
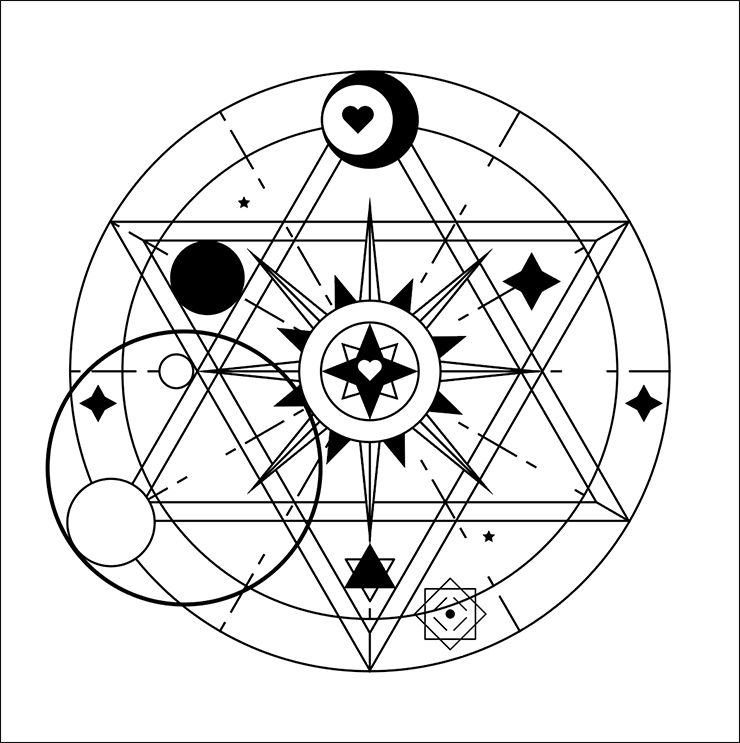
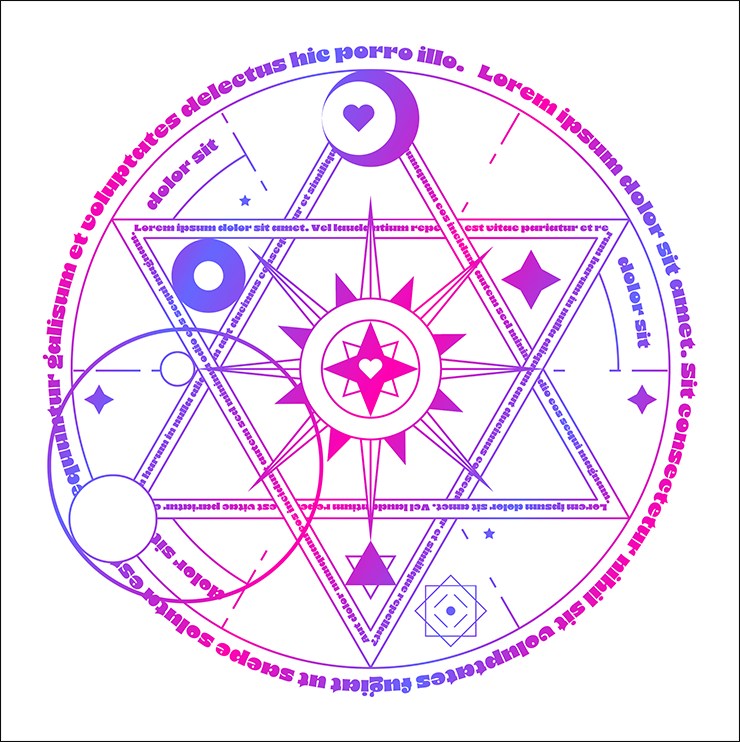
Illustratorでオリジナルの魔法陣を描くを紹介します。魔法陣を作る過程で幾何学模様の作り方やパスに沿った文字の配列、パスの変形といったIllustratorで必須のテクニックが学べます。ぜひトライしてみてください。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「スマートガイド」「ポイントにスナップ」「楕円形ツール」「線パネル」「多角形ツール」「選択ツール」「パスのオフセット」「回転ツール」「直線ツール」「スターツール」「長方形ツール」「はさみツール」「パスのアウトライン」「パス上文字ツール」「アウトラインを作成」「シェイプ形成ツール」「グラデーションパネル」
Illustratorで魔法陣を描く:
1.魔法陣のベースとなる図形を用意する
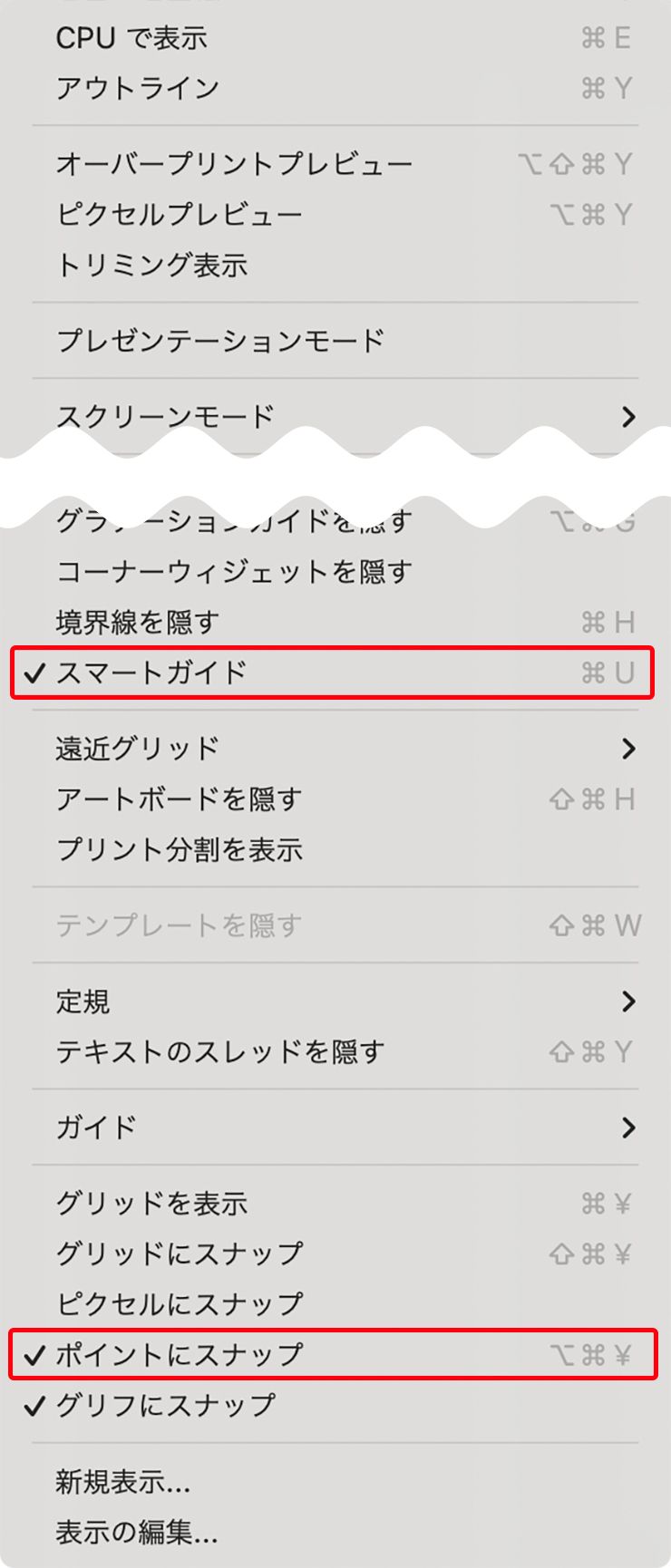
最初に魔法陣のベースを描いていく。まず新規ドキュメントを[幅:2000px]、[高さ:2000px]、[カラーモード:RGBカラー]で作成したら、表示メニューを開き、“スマートガイド”と“ポイントにスナップ”にチェックが入っているか確認。チェックが入っていない場合は、それぞれ選択してチェックが入った状態にする(図1)。

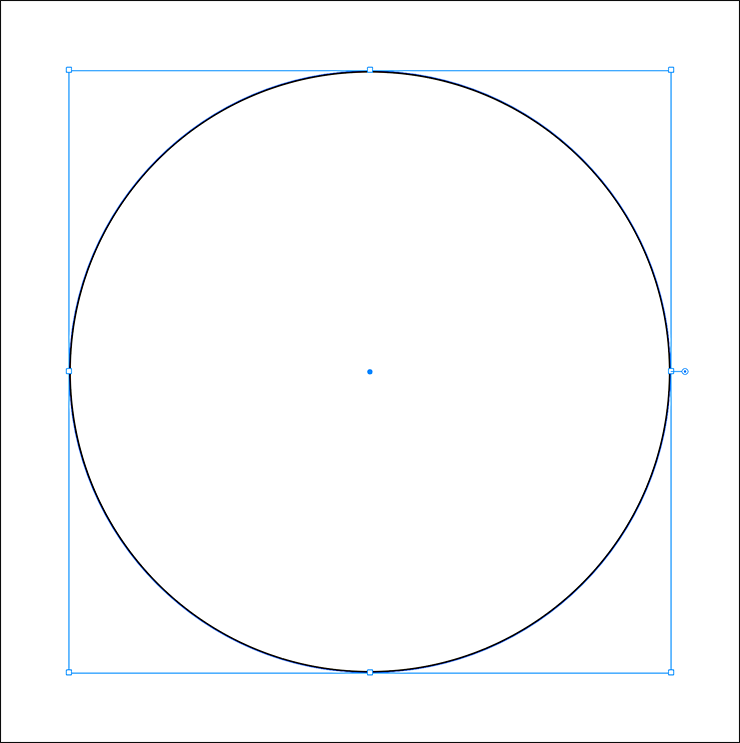
次に、楕円形ツールでshiftキーを押しながらアートボード上をドラッグして直径が1610px程度の正円を描き、[塗り]を[なし]、[線]を黒に変更。線パネルで[線幅:5px]に設定する(図2)。

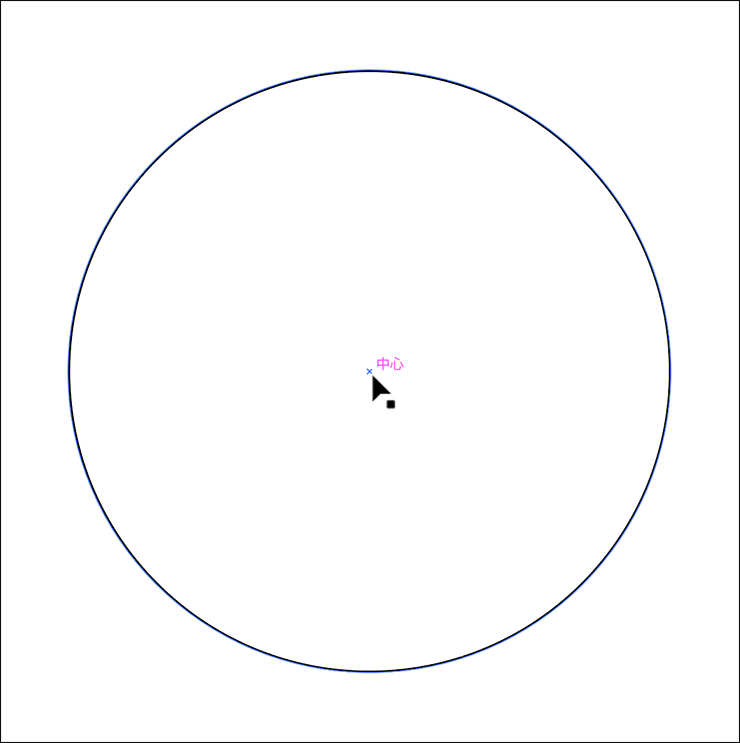
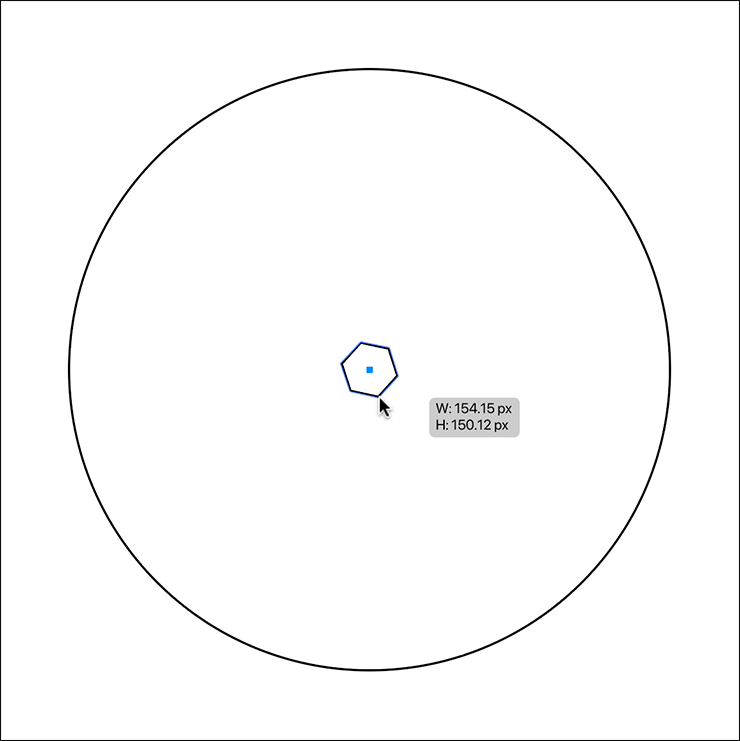
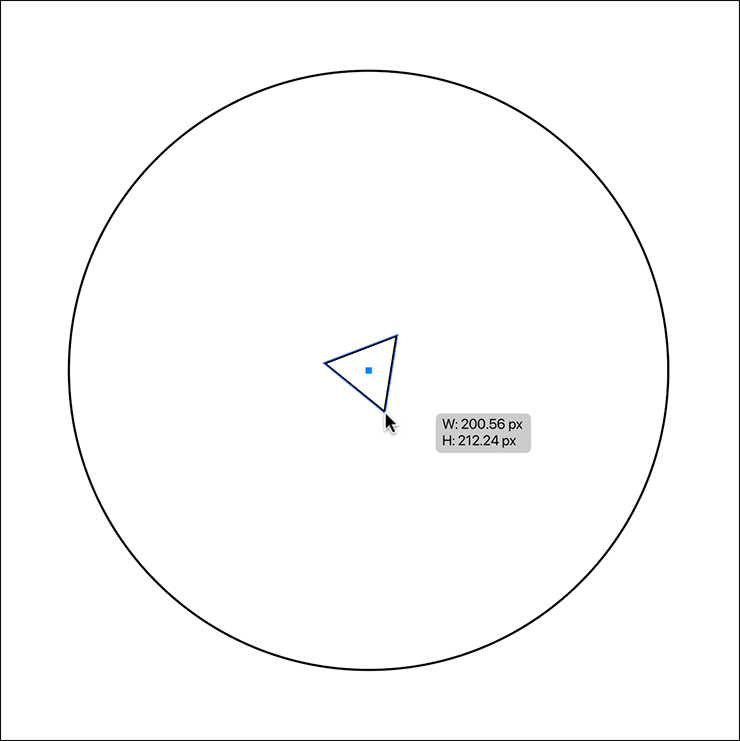
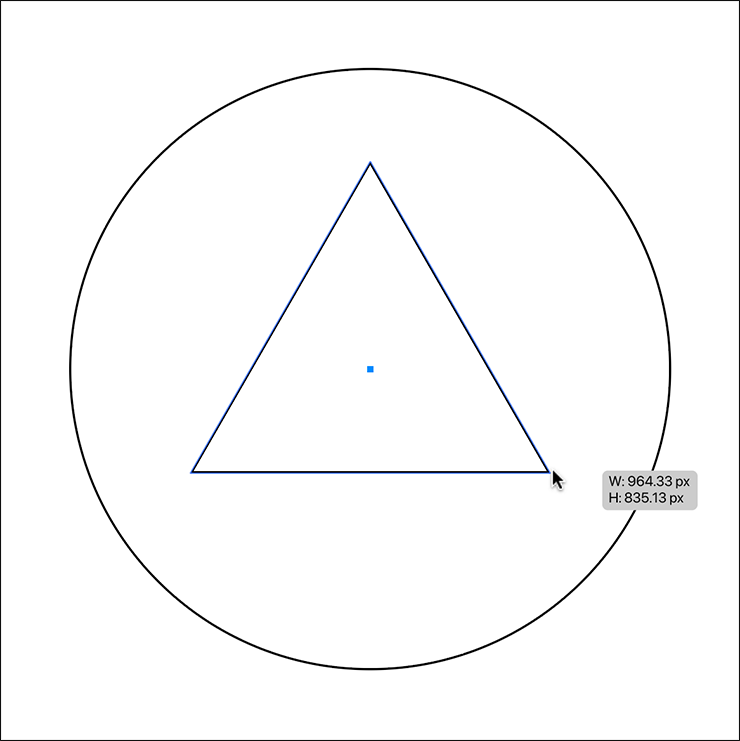
選択メニュー→“選択を解除”を実行して円が選択されている状態を解除したら、多角形ツールで円の中心あたりにマウスポインターを移動。「中心」というガイドが表示されたら(図3)、クリック&ドラッグする(図4)。ドラッグ中に下矢印キーを押すと角がひとつ減るので、何度か押して三角形にしたら(図5)、ドラッグしている状態のままshiftキーを押すと頂点が上を向いた三角形になる(図6)。




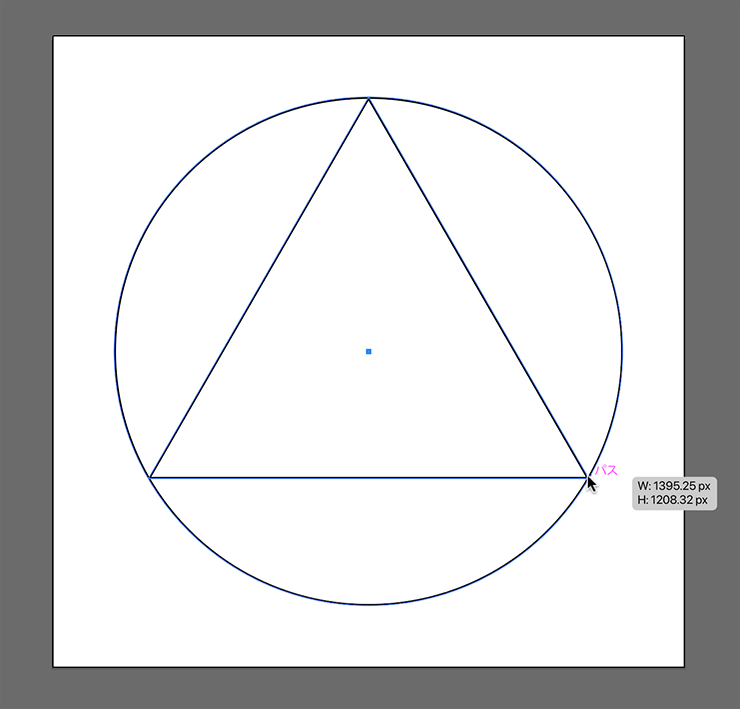
そのまま円と三角形の頂点が交差するまでドラッグしてスナップさせてから、マウスボタンから手を離せば円に内接した正三角形を描くことができる(図7)。

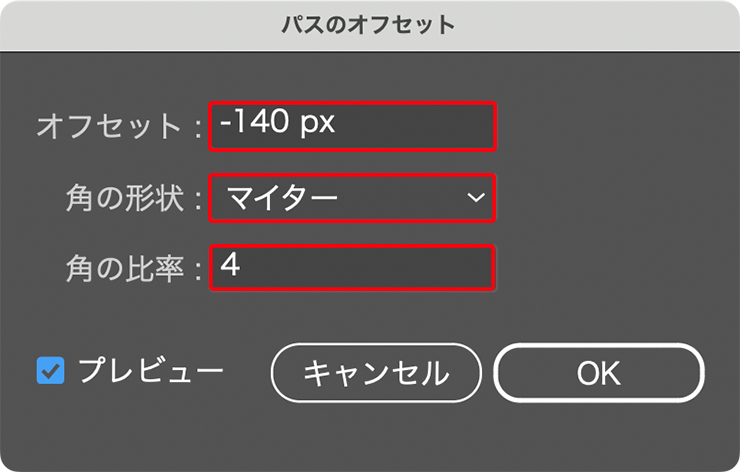
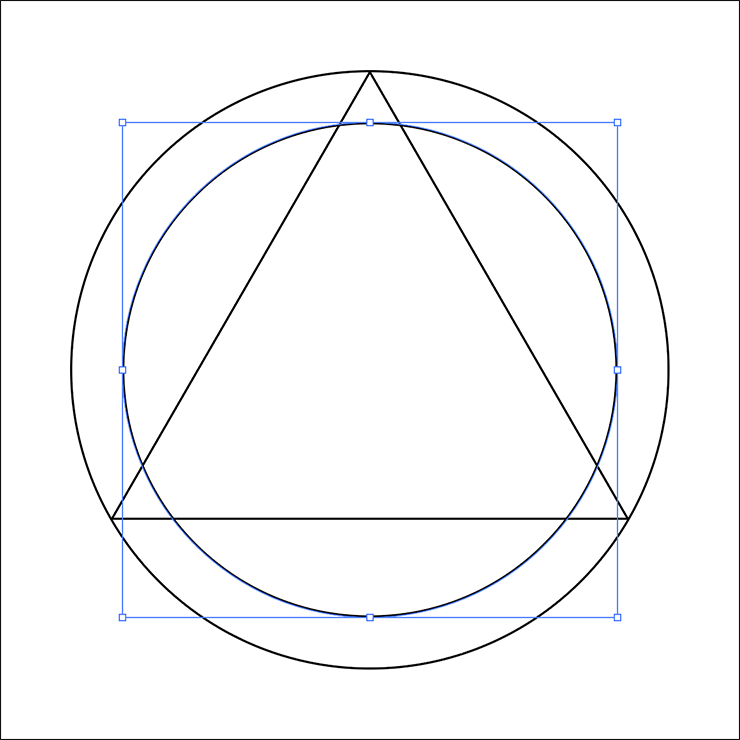
選択ツールで円をクリックして選択したら、オブジェクトメニュー→“パス”→“パスのオフセット...”を[オフセット:ー140px]、[角の形状:マイター]、[角の比率:4]で実行(図8)(図9)。


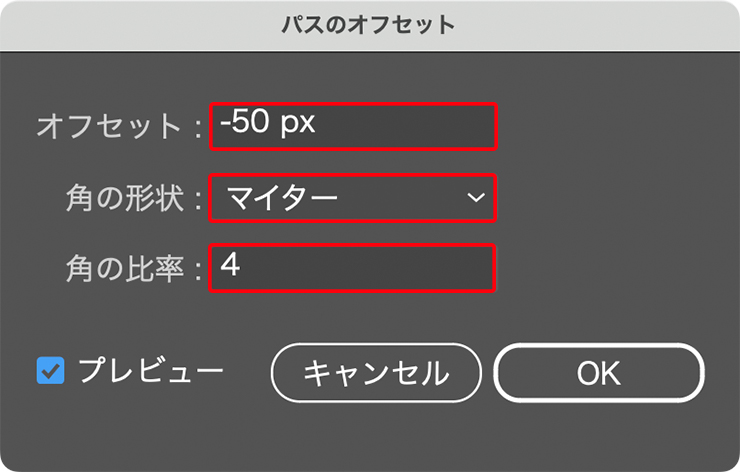
同様に三角形を選択してオブジェクトメニュー→“パス”→“パスのオフセット...”を[オフセット:ー50px]、[角の形状:マイター]、[角の比率:4]で実行する(図10)(図11)。


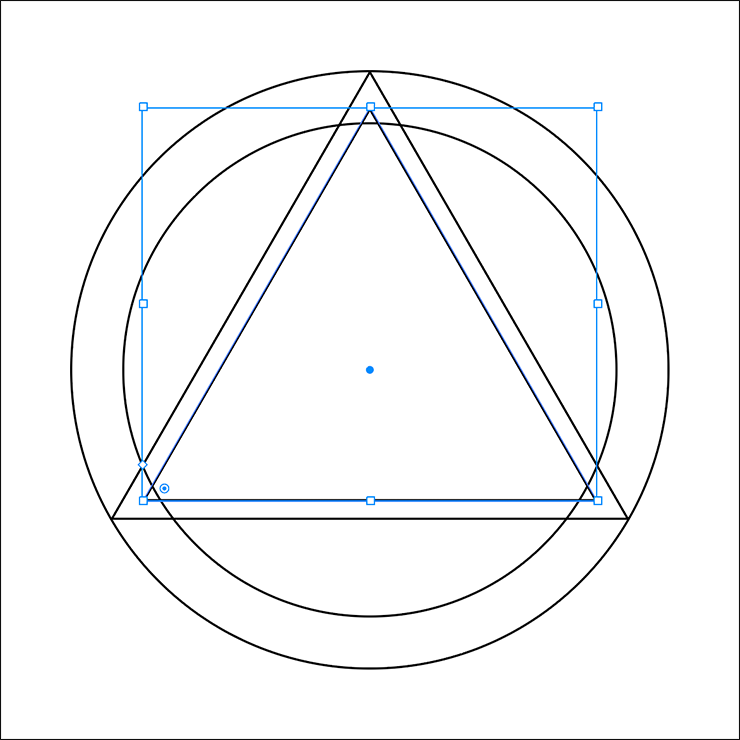
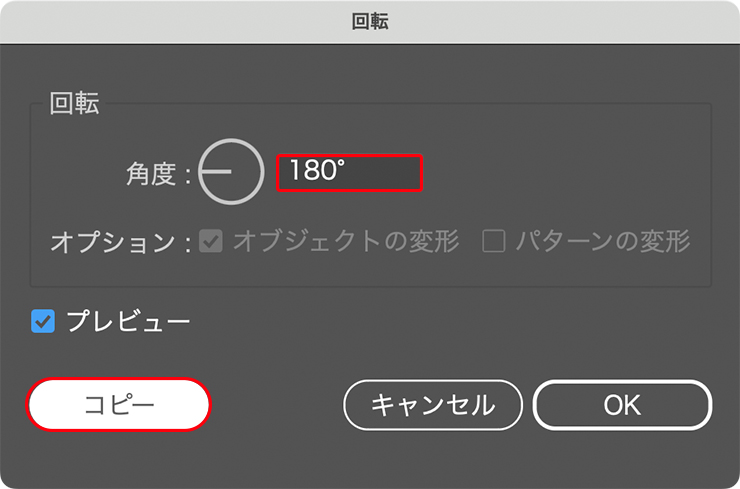
大小ふたつの三角形を両方とも選択したら、回転ツールでoptionキー(Macの場合。WindowsではAltキー)を押しながら、スマートガイドを参考にその中心をクリックする(図12)。「回転」ダイアログが表示されるので[角度:180°]に設定して[コピー]をクリックする(図13)(図14)。



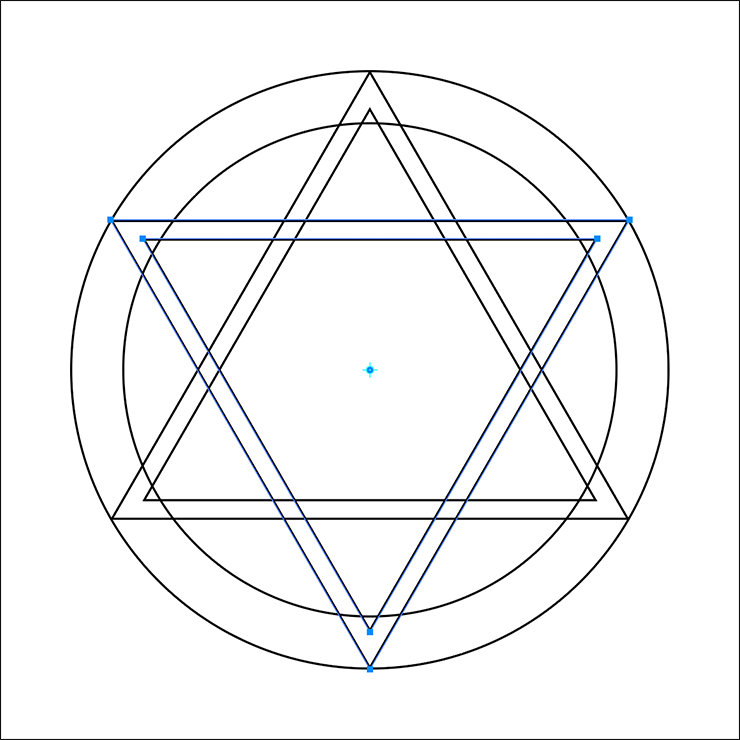
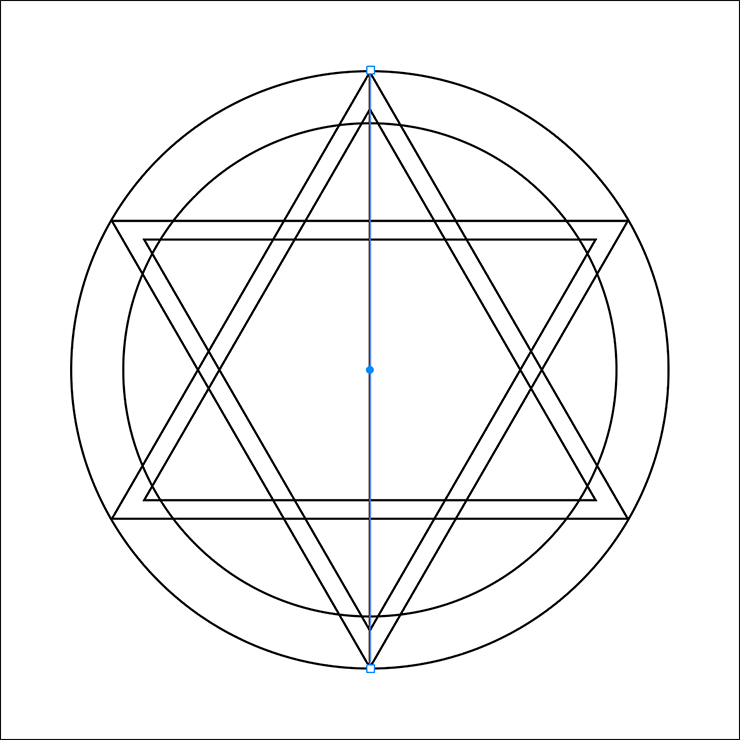
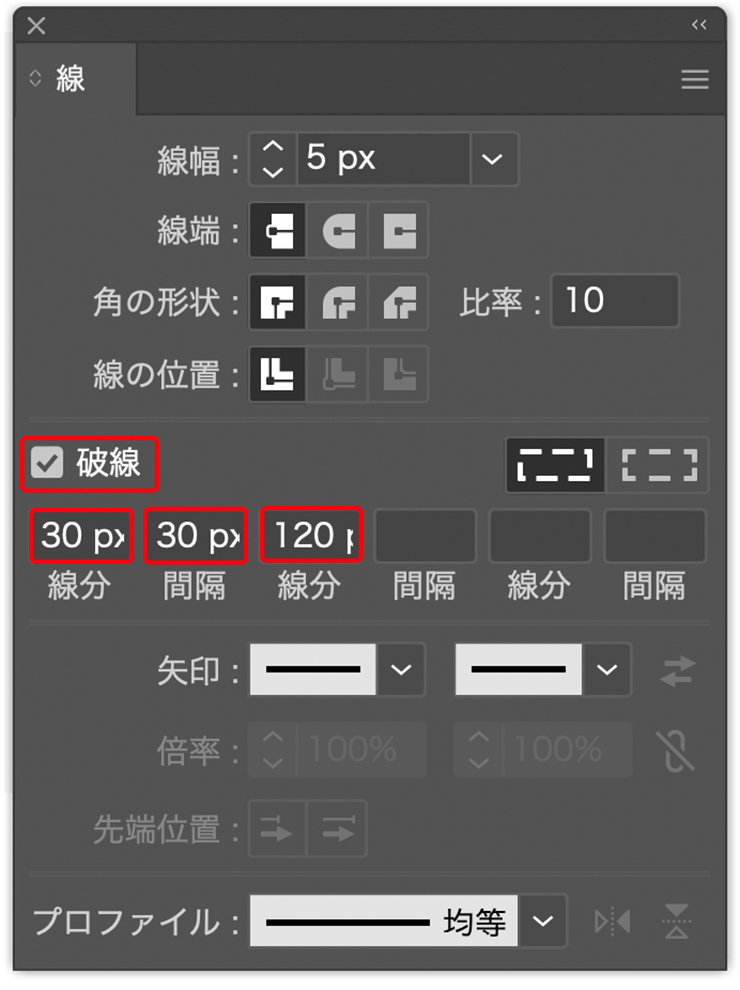
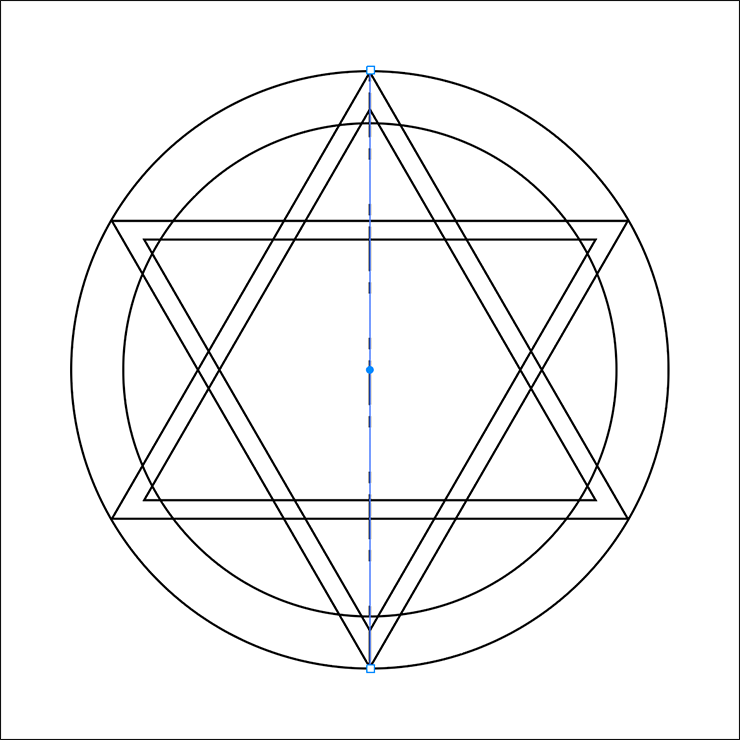
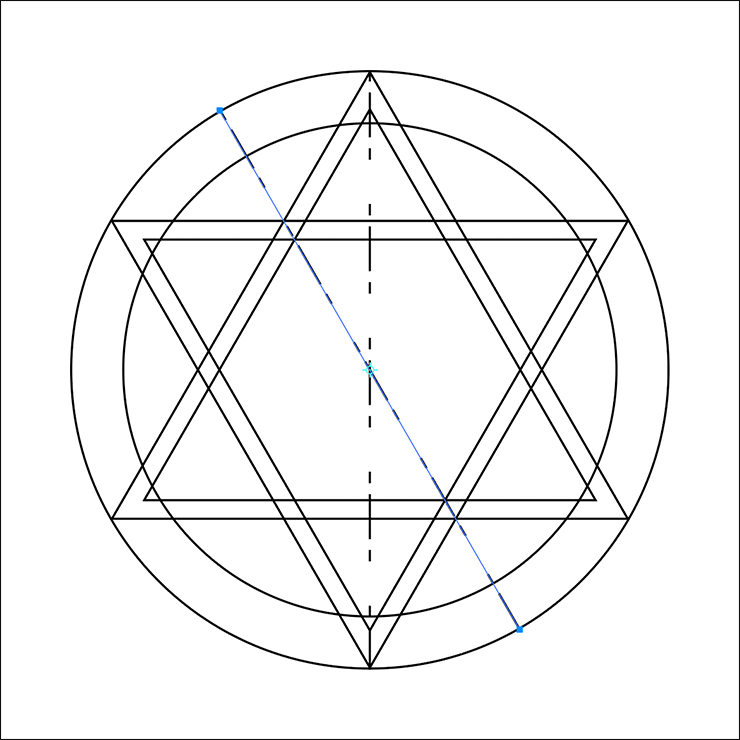
次に、直線ツールでshiftキーを押しながら、スマートガイドを参考に三角形の上下の頂点を結ぶように線を引く(図15)。この直線が選択された状態のまま、線パネルで[破線]にチェックを入れ、その下の数値を左から[線分:30px]、[間隔:30px]、[線分:120px]と設定(図16)(図17)。



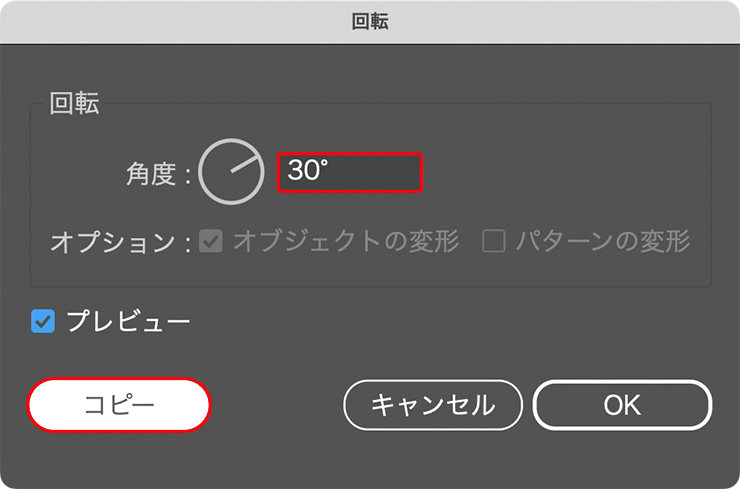
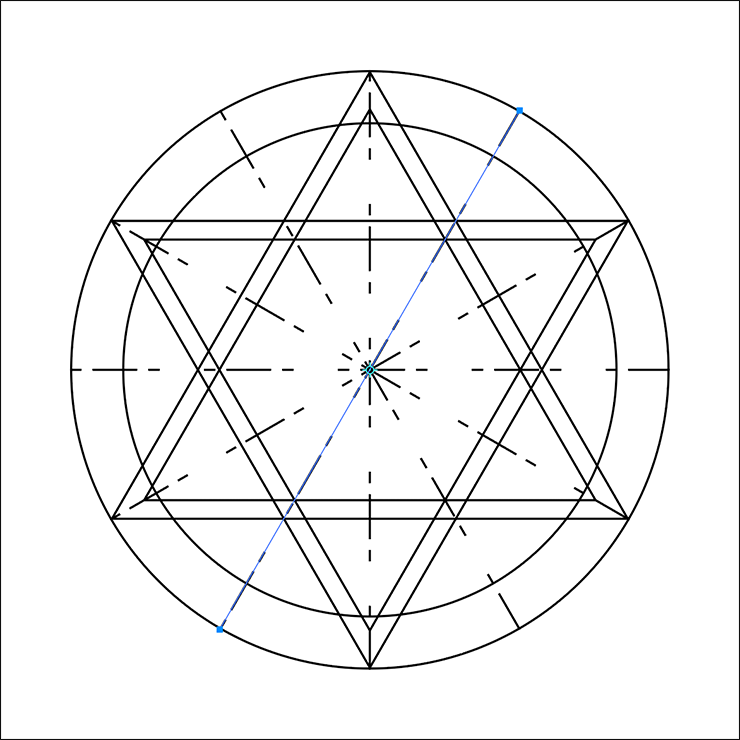
この破線が選択された状態でツールバーの回転ツールのアイコンをダブルクリックしてダイアログを表示させ、[角度:30°]に設定して[コピー]をクリック(図18)(図19)。そのままcommand+Dキー(Macの場合。WindowsではCtrl+Dキー)を4回押せば、魔法陣のベースができる(図20)。ベースができたら、選択メニュー→“選択を解除”を実行して破線が選択されている状態を解除しておく。



Illustratorで魔法陣を描く:
2.飾りパーツをあしらって魔法陣らしくデザインする
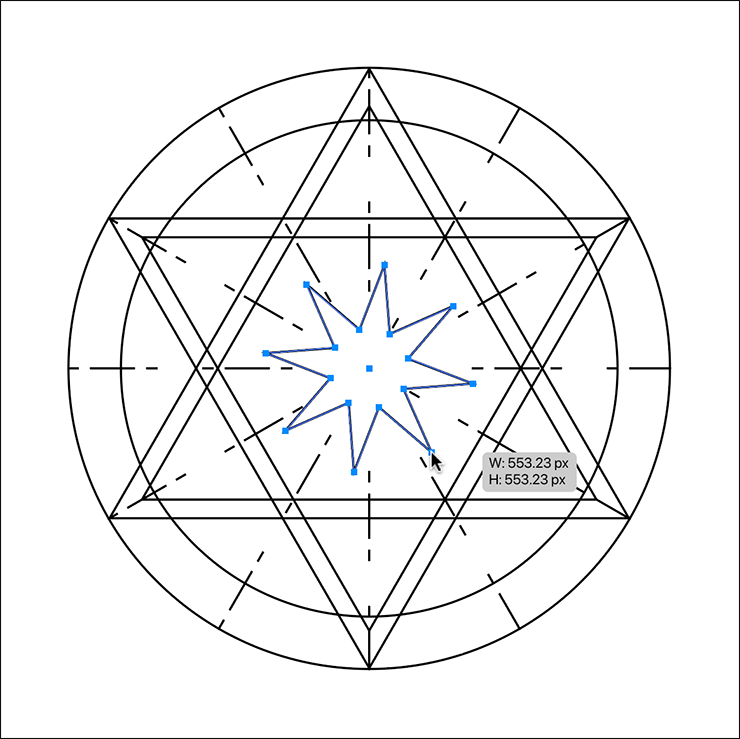
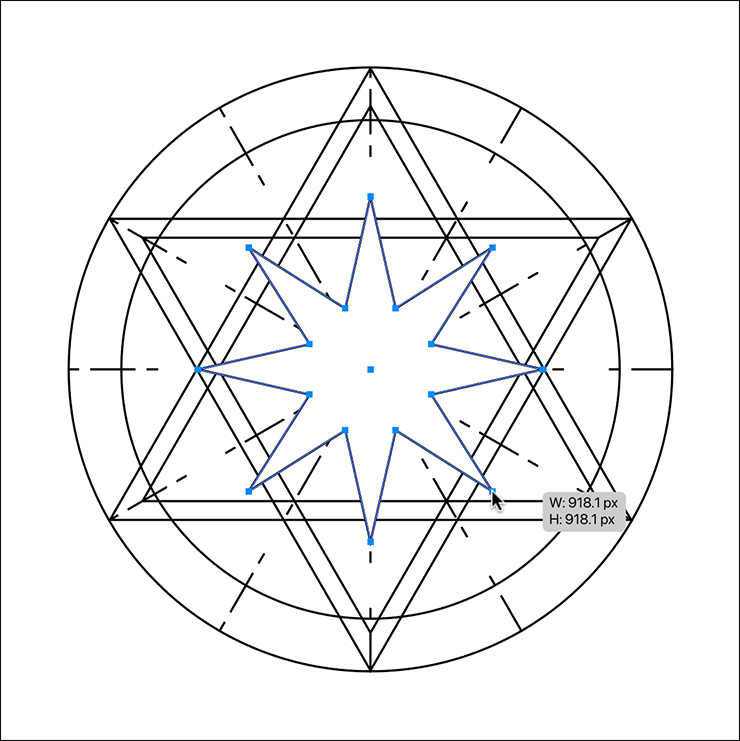
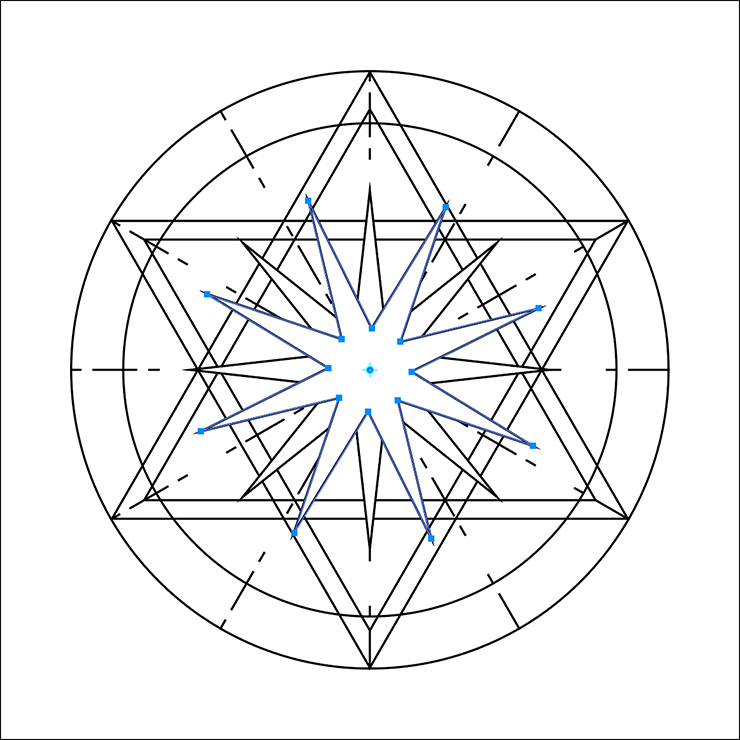
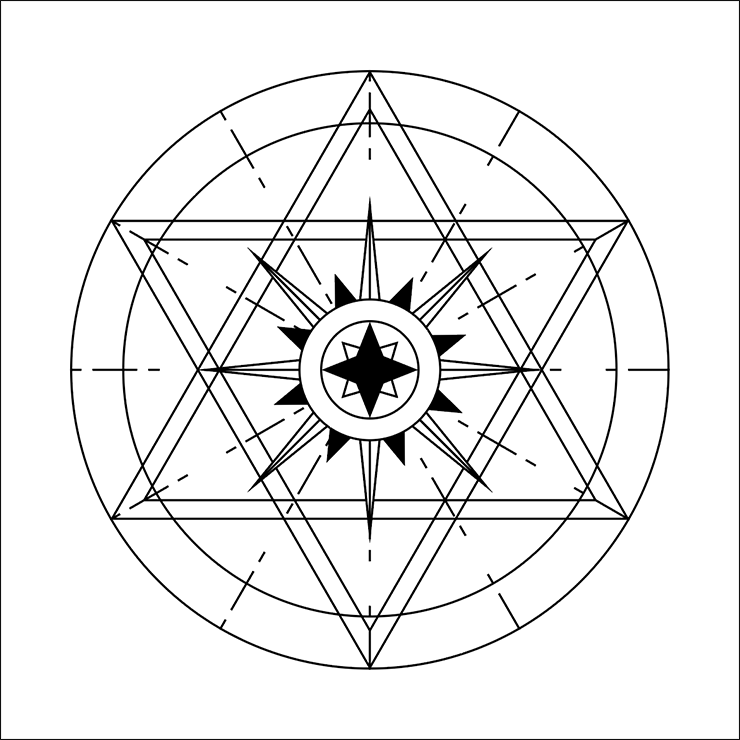
魔法陣を飾り付けていく。まず、[塗り]を白、[線]を黒にして線パネルで[破線]をオフにしたら、スターツールで円の中心からドラッグしながら上矢印キーを何度か押して角が8個あるギザギザにする(図21)。ドラッグしている状態でshiftキーを押すと頂点が上を向くので(図22)、そのまま好みのサイズになるまでドラッグしてマウスボタンから手を離す(図23)。



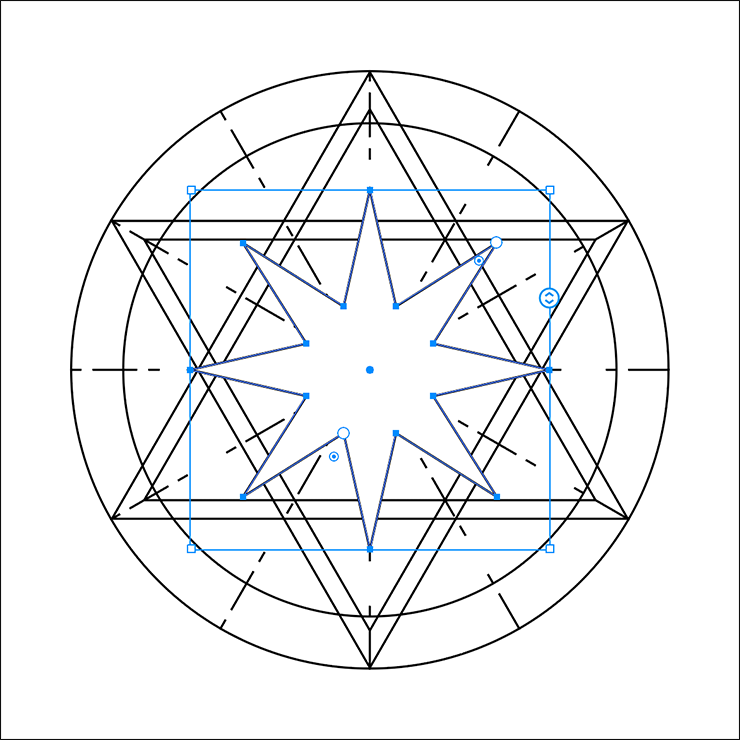
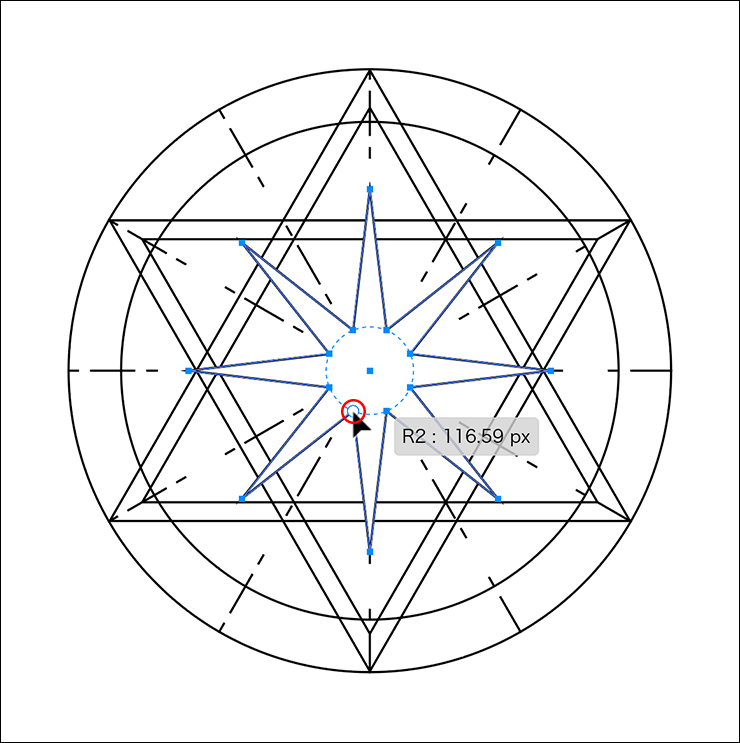
続いて、描いたギザギザの内半径ウィジェット(へこんでいる角にある小さな白い円)をドラッグして、ギザギザの深さを調節(図24)。

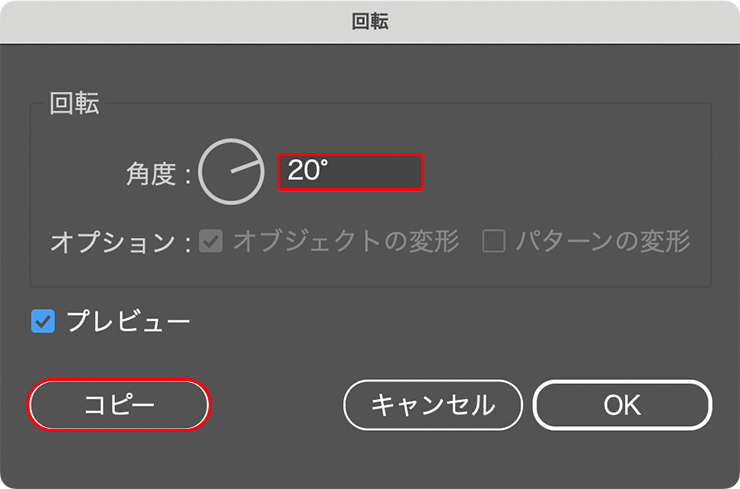
このギザギザが選択された状態のまま、ツールバーの回転ツールのアイコンをダブルクリックしてダイアログを表示させ、[角度:20°]に設定して[コピー]をクリック(図25)(図26)。


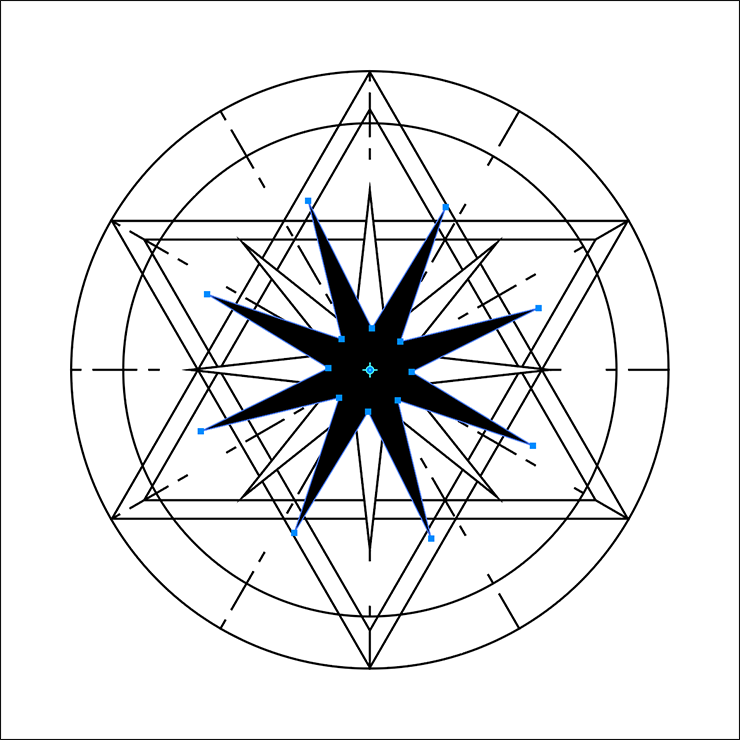
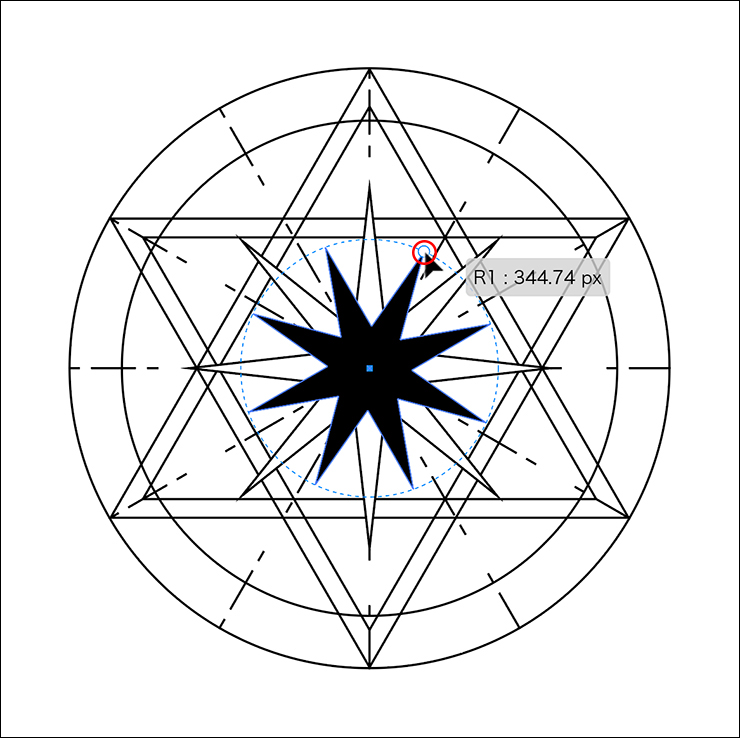
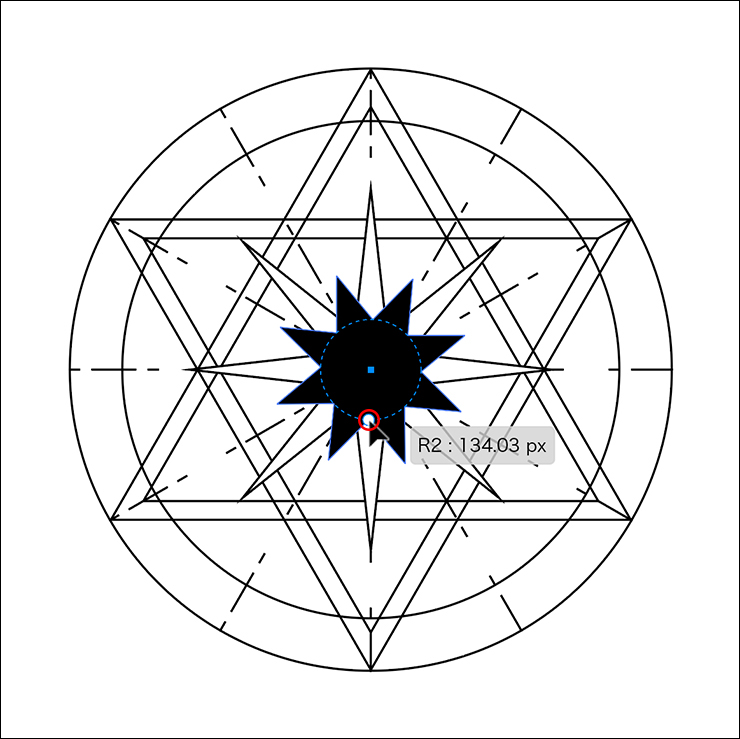
さらに[塗り]を黒、[線]を[なし]に変更したあと(図27)、選択ツールでギザギザの外半径ウィジェットと内半径ウィジェットをそれぞれドラッグして形を調整する(図28)(図29)。



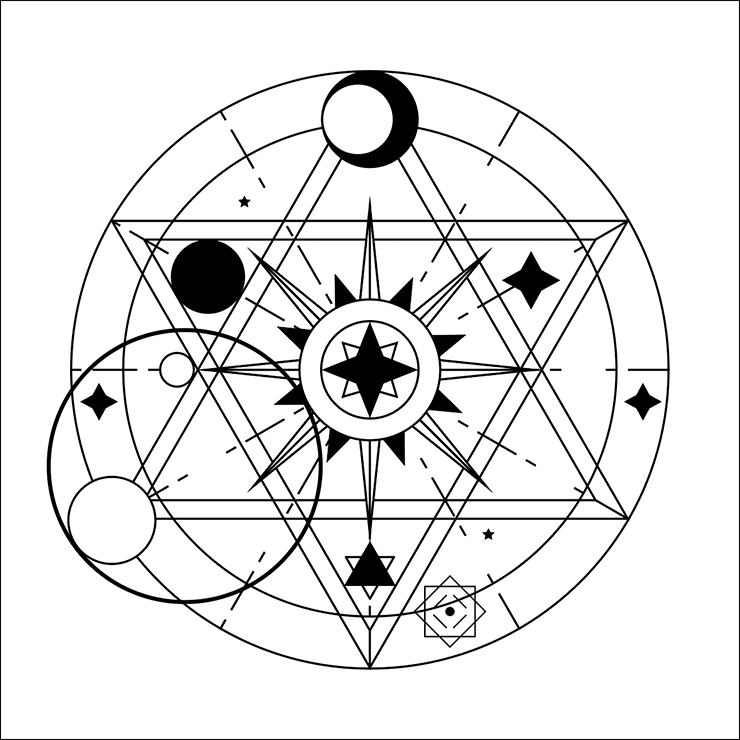
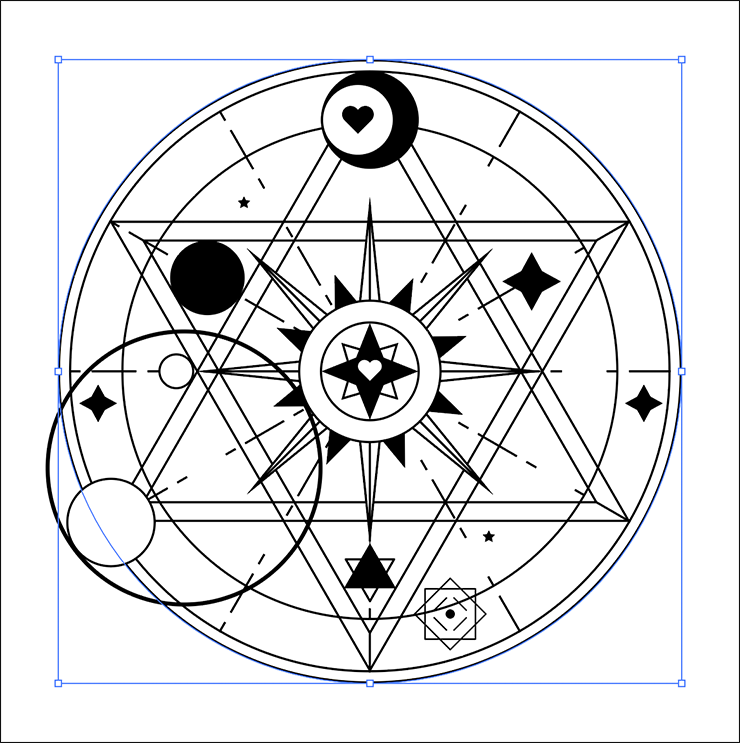
ここまでと同様の手順でサイズの異なる二重円やギザギザ、直線などを作成して飾り付けていく(図30)。さらにスターツールや楕円形ツール、直線ツール、長方形ツールなどでオブジェクトを描き、それらを組み合わせて魔法陣をデザインしていく(図31)。


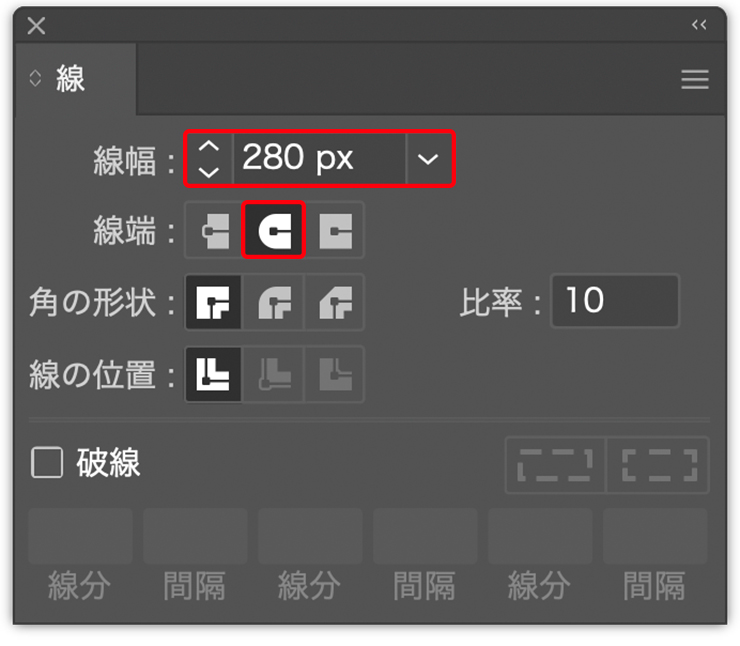
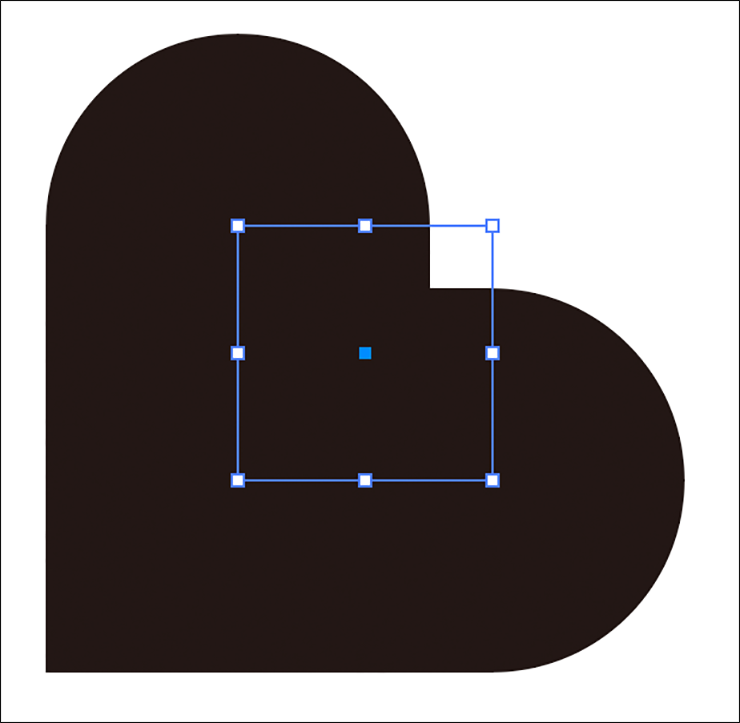
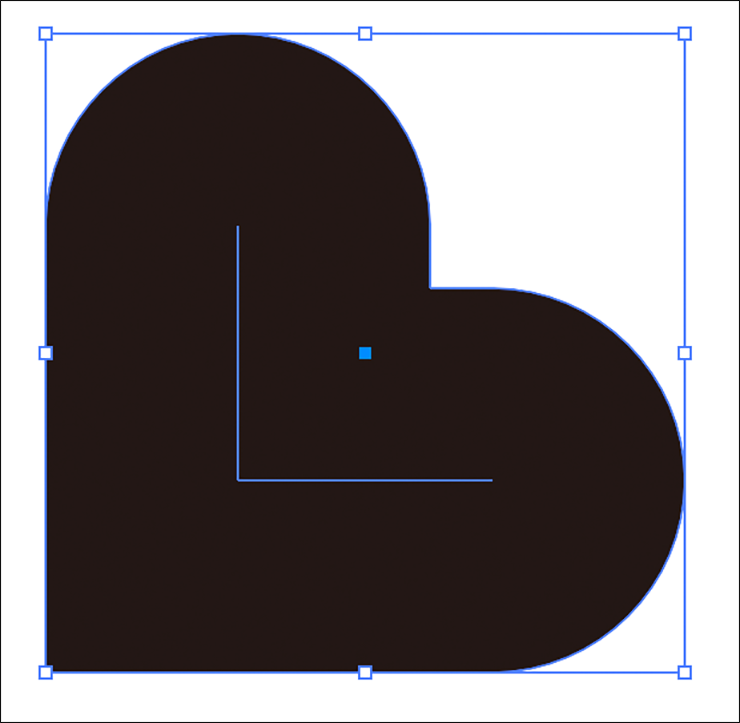
次に、shiftキーを押しながら長方形ツールでアートボード上をドラッグして正方形を描く(図32)。その左上と右下のアンカーポイントをはさみツールでクリックしてパスを切断したら、切断されたパスの片方を選択してdeleteキーで削除(図33)。もう片方を選択して線パネルで[線端:丸型線端]に変更し、[線幅]の数値を上げていくとハート型ができる(図34)(図35)。




そのハートが選択された状態のまま、オブジェクトメニュー→“パス”→“パスのアウトライン”を実行して(図36)、回転ツールで45°回転させる(図37)。[塗り]や[線]を変更して好みの位置に配置する(図38)。



Illustratorで魔法陣を描く:
3.魔法陣の模様に合わせて文字をあしらう
魔法陣に文字をあしらっていく。まず選択ツールでいちばん外側の大きな円を選択したら、オブジェクトメニュー→“パス”→“パスのオフセット...”を[オフセット:30px]、[角の形状:マイター]、[角の比率:4]で実行(図39)。

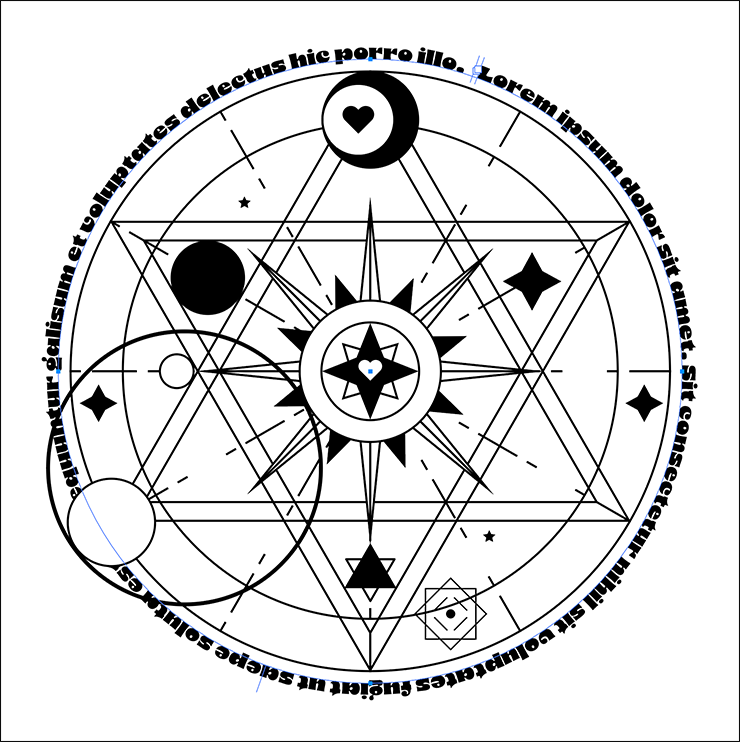
元の円の外側にひと回り大きな円が作成されるので、パス上文字ツールでそのパス上をクリックして文字を入力し、文字パネルや段落パネルでイメージに合った書体やフォントサイズなどに変更する。ここでは、極太のデザイン書体「8 Heavy」(CAST)を選び、全体のバランスを見ながら[フォントサイズ:59pt]に設定した(図40)。

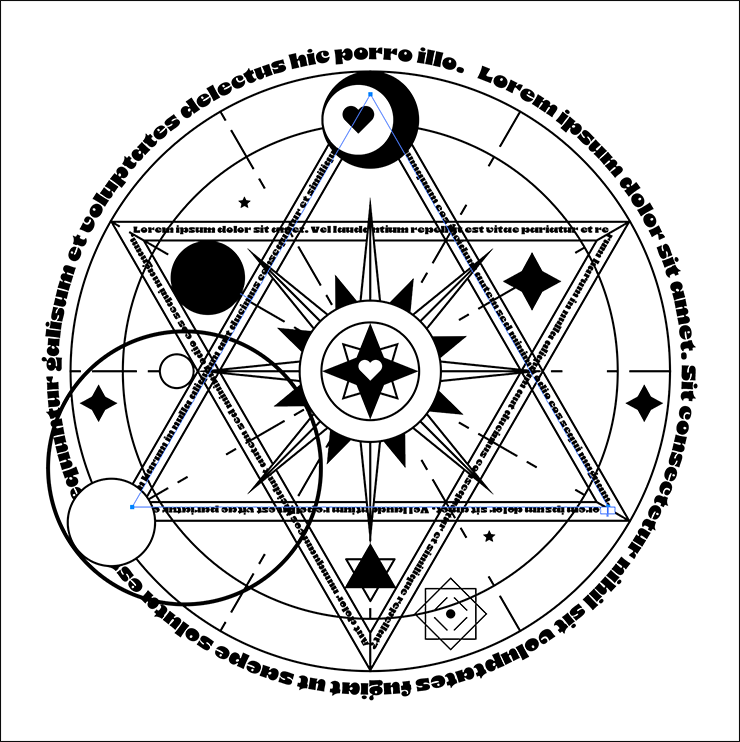
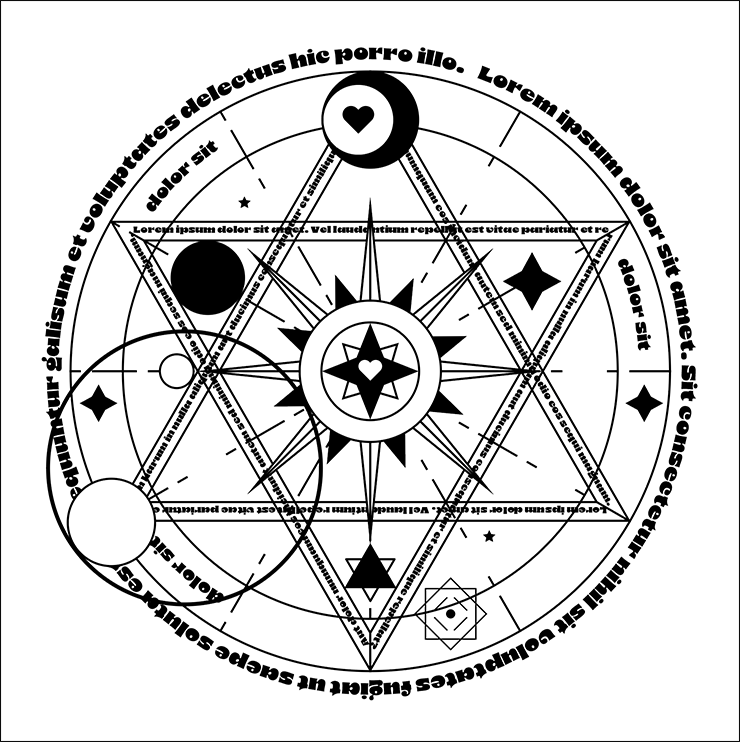
同様の手順で六芒星や円の内側部分にもテキストをあしらっていく(図41)(図42)。


次に、すべての文字を選択したら、書式メニュー→“アウトラインを作成”を実行(図43)。これで魔法陣はほぼできあがり。あとは好みに合わせて細部を調整していけばOK。

Illustratorで魔法陣を描く:
4.微調整して魔法陣を仕上げる
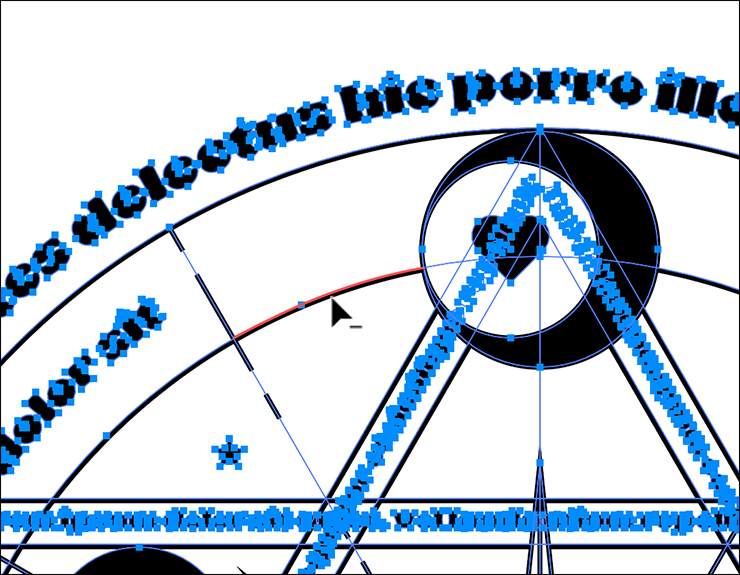
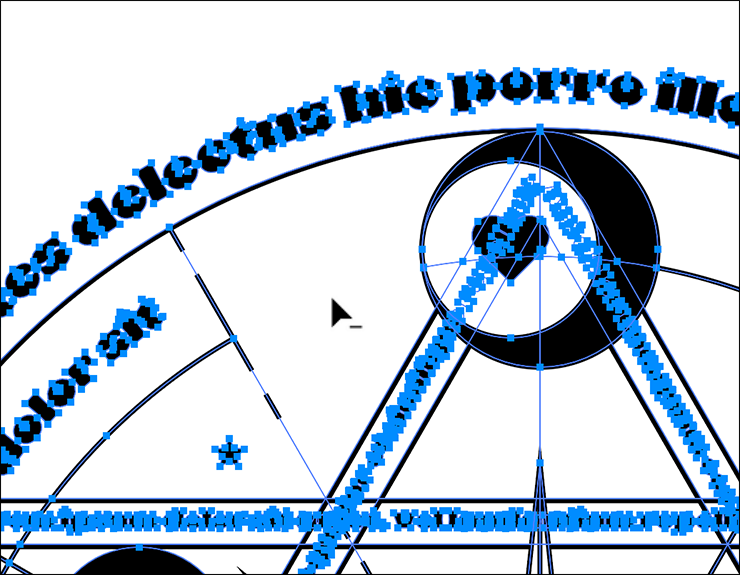
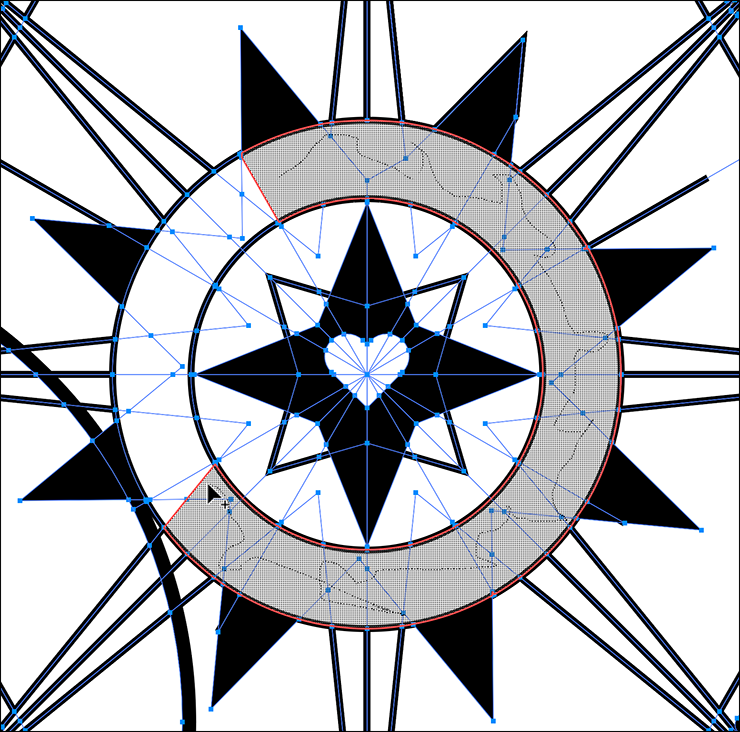
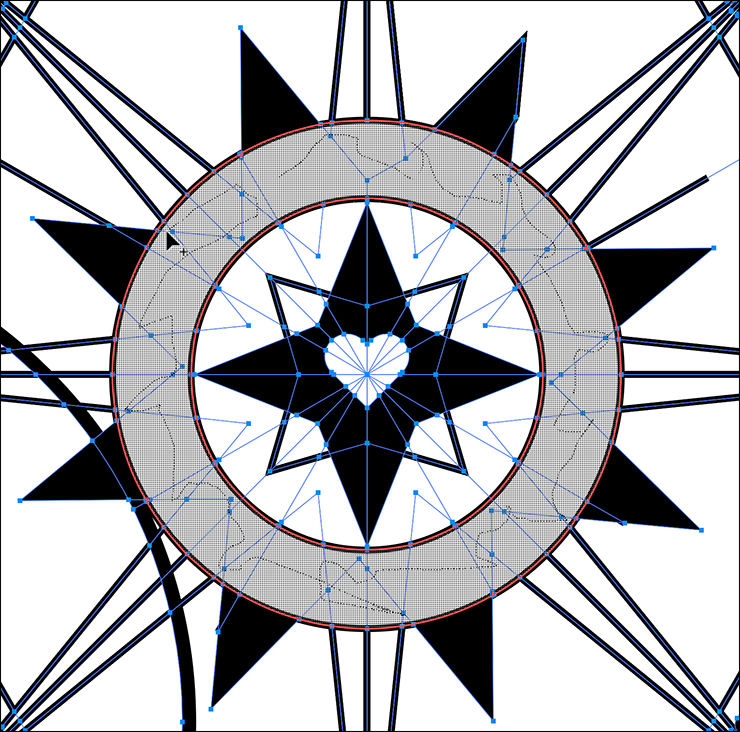
オブジェクト同士が重なっている部分があるので、それらを削除したり結合しながら整理していく。まず選択ツールですべてのオブジェクトを選択したあと、シェイプ形成ツールでoptionキー(Macの場合。WindowsではAltキー)を押しながら不要なパスをクリックして消去する(図44)(図45)。


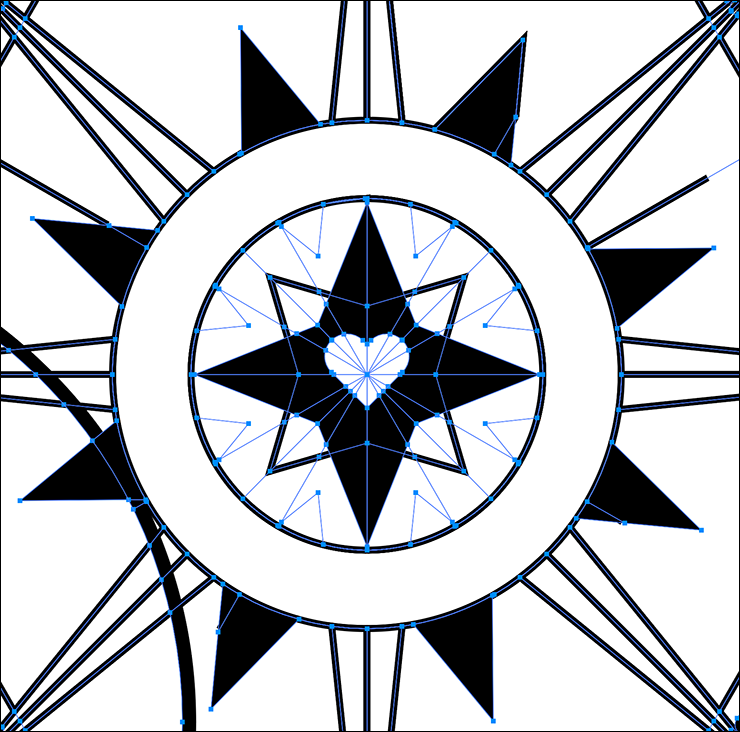
結合したい領域は、シェイプ形成ツールでその領域内をドラッグしていくと結合できる(図46)(図47)(図48)。



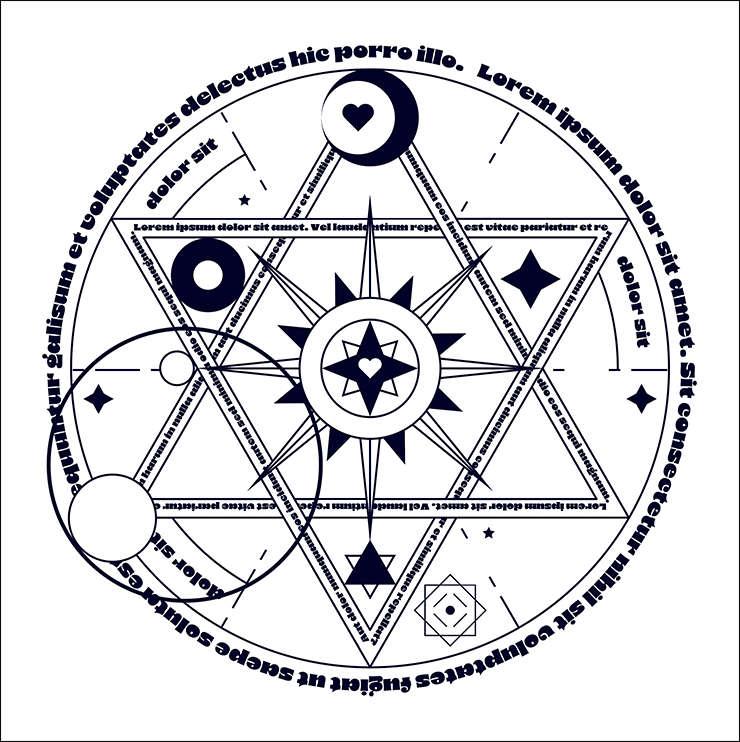
同様に不要なパスやオブジェクトを消したり結合しながら魔法陣を仕上げていく(図49)。

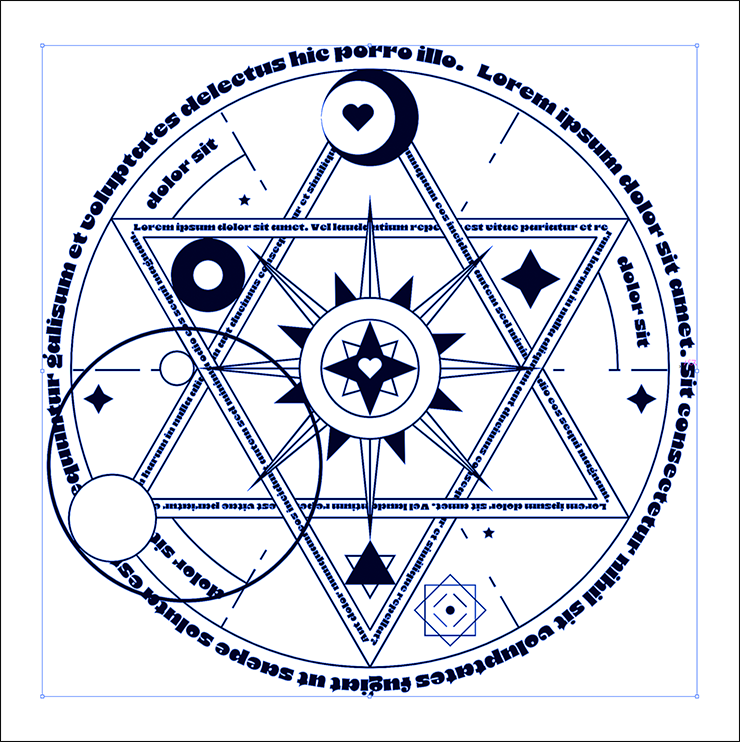
魔法陣に色をつけたい場合は、すべてを選択したあとでオブジェクトメニュー→“複合パス”→“作成”を実行し(図50)、カラーパネルやグラデーションパネルで色を着ければOK。

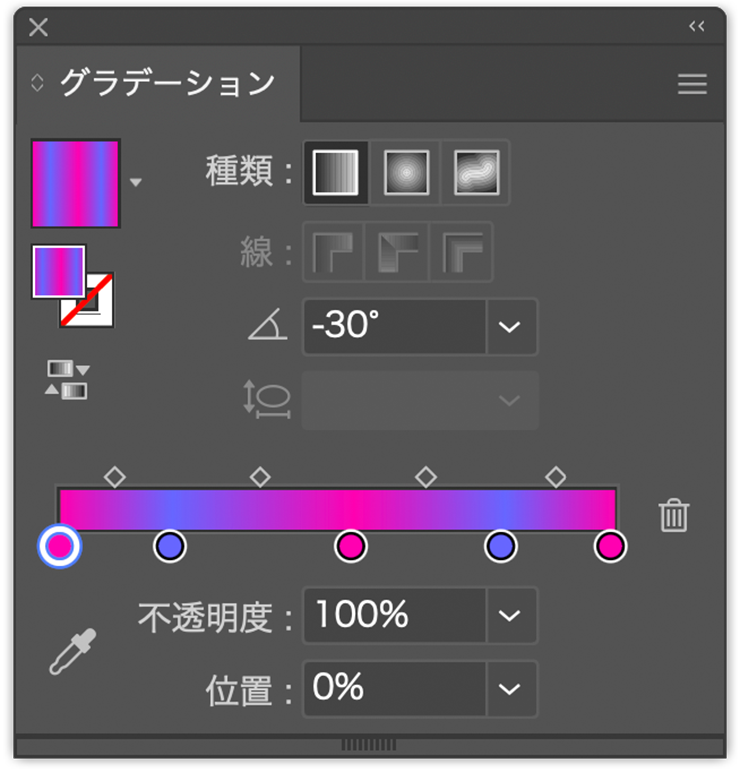
ここでは、グラデーションパネルで[塗り]をピンク[R:255、G:0、B:177]と紫[R:102、G:102、B:255]のグラデーション(グラデーションの作り方はこちらの記事を参考に)に(図51)、[線]を[なし]に設定(図52)。背面にアートボード大の長方形を描いて[塗り]を紺色[R:27、G:20、B:100]、[線]を[なし]に設定して完成とした(図53)。



以上、Illustratorでオリジナルの魔法陣を作る方法でした。
プロフィール

- 櫻井美那
- デザイナー
- 武蔵野美術大学視覚伝達デザイン学科卒業後、インハウスデザイナーを経て、フリーランスデザイナーとして活動中。広告、CDジャケット、テレビ番組タイトルデザイン、WEBなど広いデザイン経験を持つ。公式サイトhttps://sakuraimina.com/


































2024.03.29 Fri