
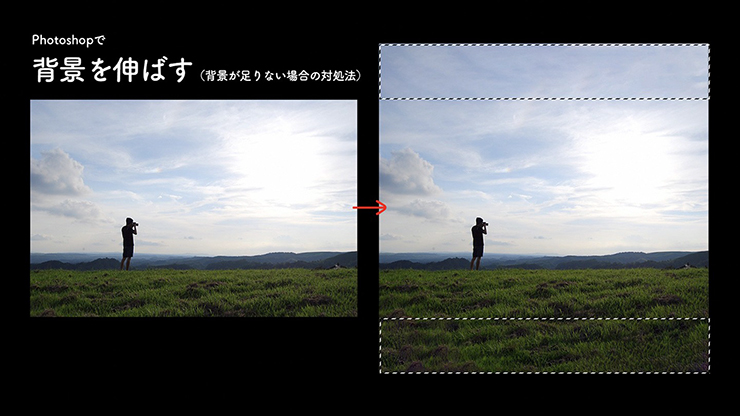
Photoshopで背景を伸ばす方法を説明します。使用したい画像の背景が足りない場合など、「コンテンツに応じた塗りつぶし」を利用すれば簡単に引き伸ばすことができます。
■使用する機能「コンテンツに応じた塗りつぶし」
1.「コンテンツに応じた塗りつぶし」で背景を伸ばす
Photoshopで画像を開きます(図1)。この画像の背景を伸ばして正方形の画像に変形します。この写真のレイヤーが背景レイヤーになっている場合は、レイヤーパネル上でレイヤーをダブルクリックして背景から通常のレイヤーに変更しておきます。

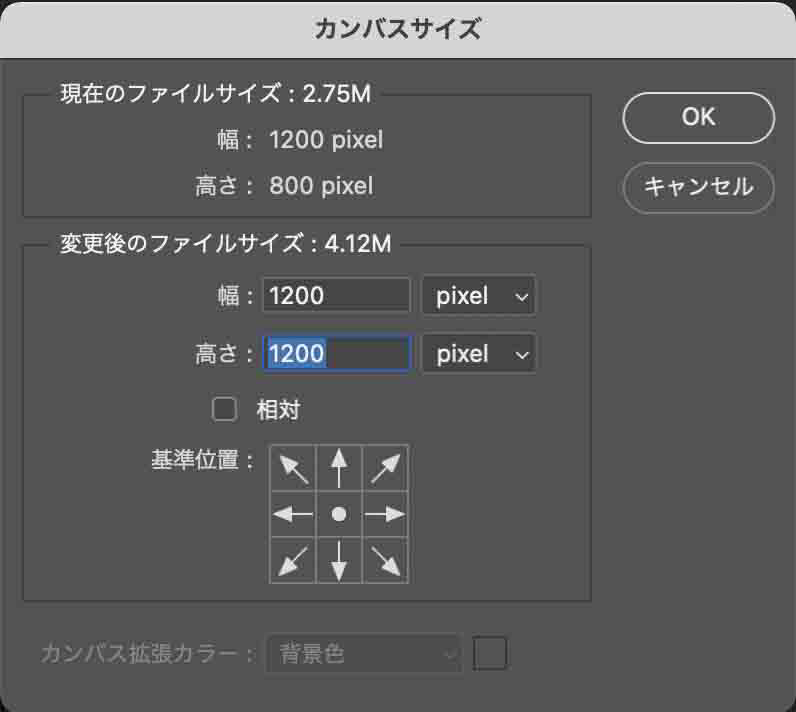
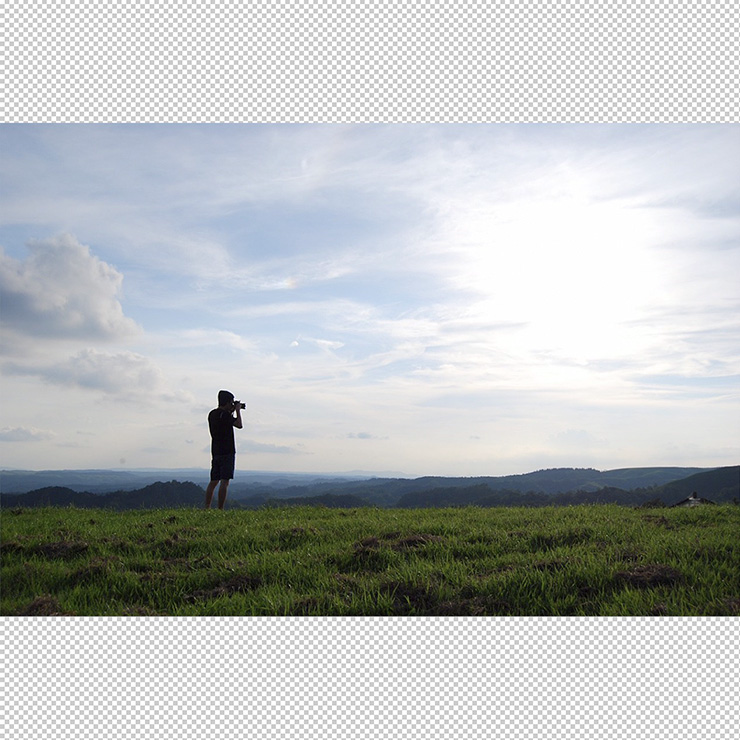
次にイメージメニュー→“カンバスサイズ...”を選択して、変更後のファイルサイズを[幅:1200pixel]、[高さ:1200pixel]、[相対]のチェックは外して適用します(図2)(図3)。


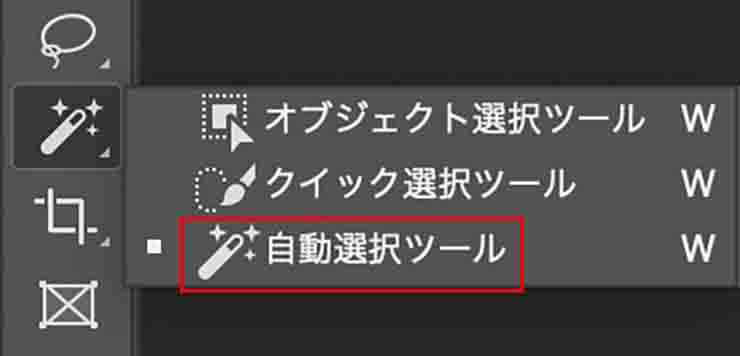
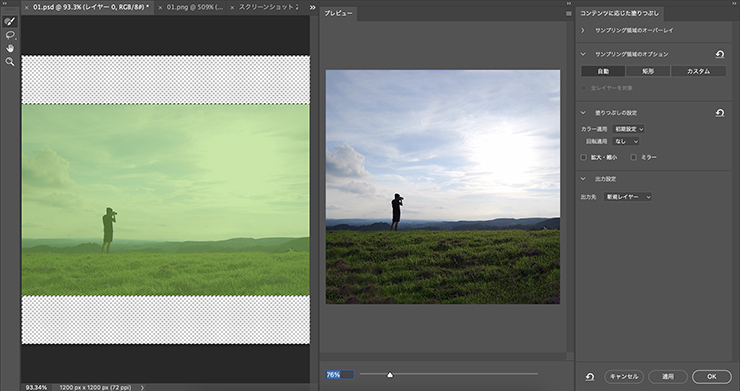
続いて自動選択ツールで(図4)、引き伸ばしたい部分(ここでは背景の透明部分)をクリックして選択範囲を作成。次に編集メニュー→“コンテンツに応じた塗りつぶし...”を選択し、編集画面が表示されるので、プレビューを確認しながらサンプリング範囲を調整してOKをクリック(図5)。これで背景を伸ばして正方形に変形できました(図6)。



2.被写体を保護しつつ背景を引き伸ばす
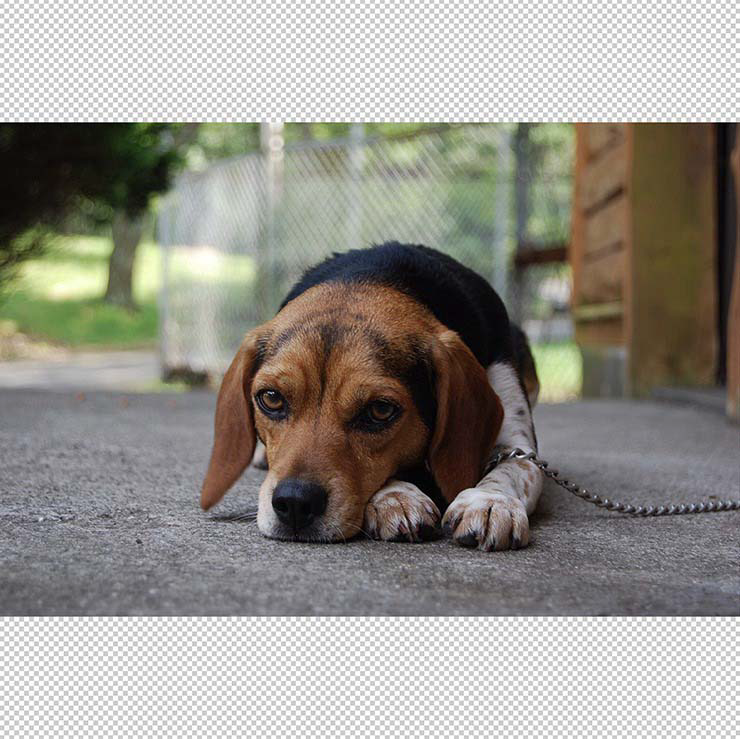
被写体を保護しつつ背景を引き伸ばす方法を紹介します。Photoshopで画像を開きます(図7)。背景レイヤーの場合はレイヤーパネルでレイヤーをダブルクリックして背景から通常のレイヤーに変更しておきます。

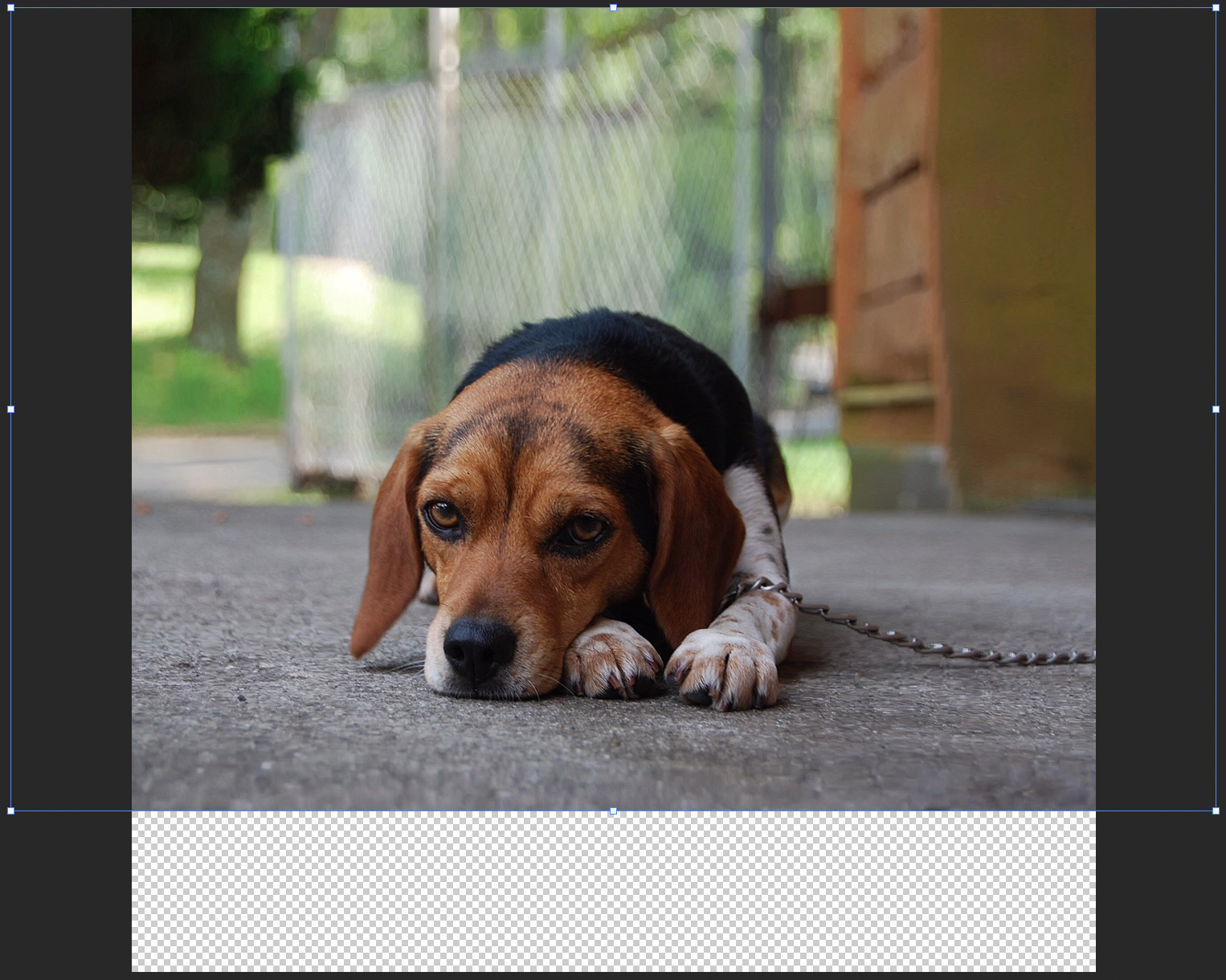
イメージメニュー→“カンバスサイズ...”を選択して、[幅:1200pixel]、[高さ:1200pixel]、[相対]のチェックは外して適用します(図8)。

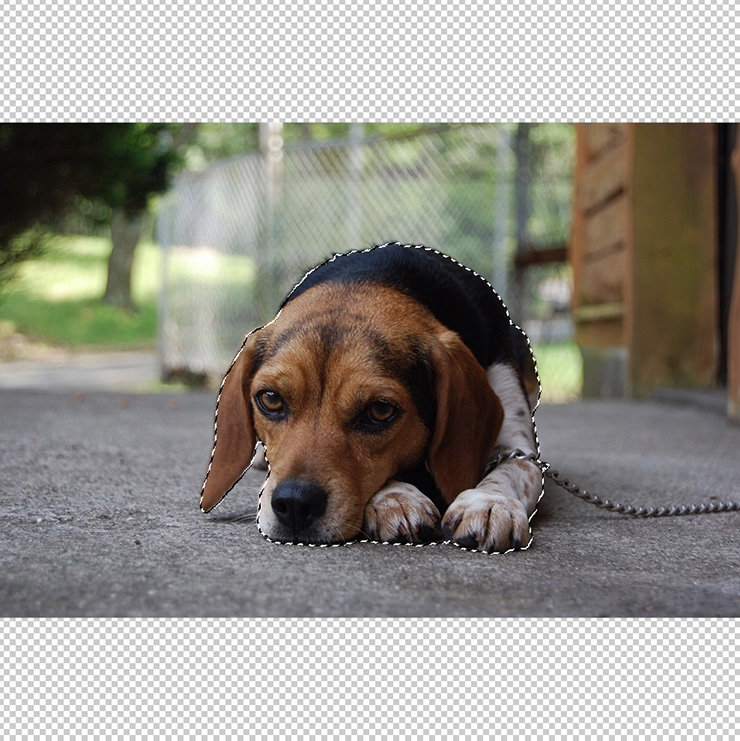
続いて選択範囲メニュー→“被写体を選択”をクリックして被写体を選択(図9)。うまく選択範囲ができない部分はクイック選択ツールなどで選択範囲を追加・削除して選択範囲を調整します。

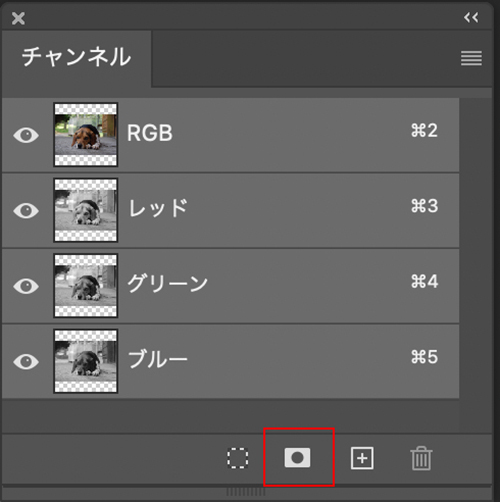
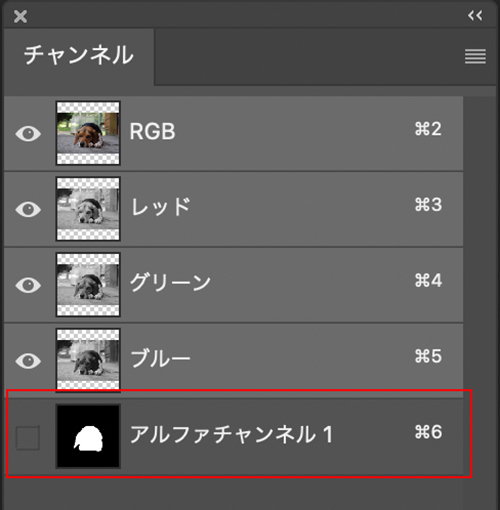
次にチャンネルパネルで(パネルがない場合はウィンドウメニュー→“チャンネル”で表示)、下側の[選択範囲をチャンネルとして保存]のアイコンをクリックして(図10)、アルファチャンネルを作成します(図11)。


さらに選択範囲を解除し(Command+Dキー)、編集メニュー→“コンテンツに応じて拡大・縮小”を選択。オプションバーの[保護]で先程作成したアルファチャンネルを選択して(図12)、画面に表示されたバウンディングボックスのハンドルをドラッグして背景を引き伸ばします(図13)(図14)。



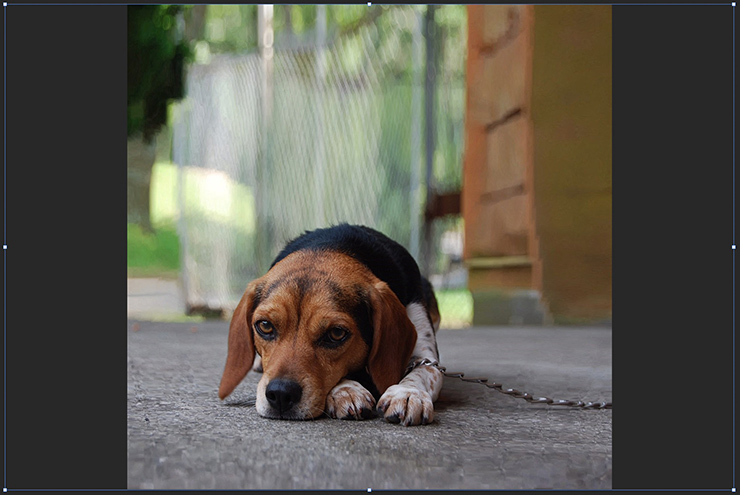
引き伸ばせたらオプションバーの「○」ボタン、またはReturnキーを押して適用すれば完成。被写体を保護しながら背景のみを伸ばすことができました(図15)。

以上、Photoshopで背景を伸ばす方法でした。撮影した写真の背景をもう少し広げたい・画像加工で背景を足したいという場面は多々あります。ほんの一手間で補正が可能ですので、ぜひ覚えておきたいテクニックです。
制作:マルミヤン 編集:編集部
作例制作

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/













2021.09.09 Thu2024.02.29 Thu