
今回はPhotoshopでゼロから宇宙のビジュアルを作るテクニックを紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「ちりめんじわフィルター」「描画モード」「雲模様1」「グラデーションマップ」「楕円形ツール」「光彩(外側)」「光彩(内側)」「移動ツール」
Photoshopでゼロから宇宙のビジュアルを作る:
1.星空を作る
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]で開いたら、新規レイヤーを作成して編集メニュー→“塗りつぶし...”を[内容:ホワイト]で実行する(図1)。

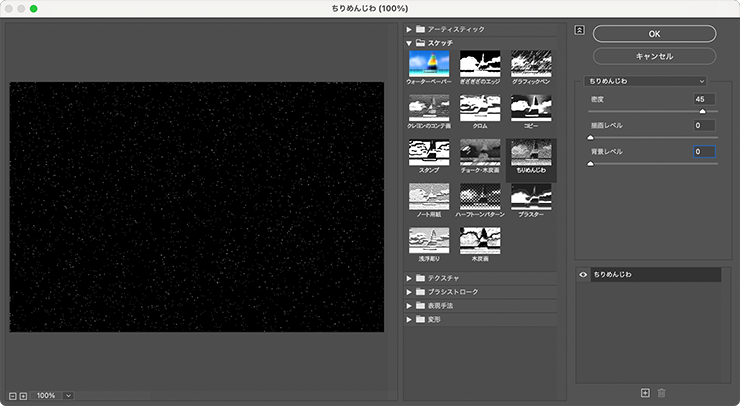
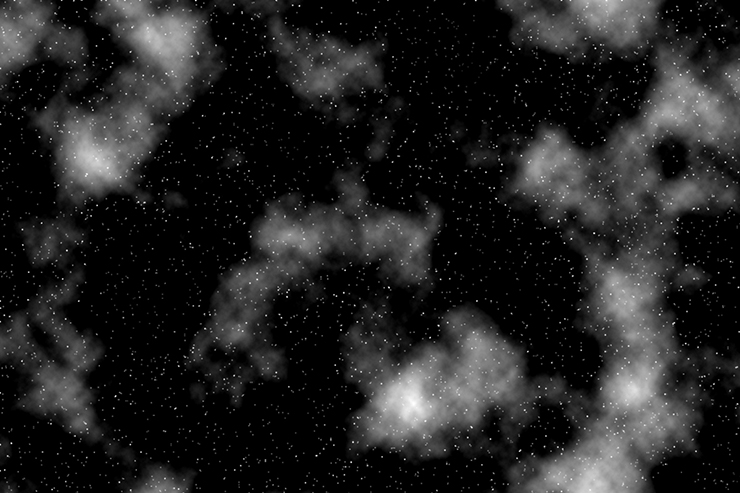
続いて[描画色]を白、[背景色]を黒に設定したら、フィルターメニュー→“フィルターギャラリー...”を選び、[スケッチ]の[ちりめんじわ]を[密度:45]、[描画レベル:0]、[背景レベル:0]で適用する(図2)(図3)。


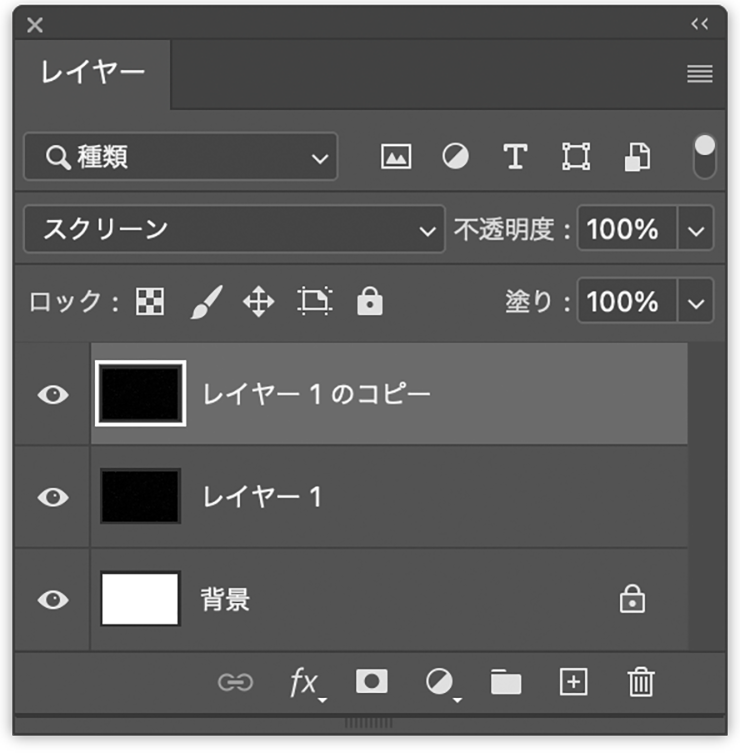
レイヤーパネルでこのレイヤーを前面に複製したら、[描画モード:スクリーン]に変更(図4)(図5)。


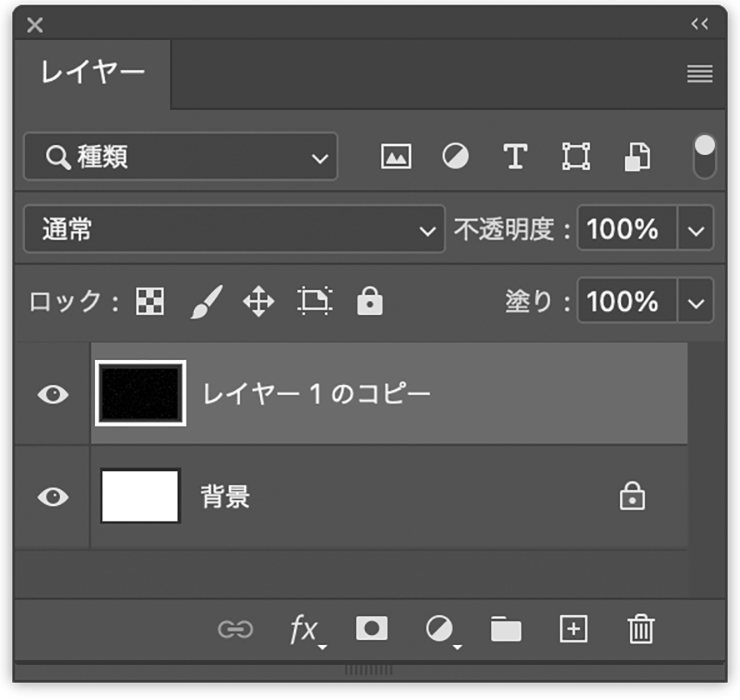
さらにレイヤーパネルで複製したレイヤーと複製元のレイヤーを両方とも選択し、レイヤーメニュー→“レイヤーを結合”を実行して1枚にまとめておく(図6)。

Photoshopでゼロから宇宙のビジュアルを作る:
2. 星雲を表現する
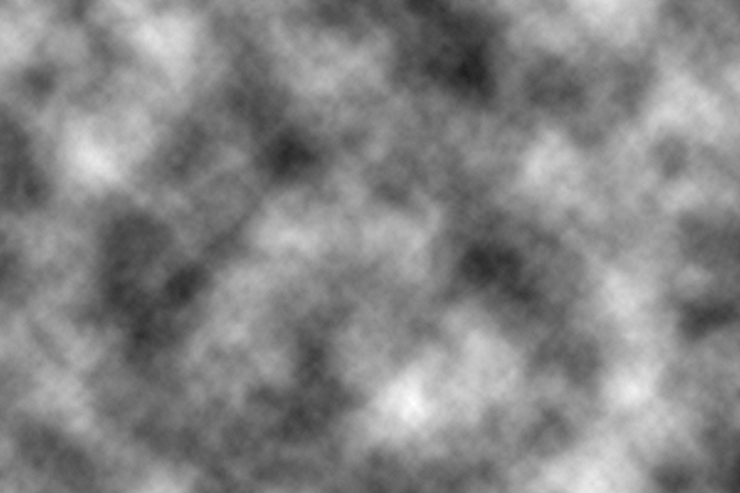
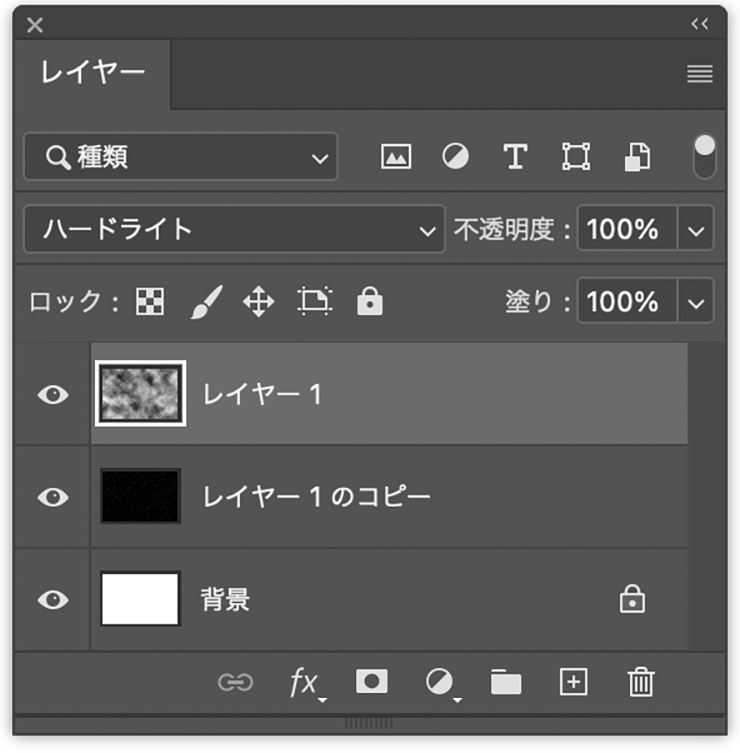
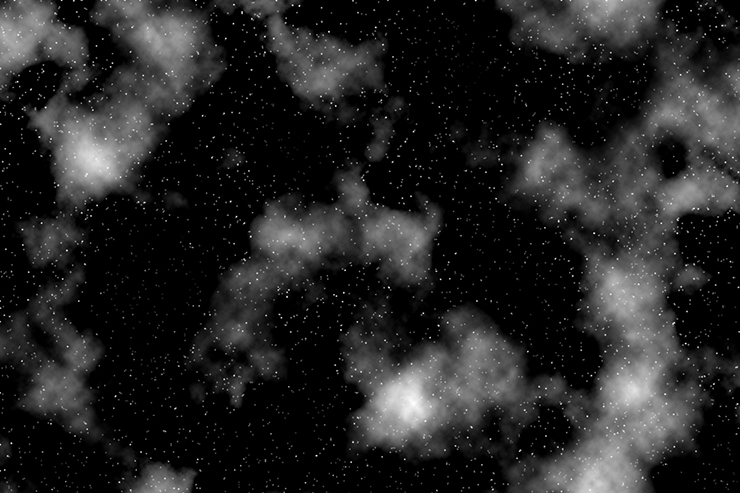
星空に星雲を描いていく。まず最前面に新規レイヤーを作成したら、[描画色]を黒、[背景色]を白に設定して、フィルターメニュー→“描画”→“雲模様1”を実行する(図7)。続いて、レイヤーパネルでこのレイヤーを[描画モード:ハードライト]に変更(図8)(図9)。



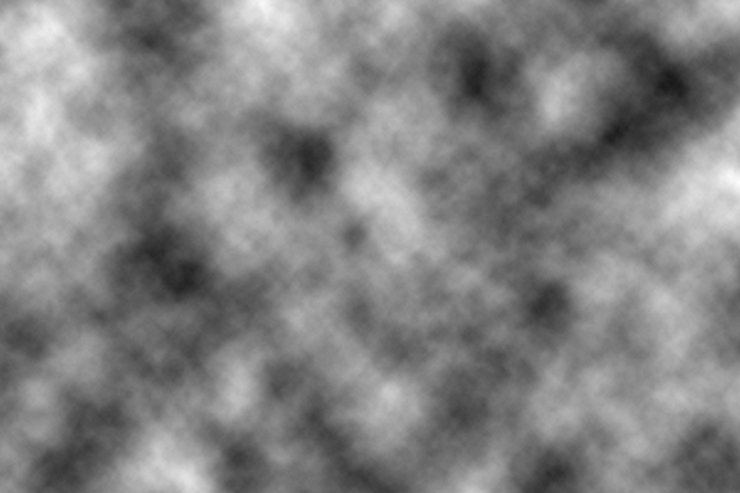
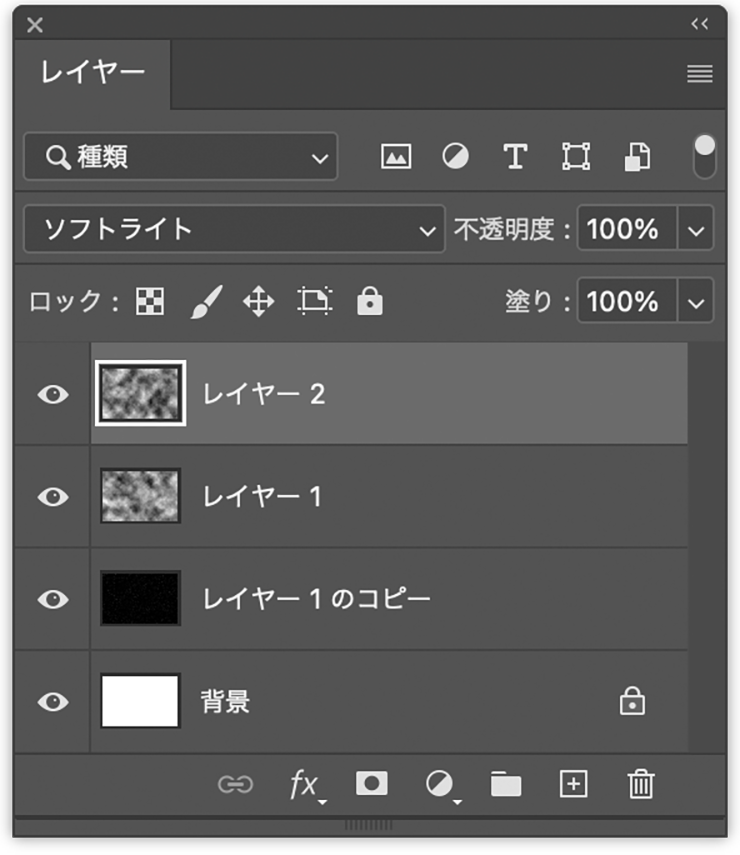
再度、最前面に新規レイヤーを作成してフィルターメニュー→“描画”→“雲模様1”を実行したら(図10)、レイヤーパネルでこのレイヤーを[描画モード:ソフトライト]に変更する(図11)(図12)。



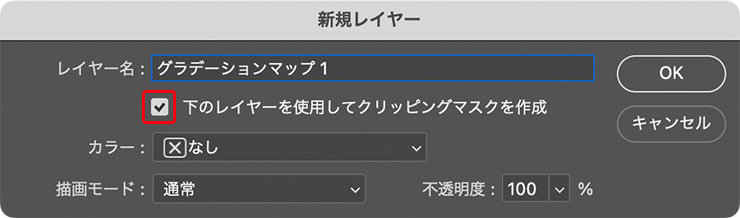
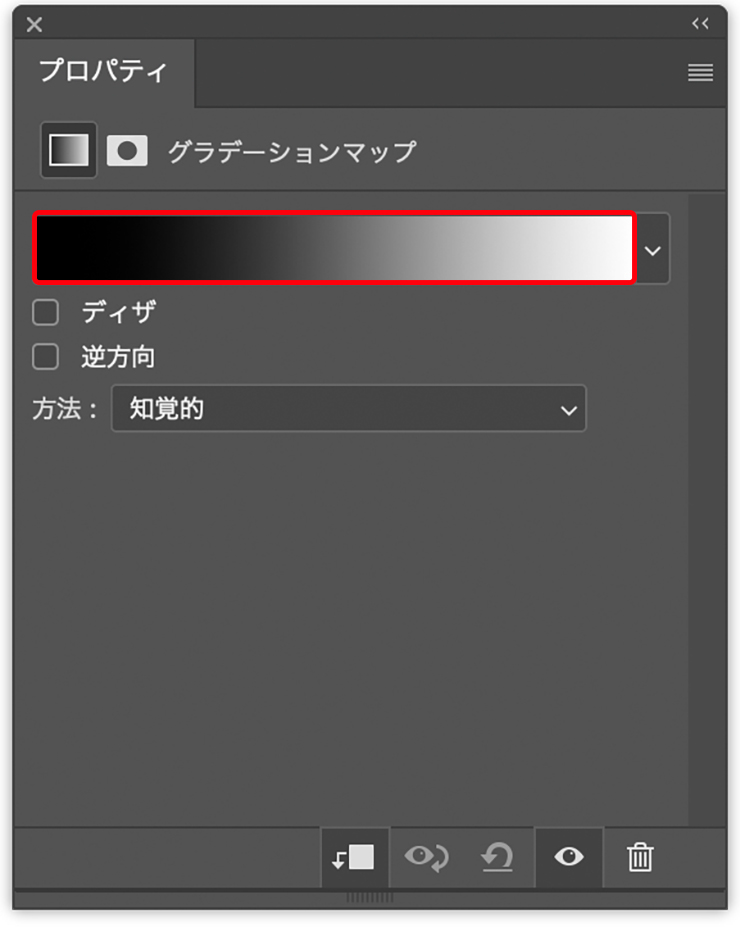
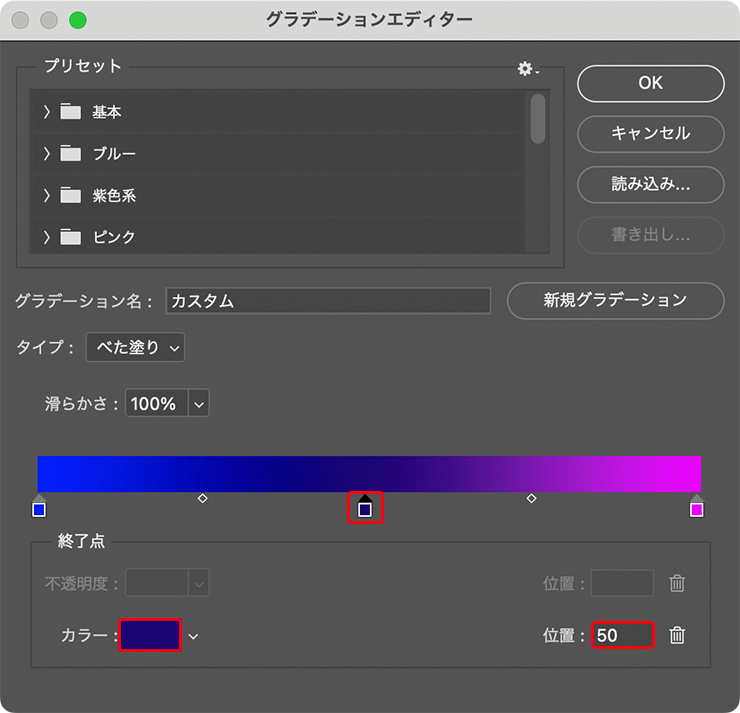
この最前面のレイヤーが選択された状態のまま、レイヤーメニュー→“新規調整レイヤー”→“グラデーションマップ...”を選択。「新規レイヤー」ダイアログが表示されたら[下のレイヤーを使用してクリッピングマスクを作成]にチェックを入れて[OK]をクリックし(図13)、プロパティパネルのグラデーションサンプル(マウスポインターを合わせると「クリックでグラデーションを編集」とヒントが表示されるバー状のグラデーション見本)をクリックして(図14)、グラデーションエディターを開く。


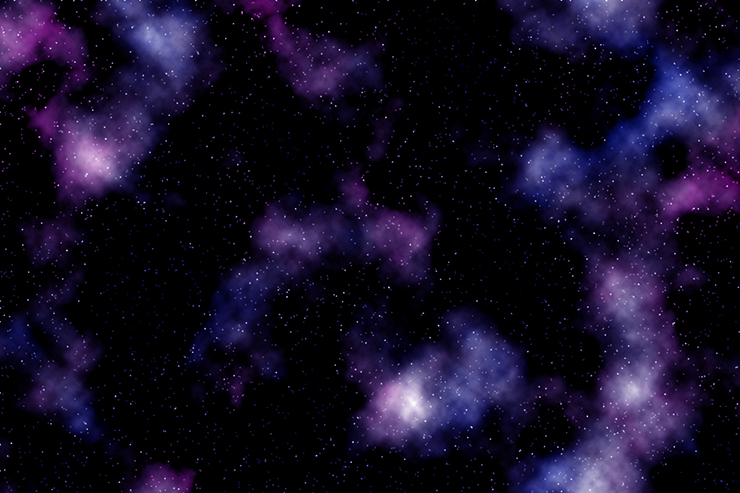
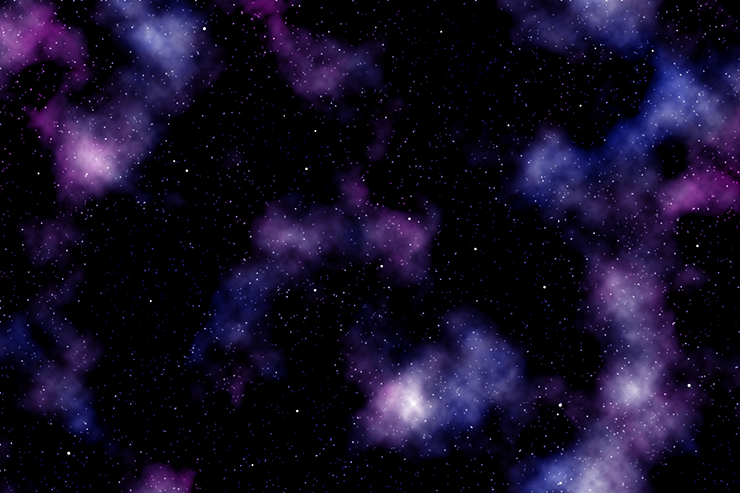
グラデーションエディターが表示されたら、グラデーションサンプルのカラー分岐点を設定して青、濃い紺、紫のグラデーションを作成して適用する(図15)(図16)。


Photoshopでゼロから宇宙のビジュアルを作る:
3.星や惑星を加えてビジュアルを仕上げる
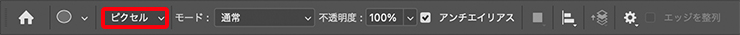
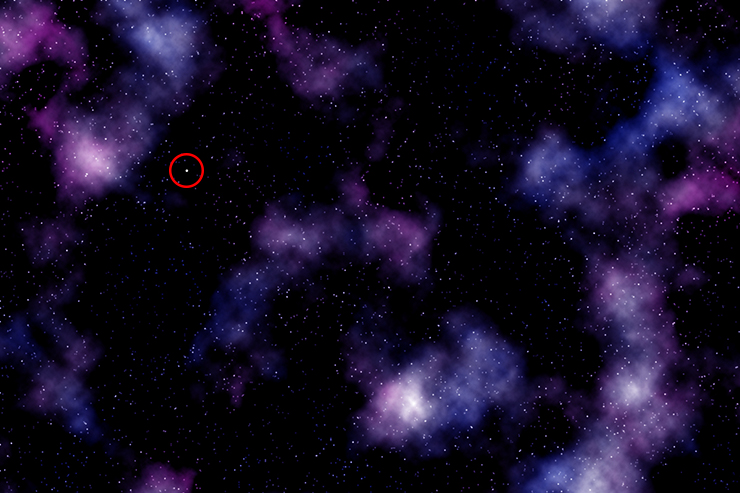
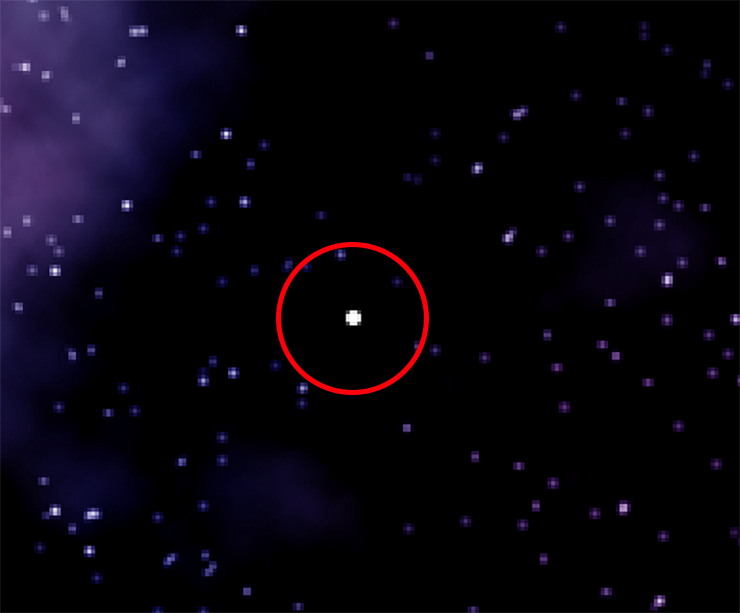
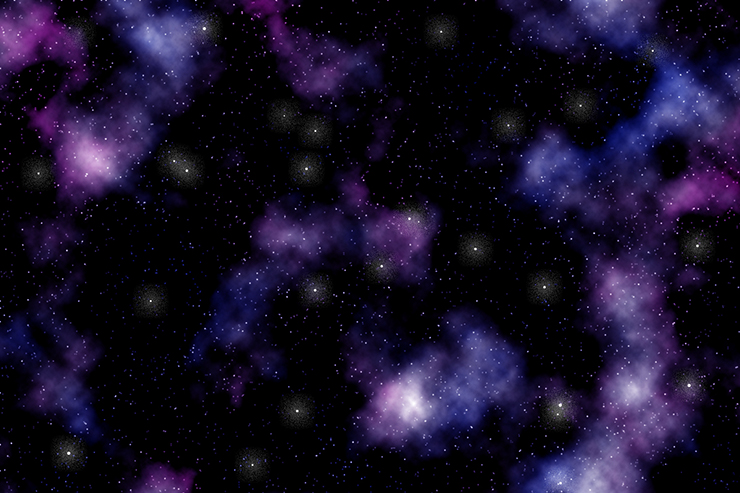
宇宙のビジュアルを仕上げていく。まず最前面に新規レイヤーを作成したら、[描画色]を白に設定し、楕円形ツールを選択。オプションバーで[ツールモード:ピクセル]に設定したら(図17)、shiftキーを押しながらカンバス上をドラッグして小さな白い円を描く(図18)(図19)。



同様に同じレイヤー上に円をいくつか描いていく(図20)。

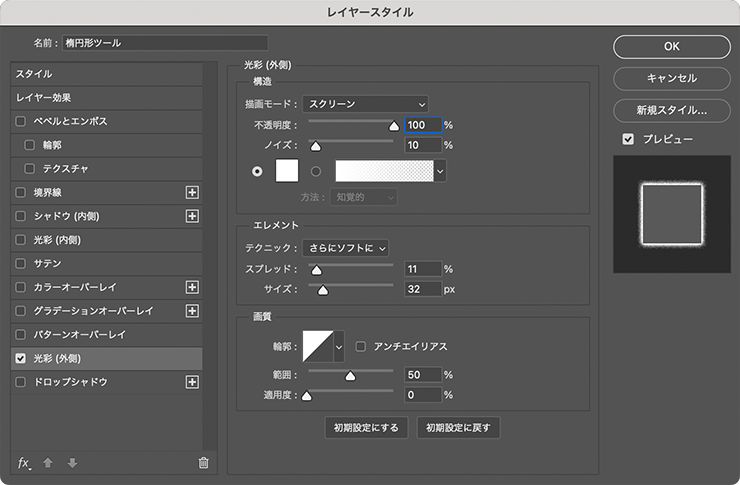
この円のレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“光彩(外側)...”を選び、[描画モード:スクリーン]、[不透明度:100%]、[ノイズ:10%]、[光彩のカラー:白]、[テクニック:さらにソフトに]、[スプレッド:11%]、[サイズ:32px]、[輪郭:線形]、[範囲:50%]、[適用度:0%]に設定して適用する(図21)(図22)。


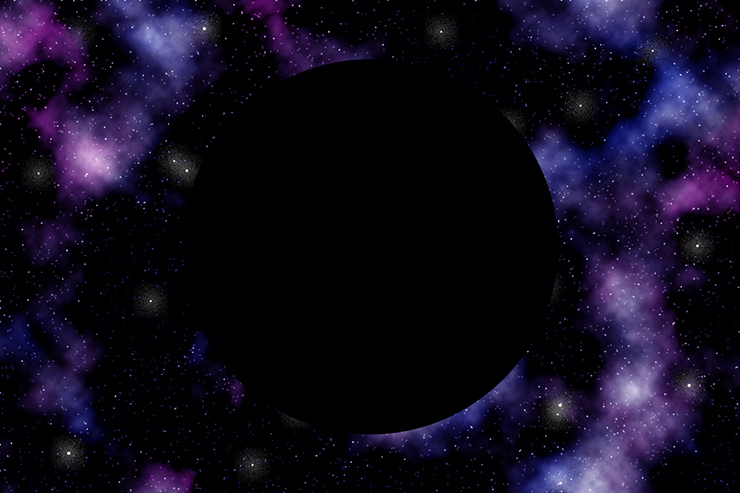
次に、新規レイヤーを最前面に作成したら、[描画色]を黒にして楕円形ツールで大きな正円をひとつ描く(図23)(図24)。


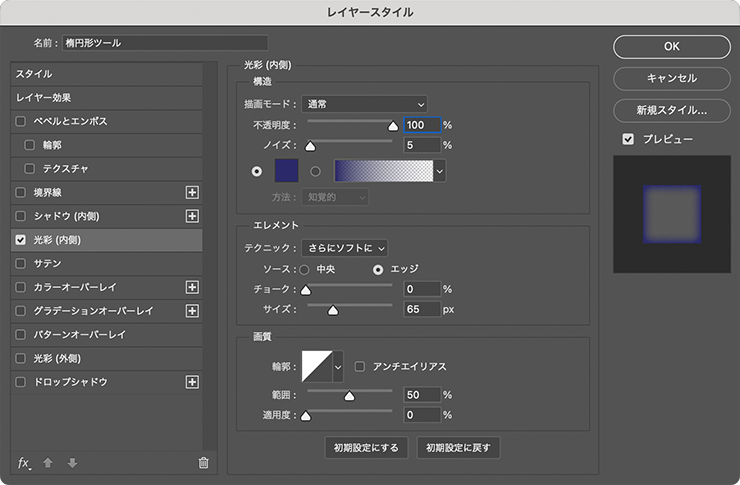
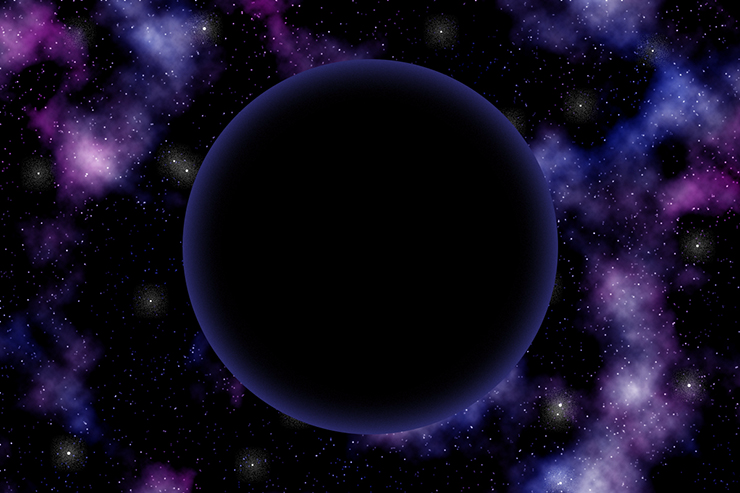
このレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“光彩(内側)...”を選び、[描画モード:通常]、[不透明度:100%]、[ノイズ:5%]、[光彩のカラー]を紺色(ここでは16進数カラーコード[#2b2a6a])、[テクニック:さらにソフトに]、[ソース:エッジ]、[チョーク:0%]、[サイズ:65px]、[輪郭:線形]、[範囲:50%]、[適用度:0%]に設定して適用する(図25)(図26)。


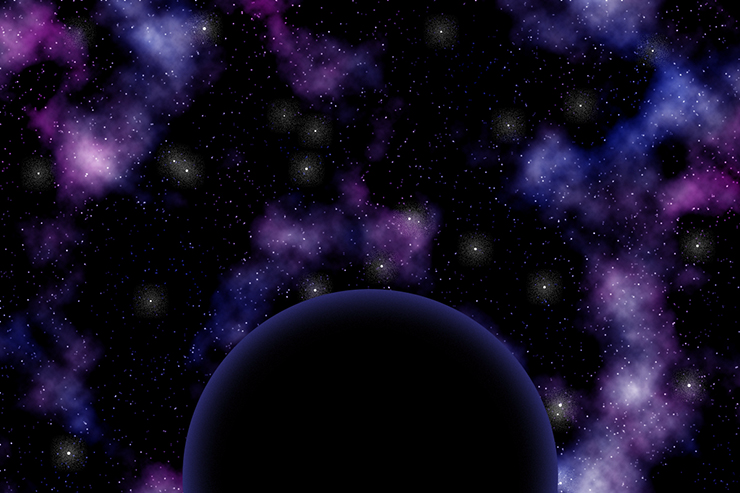
さらに、移動ツールでこのレイヤーをドラッグして位置を調整しておく(図27)。

ここではさらに、文字要素などを配置して完成とした(図28)。

以上、Photoshopでゼロから宇宙のビジュアルを作るテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.04.02 Tue