
Lightroomで彩度を調整する方法を解説します。基本の[自然な彩度]、[彩度]スライダーを使った調整のほか、いくつか別の方法も紹介します。好みや写真の状態に合わせて使い分けましょう。
*Lightroom Classic画面で解説しますがLightroom CCも基本的には同様の操作で補正可能です。
■使用する機能「露光量」「コントラスト」「ハイライト」「シャドウ」「白レベル」「黒レベル」
1.彩度調整の基本:[自然な彩度]と[彩度]の使い方
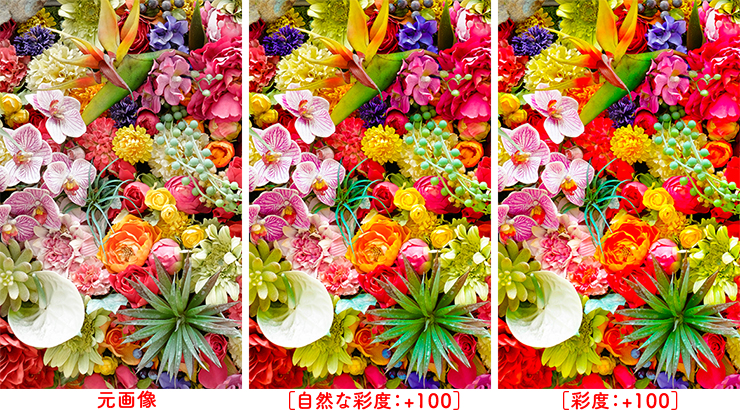
柔らかい光で撮影された色とりどりの花の写真を例に(図1)、彩度調整の基本と、鮮やかな写真の作り方を解説します。

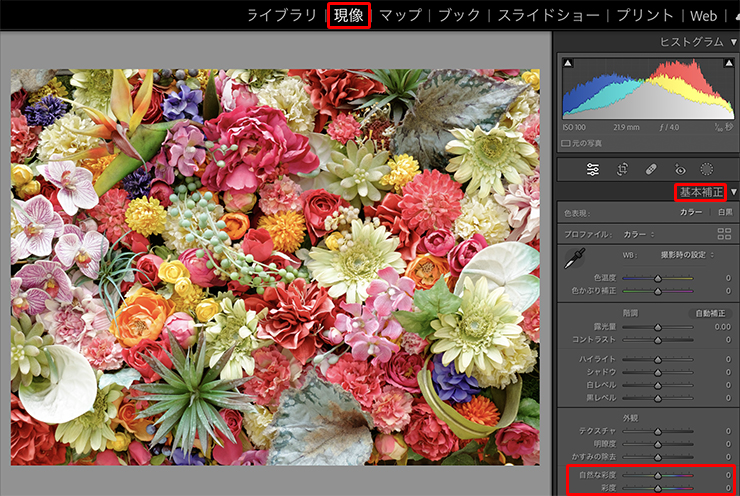
Lightroom Classicで彩度を調整するには、Lightroomで写真を読み込み、画面上側の[現像]を押して、現像モジュールを開き(Lightroom CCは[編集])、[基本補正]パネルの[自然な彩度]と[彩度]を使用します(図2)。

[自然な彩度]と[彩度]の大まかな意味は次の通りです。
- [自然な彩度]/[彩度]の意味
[自然な彩度]:適度な色合いを維持しながら彩度を補正する
[彩度]:全ての色の彩度を均一的に調整する
まずはこの2つのスライダーが、それぞれの色に対してどのように作用するか見ていきましょう。
2.彩度を上げる
元の写真に対して、[自然な彩度]スライダーを右にドラッグします(図3)。なんとなく全体的に彩度が足されているように見えます。

次は、元の写真に対して、[彩度]スライダーを右にドラッグします(図4)。全体的に彩度は上がりました。自然な彩度よりも暖色系の彩度が濃くなっている印象です。

彩度をさらに上げるとどうなるでしょうか。元の写真に対して[自然な彩度:+100]にします(図5)。[彩度:+50]のときよりも彩度の鮮やかさが少し薄れ、バランスの良い彩度になりました。

次は元の写真に対して、[彩度:+100]にします(図6)。目が痛いほどの鮮やかな彩度になりましたが、レッドやオレンジのディテールが潰れています。これは色飽和といって、彩度が強くて色が乗り過ぎたことでディテールが潰れた状態です。

違いがわかりにくいですが、[自然な彩度]は寒色系の色に強く作用して、[彩度]は暖色系の色味に強く作用しているようです。元の画像と比べて見ると、[自然な彩度]を上げた場合は、寒色系の紫の花の彩度が上がっていますが、[彩度]を上げた場合は、紫の花の彩度はほとんど変わっていません(図7)。

3.彩度を下げる
次は[自然な彩度]、[彩度]スライダーをマイナスにして彩度を下げてみます。[自然な彩度:-50]、[彩度:-50]を比べて見ると、[自然な彩度]よりも[彩度]を下げた方が鮮やかさが弱くなっています(図8)(図9)。


続いて、[自然な彩度:-100]、[彩度:-100]を比べて見ると、[彩度]を下げた画像は彩度が完全になくなってしまいました(図10)(図11)。


それぞれのスライダーの説明を含めて簡単にまとめると、[自然な彩度]は、適度な色合いを維持して彩度調整をするため、彩度の強弱のバランスを取りながら、彩度の強い部分は維持したままで彩度の弱い部分の彩度を整えてくれます。[彩度]は、全ての色の彩度を均一的に調整するため、全体的な彩度を上げ下げするスライダー、ということがわかりました。
この写真の場合、[自然な彩度:+70]と(図12)、[彩度:+20](図13)が同程度の彩度になりますが、[彩度:+20]の画像の方が紫の花の彩度が低いことがわかります。


以上のことを踏まえて、どこの色味に合わせて彩度を変化させるか、写真に合わせてお好みで調整してみてください。
4.[HSL/カラー]機能で彩度調整する
このほかに写真を鮮やかにするには、[HSL/カラー]パネル内の各スライダーで、個々の色味を調整しながら彩度を調整する方法もあります。
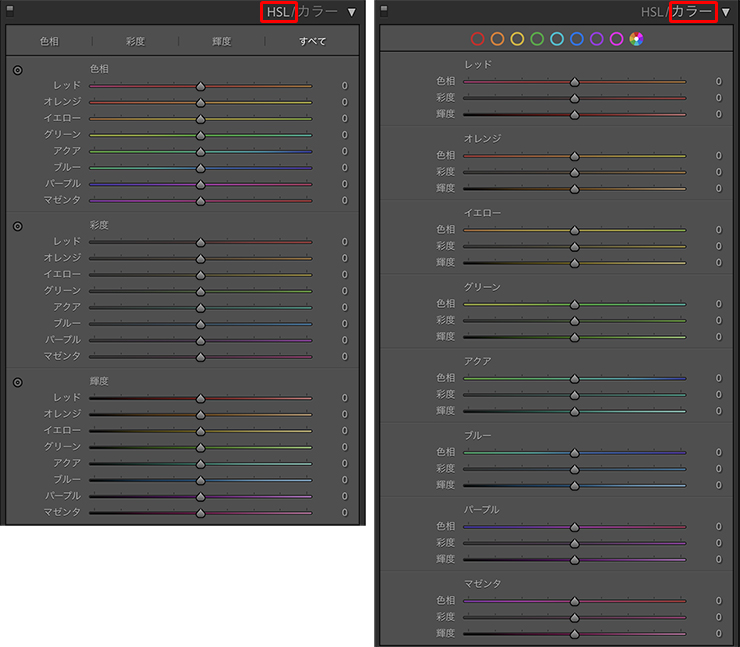
[HSL/カラー]パネル右上の[HSL]と[カラー]の文字をクリックすると切り替えることができます。どちらを使って調整しても問題ありませんので、感覚的に使いやすい方で調整しましょう(図14)。

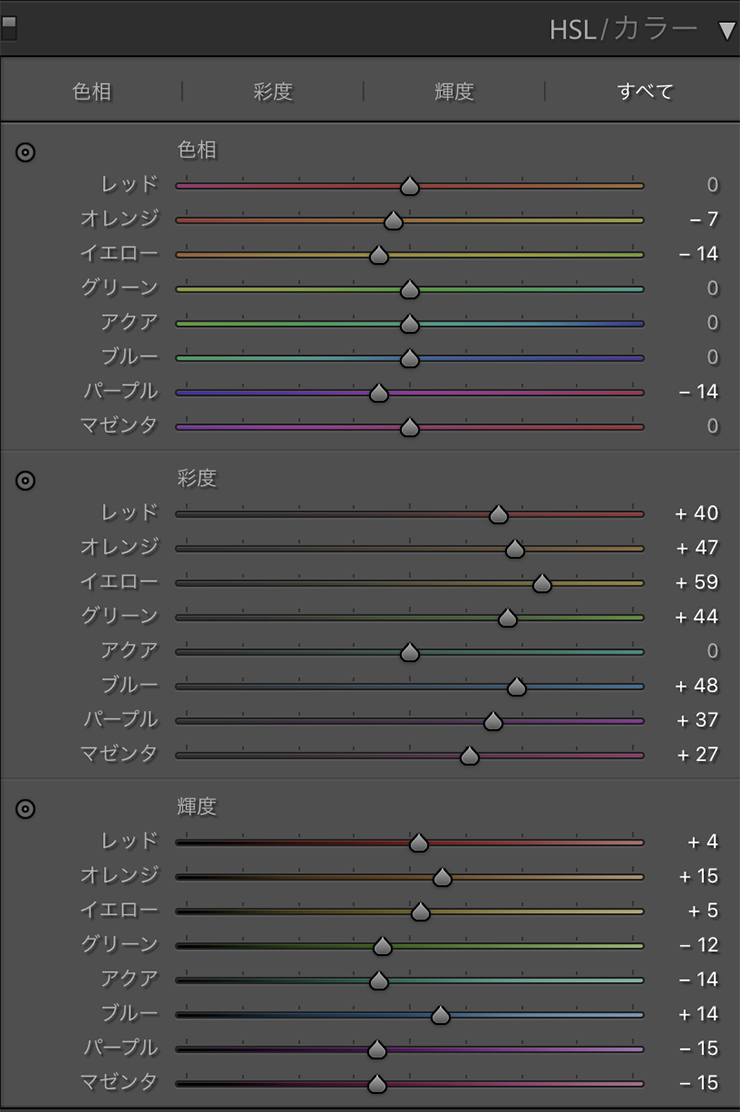
[HSL/カラー]は、[レッド]、[オレンジ]、[イエロー]、[グリーン]、[アクア]、[ブルー]、[パープル]、[マゼンタ]の8色の項目があり、HSLは、[色相]、[彩度]、[輝度]の項目ごとに8色をそれぞれ調整できます。カラーは、8色の色ごとに、それぞれ[色相]、[彩度]、[輝度]を調整できます。
全体の彩度のバランスを見ながら調整したい場合は[HSL]で調整します。
目的とするカラーの色相、彩度、輝度を調整したい場合は[カラー]で調整します。
ちなみに、どちらのスライダーを動かしても両方に設定が反映されているので、切り替えながら微調整することも可能です(図15)。


5.[コントラスト]で彩度の調整をする
また、厳密に言うと彩度の調整ではありませんが、[基本補正]パネルの[コントラスト]スライダーでも、彩度の上げ下げに似た効果を得ることができます。
「コントラストを調整する(コントラストの基本・明瞭度との違い)」の記事で解説したように、[コントラスト]の機能には、「明るいカラーと暗いカラーの“間”の強弱を調整する」という特徴があるので、一見、彩度が上がったり下がったりしているように見えます。
実際には明るい部分と暗い部分の間の強弱をつけているだけなので、[自然な彩度]や[彩度]で彩度調整した画像と比べると、効果としては違いがあります(図16)(図17)。




彩度の調整で大事なことは、自分のイメージに近づけるために、どの項目を使うべきかということです。どれを使わなければならないとか、この手順が正しいということはありません。
彩度の調整もいくつか方法があるように、やりたい目的にたどり着くには、いろいろな方法があるということを頭の隅に置いて試してみるといいですね。以上、Lightroomで彩度を調整する方法でした。
●構成:編集部 ●構成+制作:谷本夏[studio track72] ●編集:編集部
著者プロフィール

- 谷本夏[studio track72]
- フォトグラファー
- 父を師に大判カメラからスタートしほぼ独学で写真を学び、気が付けば30年以上のキャリアを持つ。長年デザイン系の雑誌で活躍しグラフィックデザイナーからの信頼も厚い。インテリア、商品写真、ジュエリー、CDジャケット、DVDパッケージ、アー写、ポートレイト、自動車、フード、カタログ等、フォトグラファーには珍しくオールジャンルに精通している。雑誌や書籍での執筆経験もあり、分かりやすさに定評がある。共著に「素敵に仕上げる写真術 写真をPhotoshopで磨き上げる方法」や「写真補正必携 実例で見るPhotoshopレタッチ手法」(共にMdN)がある。studio track72代表。
https://studio-track72.com/











2023.02.10 Fri