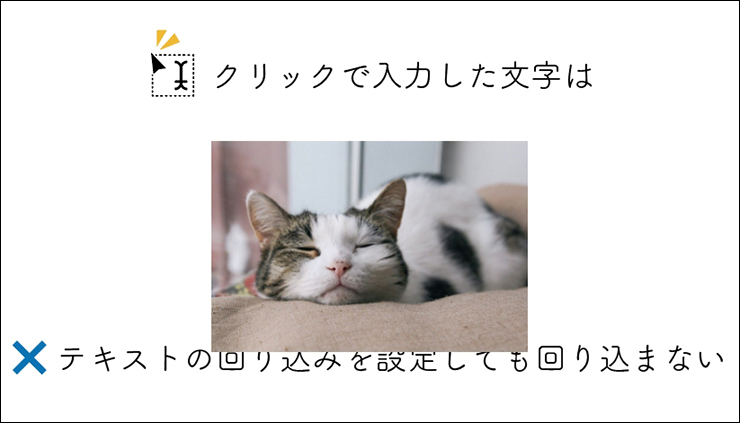
たとえば、文字ツールで画面上をクリックして入力した文字(ポイント文字)に対しては回り込みが適用されません(図8)。回り込みができない場合は、文字ツールで画面上をドラッグして入力した文字(エリア内文字)であることを確認しましょう。

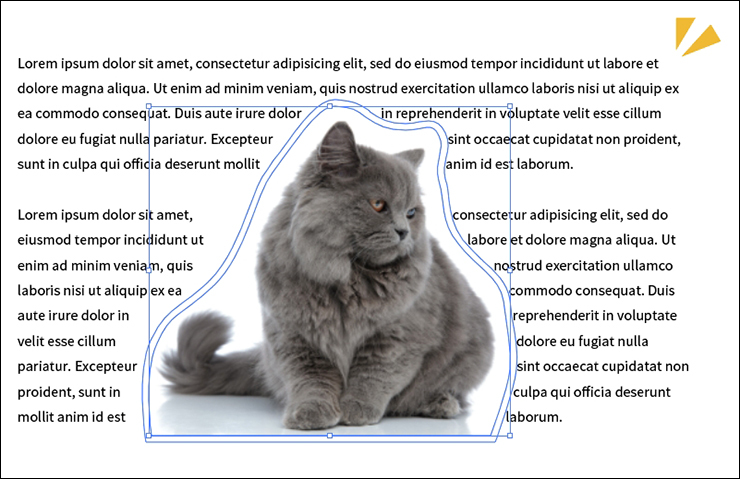
なお、通常の四角い画像以外にもクリッピングマスクで切り抜いた画像や、ペンツールなどで描いたオブジェクト、楕円形ツールなどで描いた図形なども回り込ませることができます(図9)。うまく活用してデザインの幅を広げてみましょう。

以上、Illustratorで画像などのオブジェクトにテキストを回り込ませる方法でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:山口優
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A











2023.03.01 Wed