
Illustrator(イラレ)で、オブジェクトを変形する方法を説明します。「自由変形ツール」を使うことで、好きな大きさに拡大・縮小したり、パスを自由な形に変形することが可能に。四角形を台形にしたり、オブジェクトにパースをつけることも簡単にできるので、活用範囲が広くてとても便利な機能です。
■使用する機能「自由変形ツール」
1.自由変形ツールの基本的な使い方
Illustratorで図形などを変形するには、オブジェクトを選択したときに周囲に表示される境界線(バウンディングボックス)のハンドルをドラッグする方法や、変形パネルで数値指定する方法、拡大・縮小ツールを利用する方法などがあります。ここでは直感的に変形したいときに便利な「自由変形ツール」を使う方法を説明します。
- ツールバーの表示
Illustrator CC 2019(v.23)以降ではツールバーが「基本」と「詳細」の2種類の表示方法に切り替えられるようになっており、基本ツールバーでは自由変形ツールが表示されません。あらかじめウィンドウメニュー→“ツールバー”→“詳細”を選んで詳細ツールバーに切り替えておきましょう。
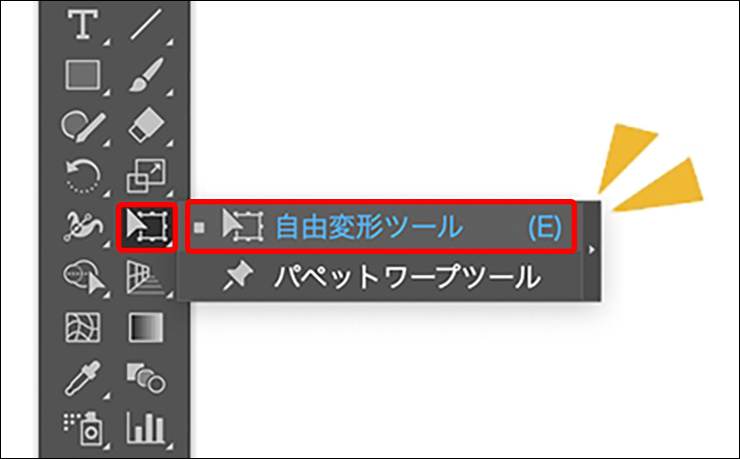
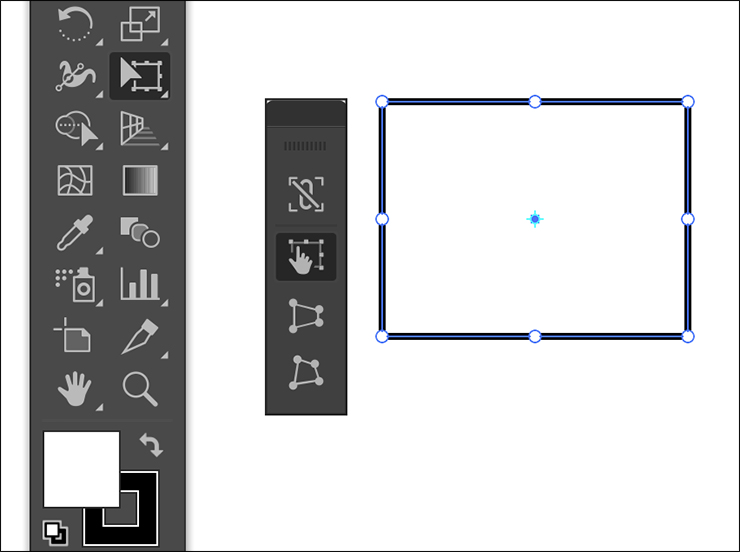
自由変形ツールを使うには、まずオブジェクトを選択した状態でツールバーの「自由変形ツール」をクリックして選択します(図1)。すると4つのツールオプションが含まれる小さなパネル(ウィジェット)が表示されます(図2)。


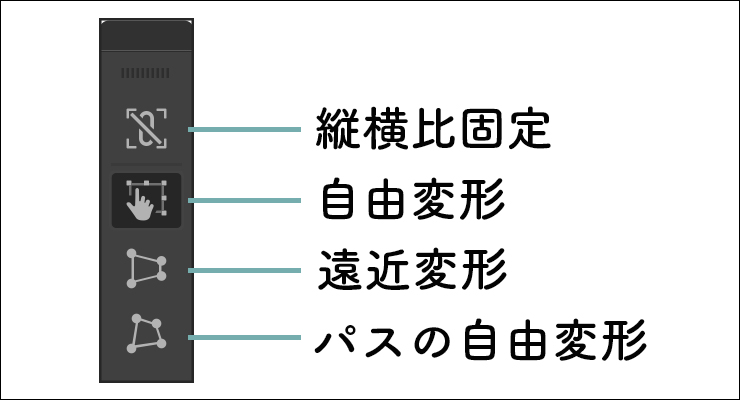
ウィジェットは上から順に[縦横比固定][自由変形][遠近変形][パスの自由変形]となっており、目的にあったオプションを選ぶことで思い通りにオブジェクトを変形することができます(図3)。

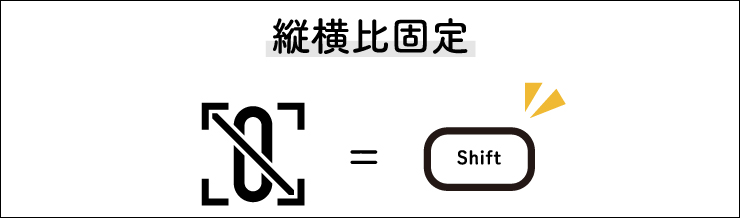
このうち[縦横比固定]は少し特殊で、[自由変形]や[パスの自由変形]と組み合わせてオブジェクトの縦横比を固定したまま変形したいときなどに使用します。ただし、shiftキーを押しながら操作しても同じ効果が得られるので、通常はこのオプションはオフにしておき、shiftキーを使う方が手軽でおすすめです(図4)。

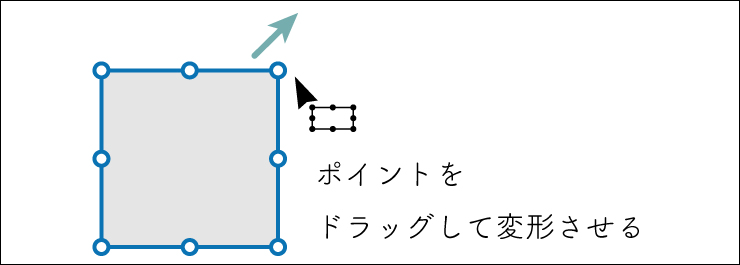
残り3つのオプションに共通する使い方は、オブジェクトの周囲に表示されているバウンディングボックスのハンドル(白い小さな丸いポイント)をドラッグして変形することです(図5)。

2.自由変形(自由変形ツール)の使い方
自由変形ツールのオプションのうち、[自由変形]を使うとオブジェクトを拡大・縮小したり、回転することができます。
選択ツールでバウンディングボックスのハンドルをドラッグしても同じようなことができますが、[自由変形]はオブジェクトに傾斜をつけられるところが異なります。
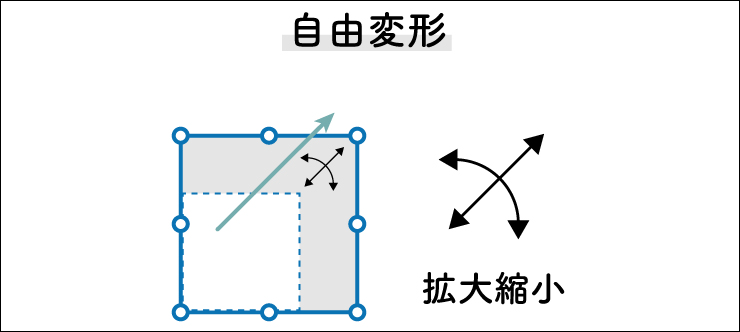
まずは、拡大・縮小の仕方から説明します。
オブジェクトの四隅のハンドルにマウスポインターを合わせると、ポインターが曲線の矢印と斜めの矢印を組み合わせたような形に変化します。そのままドラッグすることで拡大・縮小や回転が行えます(図6)。

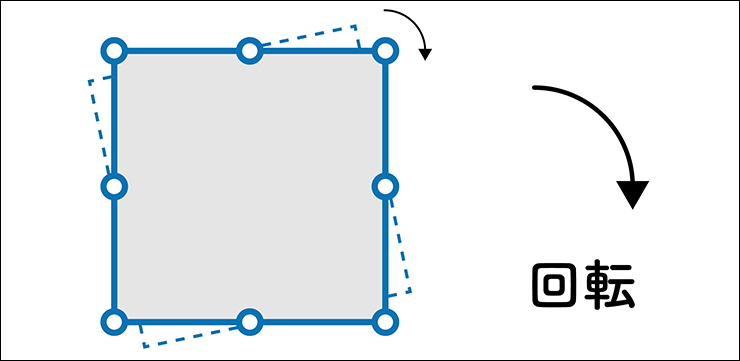
マウスポインターを四隅のハンドルより少し外側に合わせた場合は、ポインターの形が曲線の矢印のみに変わります。この状態でドラッグすると、オブジェクトを回転だけさせることができます(図7)。

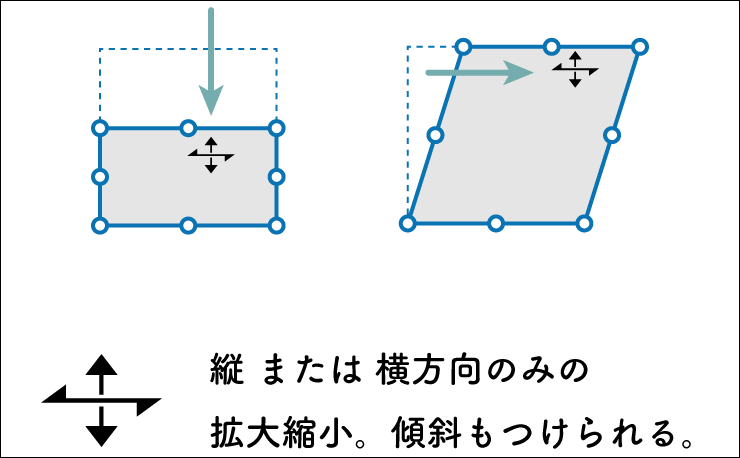
マウスポインターを四辺の中央にあるハンドルに合わせると、垂直の矢印と水平の矢印が組み合わさった形に変化します。その状態でドラッグすると、選択している辺を垂直または水平方向に動かすことが可能です。
たとえば上辺の中央のハンドルを垂直方向に動かすと縦方向に拡大・縮小でき、水平方向に動かすとオブジェクトに傾斜をつけることができます(図8)。

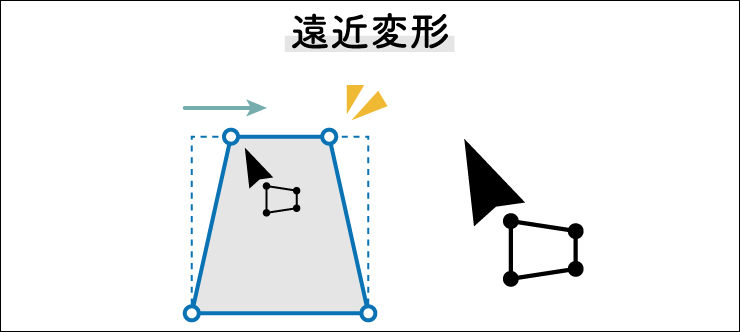
3.遠近変形(自由変形ツール)の使い方
自由変形ツールのオプションのうち、[遠近変形]を使うとオブジェクトに遠近感をつけられます。四隅のハンドルのいずれかを垂直または水平にドラッグすると、向かいにあるハンドルも同じ角度で逆方向に移動します。
たとえば四角形の左上のハンドルを右にドラッグして動かすと、右上のハンドルが同じだけ左に動いて台形になります(図9)。

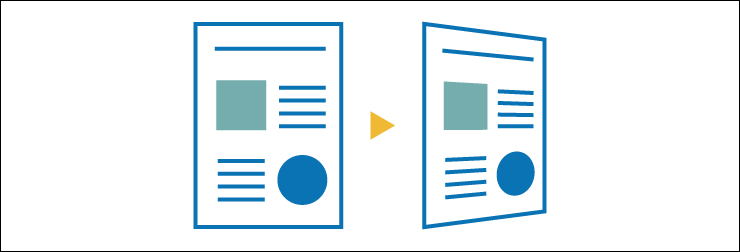
単純な図形だとわかりづらいのですが、選択しているオブジェクトすべてに同じ効果が適用されるため、描いたイラストにパースをつけたいときなどに便利です(図10)。

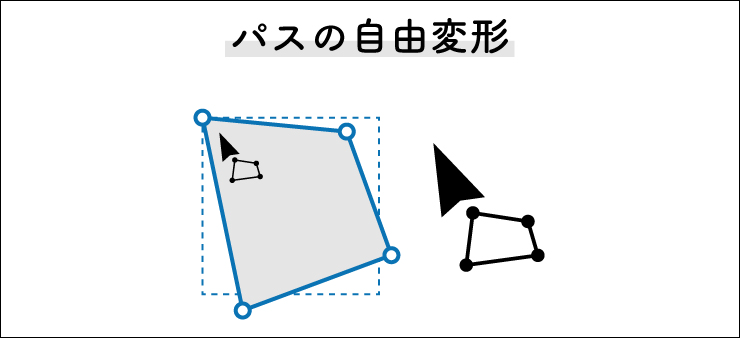
4.パスの自由変形(自由変形ツール)の使い方
自由変形ツールのオプションのうち、[パスの自由変形]を使うと、1つ1つのハンドルを個別に動かし、より自由な形に変形できます(図11)。

この場合も選択しているオブジェクトすべてに同じ効果が適用されるため、たとえば正面から描いたモチーフを斜め上から見たような形に変形することができます(図12)。

以上、Illustratorで図形を変形させる方法でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:山口優
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A












2022.11.01 Tue