
手書きの文字を画像に取り込む方法を紹介。手書きの文字をPCに取り込みPhotoshop上で切り抜きアナログ文字をデータ化します。より綺麗に文字を切り抜くコツも合わせて解説。
■使用する機能「レベル補正」「自動選択ツール」「レイヤーマスク」「グローバル調整」
1.手書き文字の画像を取り込み、大まかに切り抜く
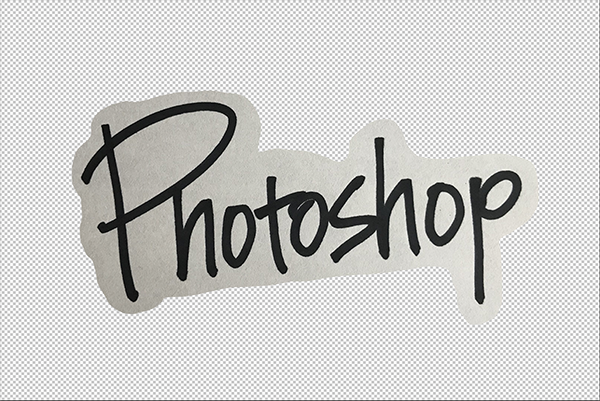
まずは手書きの文字をスマホやデジカメで撮影(図1)。撮影時は暗い場所やブレた状態で撮影しないように注意しましょう。撮影した画像はPCに取り込みPhotoshopで開きます。

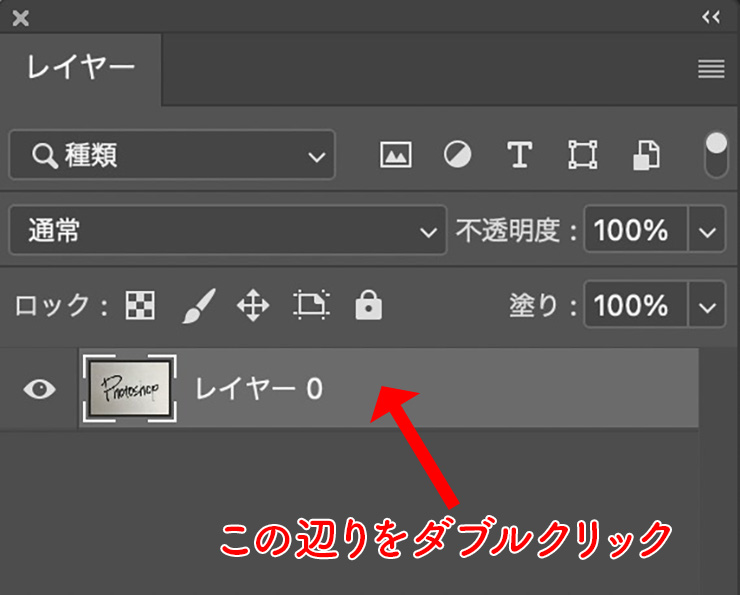
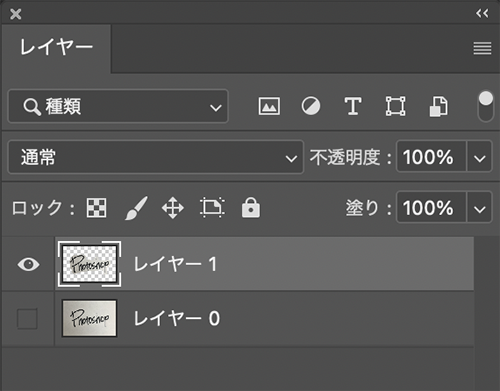
次にレイヤーパネル上で、背景レイヤーにポインターを合わせてダブルクリック(図2)。これで背景レイヤーが編集可能な状態になります。

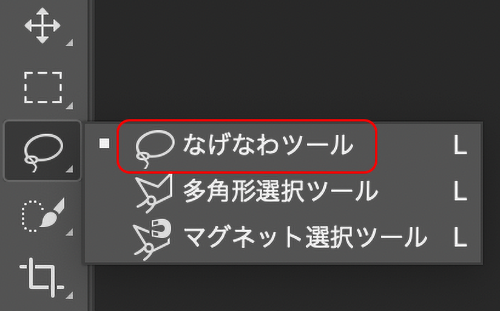
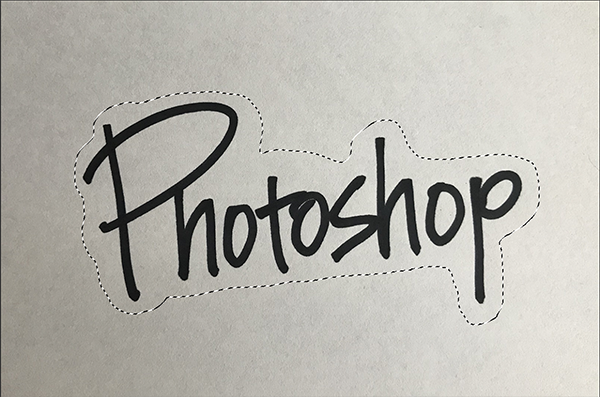
続いてツールパネルの「なげなわツール」で(図3)、文字の周りを大まかに選択したら(図4)、Command+Jキー(WinはCtrl+Jキー)を押して選択部分をコピーした新規レイヤーを作成。元の画像は非表示にしておきます(図5)(図6)。




2.「レベル補正」で文字をくっきりさせて抽出
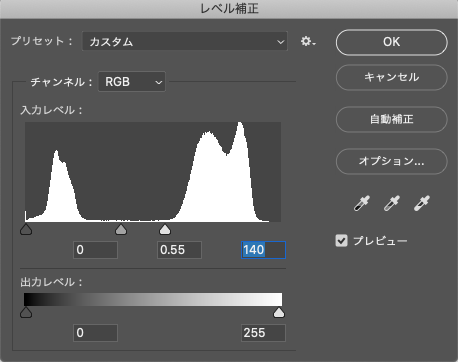
次に色調補正で文字をくっきりさせます。文字の形を綺麗に抽出するために、イメージメニュー→“色調補正”→“レベル補正...”を選択して、(図7)のように設定(スライダーを動かして任意の補正を行ってください)。文字と背景にコントラストをつけて抽出しやすいように補正します(図8)。


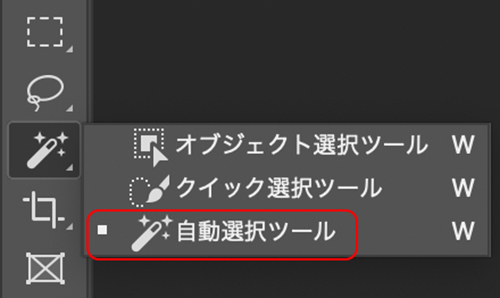
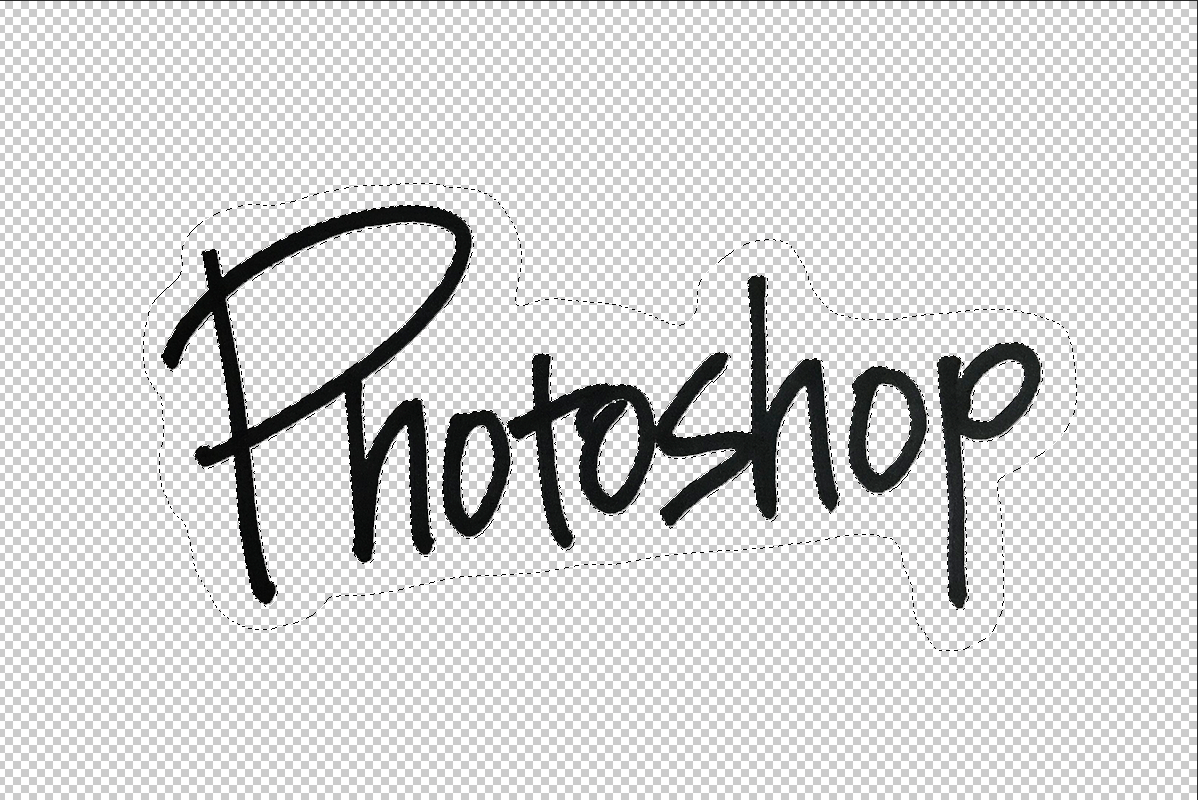
続いて、自動選択ツールを選択し(図9)、文字以外の部分(ここでは白い背景部分)をクリックして選択範囲を作成(図10)。ここでは、オプションバーの設定は「許容値:32」、「隣接」のチェックは外した状態で選択範囲を作成しました。


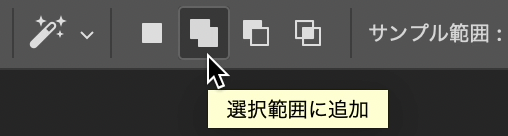
隣接にチェックが入った状態だとPやOなど文字の囲まれた部分の選択が1クリックで選択できないので(図11)、その場合はオプションバーから「選択範囲に追加」を選択し(図12)、選択できていない部分をクリックして追加します。


選択範囲が作成できたら、Deleteキーで選択部分を削除して選択範囲を解除(図13)。

3.消し残しの削除など細部を整える
消し残しを確認するために、該当のレイヤーの背面に、単色で塗りつぶしたレイヤーを追加します(図14)。

(※レイヤーの追加方法は、レイヤーパネルの下側「新規レイヤーを作成」アイコンをクリックして、新規レイヤーを追加したら、ツールパネルの塗りつぶしツールを選択し、描画色を任意の色にして画面上でクリック。レイヤーパネル上で、この塗りつぶしたレイヤーをドラッグして、該当の文字のレイヤーの下に配置しましょう)
紙の背景が残っていた部分(文字の間の白地の箇所)があるので(図15)、「消しゴムツール」 でブラシサイズを調整しながら消します。

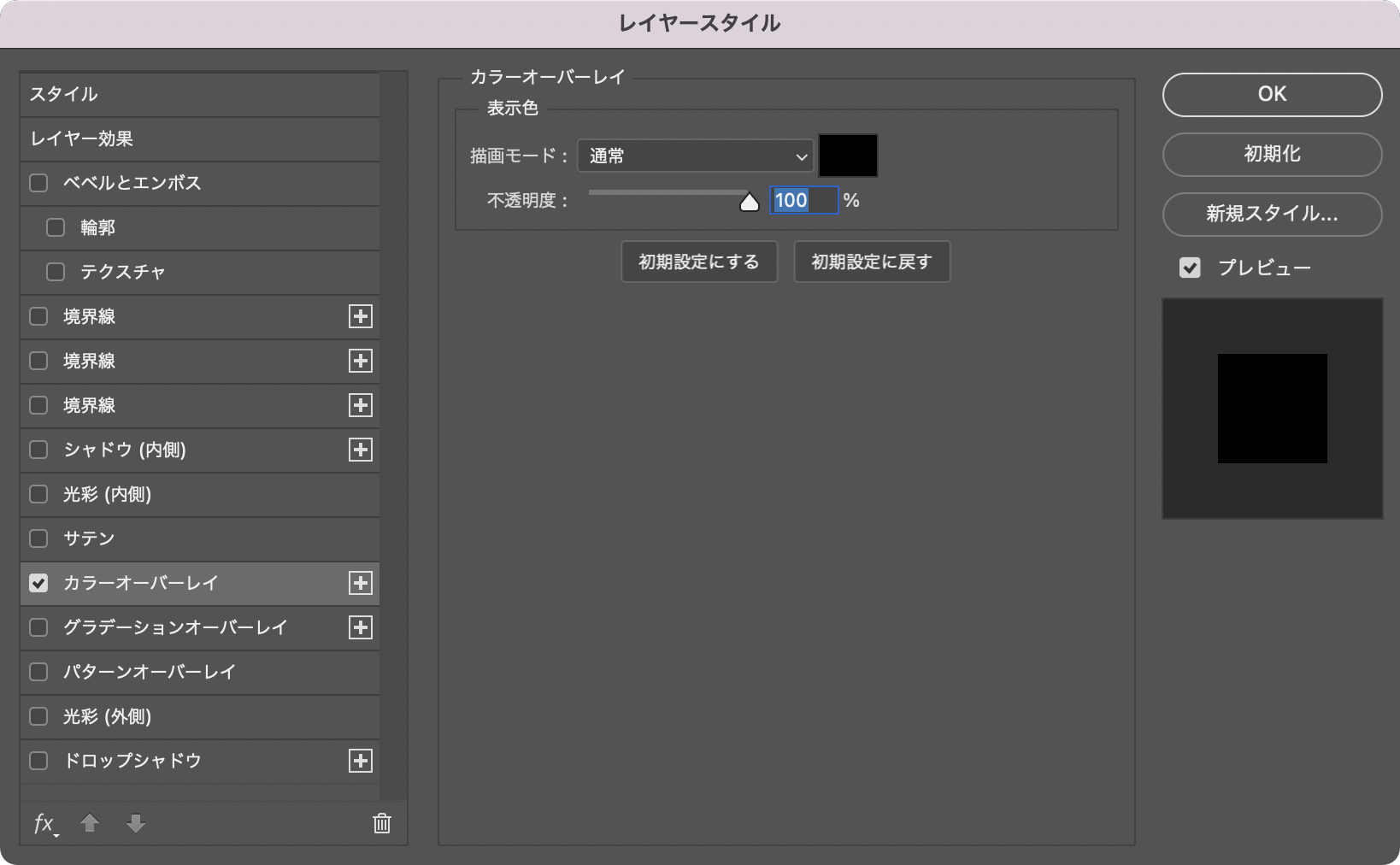
または「レイヤースタイル」を開いて(レイヤーパネルで該当のレイヤーにポインターを合わせてダブルクリック)、「カラーオーバーレイ」を選択。描画色を文字の色に合わせ、「不透明度:100%」にして、色を一色に設定することで、消し残しを塗りつぶして処理します(図16)。


4.マスクの調整でさらに細かい調整も可能
さらに細かい調整を行いたい場合は、マスクの調整を使って微調整します。まずはレイヤーパネルで、先ほどの文字レイヤーのレイヤーサムネール上でCommandキーを押しながらクリックして、文字の形の選択範囲を作成。新規レイヤーを作成して、塗りつぶしレイヤー以外は非表示にします(図17)。

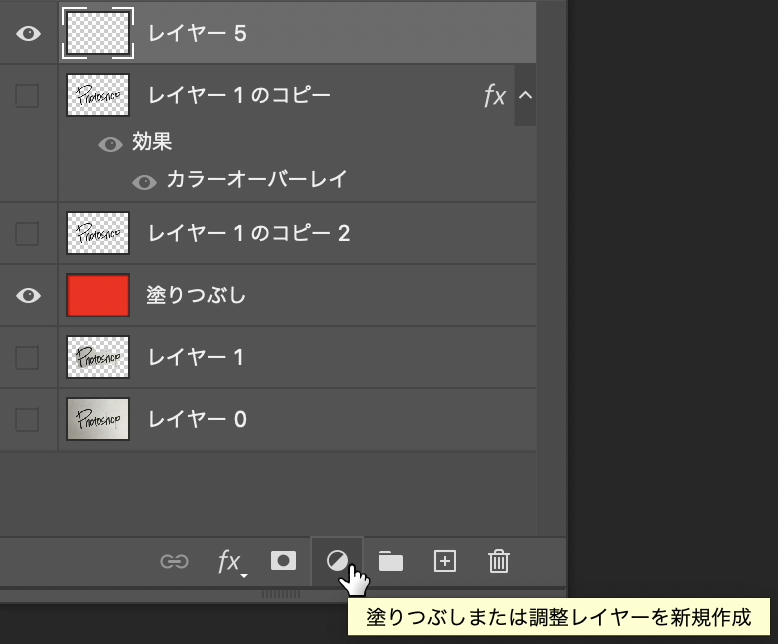
次にレイヤーパネルの下側「塗りつぶしまたは調整レイヤーを新規作成」アイコンをクリックして、「ベタ塗り...」を選択(図18)。カラーピッカー任意の色を指定して「OK」をクリック(図19)。


レイヤーパネルを見るとレイヤーマスクができていることがわかります(図20)。

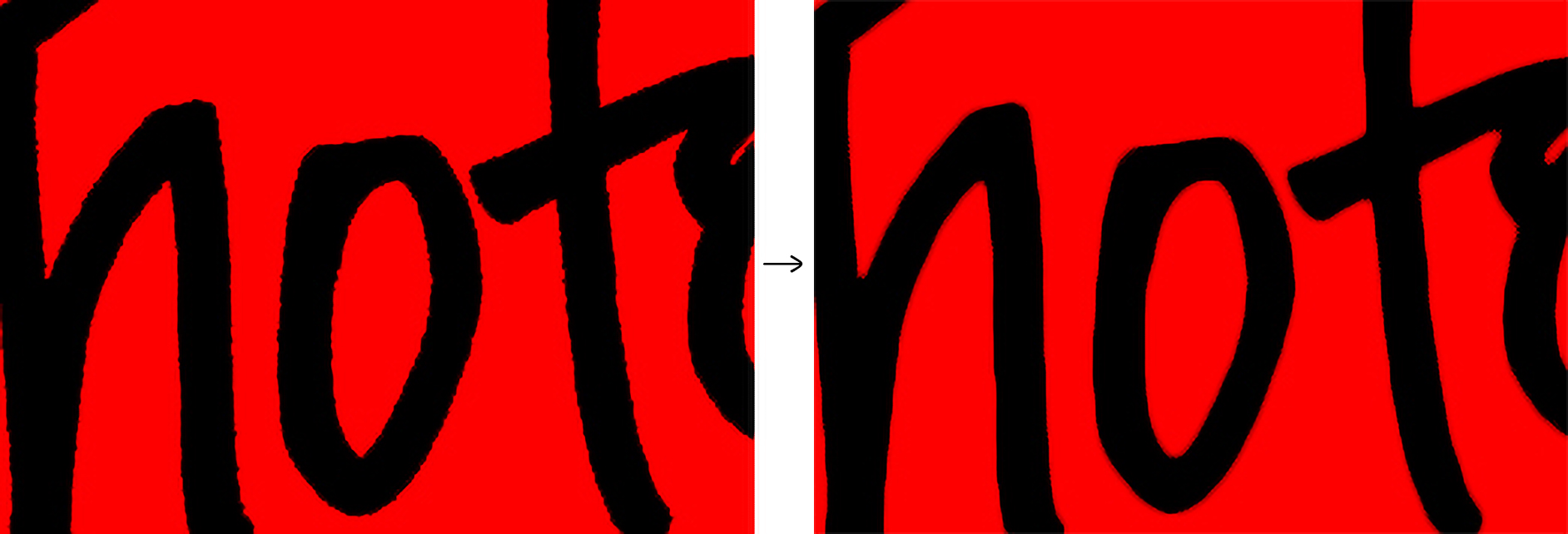
最後に、選択範囲メニュー→“選択とマスク...”を選択し、「グローバル調整」のスライダを動かして、文字の形の微調整を行います(図21)。ここでは文字の輪郭を滑らかにして、ガタガタしている部分を目立たなく調整しました(図22)。


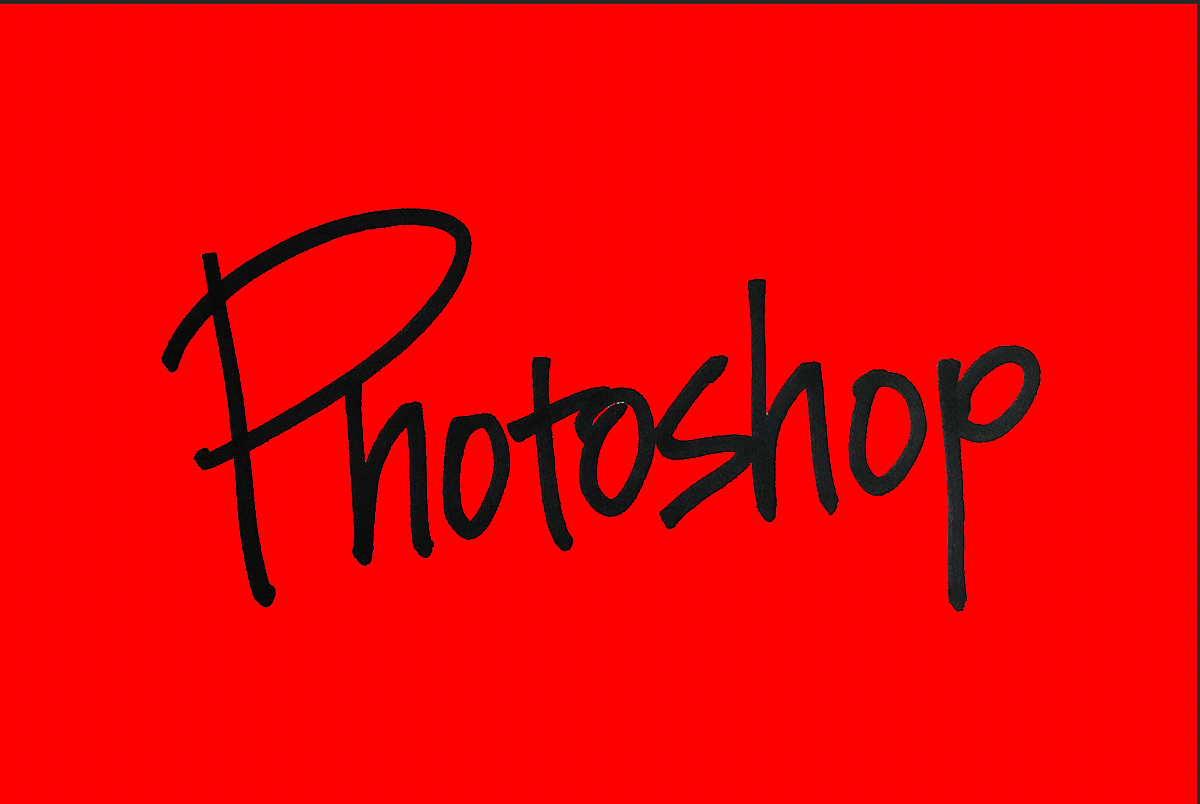
これで手書き文字の画像の取り込みと、細部の調整が完了しました。温かみのある手書き文字はデータ化しておくとさまざまな場面で活用できる便利な手法です。ぜひご利用ください。ここでは一例として最後に背面に画像を入れて完成としました(図23)。

制作:マルミヤン 編集:編集部
作例制作

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/













2021.09.09 Thu2023.08.07 Mon