
今回はPhotoshopの文字加工術で、文字を重ねて立体的に見せる(斜体/立体文字/グラデーション)テクニックを紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「横書き文字ツール」「自由変形」「移動ツール」「境界線」「カラーオーバーレイ」「鉛筆ツール」「整列」「シャドウ(内側)」「グラデーションマップ」
Photoshop 文字を重ねて立体的に見せる:
1.ロゴの元になる文字を用意する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]、[カンバスカラー:黒]で作成したら、横書き文字ツールで元になる文字(ここでは「Amazing」)を入力し、文字パネルでフォントやフォントサイズなどを設定(図1)。

続いて、 レイヤーパネルで文字のレイヤーを選択したあと、編集メニュー→“自由変形”を選ぶ(図2)。文字の周囲にバウンディングボックスが表示されるので、commandキー(Macの場合。WindowsではCtrlキー)を押しながらその上辺のハンドルにマウスポインターを合わせる。ポインターの形が白矢印に変わったら、command+shiftキー(Macの場合。WindowsではCtrl+shiftキー)を押しながら横方向にドラッグすると文字に斜体をかけることができる(図3)。


Enterキーを押して変形を確定したら、移動ツールでドラッグしてカンバスの中央に配置する(図4)。

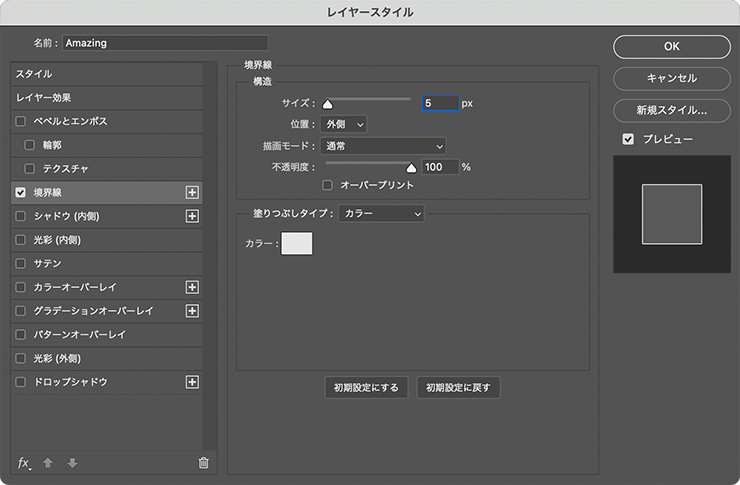
この文字のレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“境界線...”を選び、[サイズ:5px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を薄いグレー(ここでは16進数カラーコード[#e5e5e5])に設定する(図5)(図6)。


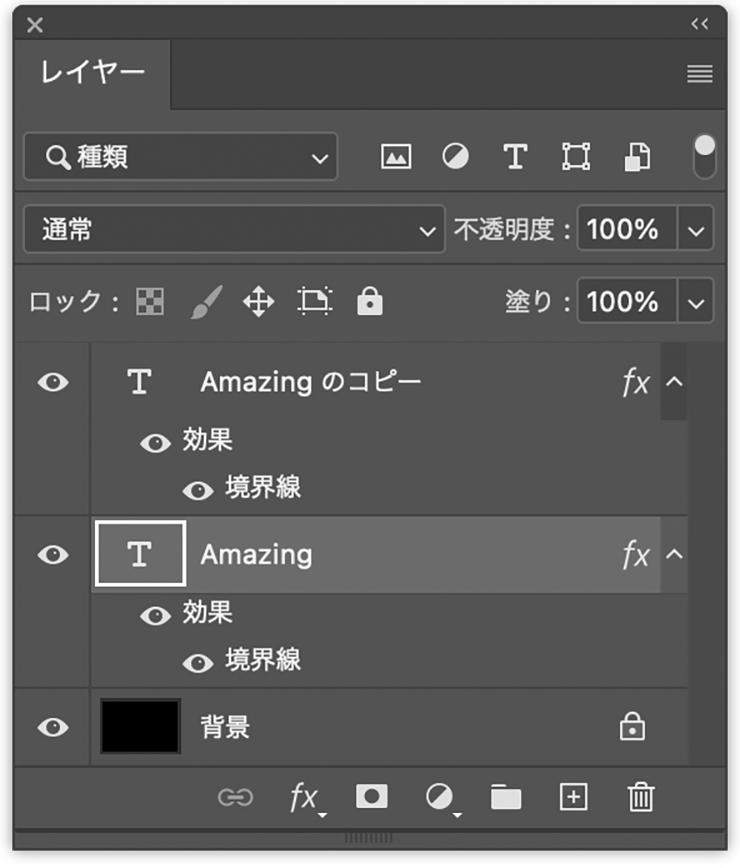
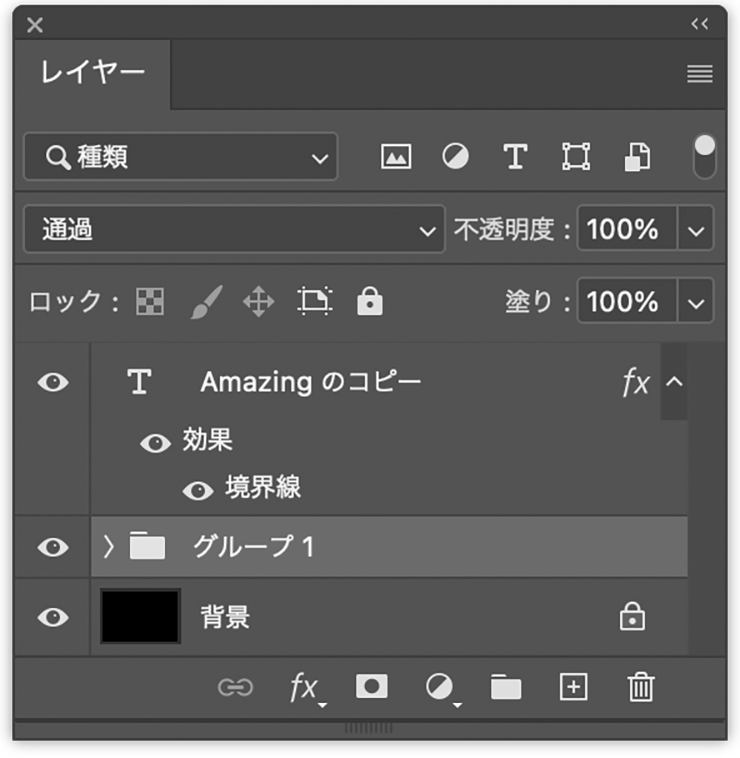
この文字のレイヤーを複製したら、レイヤーパネルで背面の方を選択(図7)。移動ツールのオプションバーで[自動選択]のチェックを外したあと(図8)、文字をshiftキー+ドラッグして少し下に移動させる(図9)。



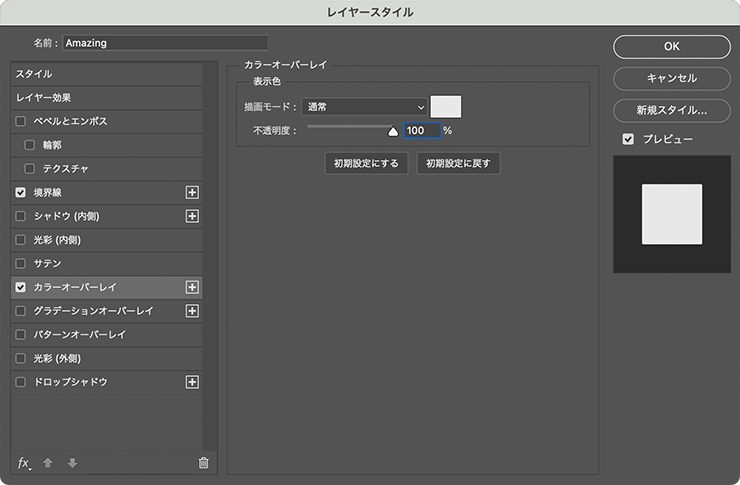
続いて、レイヤーパネルで背面の文字のレイヤーを選択したあと、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を選び、[描画モード:通常]、[オーバーレイのカラー]を薄いグレー(ここでは16進数カラーコード[#e8e8e8])、[不透明度:100%]に設定して適用する(図10)(図11)。


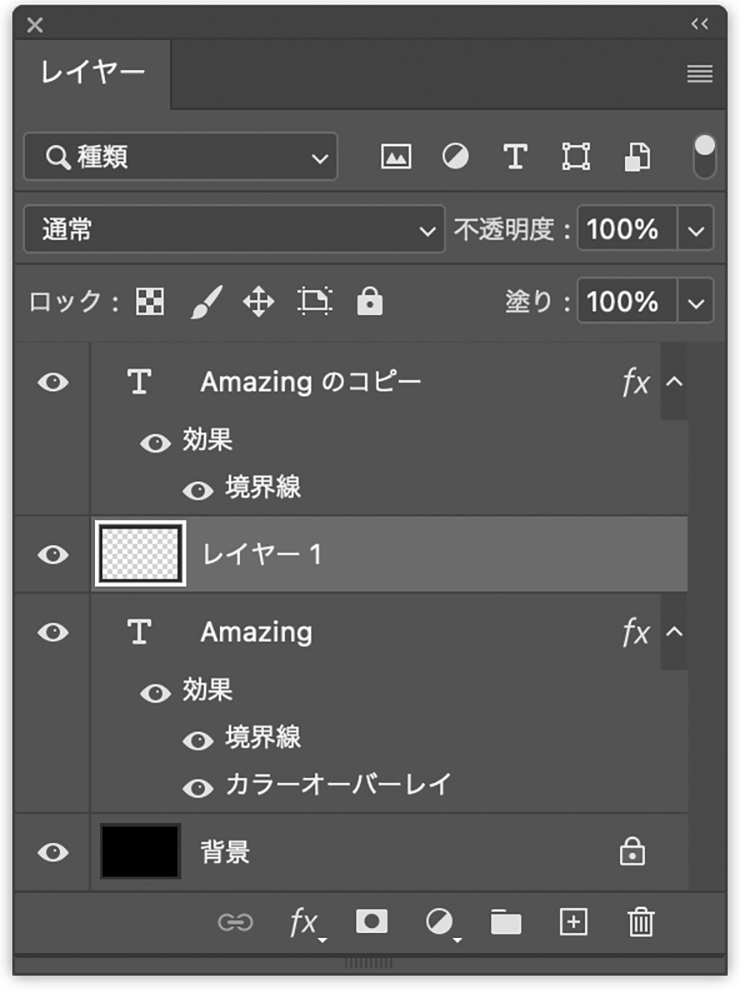
次に、背面の文字レイヤーの前面に新規レイヤーを作成して選択したら(図12)、鉛筆ツールを選び、[描画色]を薄いグレー(ここでは16進数カラーコード[#e6e6e6])に設定。文字の厚み部分のへこみを埋めるように加筆する(図13)(図14)。



Photoshop 文字を重ねて立体的に見せる:
2. 文字を重ねて立体的にしていく
文字を重ねて立体感を出していく。まず、レイヤーパネルで背面の文字レイヤーと鉛筆ツールで描き足したレイヤーを両方とも選択したら、command+Gキー(Macの場合。WindowsではCtrl+Gキー)でグループ化する(図15)。

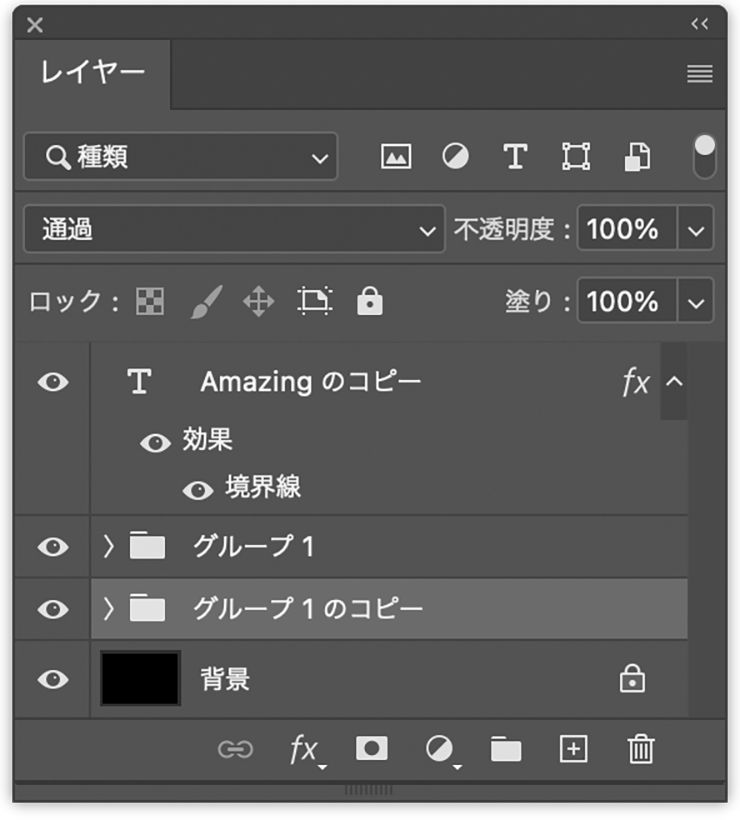
レイヤーパネルでこのレイヤーグループを複製したら、移動ツールで背面の方をshiftキー+ドラッグして少し下に移動する(図16)(図17)。


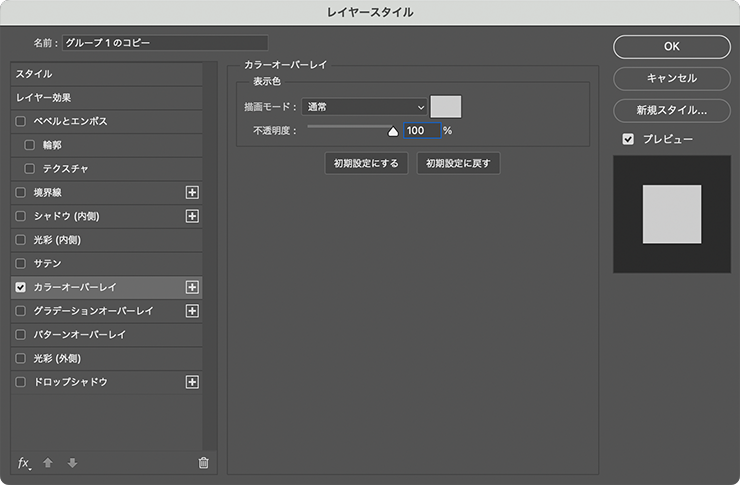
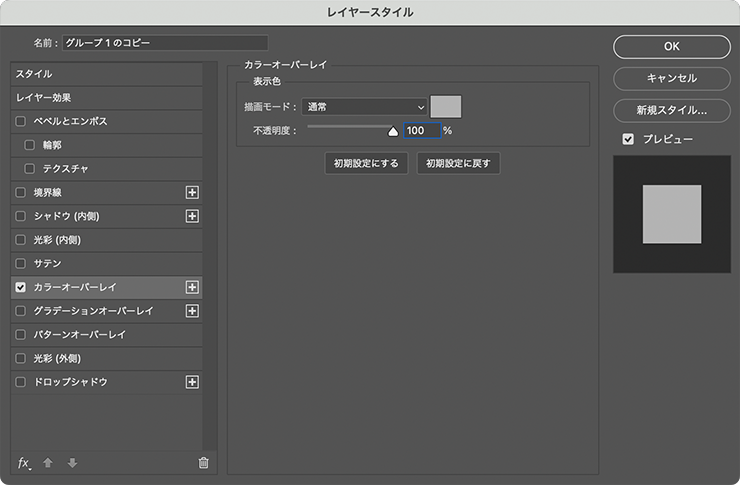
続いて、背面のレイヤーグループが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を選び、[描画モード:通常]、[オーバーレイのカラー]をグレー(ここでは16進数カラーコード[#cdcdcd])、[不透明度:100%]に設定して適用する(図18)(図19)。


このレイヤーグループを複製して背面の方を選択したら、移動ツールでshiftキー+ドラッグして少し下に移動させる(図20)。続いて、レイヤーパネルの[カラーオーバーレイ]の文字をダブルクリックしてダイアログを表示し、[オーバーレイのカラー]を少し濃いグレー(ここでは16進数カラーコード[#b3b3b3])に変更して適用する(図21)(図22)。



同様の手順で、背面のレイヤーグループの複製と移動、[オーバーレイのカラー]の変更を繰り返して立体感をつけていく(図23)(図24)。


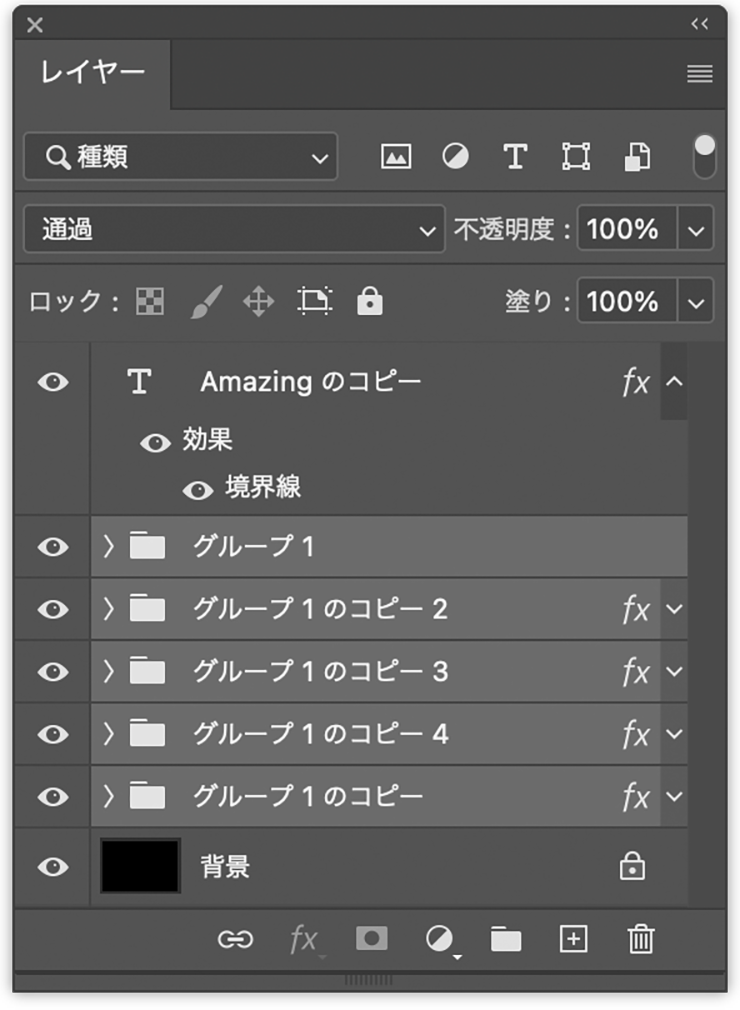
レイヤーパネルでレイヤーグループをすべて選択したら(図25)、オプションバーで[垂直方向に分布]をクリックして各層の厚みを均等に揃えておく(図26)(図27)。



Photoshop 文字を重ねて立体的に見せる:
3. 文字に色を着けてロゴを仕上げる
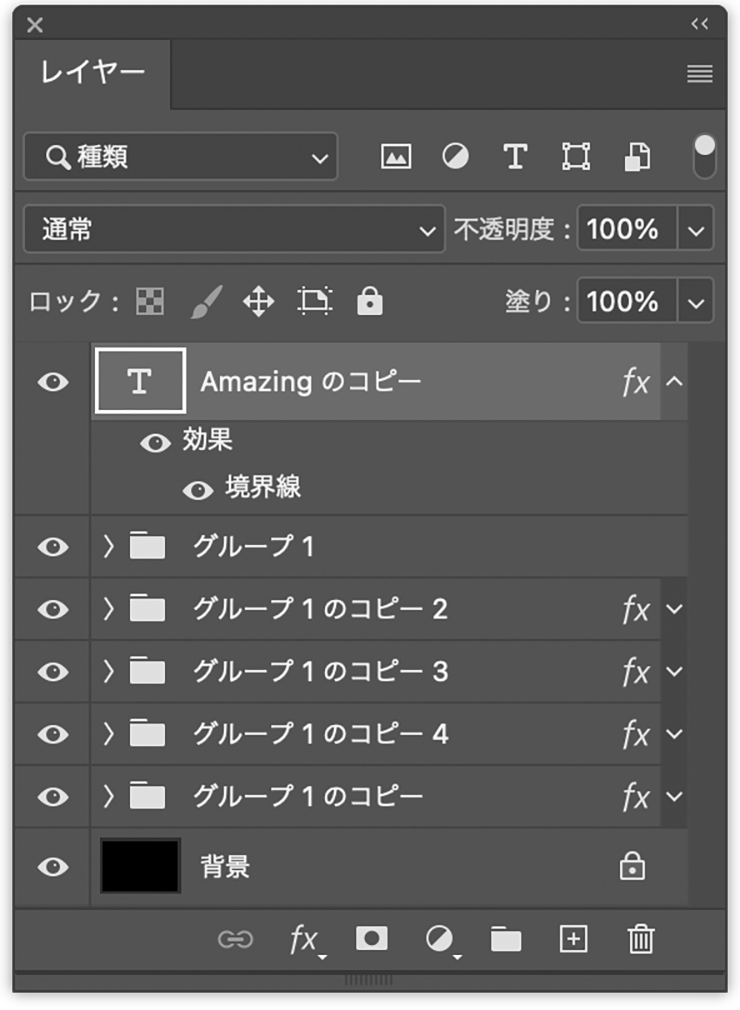
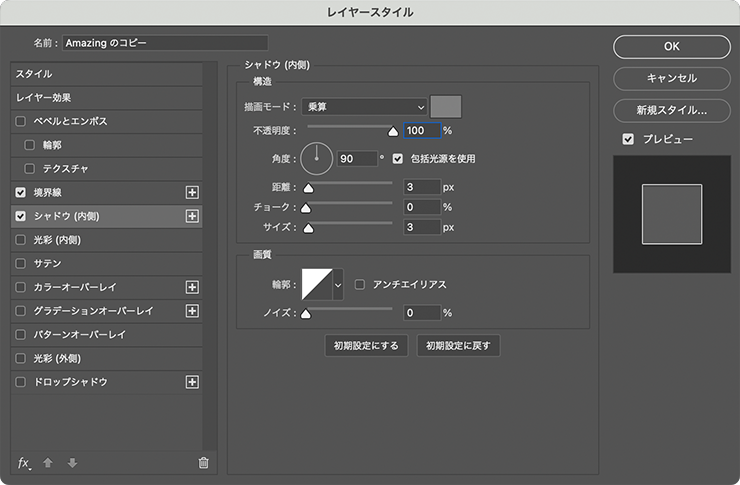
ロゴを仕上げていく。まずレイヤーパネルで最前面の文字のレイヤーを選択したら(図28)、レイヤーメニュー→“レイヤースタイル”→“シャドウ(内側)...”を、[描画モード:乗算]、[シャドウのカラー]を濃いグレー(ここでは16進数カラーコード[#808080])、[不透明度:100%]、[角度:90°]、[距離:3px]、[チョーク:0%]、[サイズ:3px]、[輪郭:線形]、[ノイズ:0%]に設定して適用する(図29)(図30)。



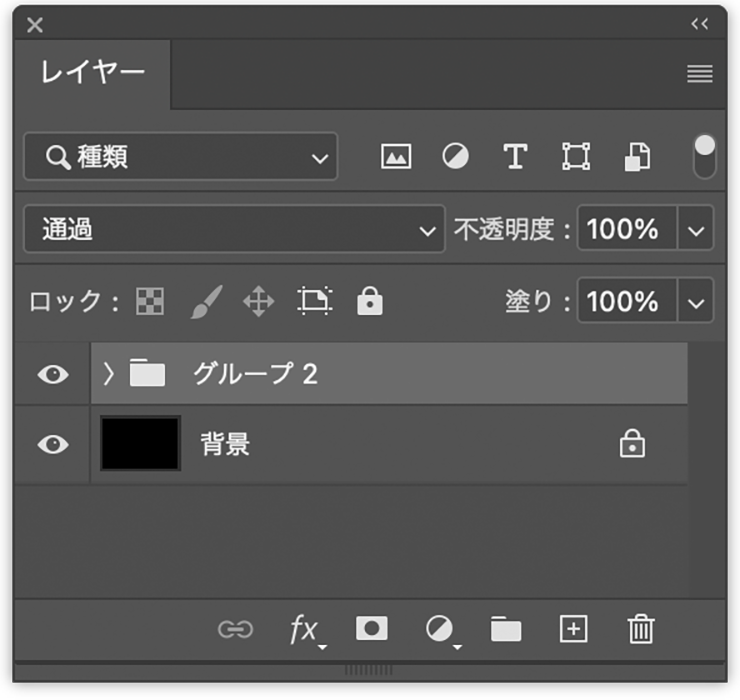
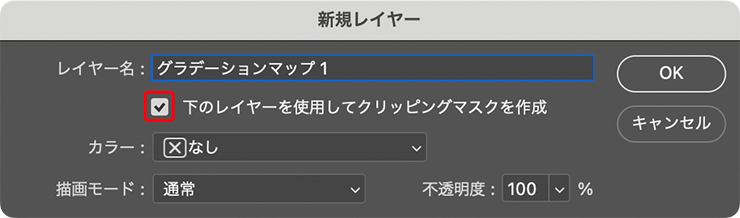
次に、レイヤーパネルで背景レイヤー以外をすべて選択したあとでグループ化し(図31)、レイヤーメニュー→“新規調整レイヤー”→“グラデーションマップ...”を選択。「新規レイヤー」ダイアログが表示されるので、[下のレイヤーを使用してクリッピングマスクを作成]にチェックを入れて[OK]をクリックする(図32)。


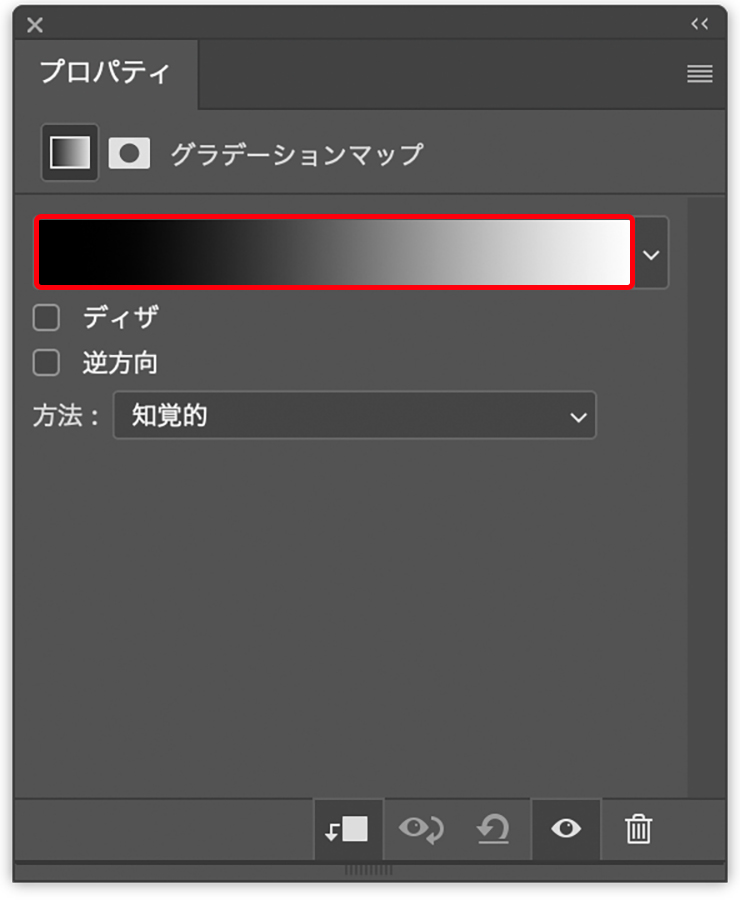
続いて、プロパティパネルのグラデーションサンプル(マウスポインターを合わせると「クリックでグラデーションを編集」とヒントが表示されるバー状のグラデーション見本)をクリックして(図33)、グラデーションエディターを開く。

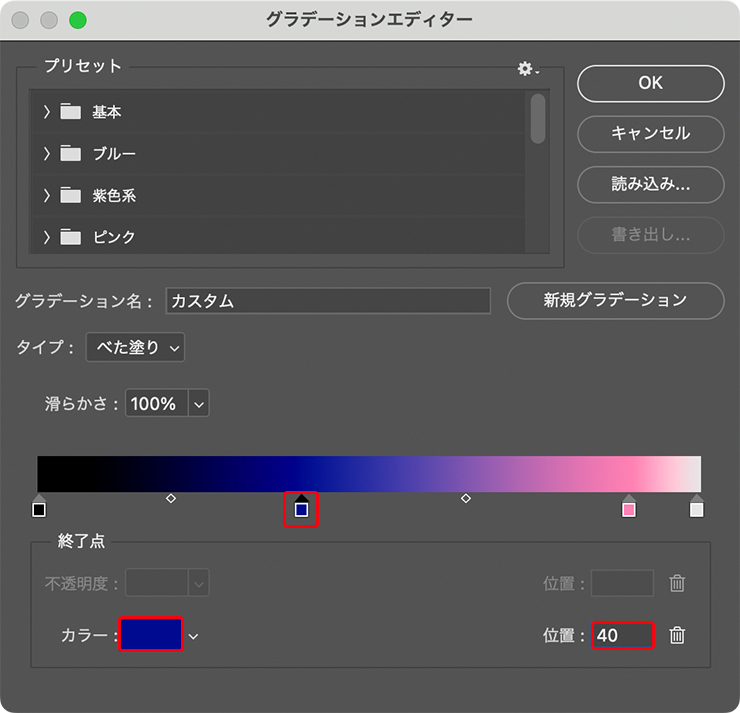
グラデーションエディターが表示されたら、グラデーションサンプルのカラー分岐点を設定して黒、紺、ピンク、薄いグレーのグラデーションを作成して適用する(図34)(図35)。


ここでは、さらに背景の色をピンクに変更したあと(図36)、文字要素などを追加で配置して完成とした(図37)。


以上、Photoshopの文字加工術、文字を重ねて立体的に見せる(斜体/立体文字/グラデーション)テクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.04.16 Tue