
今回はPhotoshopでコイン(リアルな銀貨)のグラフィックを一から作るテクニックを紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「楕円形ツール」「レイヤー効果」「境界線」「ベベルとエンボス」「移動ツール」「横書き文字ツール」「カラーオーバーレイ」「被写体を選択」「なげなわツール」「浅浮彫りフィルター」
Photoshopでコイン(リアルな銀貨)を作る:
1.コインのベースを作る
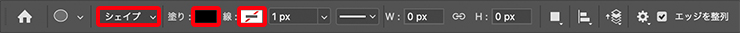
まずは新規ファイルを[幅:1200ピクセル]、[高さ:900ピクセル]、[解像度:350ピクセル/インチ]で開いたら、新規レイヤーを作成。楕円形ツールを選択してオプションバーで[ツールモード:シェイプ]、[塗り:黒]、[線:なし]に設定し(図1)、shiftキーを押しながら画面上をドラッグして正円をひとつ描画する(図2)。


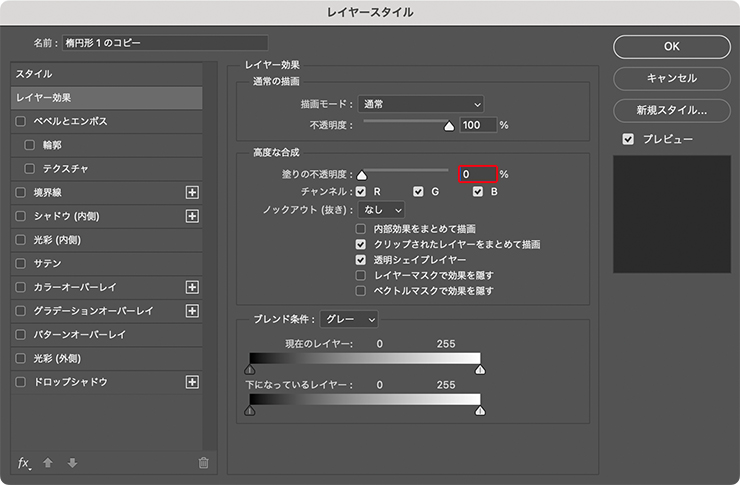
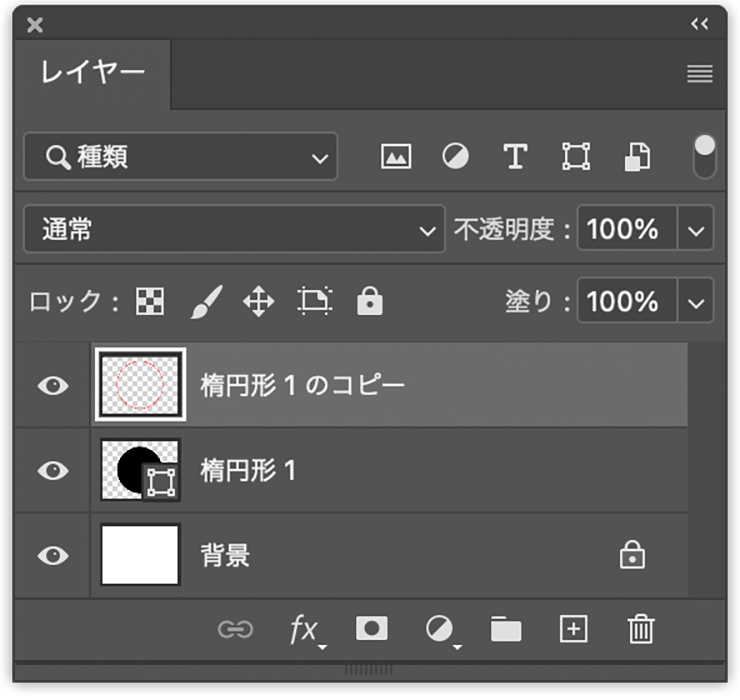
レイヤーパネルで、この円のレイヤーを前面に複製したら、複製した方を選択してレイヤーメニュー→“レイヤースタイル”→“レイヤー効果...”を選び、[塗りの不透明度:0%]に設定する(図3)。

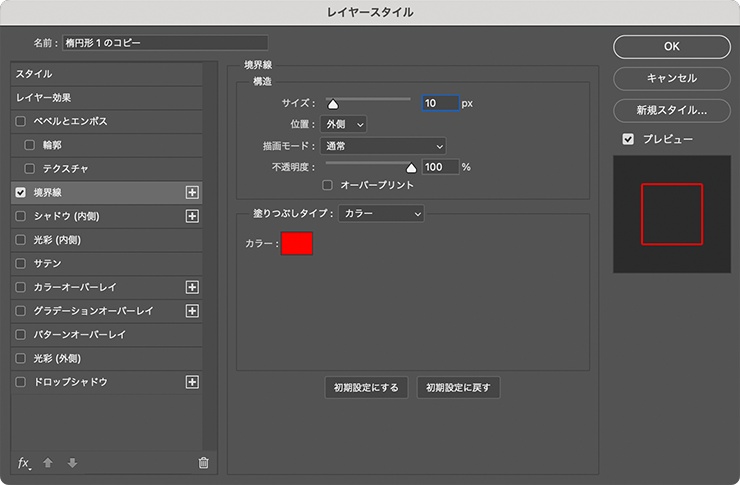
続いてレイヤースタイルの[境界線]を選択したら、[サイズ:10px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を赤(ここでは16進数カラーコード[#ff0000])で適用する(図4)(図5)。


さらに、レイヤーメニュー→“ラスタライズ”→“レイヤースタイル”を実行して赤い境界線のレイヤーをラスタライズしておく(図6)。

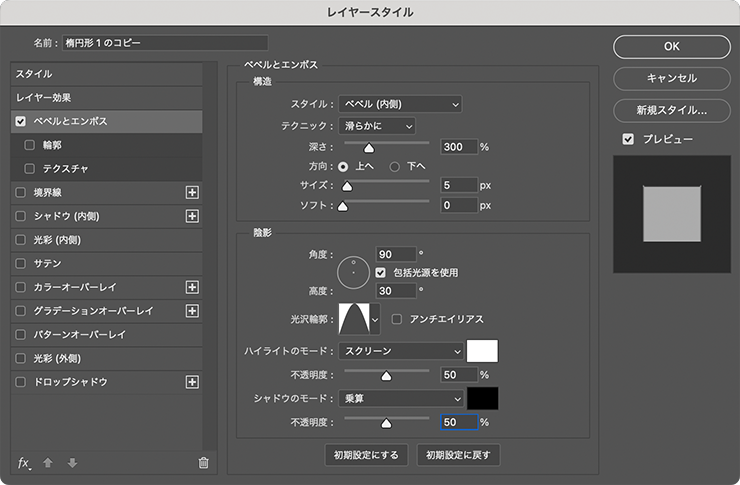
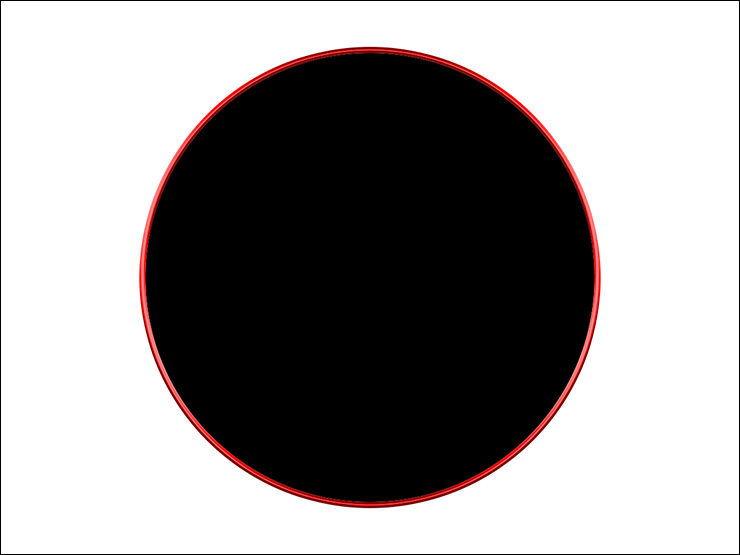
この赤い境界線のレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“ベベルとエンボス...”を選び、[スタイル:ベベル(内側)]、[テクニック:滑らかに]、[深さ:300%]、[方向:上へ]、[サイズ:5px]、[ソフト:0px]、[角度:90°]、[高度:30°]、[光沢輪郭:円錐]、[ハイライトのモード:スクリーン]、[ハイライトのカラー:白]、ハイライトの[不透明度:50%]、[シャドウのモード:乗算]、[シャドウのカラー]を黒、シャドウの[不透明度:50%]に設定して適用する(図7)(図8)。


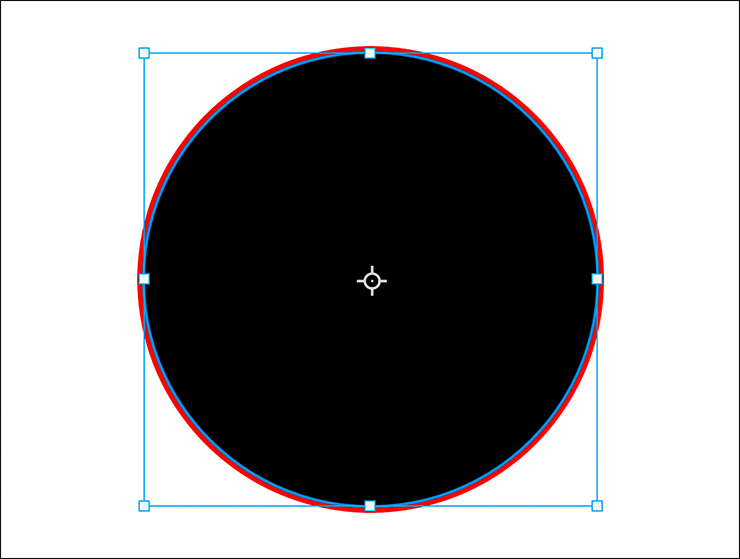
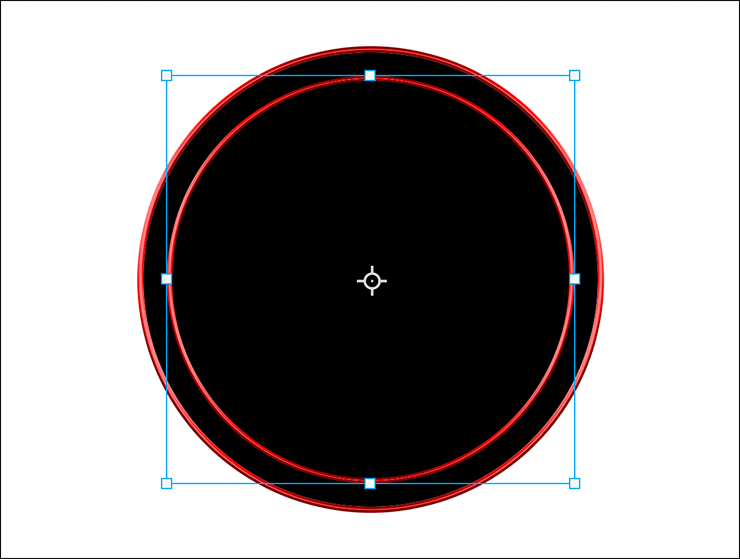
レイヤーパネルでこの赤い境界線のレイヤーを前面に複製したら、移動ツールを選んでオプションバーの[バウンディングボックスを表示]をオンにする。続いてshiftキーを押しながらバウンディングボックスのハンドルをドラッグして縮小し、元の赤い境界線と中心で揃えておく(図9)。

Photoshopでコイン(リアルな銀貨)を作る:
2. コインの周囲に文字を配置する
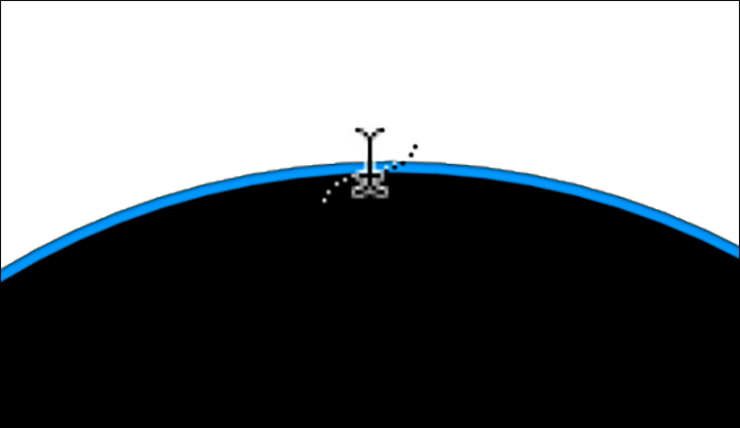
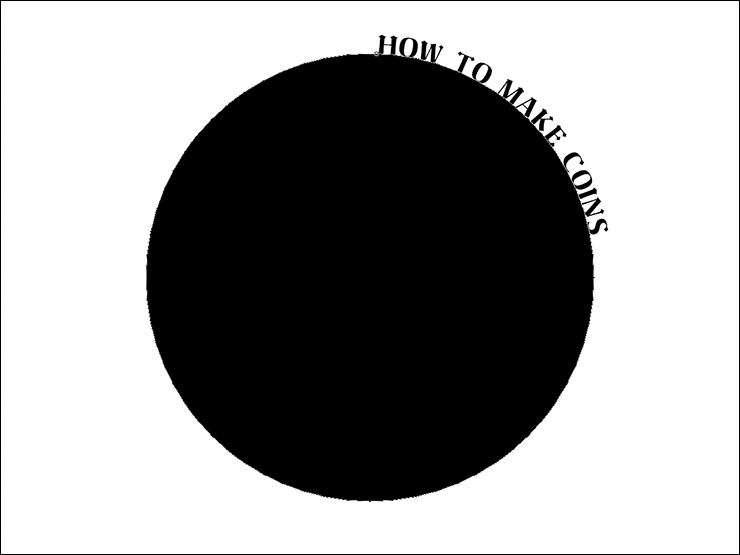
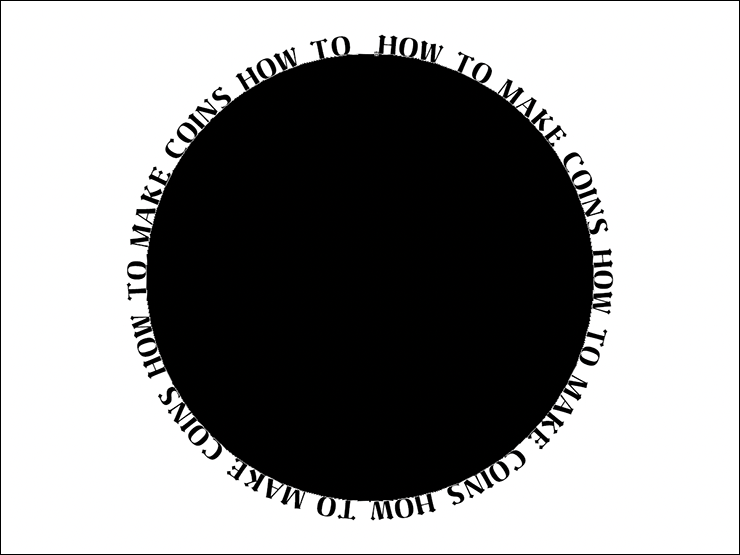
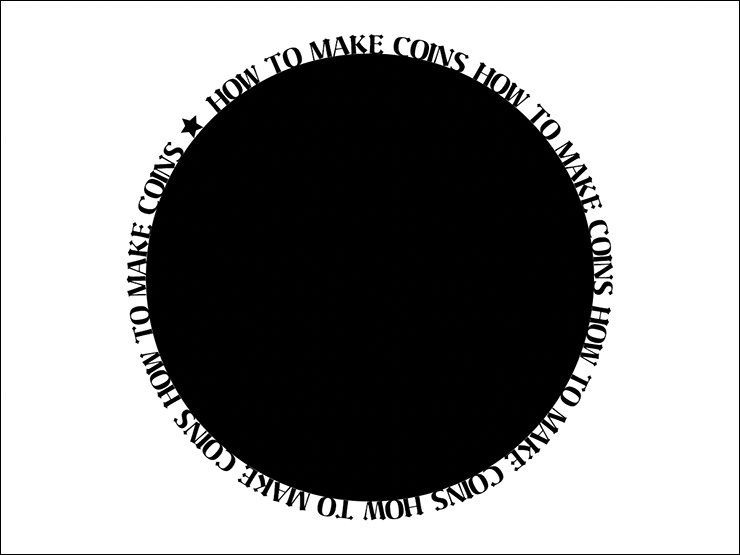
コインに文字をあしらっていく。まずレイヤーパネルで赤い境界線のレイヤーは両方とも非表示にしておく(図10)。続いてベースの黒い円のレイヤーを選択したら、横書き文字ツールで円のパス上にマウスポインターを合わせる。ポインターの形が変わったら(図11)、クリックして文字を入力していく(図12)(図13)。




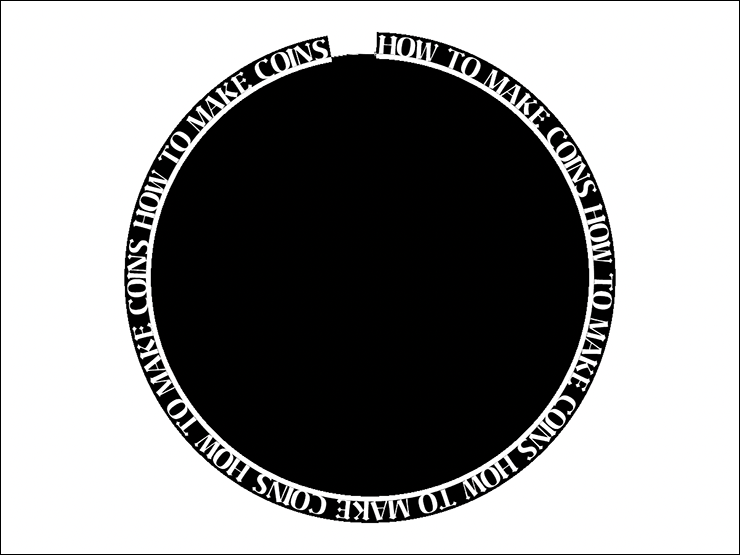
続いて、文字列をすべて選択したら(図14)、optionキー(Macの場合。WindowsではAltキー)を押しながら左矢印キーを押して文字間を調整する(図15)。


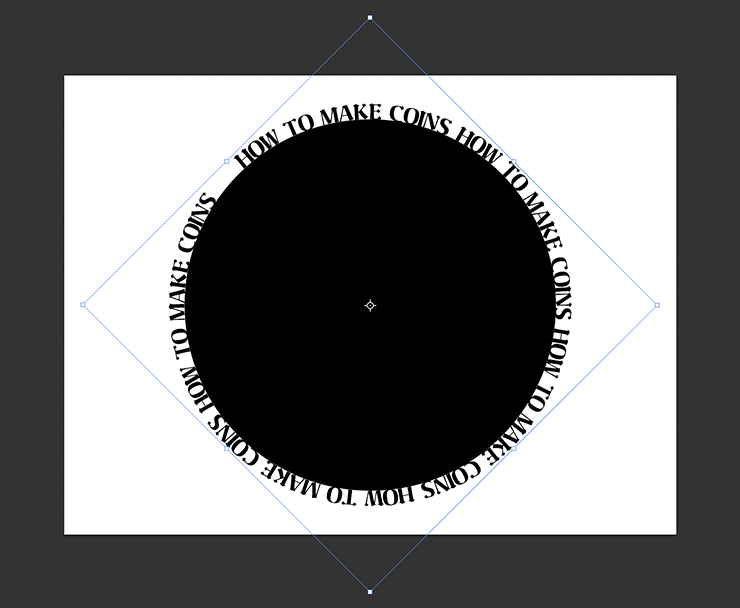
さらに編集メニュー→“パスを変形”→“回転...”を選択し、バウンディングボックスの周囲のハンドルをドラッグして文字の角度を調節したり(図16)、新規レイヤーを作成して文字列の間にモチーフ(ここでは星形)を加えるなどして整えていく(図17)。


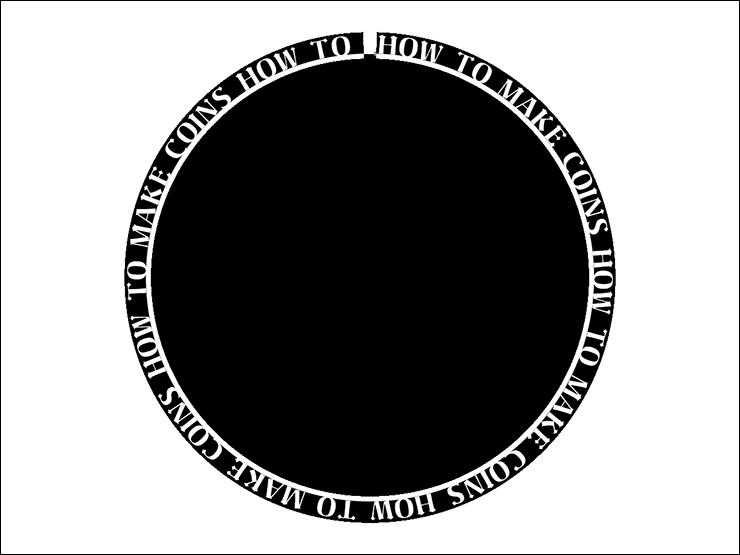
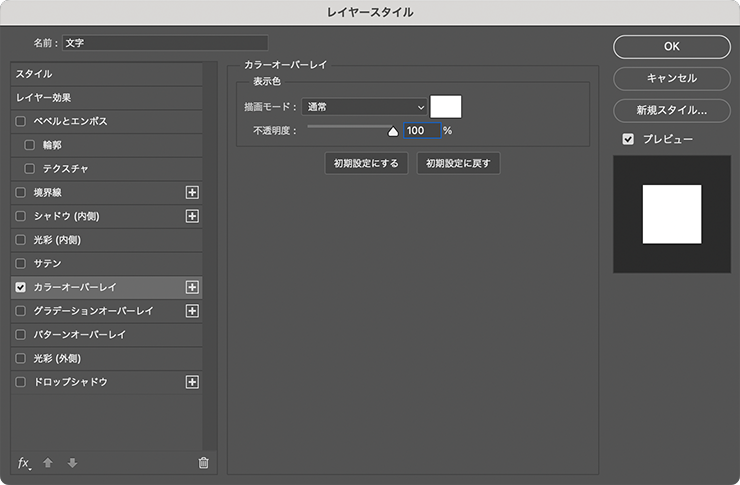
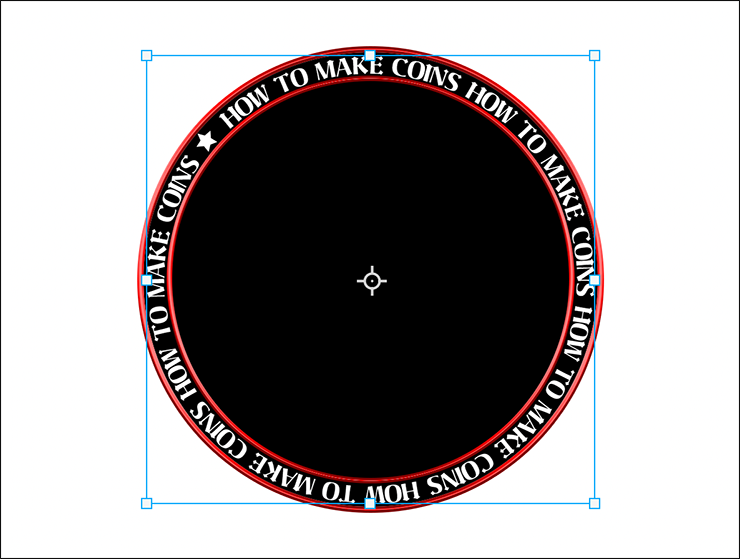
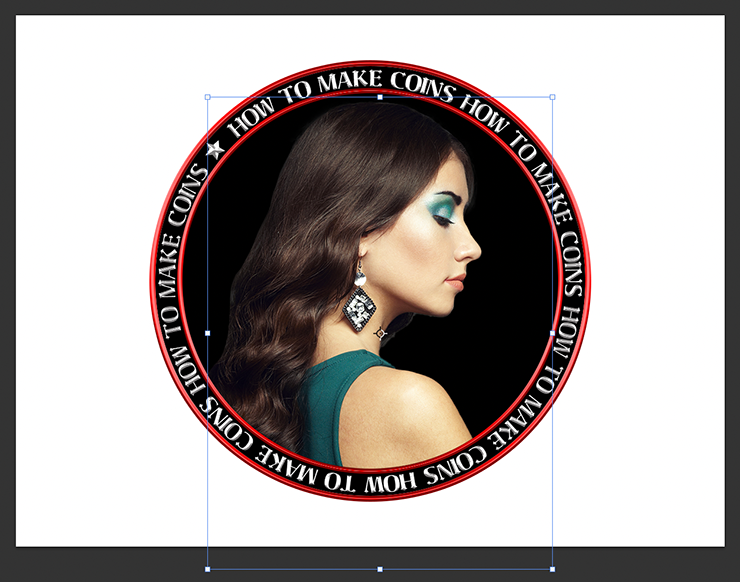
次に、レイヤーパネルで赤い境界線のレイヤーを表示させたあと、文字のレイヤーとモチーフのレイヤーを両方とも選択して、レイヤーメニュー→“レイヤーを結合”を実行。結合したレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:通常]、[オーバーレイのカラー]を白、[不透明度:100%]で適用する(図18)。続いてshiftキーを押しながら移動ツールでバウンディングボックスのハンドルをドラッグして縮小し、ふたつの赤い境界線の間に収まるよう大きさを調節する(図19)。


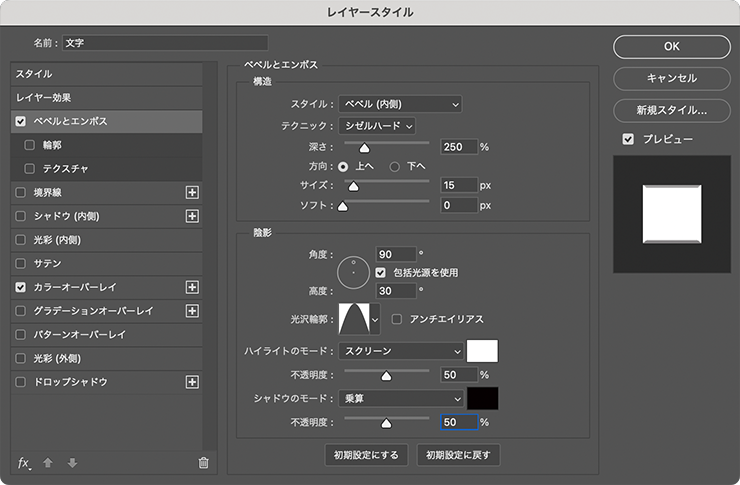
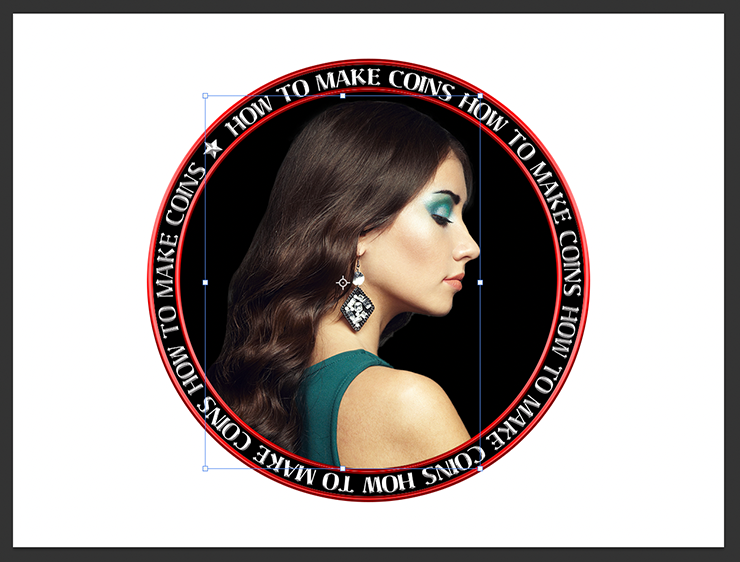
この文字のレイヤーが選択された状態のまま、、レイヤーメニュー→“レイヤースタイル”→“ベベルとエンボス...”を選び、[スタイル:ベベル(内側)]、[テクニック:シゼルハード]、[深さ:250%]、[方向:上へ]、[サイズ:15px]、[ソフト:0px]、[角度:90°]、[高度:30°]、[光沢輪郭:円錐]、[ハイライトのモード:スクリーン]、[ハイライトのカラー:白]、ハイライトの[不透明度:50%]、[シャドウのモード:乗算]、[シャドウのカラー]を黒、シャドウの[不透明度:50%]に設定して適用する(図20)(図21)。


Photoshopでコイン(リアルな銀貨)を作る:
3.肖像画を加えてコインを仕上げる
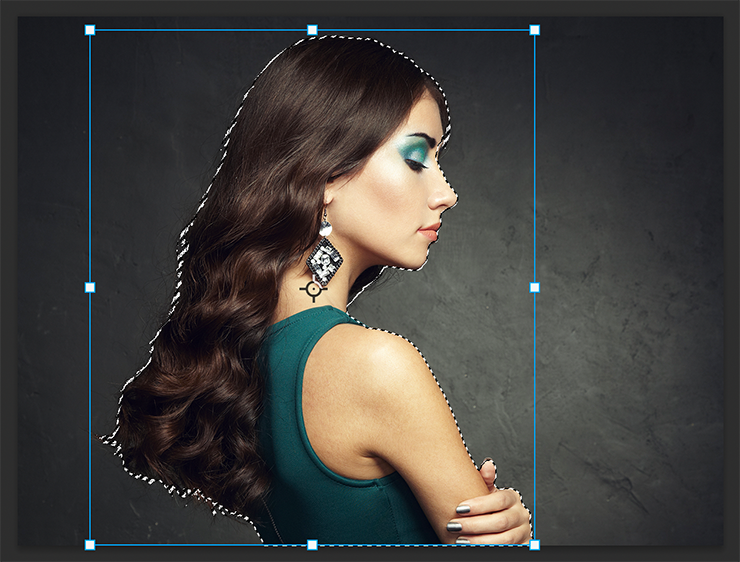
コインのグラフィックを仕上げていく。まず人物写真の素材を用意して開いたら(図22)、選択範囲メニュー→“被写体を選択”を実行して被写体の輪郭に沿って選択範囲を作成する(図23)。


なげなわツールを選び、オプションバーで[選択範囲に追加]または[現在の選択範囲から一部削除]に変更し(図24)、必要に応じてうまく選択できていない部分をドラッグして囲むなどして選択範囲を修正しておく(図25)(図26)。



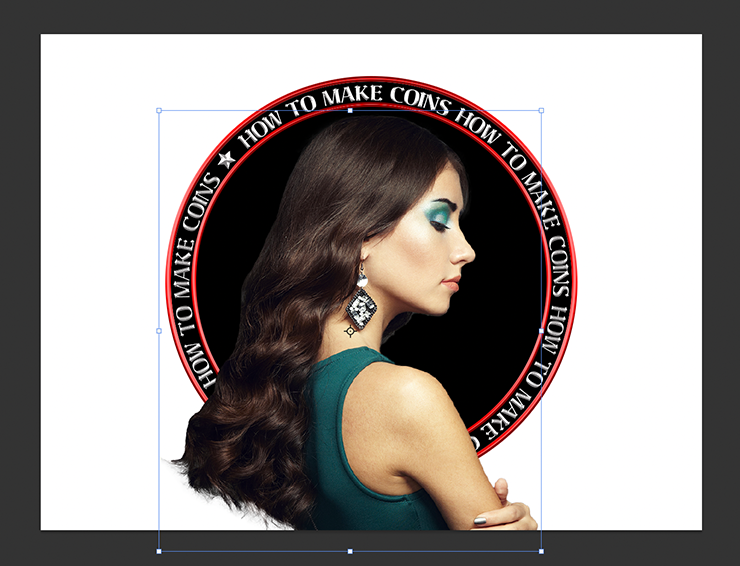
この選択部分をコピー&ペーストしてコインの前面に配置し、大きさを調整する(図27)。

レイヤーパネルで内側の赤い境界線のレイヤーを選択したあと、自動選択ツールでその円の内側をクリックして円形の選択範囲を作成(図28)。続いて、選択範囲メニュー→“選択範囲を反転”を実行したら、人物のレイヤーを選択したあとdeleteキーを押して選択部分を消去する(図29)。


この状態で移動ツールを選択すると、カンバスの外側に人物写真の一部が残ってしまっているのが分かる(図30)。そこで人物のレイヤーが選択された状態のまま、選択範囲メニュー→“すべてを選択”を実行したあと、イメージメニュー→“切り抜き”を適用してカンバス外の不要部分を削除しておく(図31)。


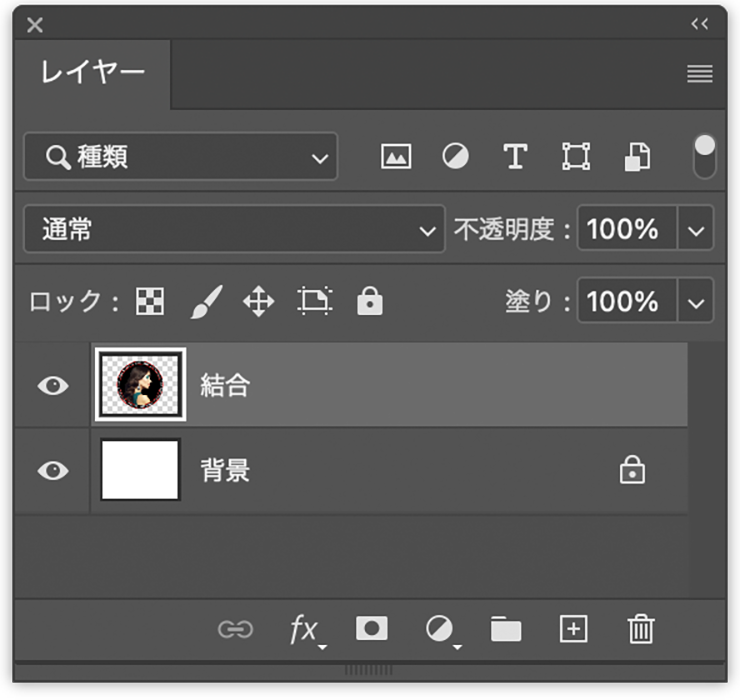
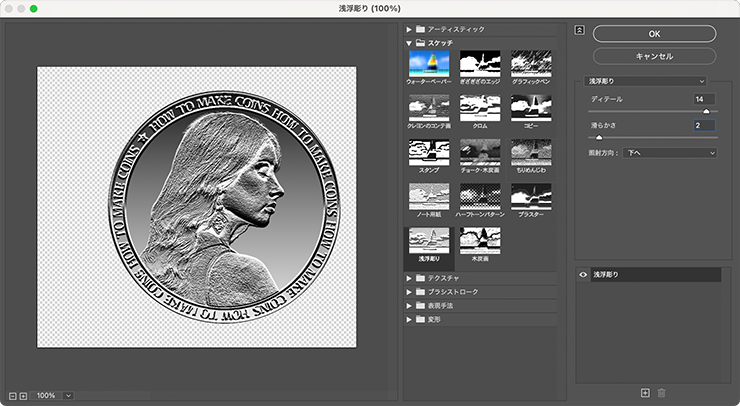
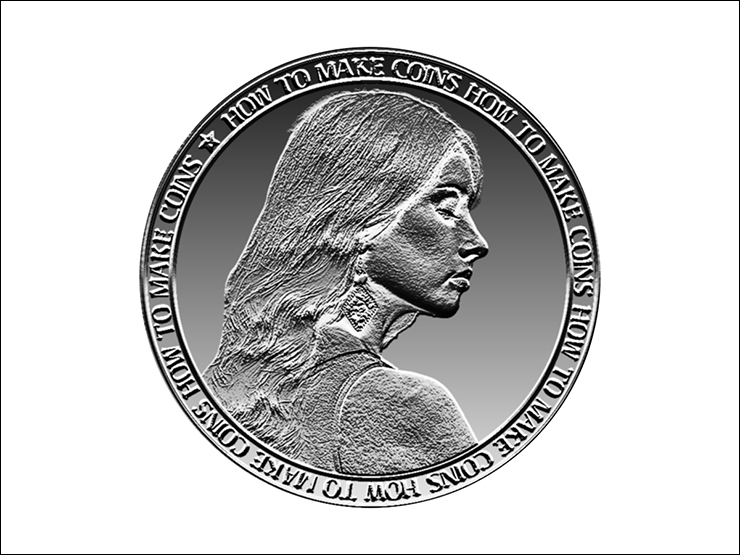
レイヤーパネルで背景レイヤー以外をすべて選択したあと、レイヤーメニュー→“レイヤーを結合”を実行(図32)。結合したレイヤーが選択された状態のまま、[描画色]を黒、[背景色]を白に設定して、フィルターメニュー→“フィルターギャラリー...”を選択。[スケッチ]の[浅浮彫り]を[ディテール:14]、[滑らかさ:2]、[照射方向:下へ]で適用する(図33)(図34)。



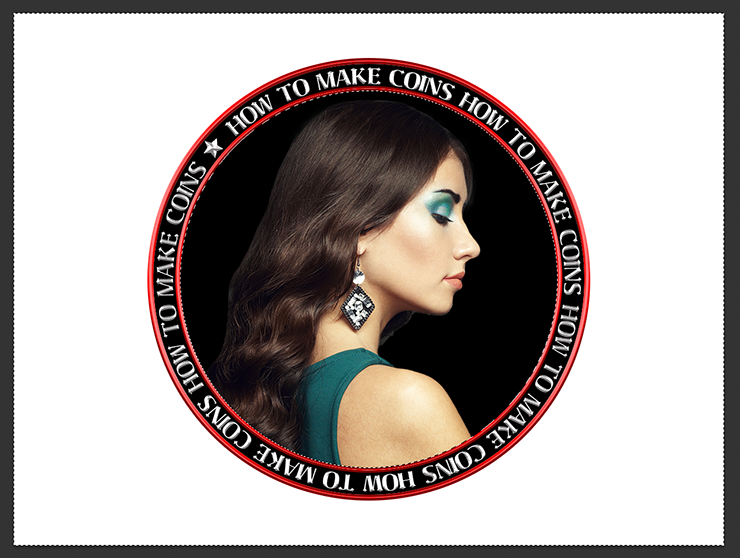
ここではさらに、完成したコインをコピー&ペーストしてランダムに配置したり、テクスチャを背景に敷いたりして完成とした(図35)。

以上、Photoshopでコイン(リアルな銀貨)のグラフィックを一から作るテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.03.26 Tue