
Illustratorで柄付きのマスキングテープを作る方法を紹介します。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「長方形ツール」「鉛筆ツール」「選択ツール」「ラフ効果」「アピアランスを分割」「パスファインダーパネル」「スウォッチパネル」「グリッドに分割」「カラーパネル」「アピアランスパネル」「ダイレクト選択ツール」「変形効果」「ドロップシャドウ効果」
Illustratorでマスキングテープを作る:
1.マスキングテープのベースを作成する
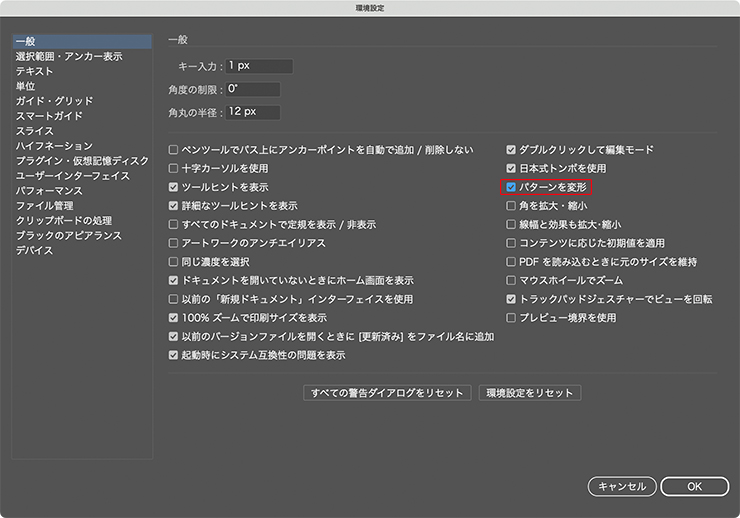
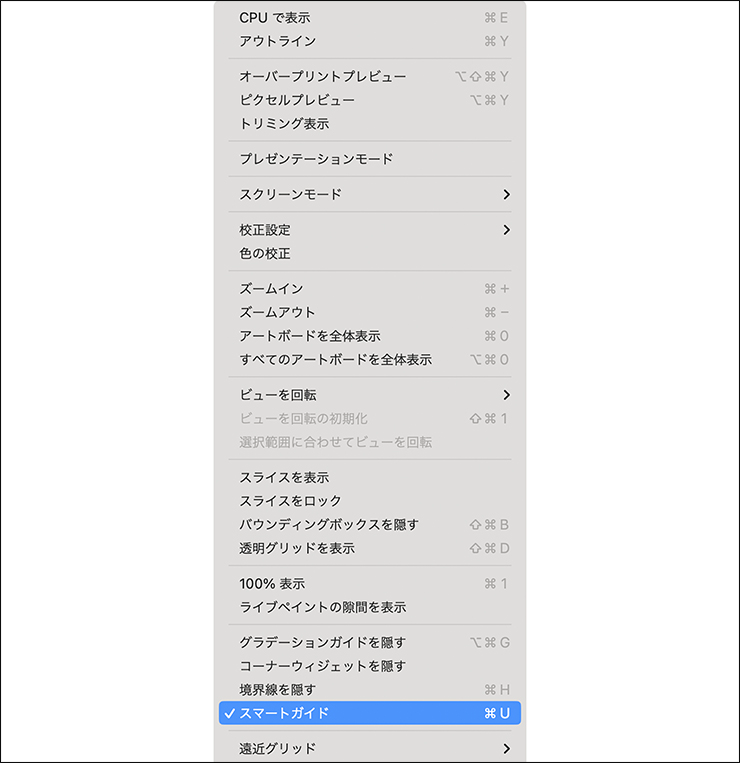
最初に作品制作のための下準備を行う。まずIllustratorメニュー→“設定...”→“一般...”を選び、[パターンを変形]にチェックを入れておく(図1)。続いて、表示メニュー→“スマートガイド”にチェックが入っているのを確認し、入っていない場合は選択してチェックが入った状態にする(図2)。


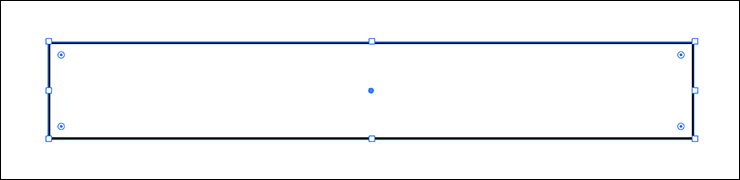
次にマスキングテープを作成していく。新規ドキュメントを[幅:1200px]、[高さ:800px]、[カラーモード:RGBカラー]、[ラスタライズ効果:スクリーン(72ppi)]で作成したら、長方形ツールで横長の長方形を描き、[塗り]を白、[線]を黒にしておく(図3)。

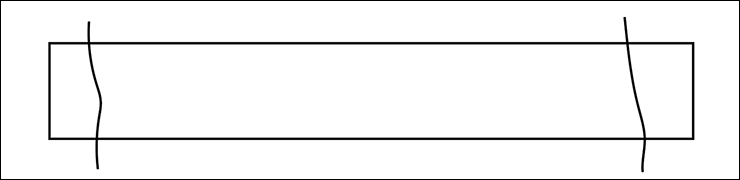
鉛筆ツールを選択し、[塗り]を[なし]、[線]を黒に設定したら、長方形の両端より少し内側をドラッグしてマスキングテープの切り口となるラフな線を描く(図4)。

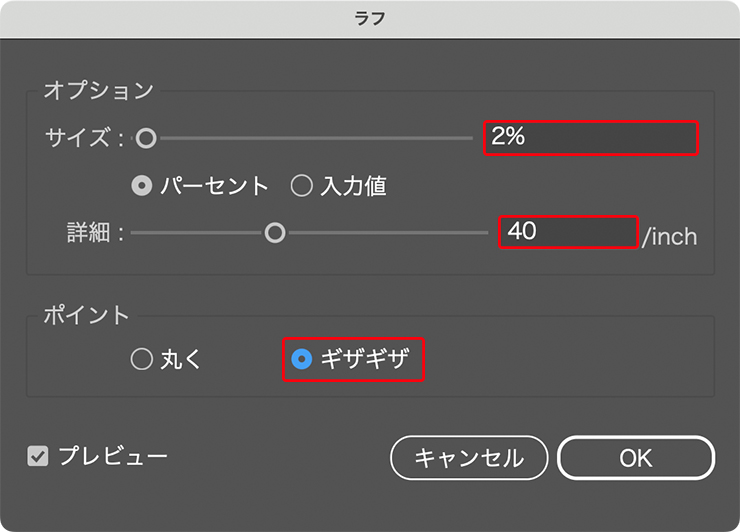
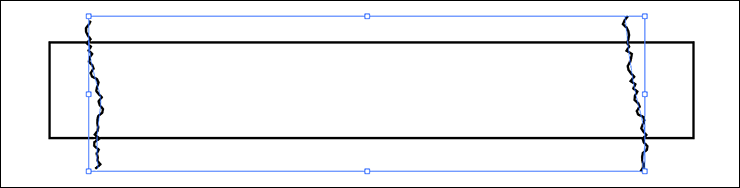
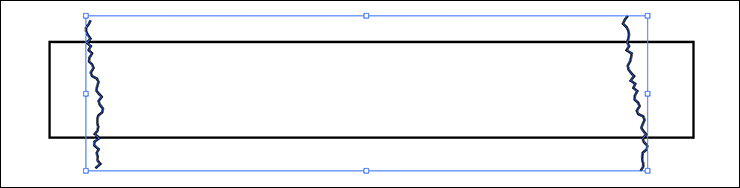
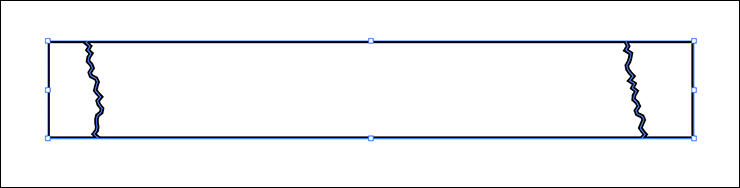
続いて選択ツールに切り替え、鉛筆ツールで描いた2本の線を両方とも選択したら、効果メニュー→“パスの変形”→“ラフ...”を選び、[ポイント:ギザギザ]に設定。プレビューを参考にしながら表現したいイメージに合わせて[サイズ]と[詳細]の数値を調整して[OK]をクリックする(図5)(図6)。


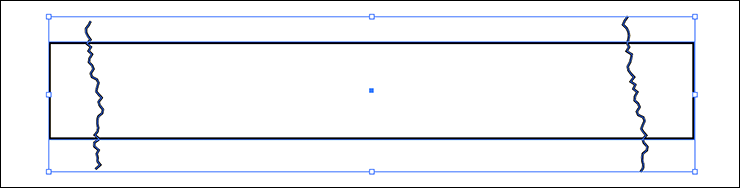
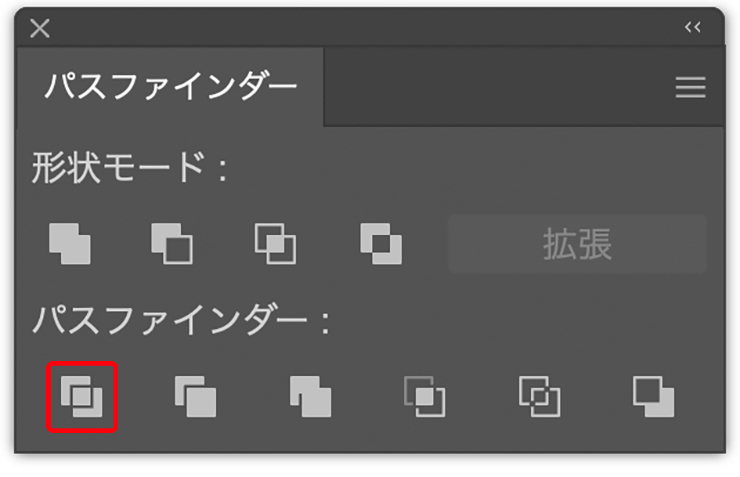
この「ラフ」効果をかけた2本の線が選択された状態のまま、オブジェクトメニュー→“アピアランスを分割”を実行したら(図7)、この2本の線と長方形をすべて選択して(図8)、パスファインダーパネルの[パスファインダー:分割]をクリック(図9)(図10)。




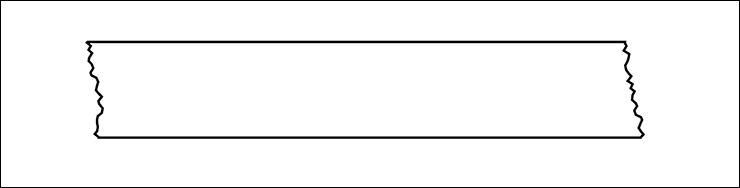
分割された長方形が選択された状態のまま、オブジェクトメニュー→“グループ解除”を実行。アートボード上の余白部分をクリックして選択を解除したら、両端の不要な部分を選択してdeleteキーを押して削除しておく(図11)。これでマスキングテープのベースが完成。

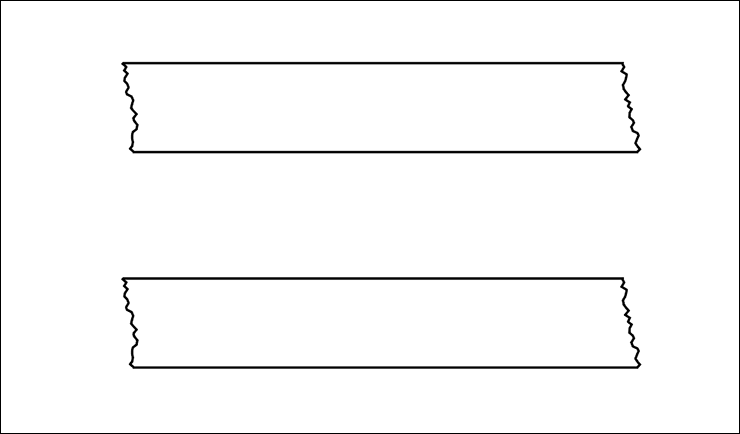
今回は2種類のマスキングテープを作成するので、できたオブジェクトをコピー&ペーストしてふたつに増やし、アートボード上の余白部分をクリックしてオブジェクトの選択を解除しておく(図12)。

Illustratorでマスキングテープを作る:
2.マスキングテープにギンガムチェックをあしらう
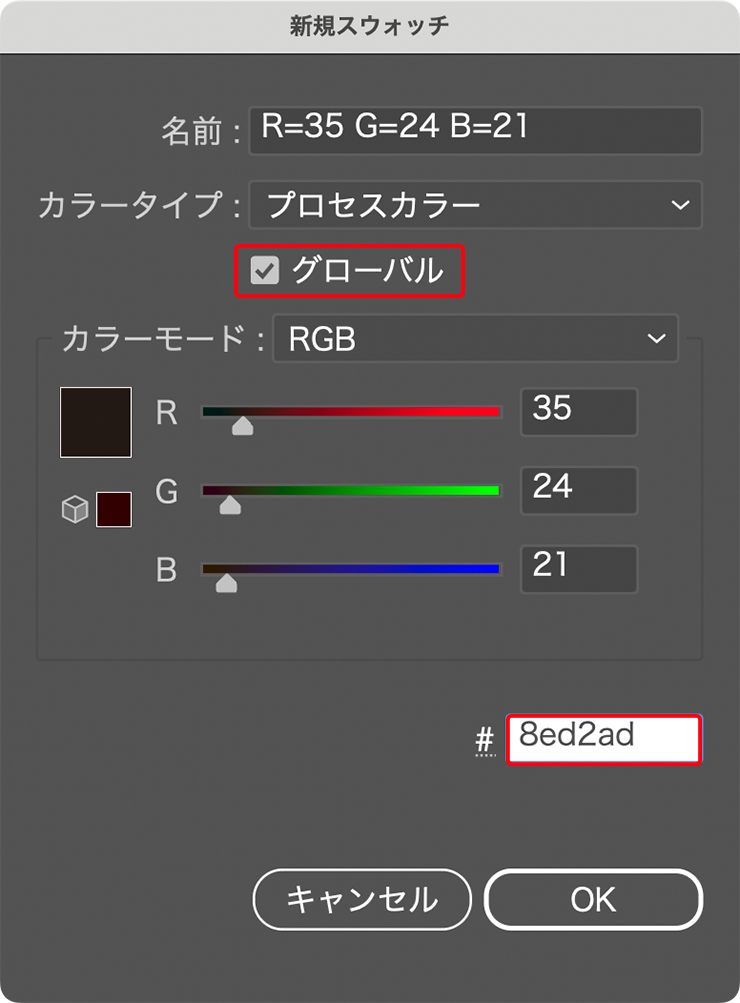
マスキングテープの柄に使用する基本色を作成する。まず、スウォッチパネル下部の[新規スウォッチ]ボタンをクリックしたら(図13)、表示されるダイアログの[グローバル]にチェックを入れ、右下の[#]と記された欄に緑色の16進数カラーコード[8ed2ad]を入力して[OK]をクリック(図14)。これでスウォッチパネルに指定した色が登録される(図15)。



同様にピンク(16進数カラーコード[ffa2b3])も登録しておく(図16)。

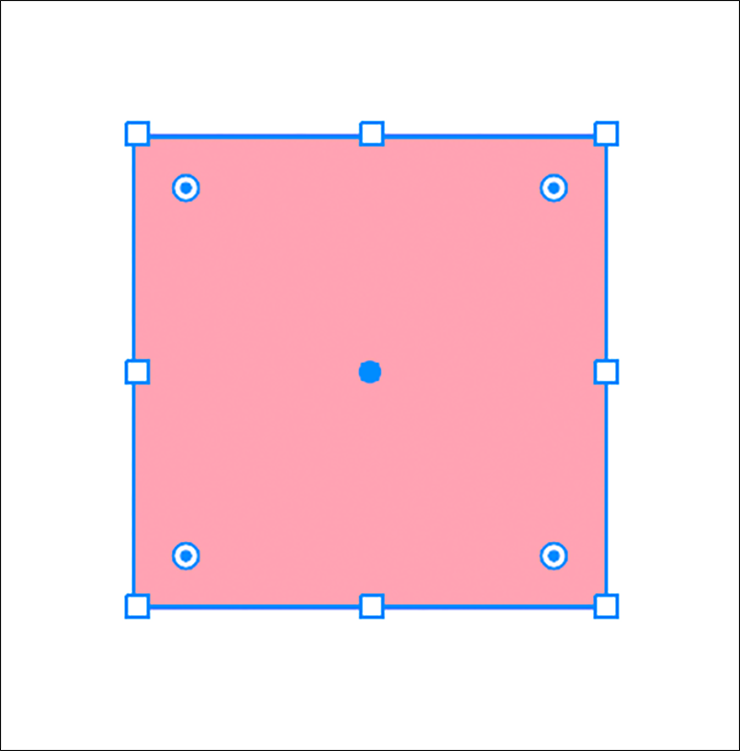
続いて、[塗り]をスウォッチに登録したピンク、[線]を[なし]に設定したら、長方形ツールでshiftキーを押しながらアートボード上をドラッグして正方形を描く(図17)。

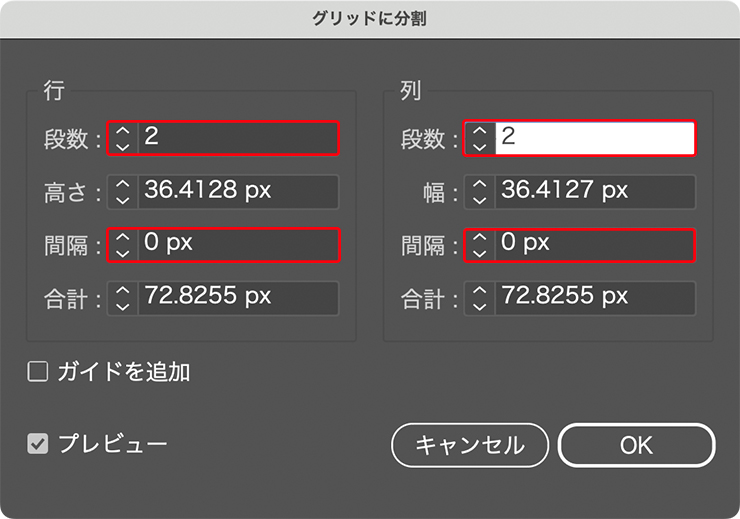
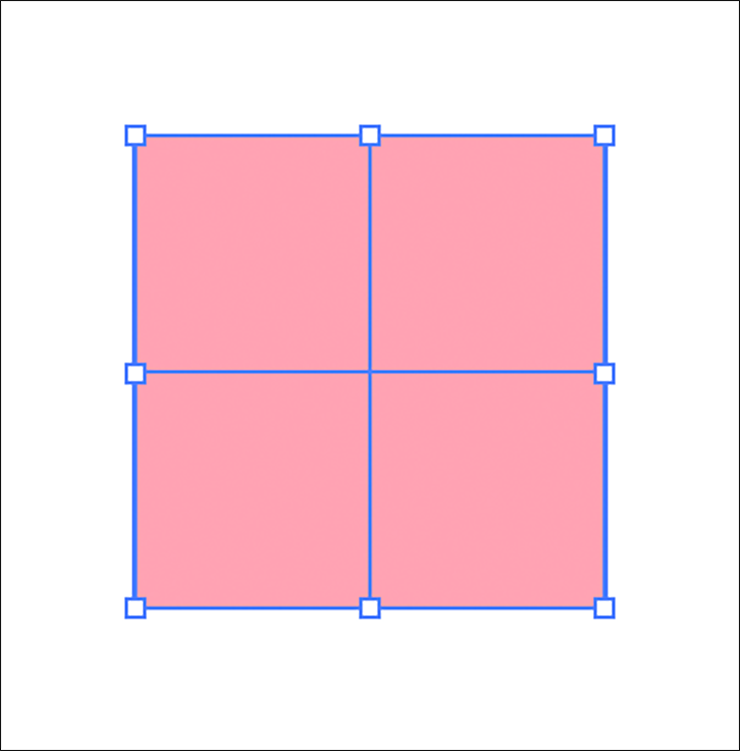
このピンクの正方形が選択された状態のまま、オブジェクトメニュー→“パス”→“グリッドに分割...”を選び、[行]と[列]をそれぞれ[段数:2]、[間隔:0px]に設定して適用する(図18)(図19)。


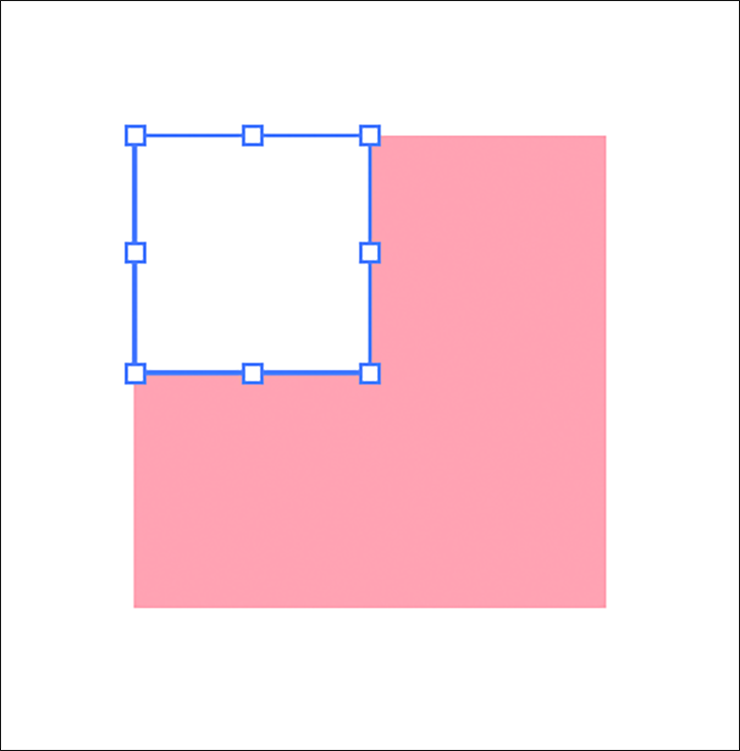
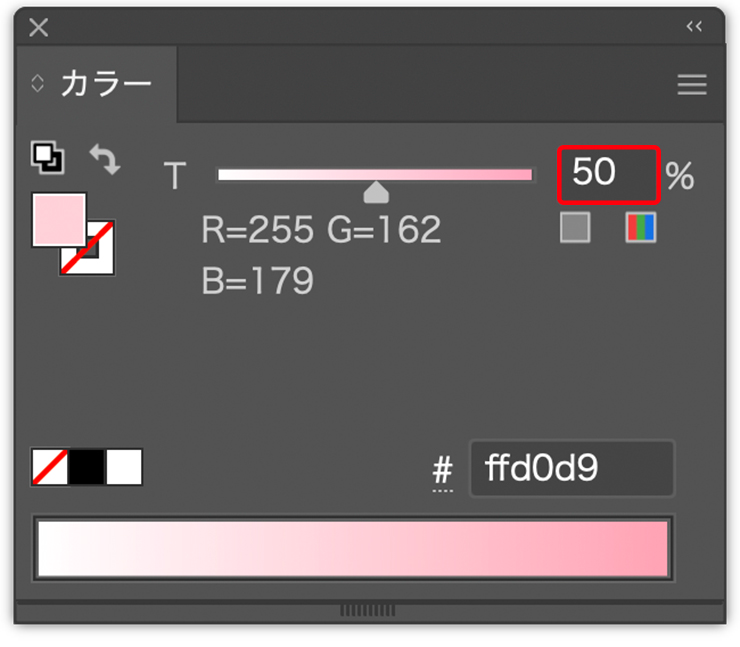
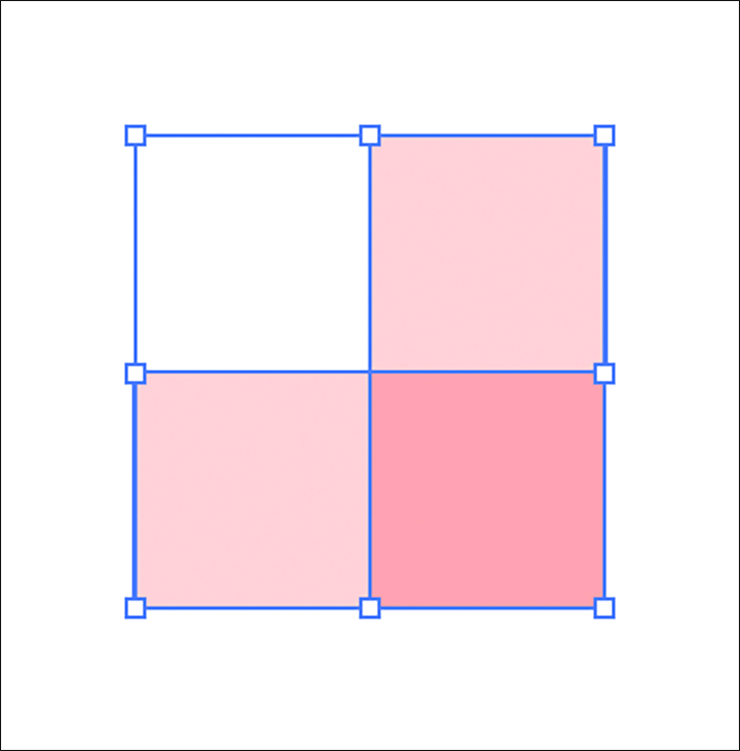
分割した正方形の左上をクリックして選択したら、[塗り]を白に変更(図20)。続いて右上と左下を選択して、カラーパネルで濃度スライダー[T]を[50%]に調整する(図21)(図22)。これがギンガムチェックのベースとなる。



この分割された4つの正方形をすべて選択したら、command+Gキー(Macの場合。WindowsではCtrl+Gキー)でグループ化する。さらにマスキングテープの大きさに合わせ、グループ化したオブジェクトのバウンディングボックスの四隅にあるハンドルをshiftキー+ドラッグしてサイズを調整しておく(図23)。

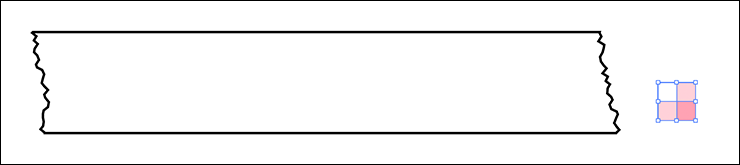
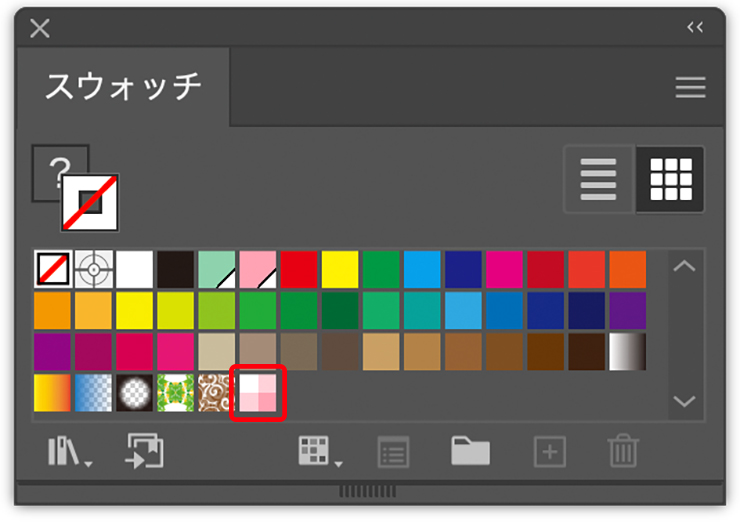
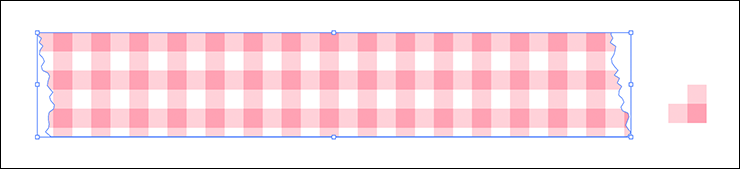
このギンガムチェックのベースをスウォッチパネルにドラッグ&ドロップしてパターンスウォッチとして登録したら(図24)、選択ツールでマスキングテープのベースを選択し、[塗り]に登録したパターンスウォッチを選び、[線]を[なし]に変更する(図25)。


Illustratorでマスキングテープを作る:
3.ストライプ×ドット柄のマスキングテープを作る
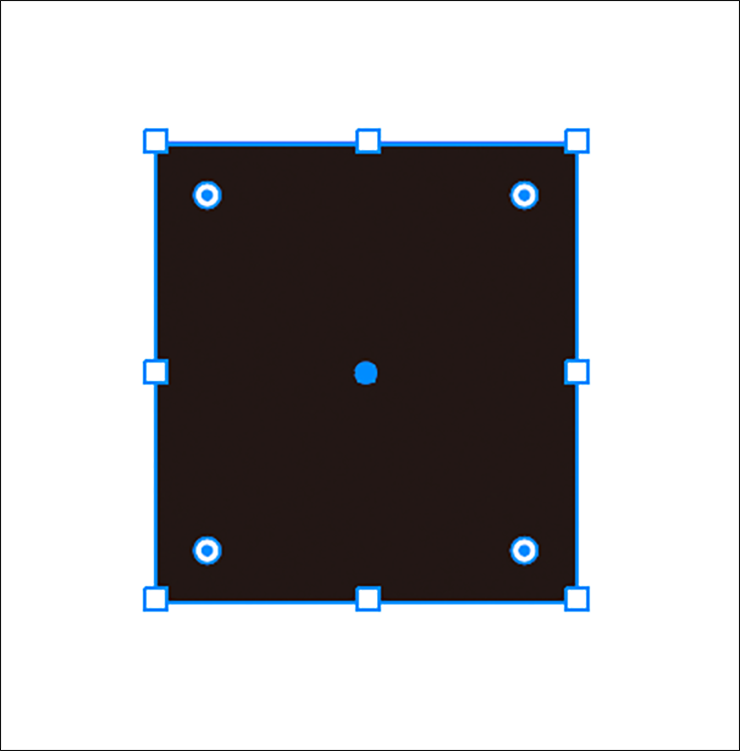
もう1種類のマスキングテープを作成していく。まずは、[塗り]を任意の色(ここでは黒にしたが、あとで変更するため好きな色でOK)に変更したら、長方形ツールでアートボード上をドラッグして長方形を描く(図26)。

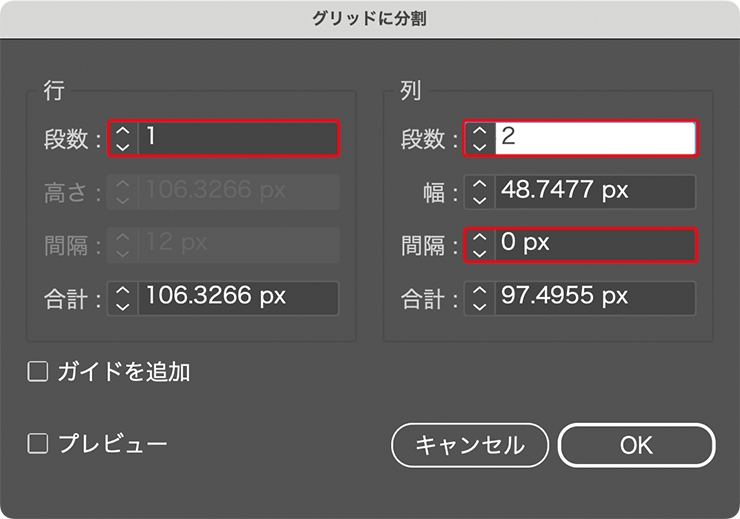
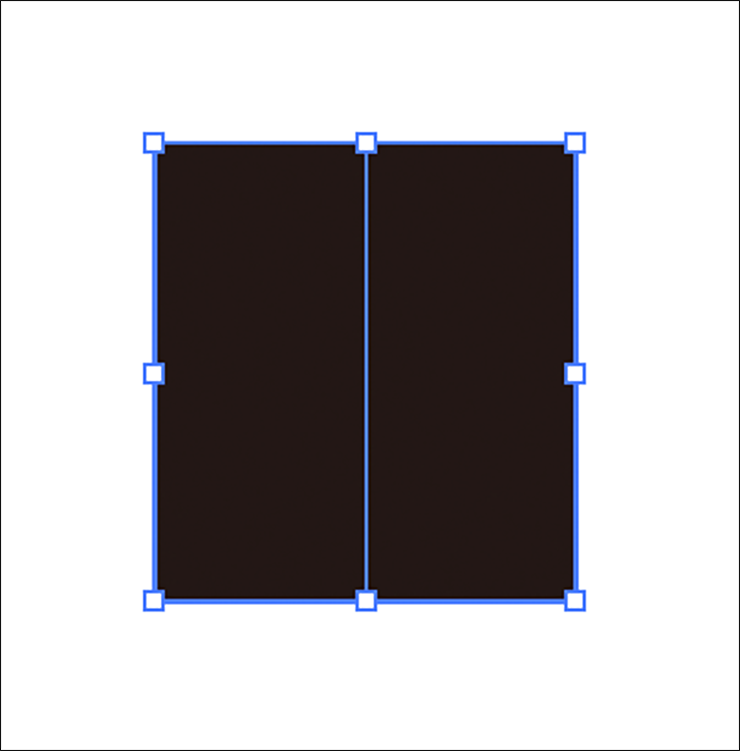
この長方形が選択された状態のまま、オブジェクトメニュー→“パス”→“グリッドに分割...”を選び、[行]を[段数:1]に、[列]を[段数:2]、[間隔:0px]に設定して適用する(図27)(図28)。


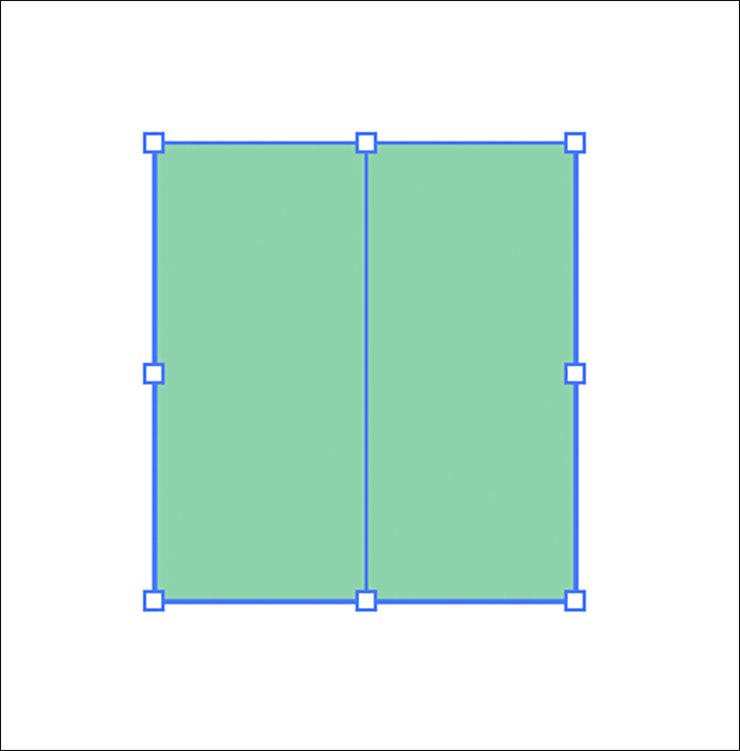
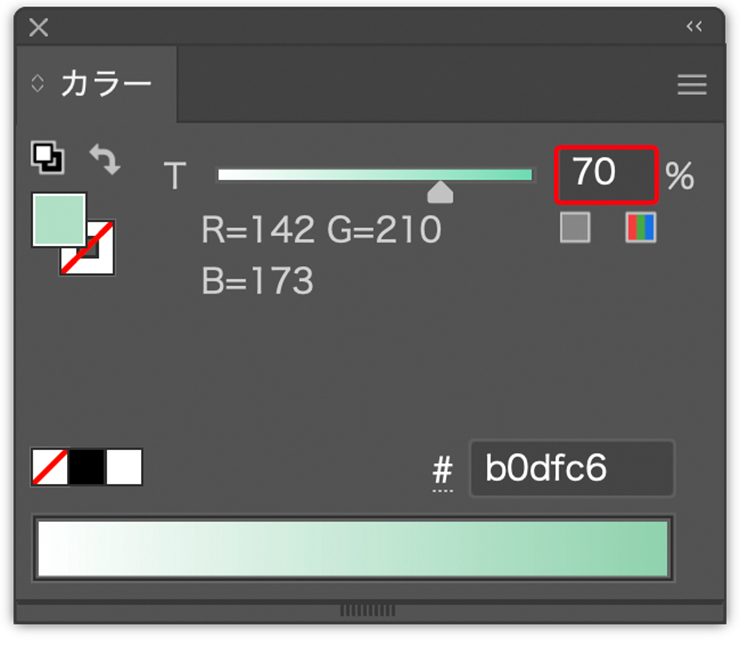
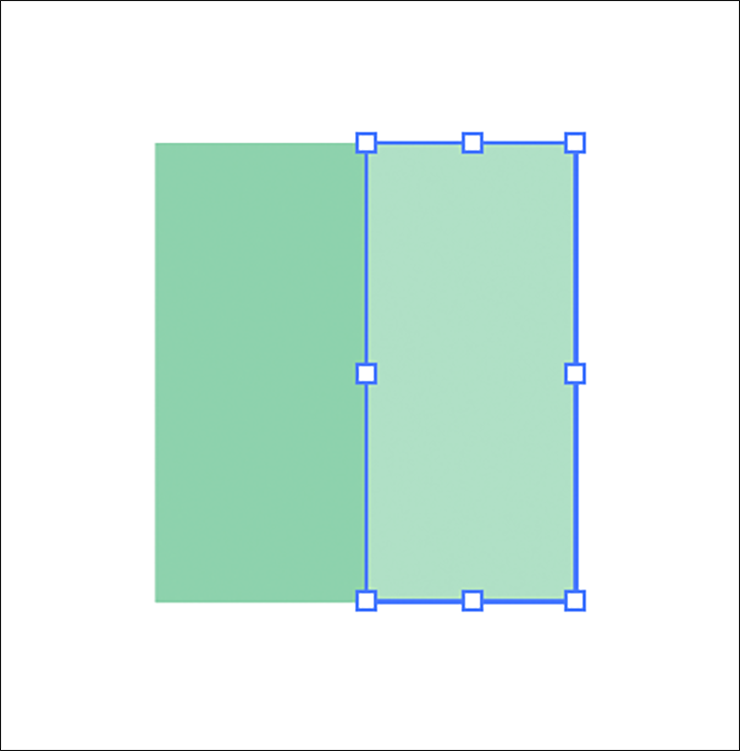
続いて、[塗り]に先ほどスウォッチパネルに登録した緑色を選択して適用する(図29)。ふたつに分割されたうち片方の長方形を選択したら、カラーパネルで濃度スライダー[T]を[70%]に調整(図30)(図31)。これがストライプのベースとなる。



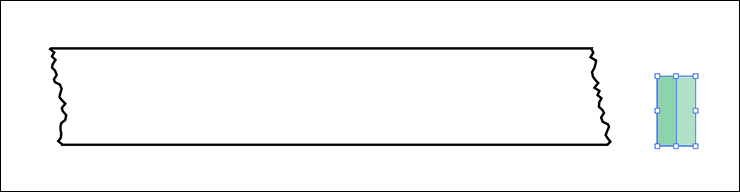
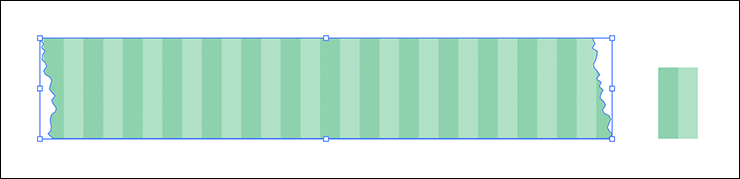
この分割されたふたつの長方形を両方とも選択したら、command+Gキー(Macの場合。WindowsではCtrl+Gキー)でグループ化する。さらにマスキングテープの大きさに合わせ、グループ化したオブジェクトのバウンディングボックスのハンドルをドラッグしてサイズを調整しておく(図32)。

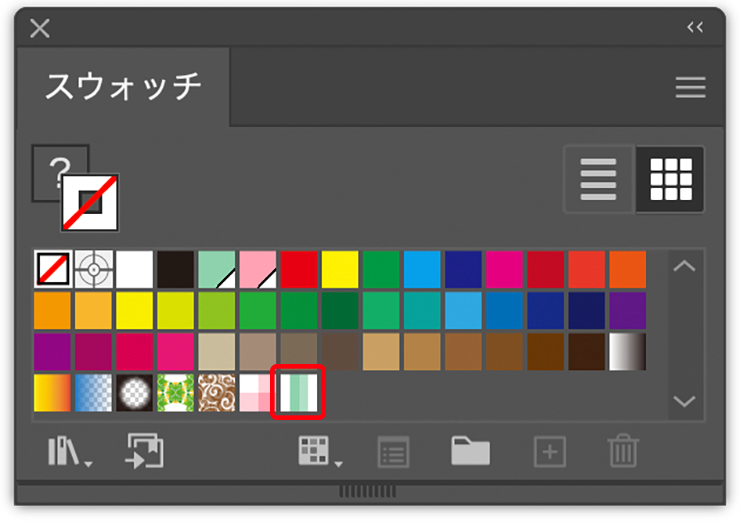
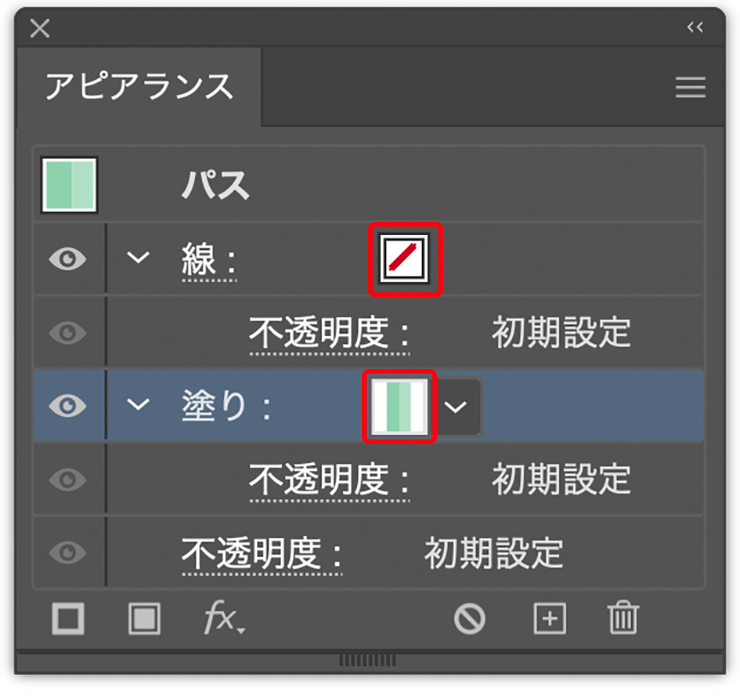
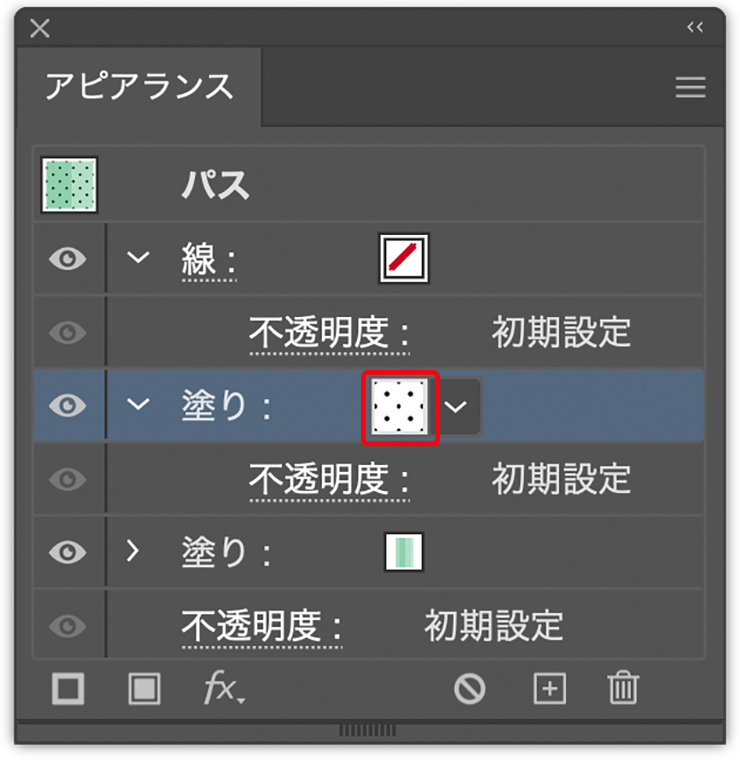
このストライプのベースをスウォッチパネルにドラッグ&ドロップしてパターンスウォッチとして登録したら(図33)、先ほどコピー&ペーストしておいたマスキングテープのベースを選択し、アピアランスパネルで[塗り]に登録したパターンスウォッチを、[線]を[なし]に変更する(図34)(図35)。



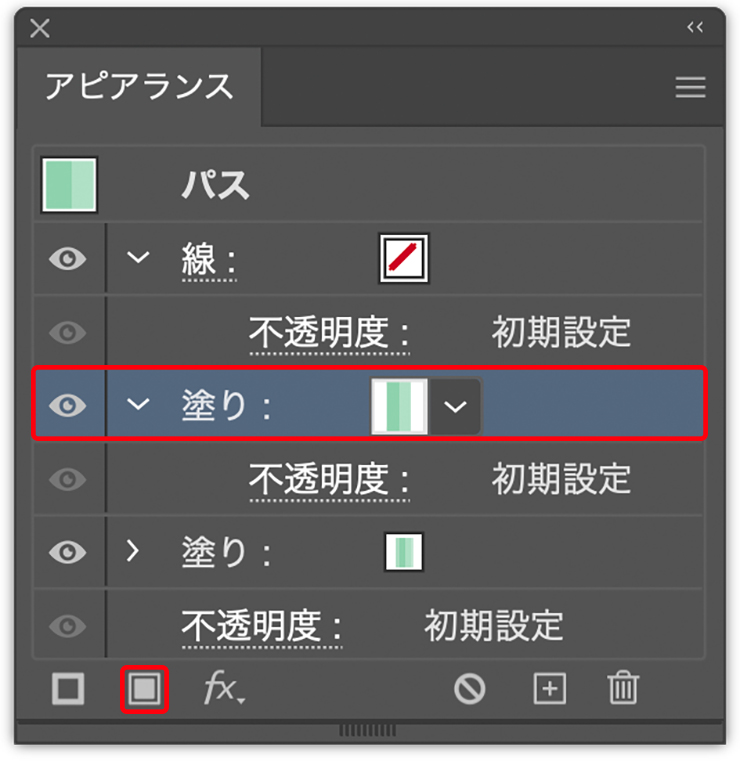
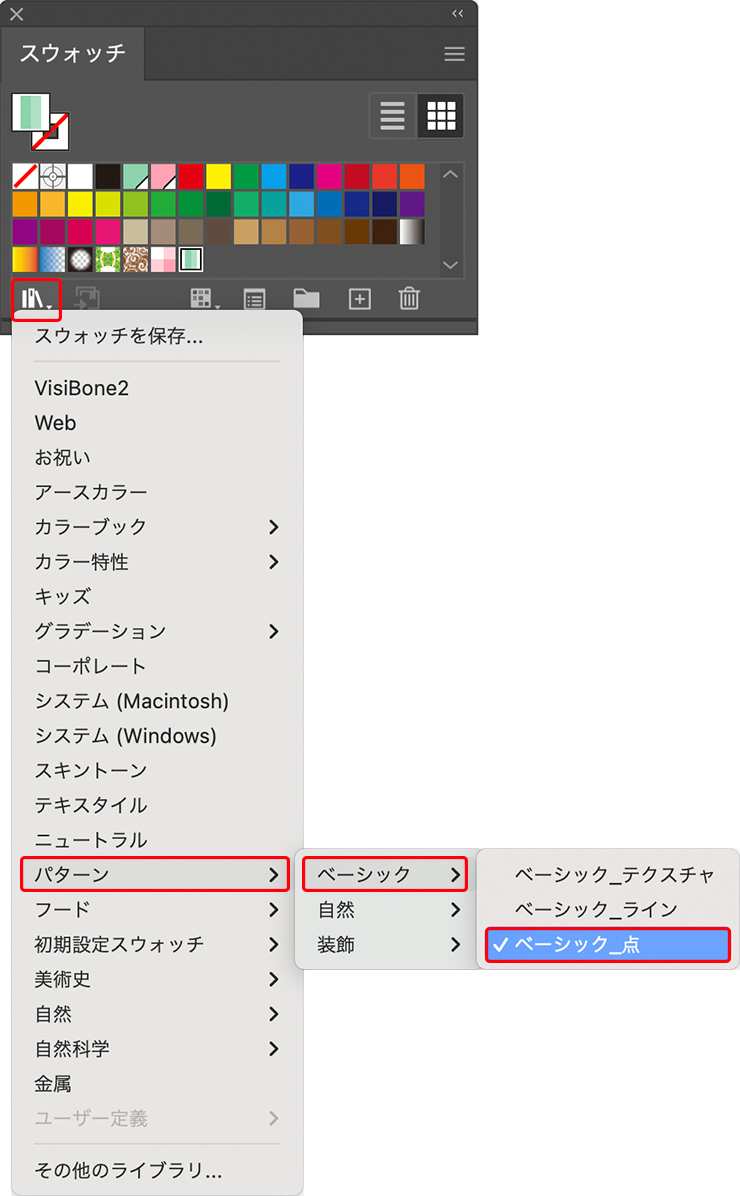
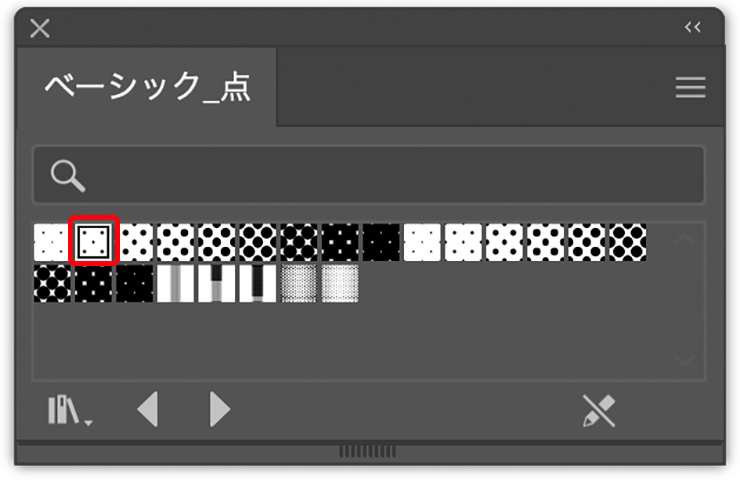
続いて、アピアランスパネル下部の[新規塗りを追加]ボタンをクリックして[塗り]を追加したら(図36)、スウォッチパネル下部の[スウォッチライブラリメニュー]ボタンから“パターン”→“ベーシック”→“ベーシック_点”を選択(図37)。


「ベーシック_点」パネルが表示されるので、その中から[10dpi 20%]をクリックする(図38)。

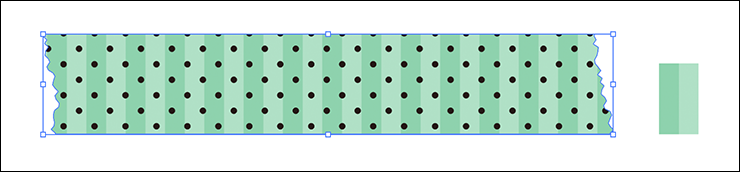
これでマスキングテープの[塗り]にもドットが適用される(図39)(図40)。


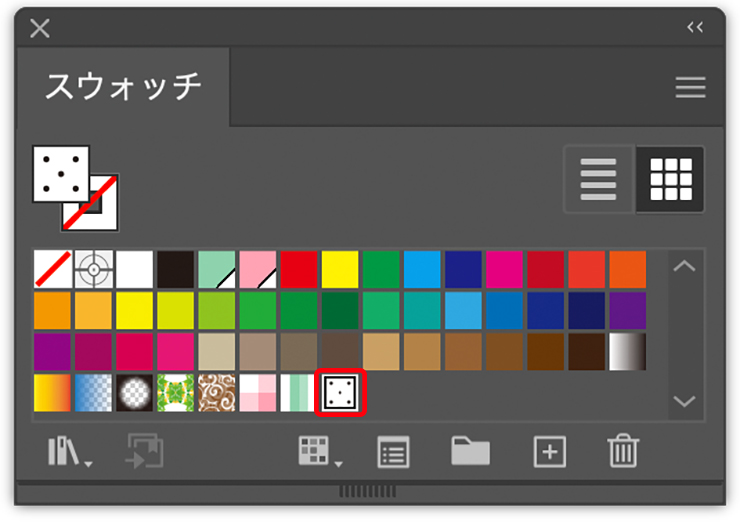
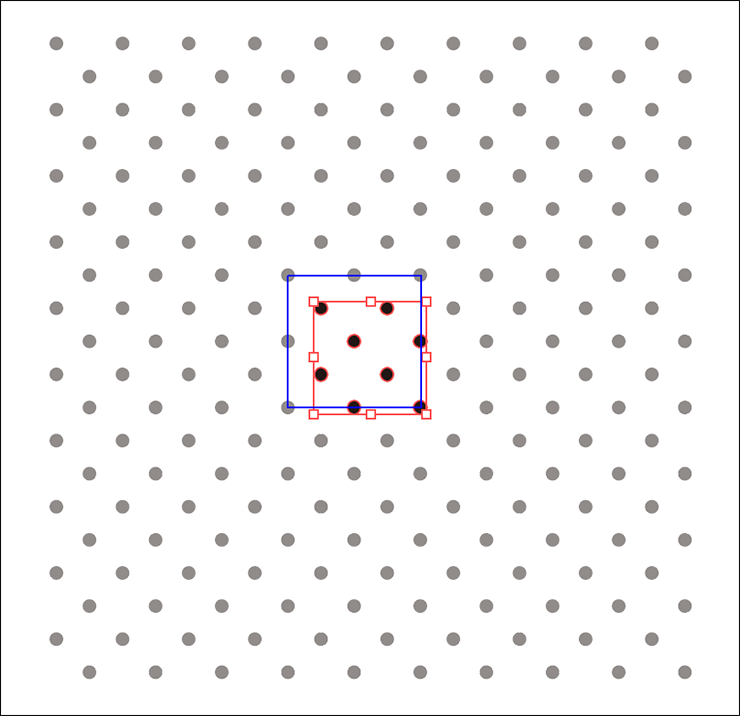
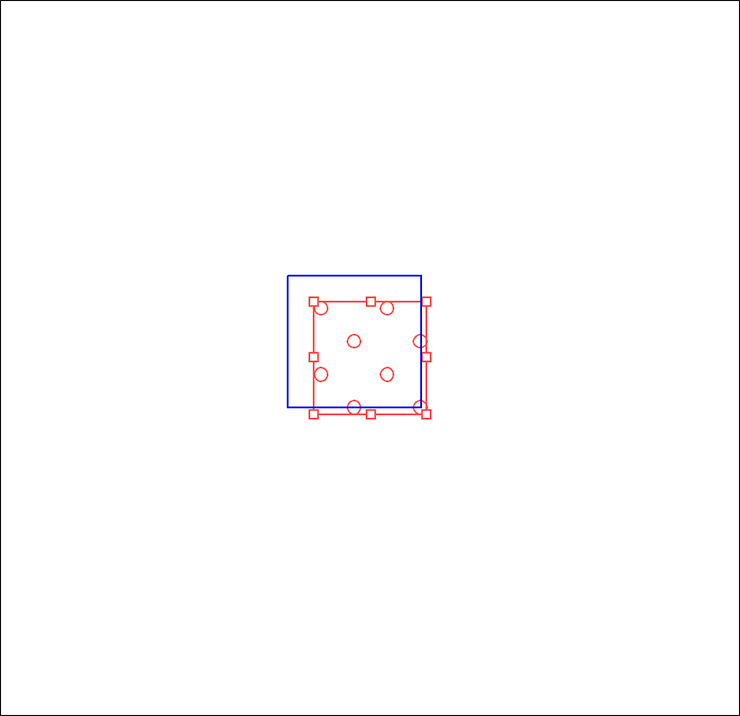
スウォッチパネルにドットのパターンスウォッチが登録されているので、それをダブルクリック(図41)。パターン編集モードに切り替わるので、選択ツールで黒いドットを囲むようにドラッグしてすべて選択し(図42)、その[塗り]を白に変更(図43)。



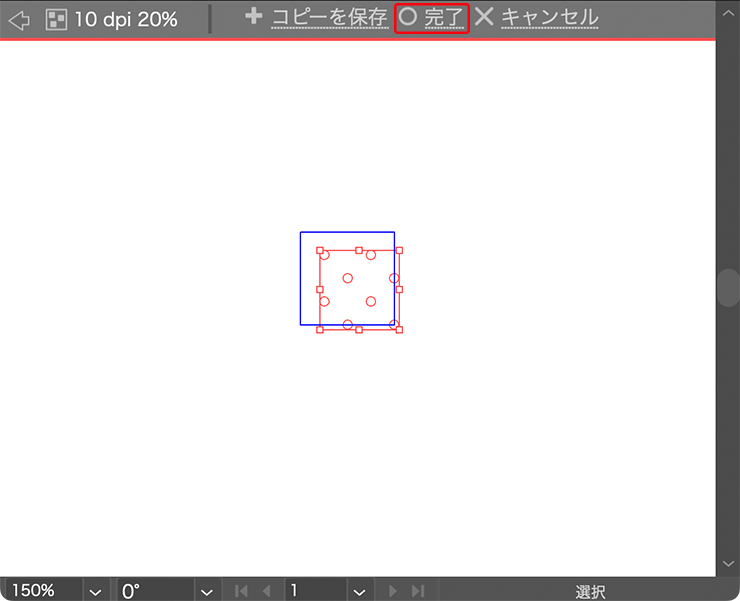
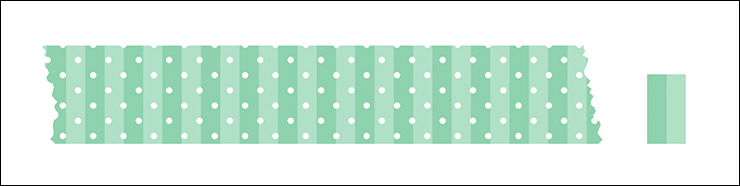
ウィンドウ上部の[完了]をクリックして適用する(図44)。これでストライプ×ドット柄のマスキングテープが完成(図45)。


Illustratorでマスキングテープを作る:
4.マスキングテープの長さや柄の大きさを調整して仕上げる
必要に応じ微調整してビジュアルを仕上げていく。
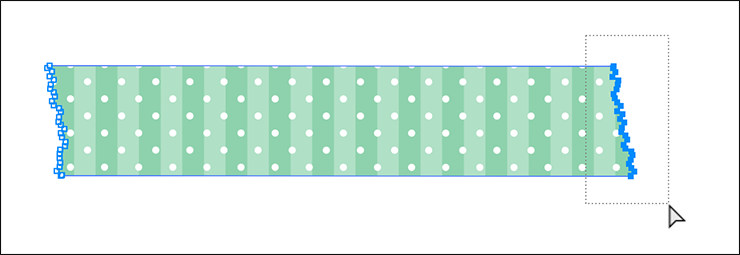
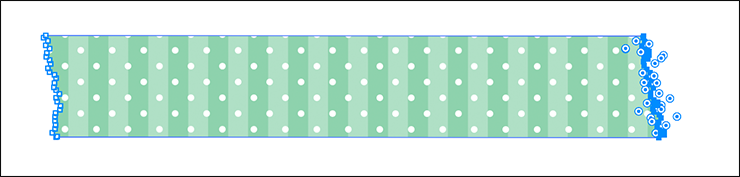
作成したマスキングテープの長さを変えたいときは、ダイレクト選択ツールでテープの片側の切れ端を覆うようにドラッグして選択し(図46)、shiftキーを押しながら左右の矢印キーを押すと長さを調整できる(図47)。


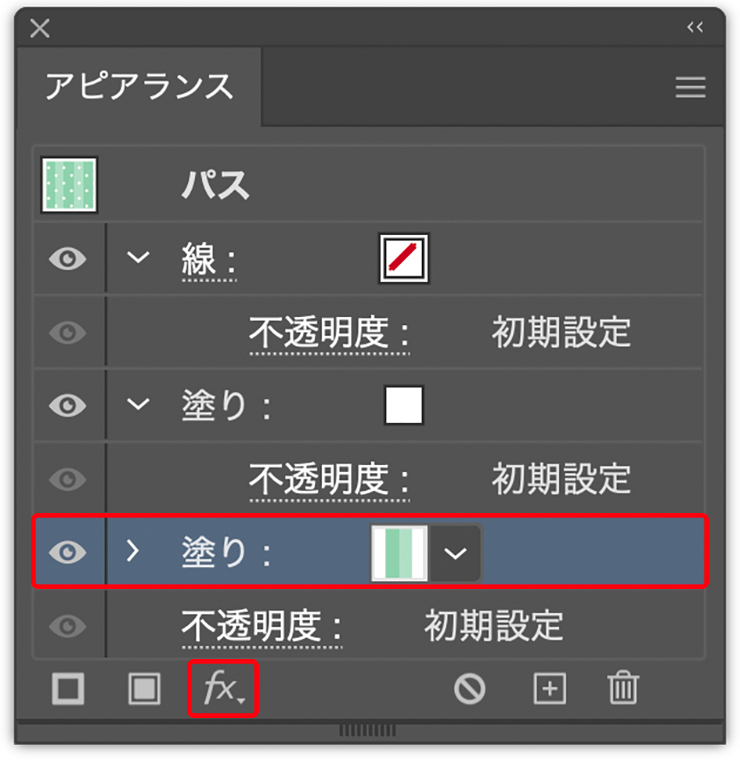
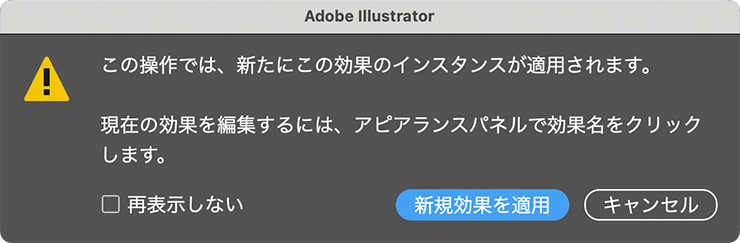
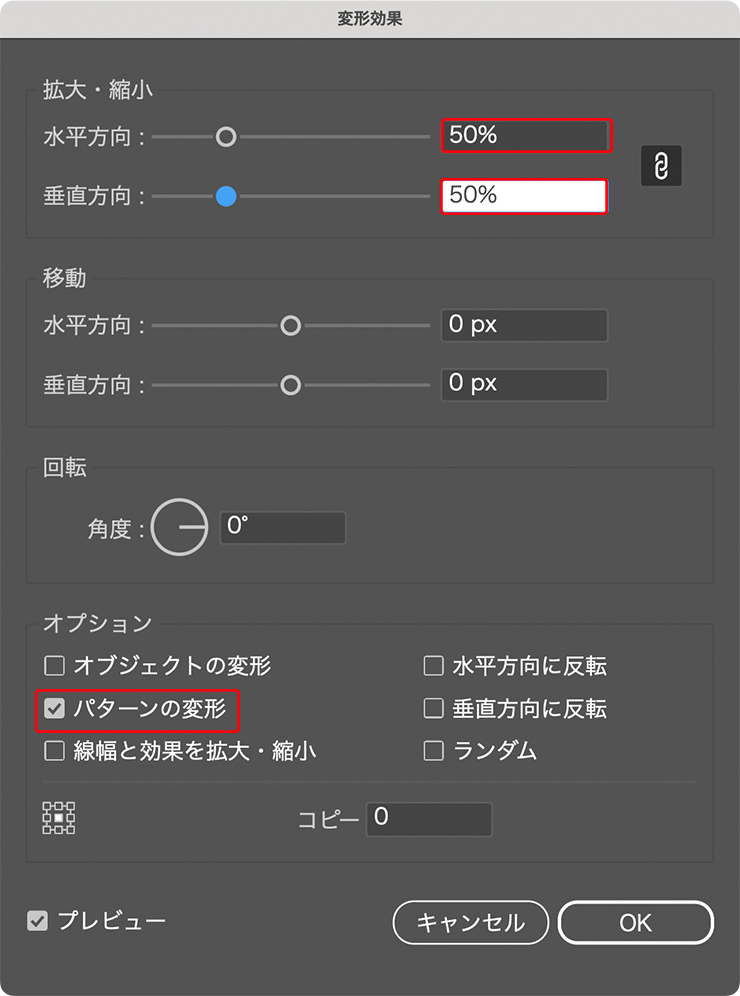
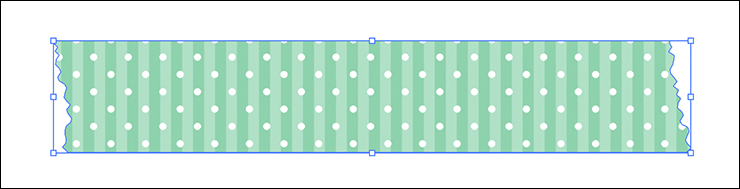
またパターンの大きさを変えたい場合は、マスキングテープを選択してアピアランスパネルで変更したいパターンが適用された[塗り]を選び、パネル下部の[新規効果を追加]ボタンから“パスの変形”→“変形...”を選択(図48)。警告が表示された場合は[新規効果を適用]をクリックし(図49)、「変形効果」ダイアログの[オプション]で[パターンの変形]だけにチェックを入れた状態で[拡大・縮小]の[水平方向]と[垂直方向]を同じ数値に変更して適用すればOK(図50)(図51)。




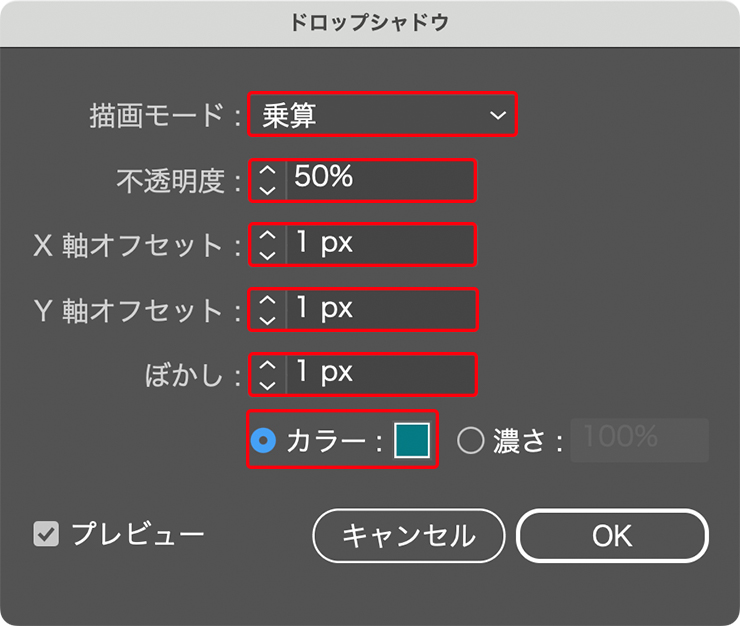
ここでは、桜のイラストやタイトルなどを用意して作成したマスキングテープを配置したあと(図52)、マスキングテープを選択して効果メニュー→“スタイライズ”→“ドロップシャドウ...”を[描画モード:乗算]、[不透明度:50%]、[X軸オフセット:1px]、[Y軸オフセット:1px]、[ぼかし:1px]、[カラー]をグリーン(ここでは、16進数カラーコード[#047b84])で適用して完成とした(図53)(図54)。



以上、Illustratorで柄付きのマスキングテープを作る方法でした。
プロフィール

- dak
- グラフィックデザイナー
- デザイン事務所に勤務後、2022年フリーランスとして独立。雑誌・広告媒体・パッケージデザイン・Webなどさまざまなデザインを制作。SNSで自主制作の作品を公開している。公式サイトhttps://dakdesign.myportfolio.com/work


































2024.04.17 Wed