
Illustrator(イラレ)でパターンブラシを使ってオリジナルの額縁・フレーム・枠を作る方法を紹介します。自分で作成したオブジェクトをパターンブラシに登録すれば、さまざまな表現が可能です。ここでは、応用しやすいシンプルなフレームを作る方法を例に解説していきます。
■使用する機能「ブラシパネル」「パターンブラシ」「長方形ツール」
1.パターンブラシを使ってシンプルなフレームを作る
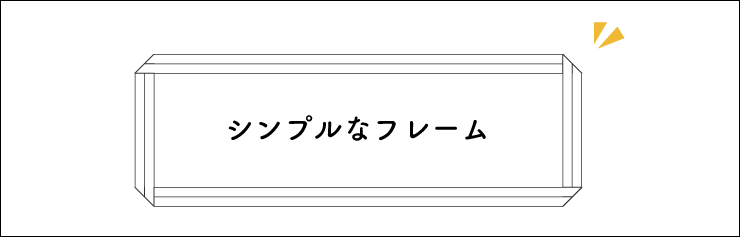
Illustratorで3本線のシンプルなフレームを作って行きます。
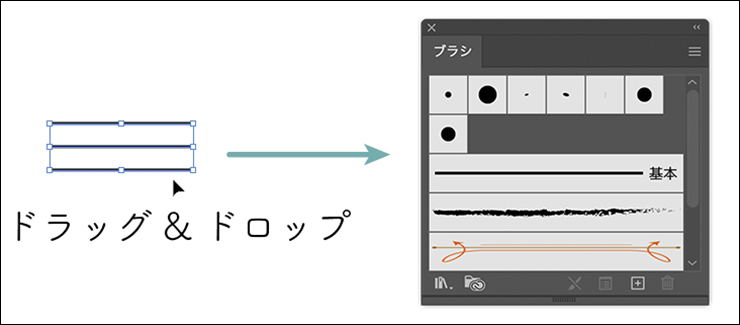
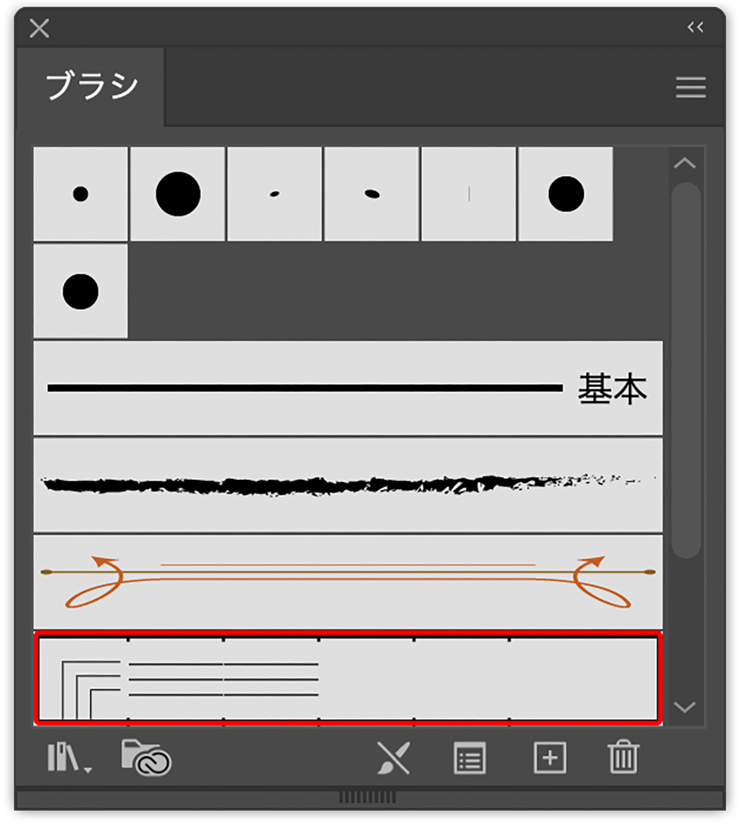
まず、ウィンドウメニュー→“ブラシ”を選択してブラシパネルを表示させたら、直線ツールで横線を1本描いてコピー&ペーストして縦に3本を同じ間隔で並べます。その3本線を選択ツールで選択してブラシパネルにドラッグ&ドロップします(図1)。

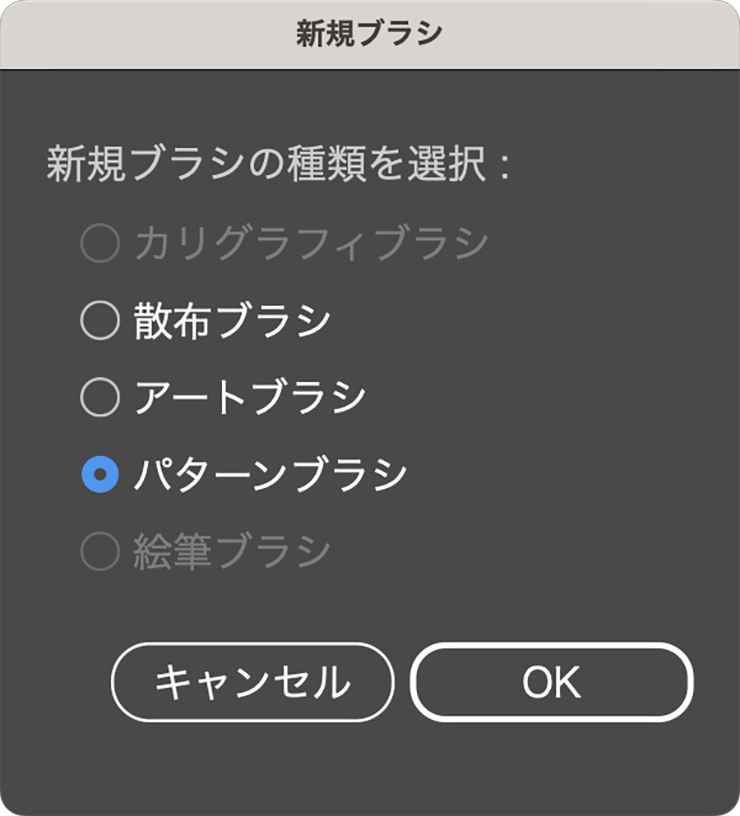
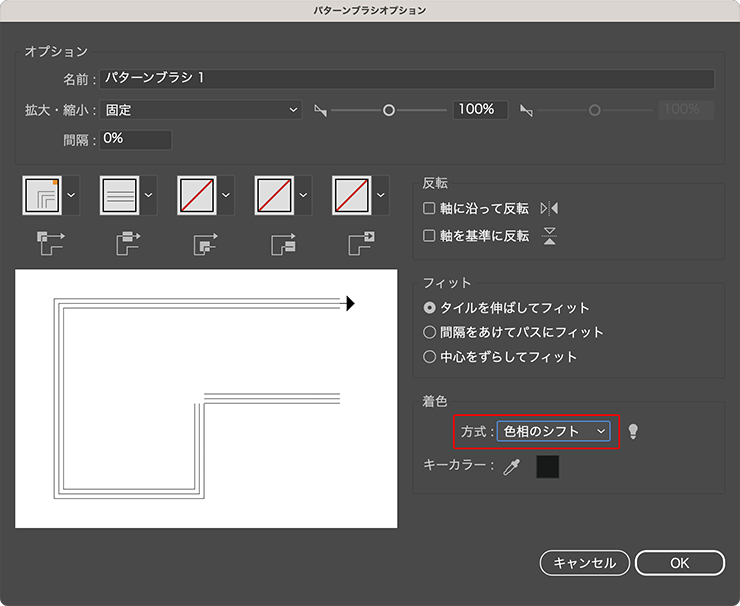
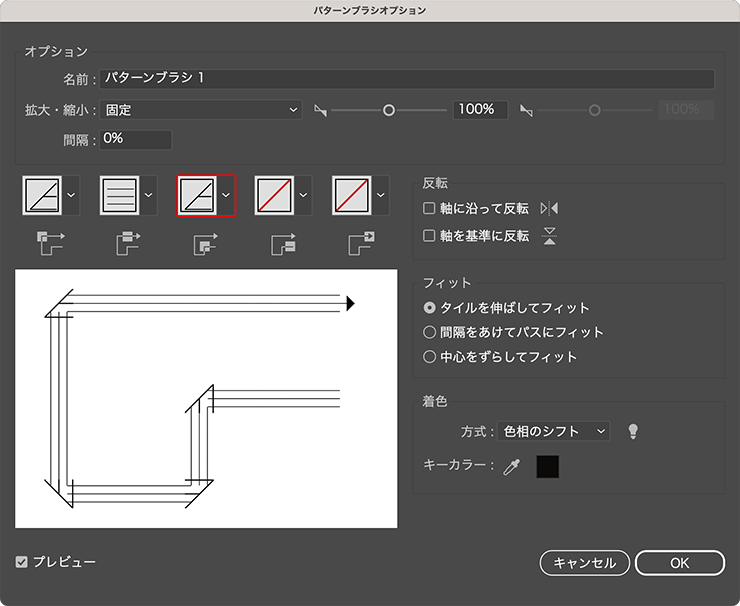
「新規ブラシ」ダイアログが表示されるので[新規ブラシの種類を選択:パターンブラシ]を適用し(図2)、「パターンブラシオプション」ダイアログで[着色]を[方式:色相のシフト]に変更して[OK]をクリックすると(図3)、オリジナルのパターンブラシを登録できます(図4)。



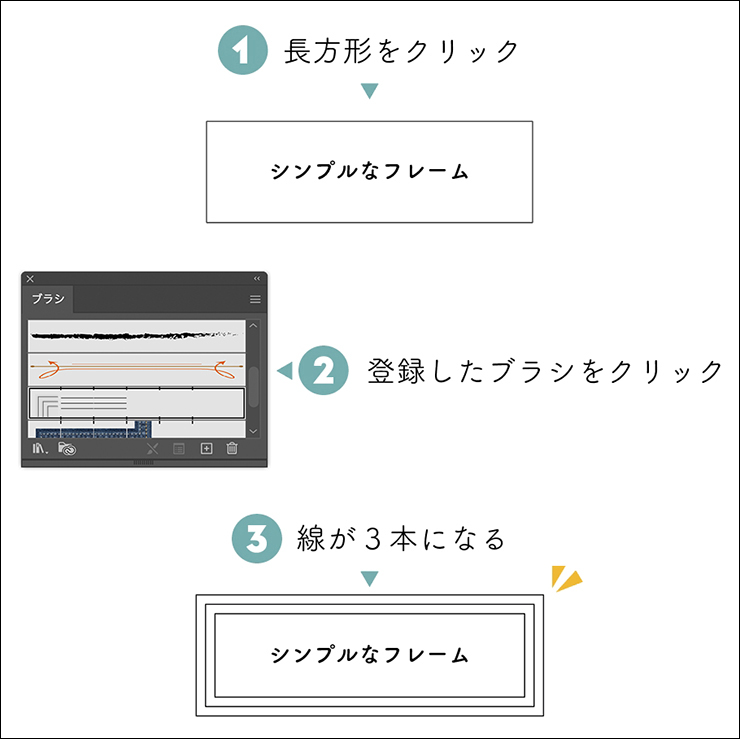
あとは、長方形ツールで画面をドラッグして長方形を描き、ブラシパネルから先ほど登録したパターンブラシを選べば、3本線のシンプルなフレームが完成します(図5)。

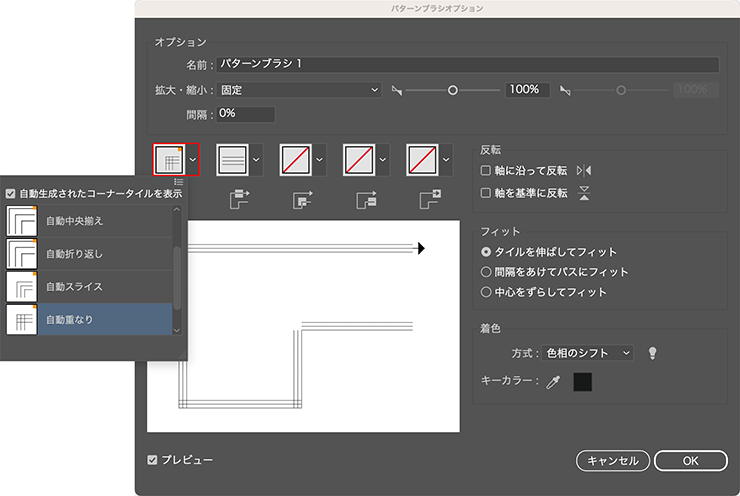
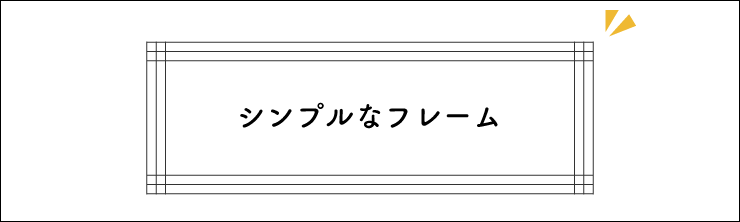
ちなみに「パターンブラシオプション」ダイアログが表示された際に[外角タイル]をクリックして変更すると(図6)、角の見た目を変えることができます(図7)。


2.フレームの角に変化をつける
先ほど登録したパターンブラシの角は、Illustratorが自動で作成したものになっています。この角をアレンジすることで、フレームに変化をつけてオリジナリティを高めることができます。
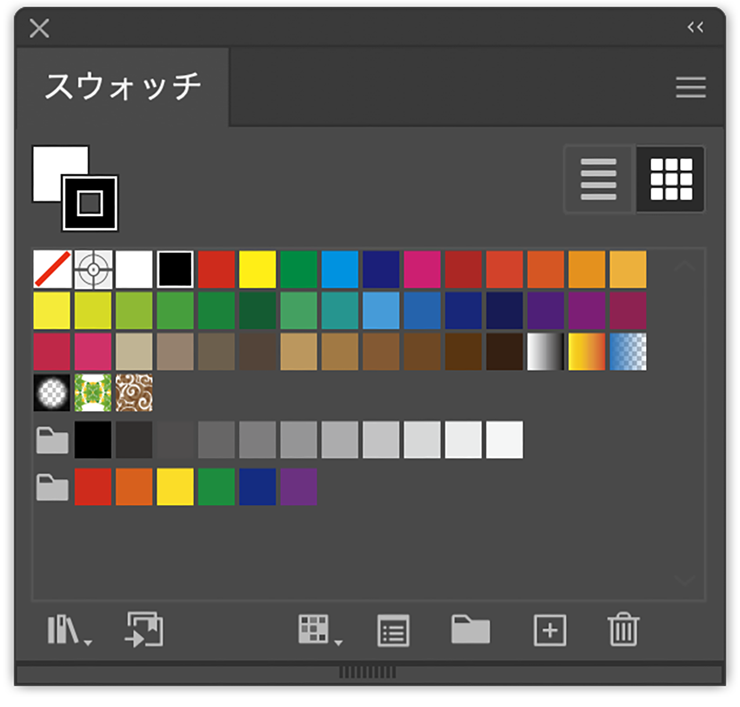
手順は、まず、ウィンドウメニュー→“スウォッチ”を選んでスウォッチパネルを表示しておきます(図8)。

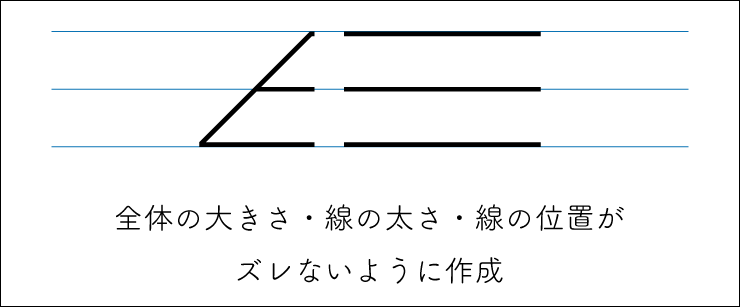
続いてペンツールや直線ツールでフレームの角にあしらいたいオブジェクトを作成します。最初に登録した3本線とのつながりがよくなるよう、「全体の大きさ」、「線の太さ」、「線の位置」などがズレないように注意しましょう(図9)。

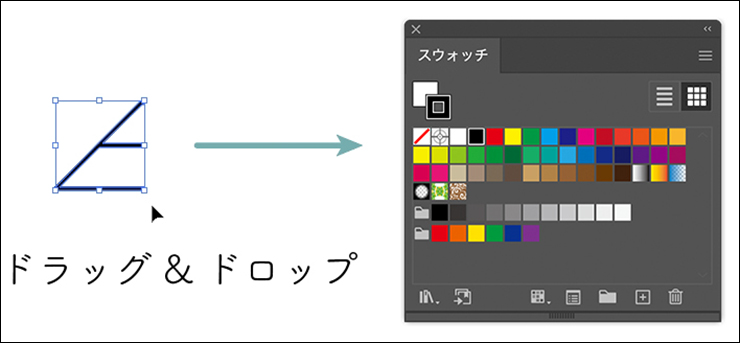
次に、作成した角のオブジェクトを選択ツールで選択したら、スウォッチパネルにドラッグ&ドロップします(図10)。

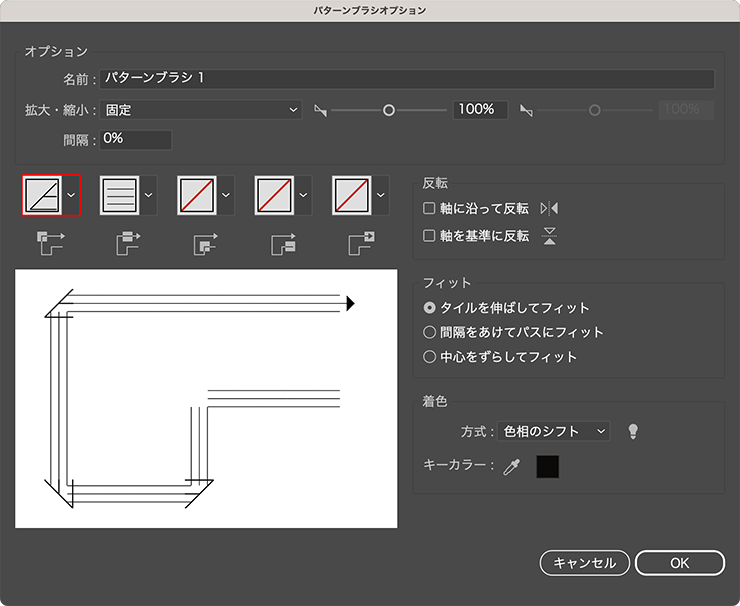
ブラシパネルで先ほど登録した3本線のパターンブラシをダブルクリックすると、「パターンブラシオプション」ダイアログが表示されるので、[外角タイル]をクリックして先ほどスウォッチに登録した角のオブジェクトに変更して適用します(図11)。これによって、フレームの角をオリジナルの形状に変えることができます(図12)。


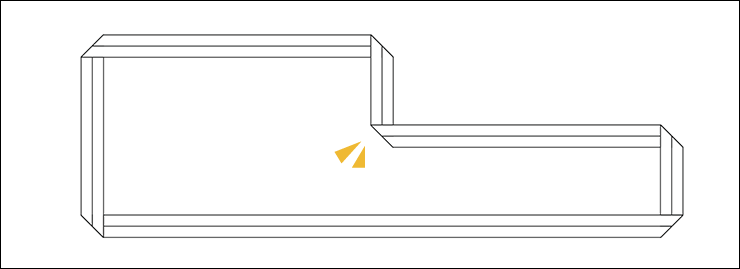
なお「パターンブラシオプション」ダイアログで[内角タイル]も角のオブジェクトを変更しておくと(図13)、内側に向いた角があるフレームも作成できます(図14)。


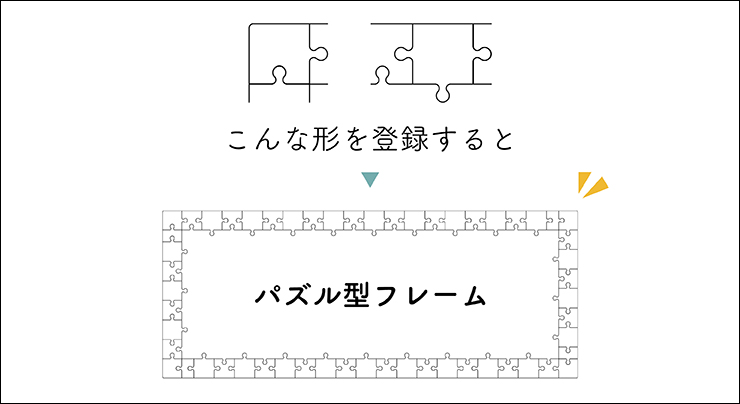
「全体の大きさ」、「線の太さ」、「線の位置」などがズレないように配慮して同様の手順でオブジェクトを登録すると、さまざまなフレームが作れるのでチャレンジしてみてください(図15)。

以上、Illustratorでオリジナルの額縁・フレーム・枠を作る方法でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:山口優
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A













2023.03.01 Wed