
Illustrator(イラレ)で、簡単に表を作ることができる2つの方法を紹介します。Illustratorで表組みを扱う場面は、制作物やプレゼン資料など多々あります。基本的な表の作り方を押さえておけば凝った表も制作できるのでぜひ覚えましょう。
■使用する機能「Excel」「コピー&ペースト」「グリッドに分割」「タブパネル」「文字ツール」「プロパティパネル」
1.Excelなど表計算ソフトのデータをコピペして表を作る
Illustratorで表を作る場合、Excelなど表計算ソフトの表のデータをそのままIllustratorにペーストすることができます。Illustratorで表を作る場合は、この方法が一番簡単です。
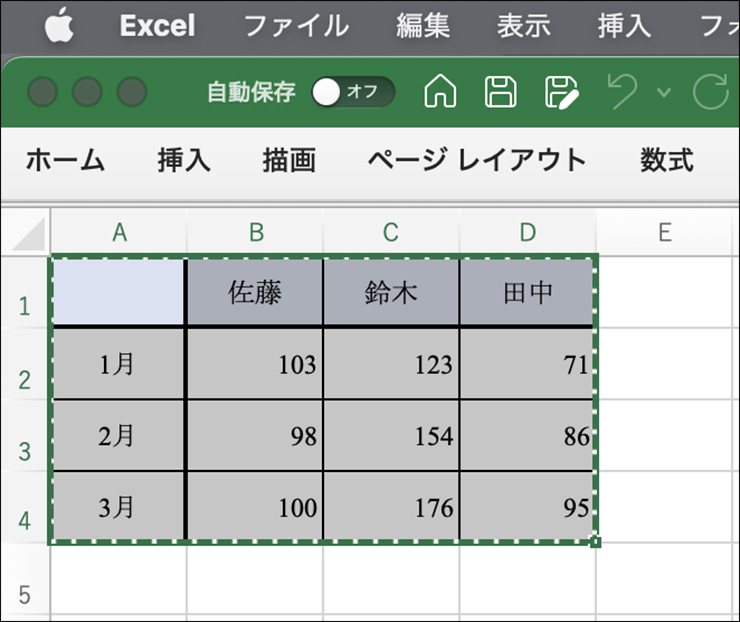
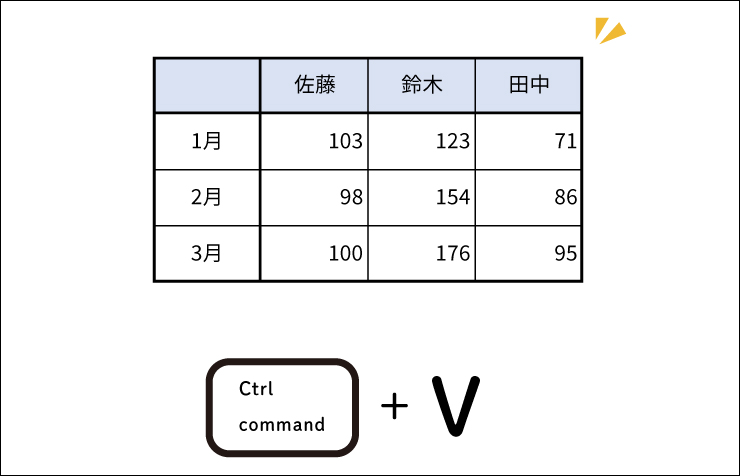
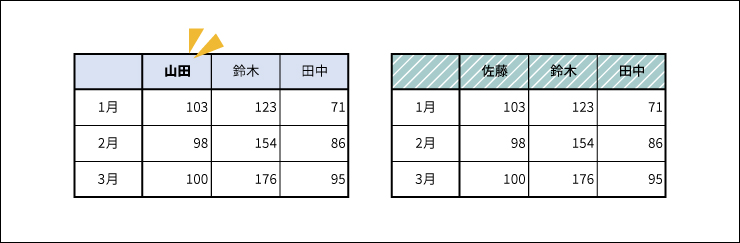
手順は簡単です。表計算ソフト(ここではExcelを使用)で作った表をcommand+Cキー(Macの場合。WindowsではCtrl+Cキー)でコピーして(図1)、Illustratorのアートボード上に、command+Vキー(Macの場合。WindowsではCtrl+Vキー)で貼り付けるだけです(図2)。


文字化けが発生する場合は、表計算ソフト側のフォントを変更して、再度コピペしましょう。Adobe系のフォントやOS搭載の標準フォントを使うとエラーが起きづらいです。
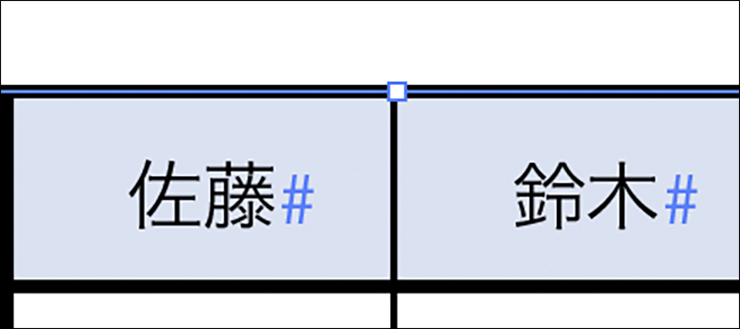
なお、アートボード上にペーストした表では、語尾に「#」などの記号(制御文字)が表示されている場合があります(図3)。気になる場合は、書式メニュー→“制御文字を表示”のチェックを外して非表示にしましょう。

ペーストした表は、値の編集(文字ツールでテキスト上を選択して編集)や、セルの背景色の編集(ダイレクト選択ツールなどで、色の付いたセルを選択して塗りを変更)も可能です(図4)。そのほかに、このコピペの手法では、ペースト時の設定など便利な小ネタも多数ありますので、興味のある方は色々と調べてみてください。

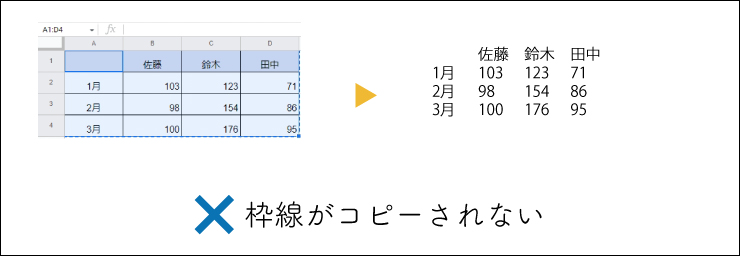
ただし、表計算ソフトの中でも「Google スプレッドシート」など、値だけがコピーされ、枠線などはコピーできないツールもあります(図5)。その場合は、次に紹介するIllustratorの機能で作る表組みをおすすめします。

2.Illustratorの「グリッドに分割」機能でゼロから表を作る
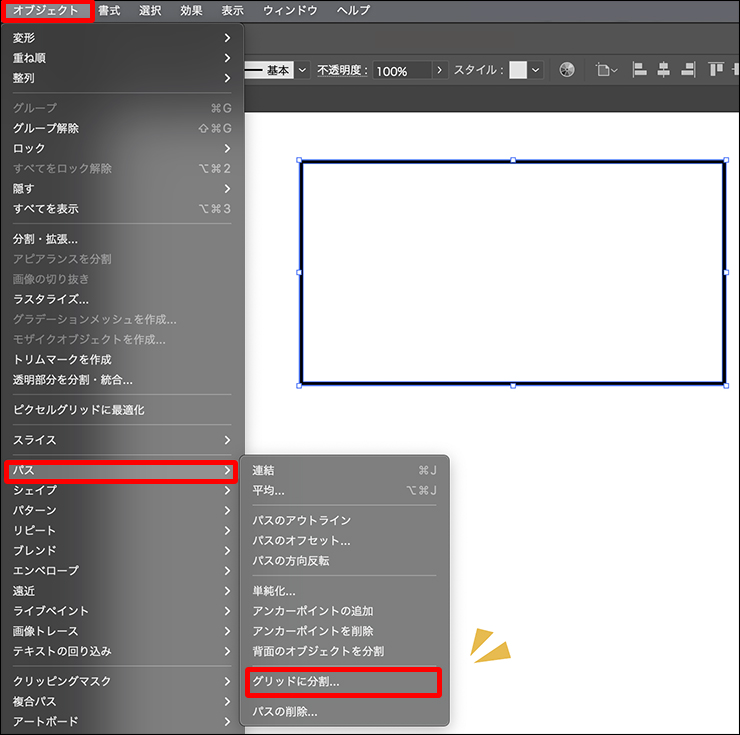
Illustratorの機能で表を作る場合は、まず長方形ツールで、作りたい表のサイズの長方形を作成します。続いて長方形を選択した状態で、オブジェクトメニュー→“パス”→“グリッドに分割...”をクリックします(図6)。

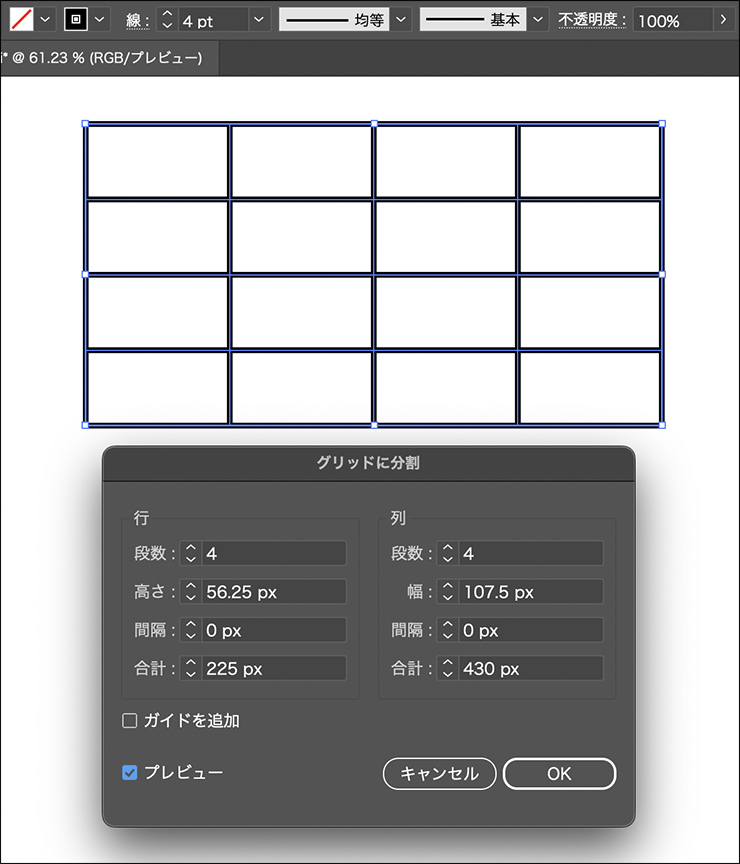
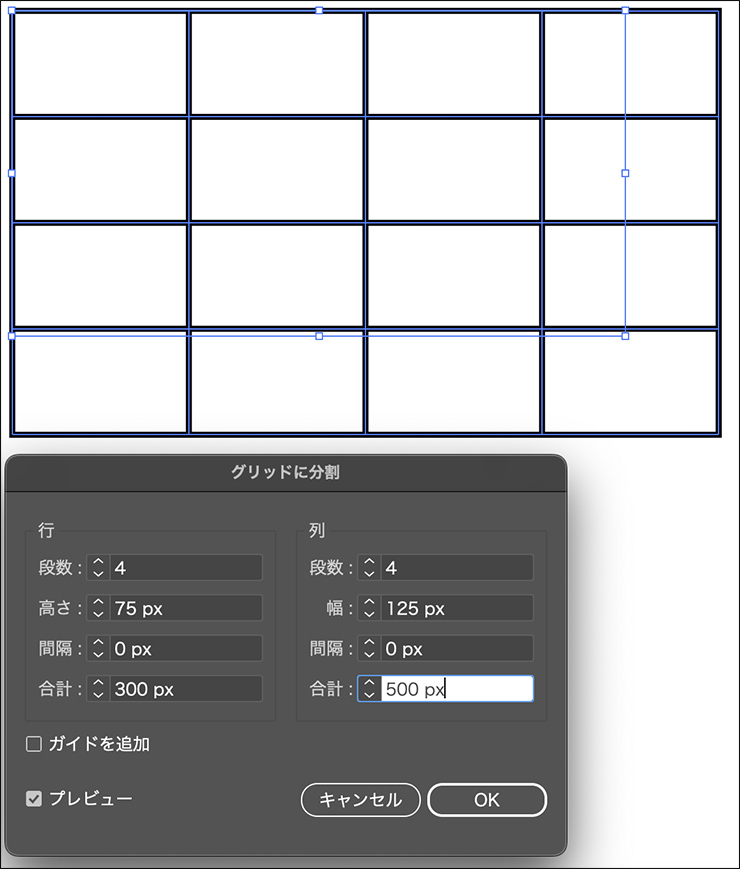
すると、「グリッドに分割」ダイアログが表示されるので、各項目の値を調整して表組みを設計します(図7)。ダイアログの[プレビュー]にチェックを入れると、結果がリアルタイムで表示されて、感覚的に各項目の機能を把握できるので、チェックを入れておきましょう。

[行]が長方形の横方向を、[列]が長方形の縦方向を調整します。たとえば[行]の[段数]は、長方形を何行に分割するか、[列]の[段数]は、長方形を何列に分割するかを決めます。
[高さ]や[幅]は、セルのサイズを設定します。[間隔]はセルとセルの隙間を設定します。つまり[高さ]・[幅]と、[間隔]は相関関係になるので、[高さ]や[幅]の値を下げると、[間隔]の値は上がります。
[合計]を変更すると、[間隔]の値を変えずに[高さ]と[幅]の値を変えられるので、セルのサイズを変更して、長方形自体のサイズを大きくしたり、小さくしたりできます。(図8)。

これで表の形にはなりましたが、あくまでもこれはオブジェクトを分割した状態です。Excelのセルのようにデータの入力はできません。そのため、値を入力する場合には文字ツールを使います。
3.セルに値・文字を入力する:行の整列
作成した表組みに値や文字を入力するには、セルの間隔に合わせてテキストを文字組みして、前面に重ねるように配置する手順となります。そのため、テキストの縦横の間隔を整える必要があります。
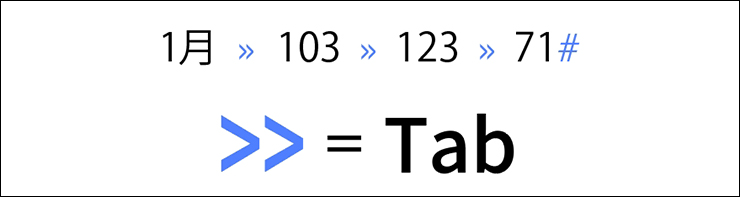
まずは、行(横方向)の整列を解説します。文字を入力するときは、Tabキー(Qキーの左の矢印マークの付いたキー)で言葉を区切ると整えます。たとえば、1月/103/123/71を行に入力したい場合、単語と単語の空きは、スペースではなく、それぞれTabキーで「1月 103 123 71」とします(図9)。

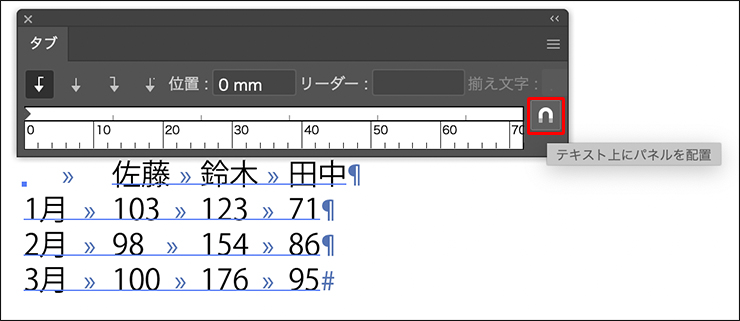
Tabで区切った文字の間隔は、タブパネルで位置を整えることができます。タブパネルは、ウインドウメニュー→“書式”→“タブ”で表示します。続けて、選択ツールでTabで区切った文字を選択したら、マグネットのアイコンをクリック。すると、文字の上側にタブルーラーが移動します(図10)。

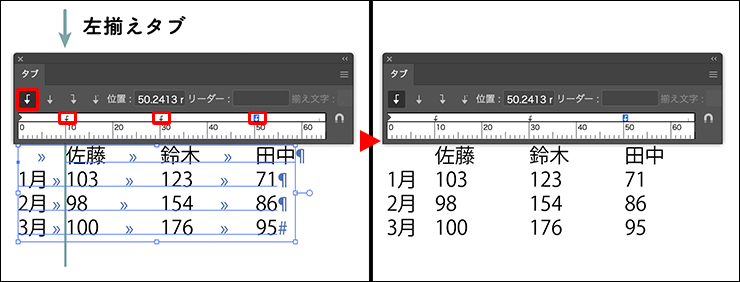
この状態で、定規の上をドラッグするとタブの位置を変更できます。文字の位置は[左/中央/右/小数点揃えタブ]の4種類の方法でそろえることができます。たとえば、[左揃えタブ]を選択して定規の上をドラッグすると、左側に文字をそろえることができます(図11)。

右はわかりやすいように、制御文字を非表示にした図。文字が左ぞろえで整列されていることがわかる
4.セルに値・文字を入力する:列の整列
次に、列(縦方向)の整列を解説します。
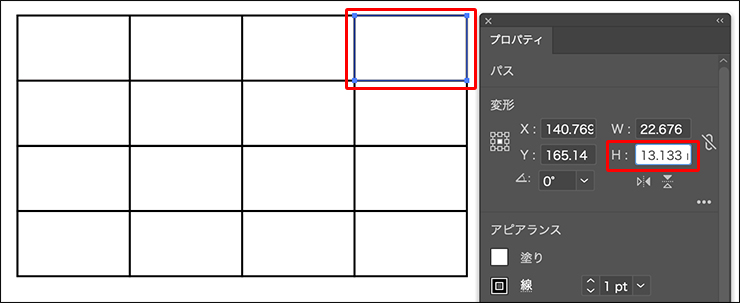
行間(行と行との間)をセルの高さに合わせるには、まず、選択ツールなどで、作成した表のセルを一つクリックして、プロパティパネルに表示された[H](高さ)の値をコピーします(図12)。

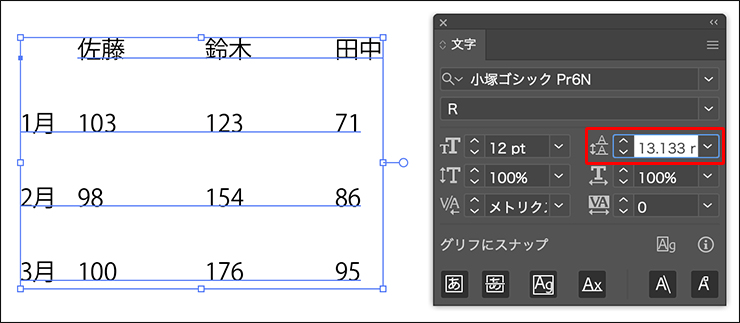
続いて、選択ツールで使いたいテキスト(先ほどの「佐藤 鈴木」など)を全選択して、文字パネルの[行送りを設定]にペースト(図13)。これで、表のセルの高さと、行間をそろえることができました。

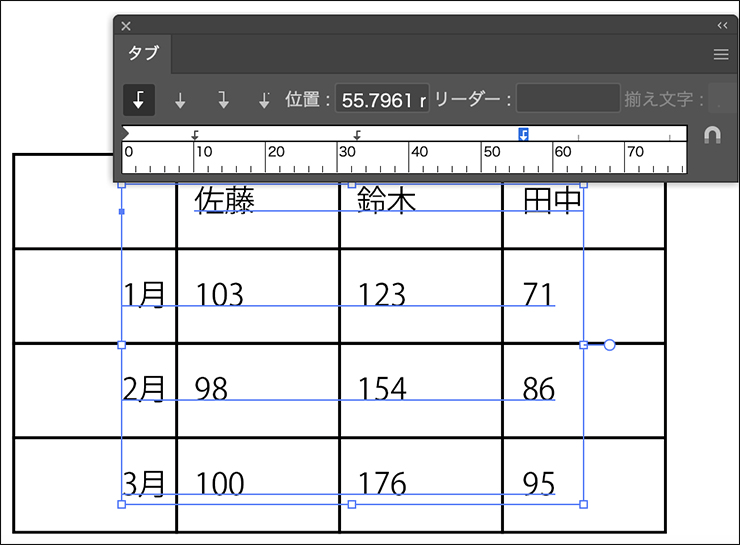
あとはこのテキストを、選択ツールなどで作成した表の前面に配置して、セルの間隔に合うように、整列の手順を繰り返して微調整をしたら、表の完成です(図14)。

また、ここではテキストを表に重ねると、文字の間隔がセルと合っていなかったので、タブパネルの定規を再度ドラッグして、微調整した
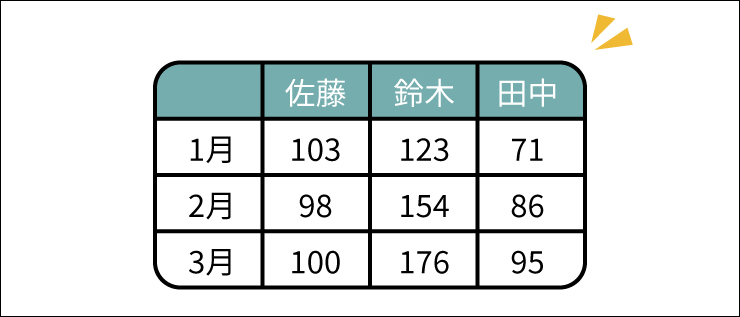
このように、イラストレーターで作る表は、分割したオブジェクトの上に文字データを重ねているだけなので、どこまでもデザイン性を高めた表組みを作ることができます。ぜひ色々と試してみてください(図15)。

以上、Illustrator(イラレ)で簡単に表を作る2つの方法でした。
●構成:編集部、専門学校講師のイラレさん ●制作:専門学校講師のイラレさん ●編集:編集部
著者プロフィール

- 専門学校講師のイラレさん
- 専門学校講師/YouTuber
- Adobe Illustratorの使い方を教えている通称「イラレさん」。「誰でも楽しく学べる」を信条に専門学校の講師を行いながらYouTubeをメインに活動。分かりやすさが好評で、動画の平均高評価率98%以上。動画を通じ2万人以上に教えている。 Youtubeチャンネル:https://www.youtube.com/channel/UC5UvWEDpPVe8uA8AroD1G_A












2022.11.01 Tue2023.01.20 Fri