
Photoshopで画像を文字の形で切り抜く(型抜きする)方法を説明します。文字の選択範囲を作成して「レイヤーマスク」機能を利用すればワンクリックで文字の型抜きができます。
■使用する機能「選択範囲」「レイヤーマスクを追加」
1.画像の前面に文字を作成
まずはPhotoshopでベースとなる画像を開きます(図1)。

続いてツールパネルから「文字ツール」を選択し(図2)、文字を作成します(図3)。


2.文字の形の選択範囲を作成する
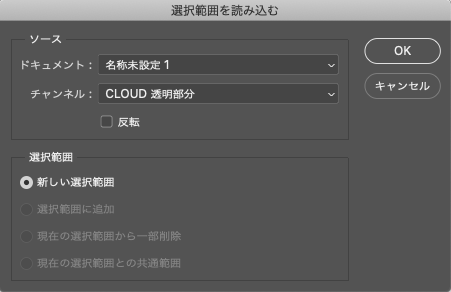
次にレイヤーパネルで文字のレイヤーを選択した状態で、選択範囲メニュー→“選択範囲を読み込む...”を選択したら、ダイアログボックスが表示されるのでそのまま「OK」をクリック(図4)。これで文字の形の選択範囲ができます(図5)。


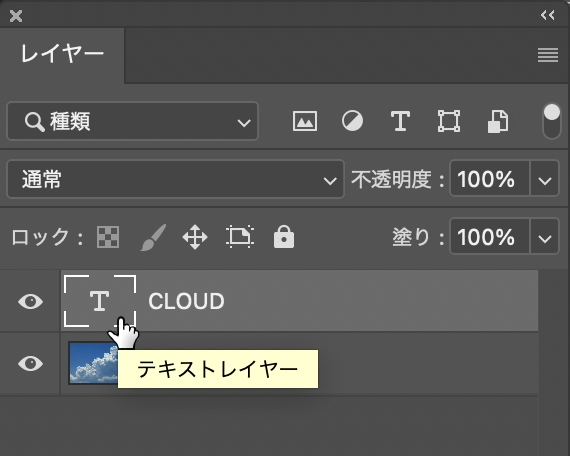
※ちなみに、この「文字の形で選択範囲を作成する工程」のショートカットは、レイヤーパネルの文字レイヤーのサムネールをCommandキーを押しながらクリックです(図6)。

3.「レイヤーマスクを追加」で画像を文字の形に切り抜く
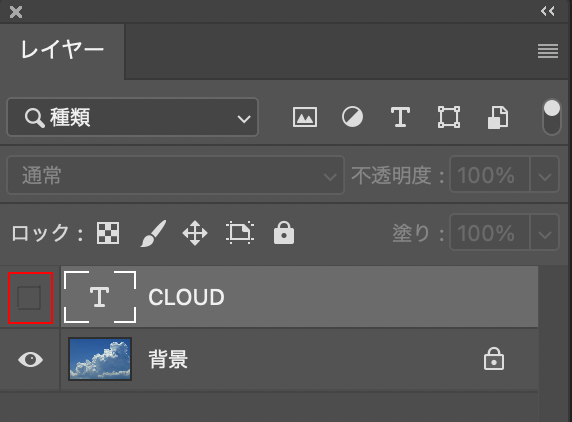
この状態で、レイヤーパネルの文字のレイヤーを非表示にします(図7)(図8)。


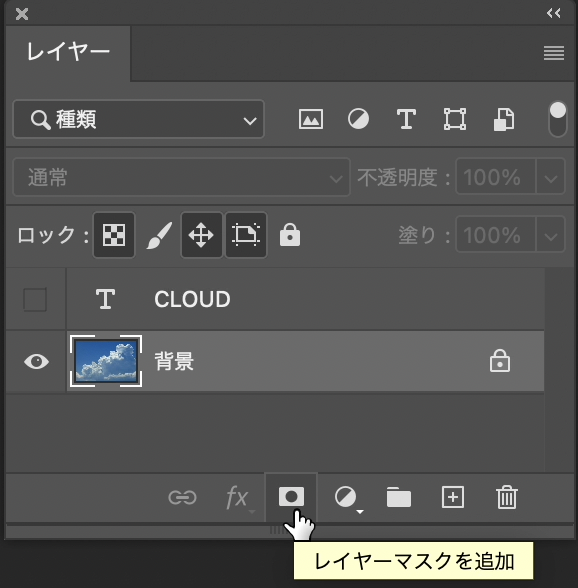
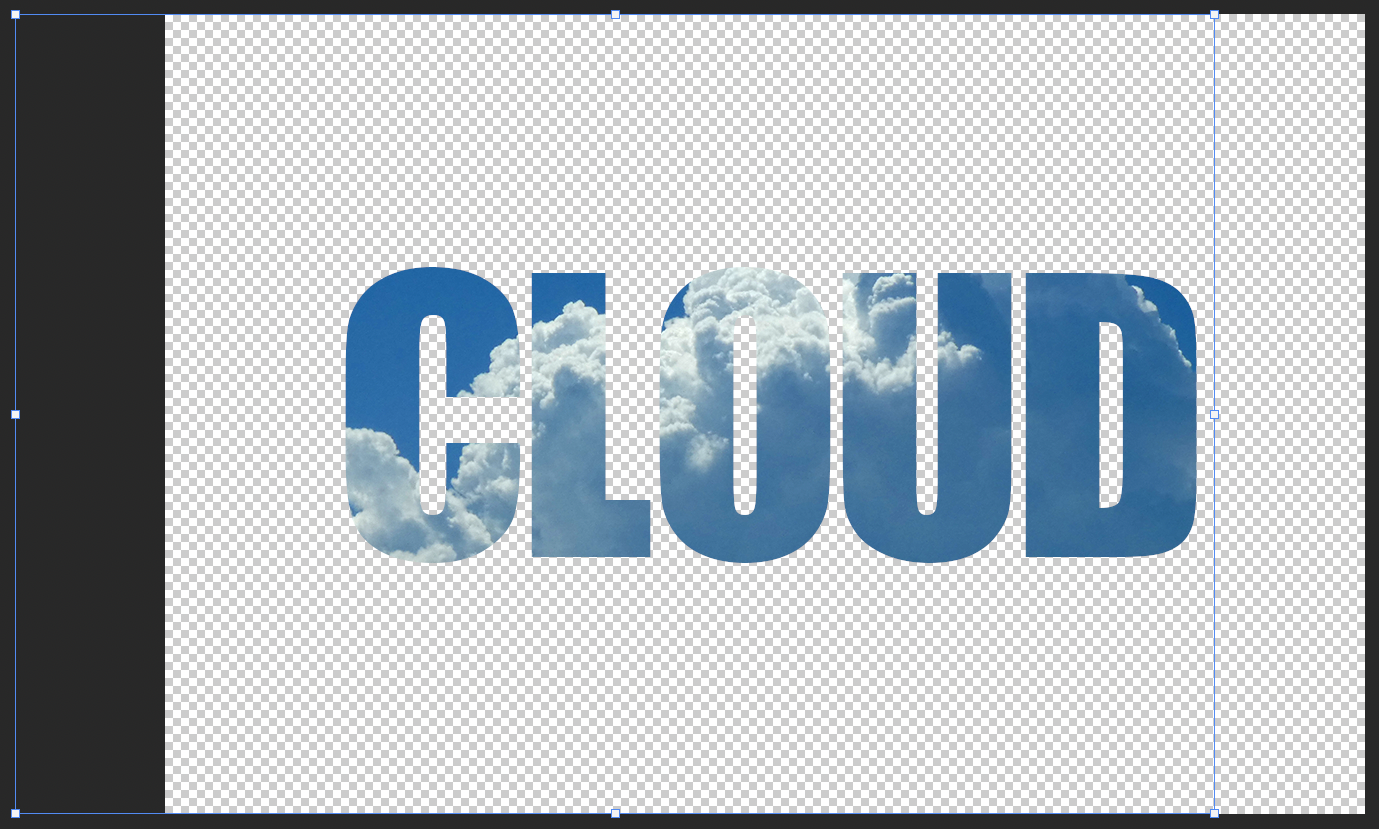
続いてレイヤーパネルで背景レイヤーを選択し、パネル下部の「レイヤーマスクを追加」ボタンをクリック(図9)。これで画像を文字の形に切り抜くことができました(図10)。


◾️背景の画像を移動させる
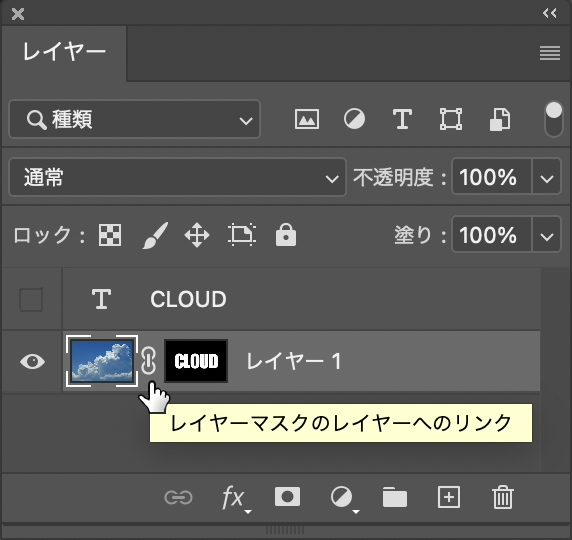
ちなみに背景の位置は移動可能です。レイヤーパネルで背景レイヤーの[レイヤーサムネール]と[レイヤーマスクサムネール]の間にあるリンクアイコンをクリックして(図11)、アイコンを非表示にします。あとはレイヤーサムネールを選択し、移動ツールで背景画像をずらすことができます(図12)(図13)。



以上、Photoshopで画像を文字の形に切り抜く(型抜きする)方法でした。
制作:マルミヤン 編集:編集部
作例制作

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/













2021.09.09 Thu2023.07.06 Thu