
Illustrator(イラレ)で立体的な文字を作る方法を解説します。「アピアランス」で文字に影をつけて立体的に見せる方法と、「3D効果」を使って3D文字を作成する方法を紹介します。
■使用する機能「文字ツール」「アピアランス」「3D効果」
1.アピアランスで文字を立体的に表現する
アピアランスで文字に立体的な影をつける方法を紹介します。
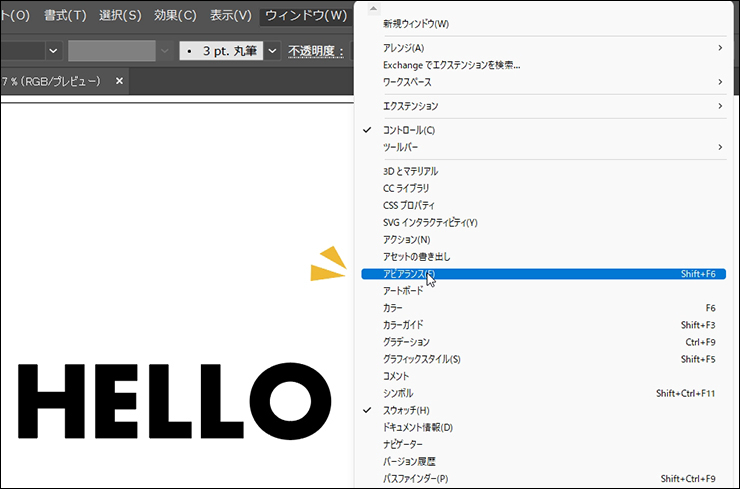
まず文字ツールで文字を入力したら、ウィンドウメニュー→“アピアランス”を選んでアピアランスパネルを表示させます(図1)。

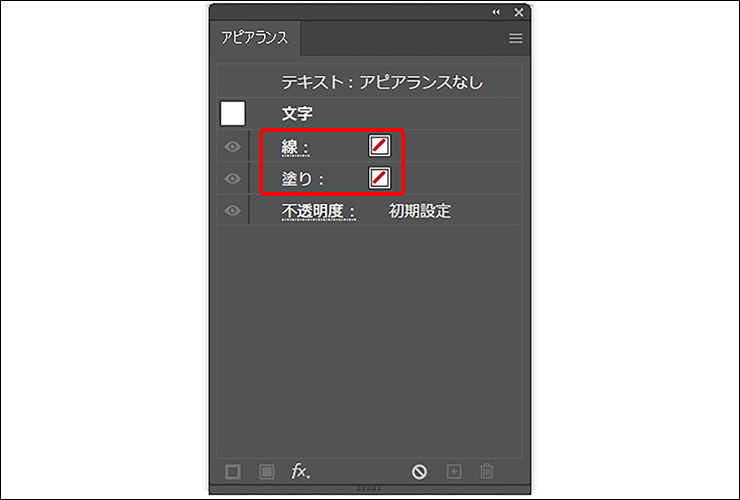
続いて文字ツールでドラッグして入力した文字を選択し、[塗り]と[線]を[なし]に設定します(図2)。

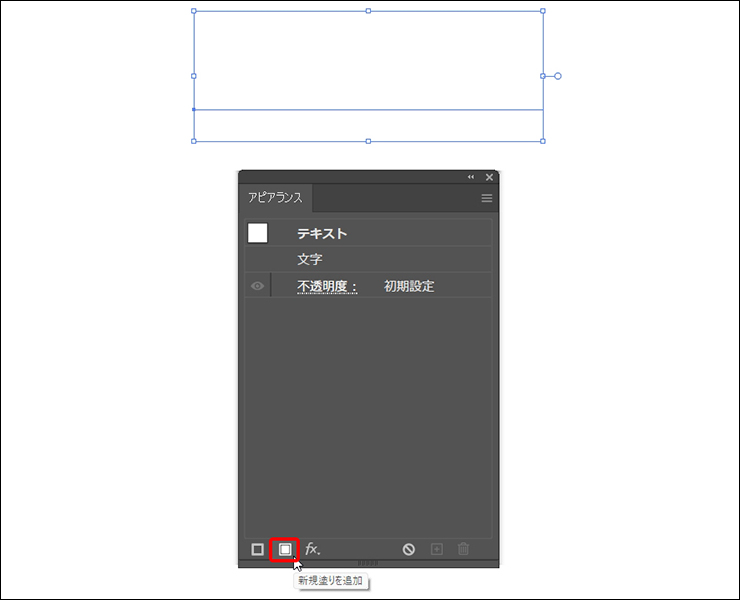
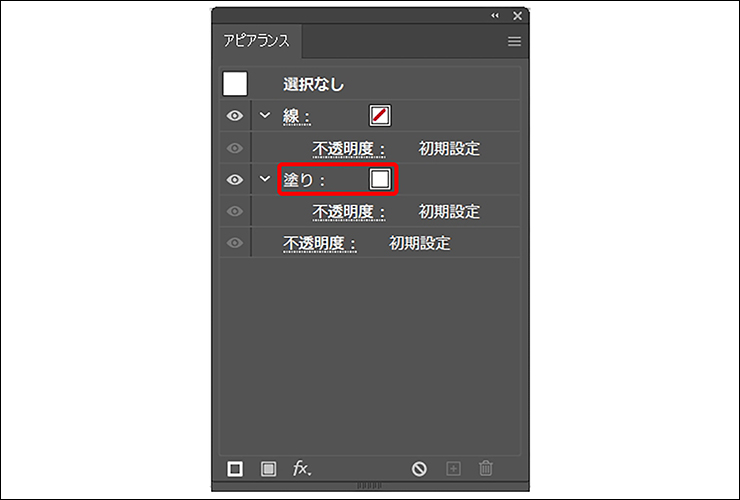
次に選択ツールで文字を選択したら、アピアランスパネルの下部にある[新規塗りを追加]ボタンをクリックして(図3)、[塗り]のカラーを設定します。ここで設定したカラーが文字の色になります。今回は分かりやすくホワイトにしました(図4)。


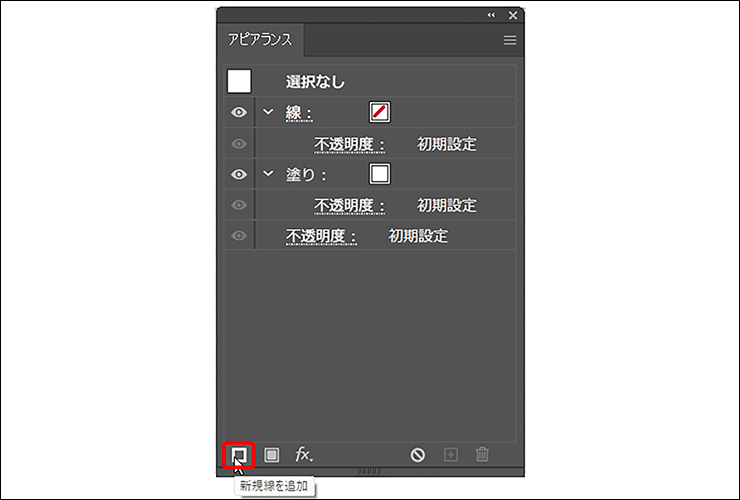
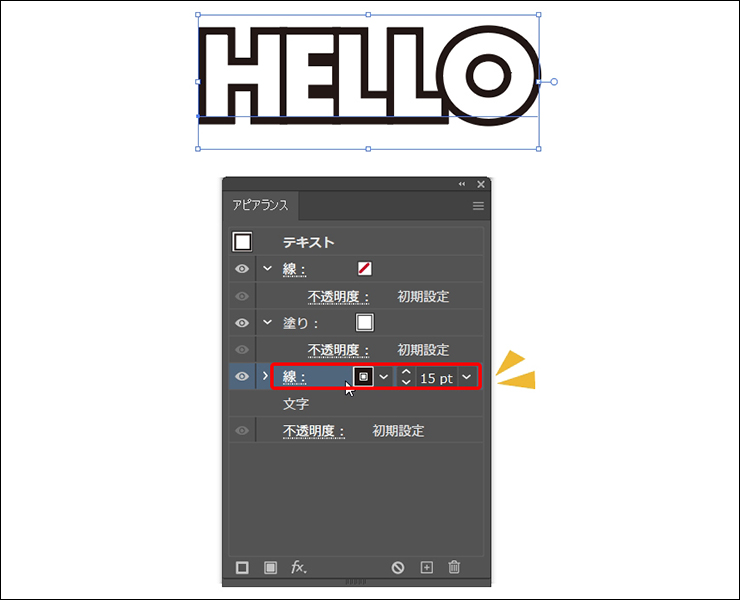
さらにアピアランスパネルの下部にある[新規線を追加]ボタンをクリックして(図5)、[線]のカラーと[線幅]を設定します。今回はカラーをブラック、[線幅:15pt]に設定しました。設定したら、パネル上で[線]の行を下にドラッグして[塗り]の背面に移動させます(図6)。


この[線]を選択した状態で線パネルを表示させ(アピアランスパネル上の[線]の文字をクリックしてもOK)、[角の形状:ラウンド結合]に変更します(図7)。

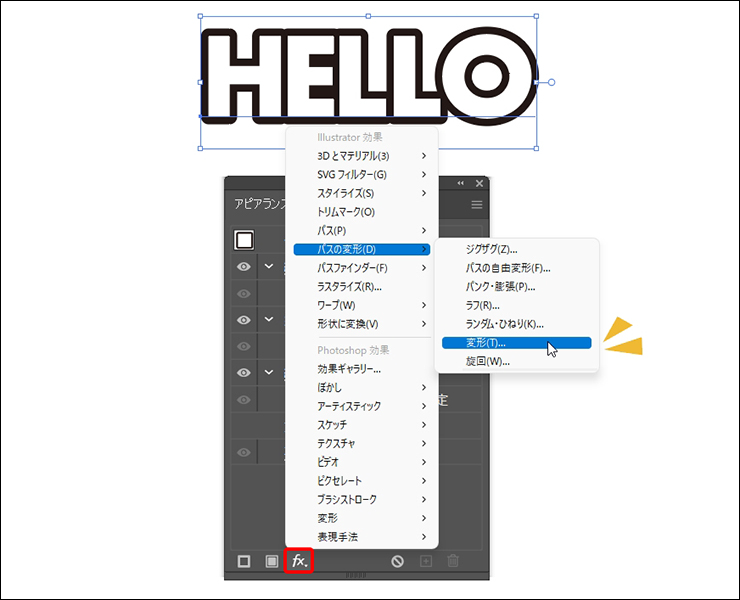
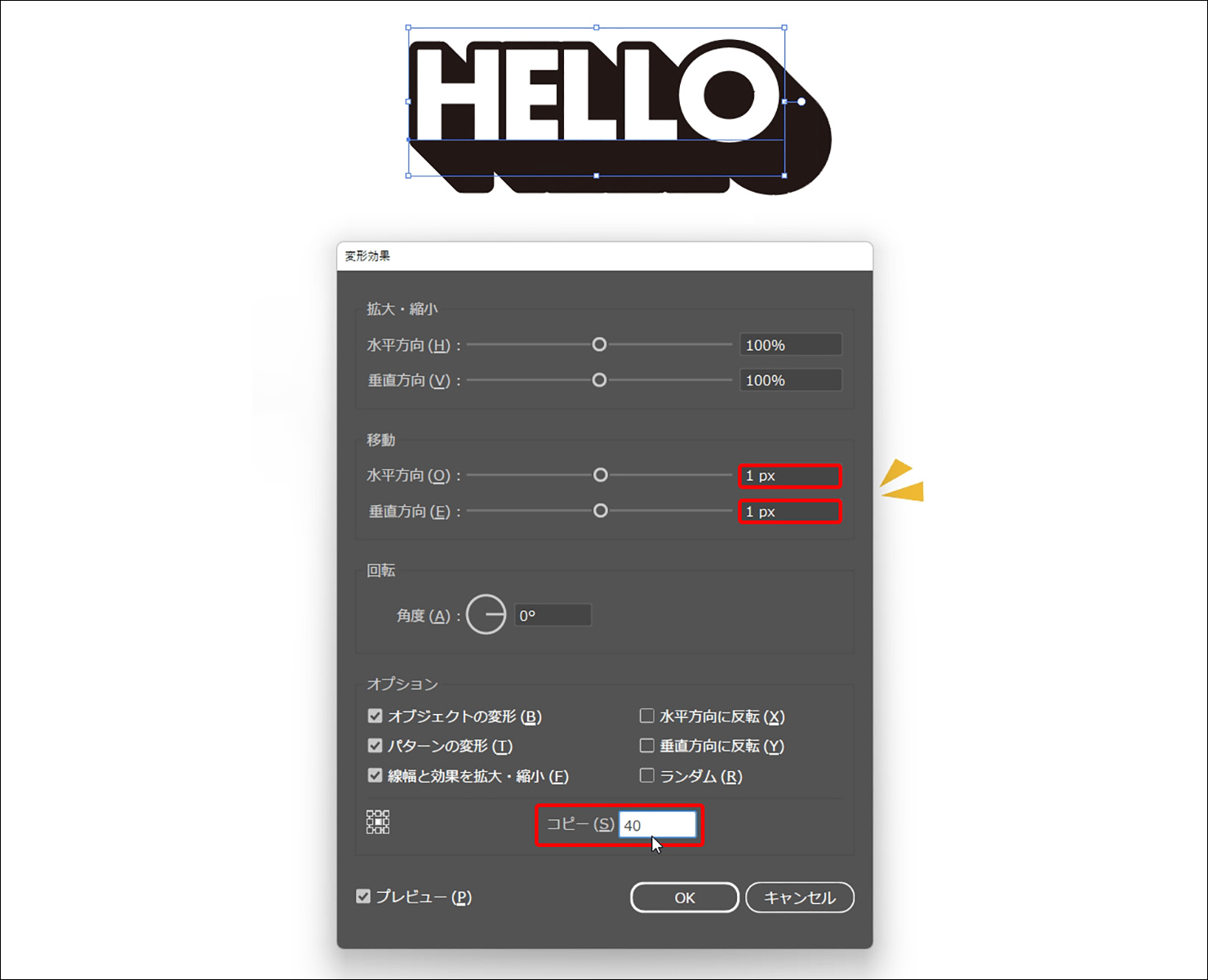
続いてアピアランスパネルの[新規効果を追加]ボタンをクリックしてメニューを表示し、“パスの変形”→“変形...”を選択(図8)。「変形効果」ダイアログが表示されるので、[移動]項目を[水平方向:1px]、[垂直方向:1px]に変更し、[コピー:40]と入力します。これで文字に厚みのある立体的な影をつけることができます(図9)。


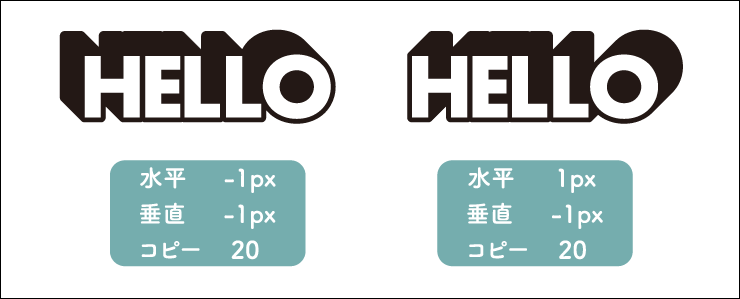
この設定値は、水平・垂直方向に1pxずつ線をずらしながら40回コピーするという意味になります。そのため、[移動]項目の[水平方向]と[垂直方向]の数値を変えることで影の向きを、[コピー]の数値を変えることで影の厚みを変更することができます(図10)。

また、「変形効果」ダイアログの[拡大・縮小]項目の[水平方向]と[垂直方向]を100%より小さい数値にすると、前面に飛び出すような奥行きのある立体的な文字にすることができます。ここでは、[水平方向:99%]、[垂直方向:99%]としてみました(図11)。

2.3D効果を利用して3D文字を作成する
3D効果を使うと、より手軽に立体文字(3D文字)を作成することができます。
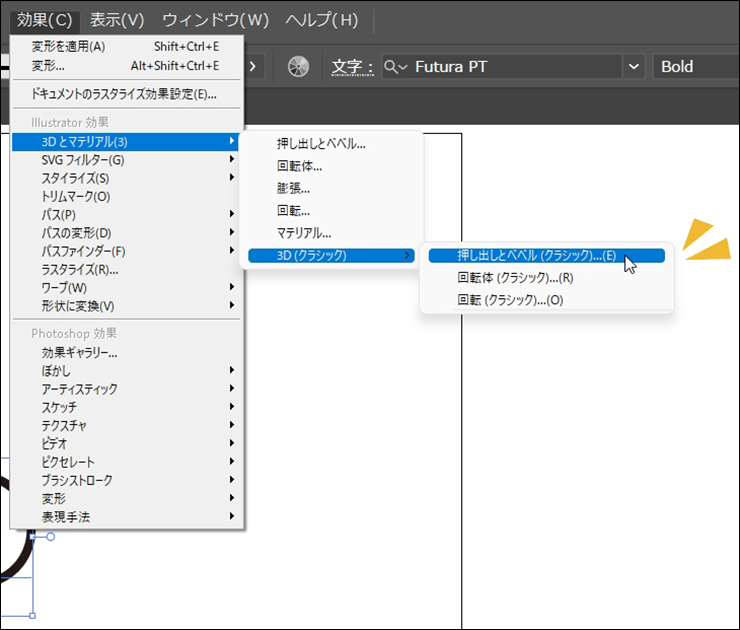
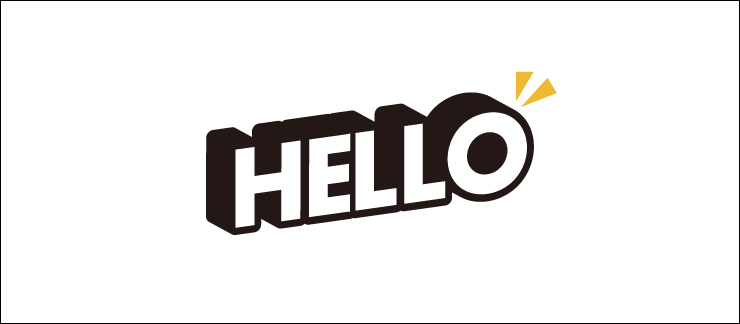
文字ツールで文字を入力したら、選択ツールでその文字を選択し、効果メニュー→“3Dとマテリアル”→“3D(クラシック)”→“押し出しとベベル(クラシック)...”を選択します(図12)。これだけで文字が立体的になります(図13)。


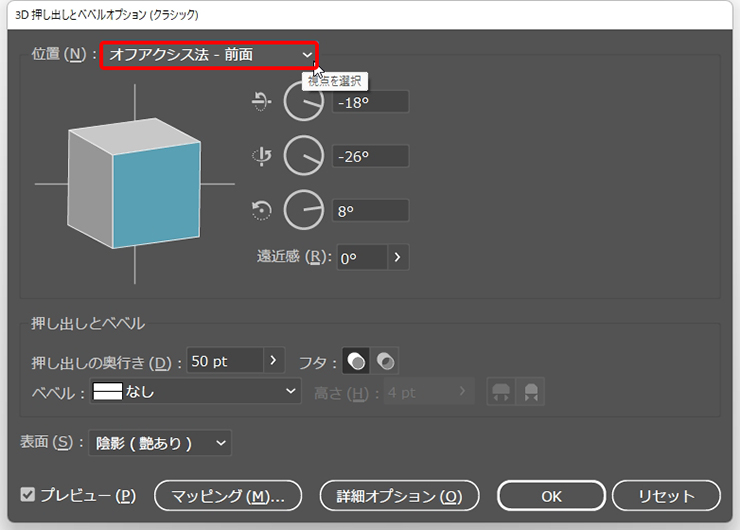
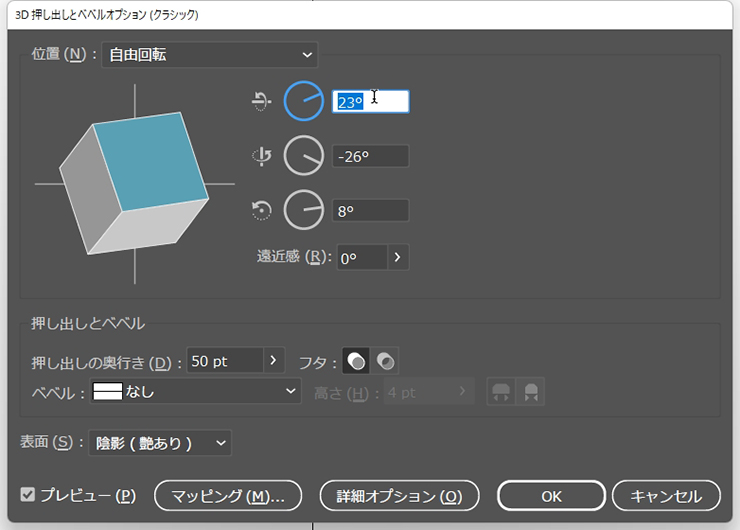
その際、「3D押し出しとベベルオプション(クラシック)」ダイアログの[位置]で視点を変更することで文字の向きを変えることができます(図14)。

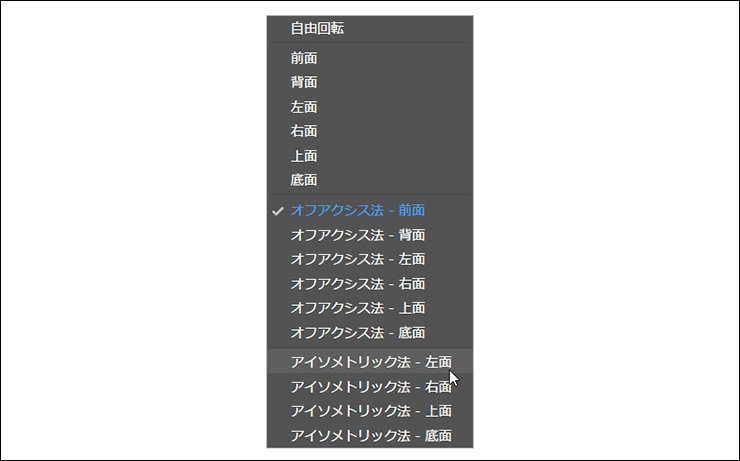
[位置]に選択できる視点は、真正面や真横などの視点のほか、オフアクシス法(縦・横・奥行きの3軸の角度が異なる)やアイソメトリック法(縦・横・奥行きの3軸の角度が等しい)が用意されています(図15)。また、回転軸の角度を手動で設定することも可能です(図16)。


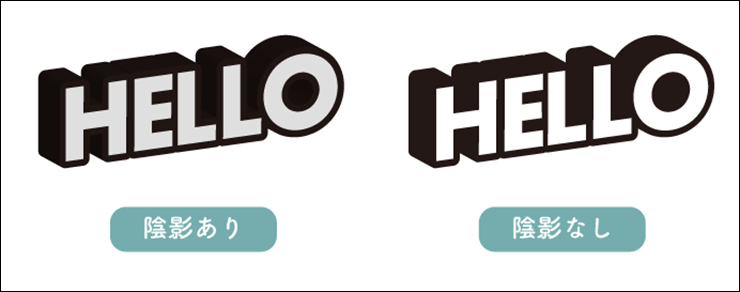
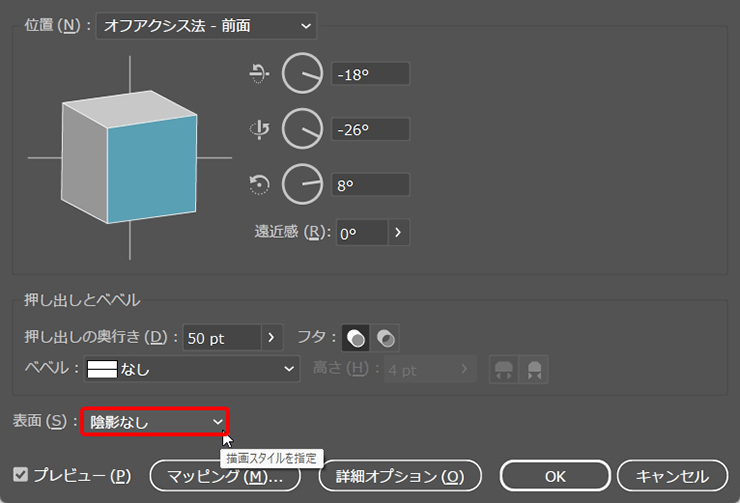
さらに[表面]で[陰影(艶あり)]や[陰影(艶消し)]を選べば、文字の表面に照明の位置に応じた影を落とすことも可能です(図17)。陰影が不要な場合は、[表面:陰影なし]を選んでおきましょう(図18)。


「3D(クラシック)」機能で立体化した文字は、オブジェクトメニュー→“アピアランスを分割”でパスに変換して、面の色を変えたり、パスを編集したりすることが可能です。
なお、Illustrator CC 2022(v.26)以降では、効果メニュー→“3Dとマテリアル”→“押し出しとベベル…”でも同じような3D文字を作成できます。「3D(クラシック)」より複雑な表現も可能ですが、立体化したあとにオブジェクトメニュー→“アピアランスを分割”を適用してもパスには変換できず、ラスタライズされた画像になってしまうので注意が必要です。
以上、Illustratorで文字を立体化する方法でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:山口優
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A












2023.03.01 Wed