
今回はPhotoshopで人物写真を加工して、昭和レトロなビジュアルを作るユニークなテクニックを紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「被写体を選択」「なげなわツール」「スマートオブジェクト」「レベル補正」「油彩フィルター」「コピーフィルター」「描画モード」「カラーオーバーレイ」
Photoshopで昭和レトロなビジュアルを作る:
1.元となる人物写真を切り抜いて配置する
まずは元となる写真を開いたら(図1)、選択範囲メニュー→“被写体を選択”を実行して被写体の輪郭に沿って選択範囲を作成する(図2)。


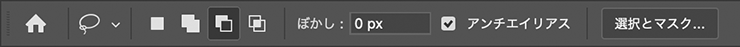
なげなわツールを選び、オプションバーで[選択範囲に追加]または[現在の選択範囲から一部削除]に変更し(図3)、必要に応じてうまく選択できていない部分をドラッグして囲むなどして選択範囲を修正しておく(図4)(図5)。



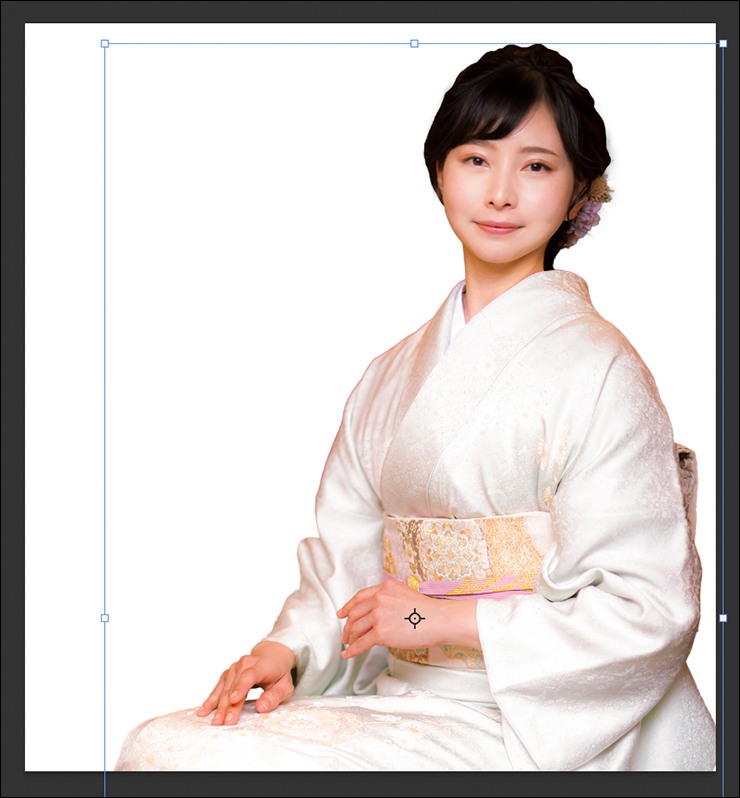
この選択部分をコピーしたら(図6)、新規ファイルを[幅:1200ピクセル]、[高さ:1300ピクセル]、[解像度:350ピクセル/インチ]で作成してペーストする。移動ツールを選び、オプションバーで[バウンディングボックスを表示]にチェックを入れたあと(図7)、バウンディングボックスのハンドルをドラッグしてサイズを調整したり、人物写真をドラッグして位置を調整しておく(図8)。



Photoshopで昭和レトロなビジュアルを作る:
2. 人物写真の色調をレトロな雰囲気に調整する
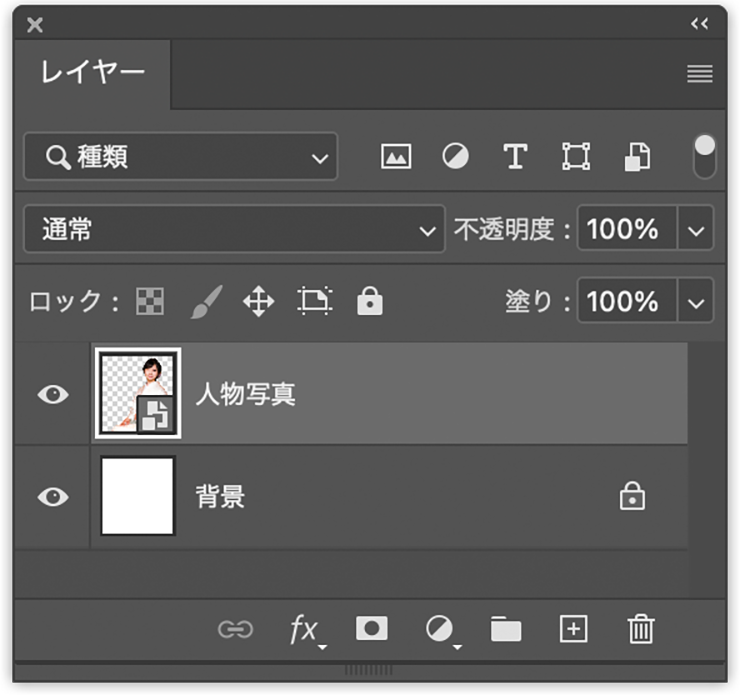
写真の色を調整していく。まずレイヤーパネルで元写真のレイヤーを選択したら、レイヤーメニュー→“スマートオブジェクト”→“スマートオブジェクトに変換”を実行(図9)。

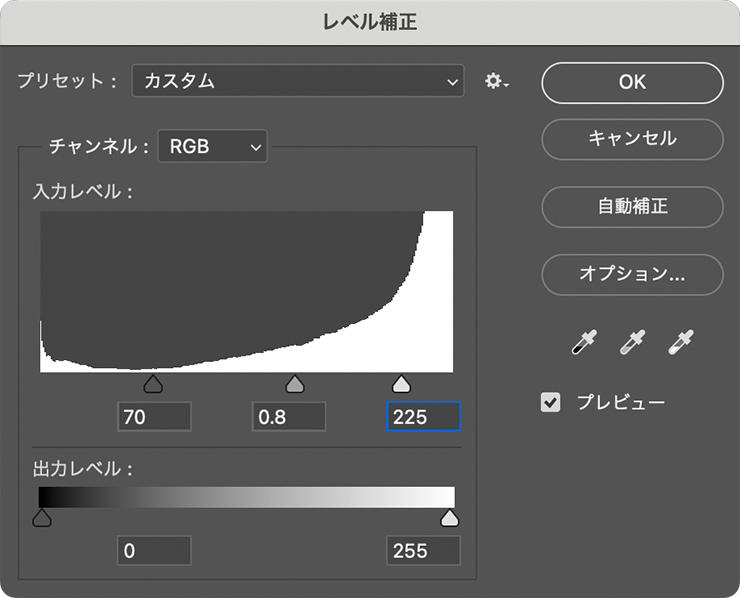
イメージメニュー→“色調補正”→“レベル補正...”を選び、プレビューを見ながらヒストグラムの下にあるシャドウ、中間調、ハイライトの各スライダーを動かして、コントラストが高めになるよう調整する(図10)(図11)。


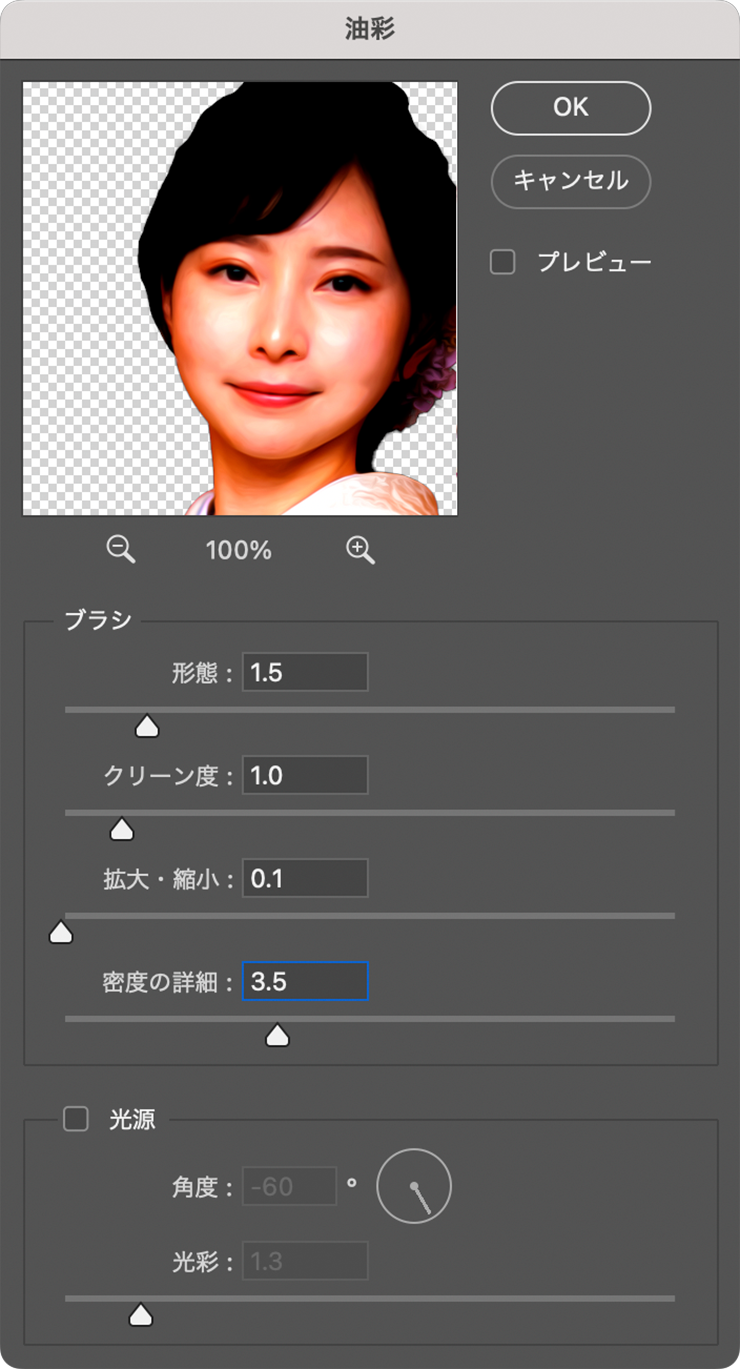
続いて、フィルターメニュー→“表現手法”→“油彩...”を[形態:1.5]、[クリーン度:1.0]、[拡大・縮小:0.1]、[密度の詳細:3.5]に設定し、[光源]のチェックを外して適用する(図12)(図13)。


Photoshopで昭和レトロなビジュアルを作る:
3.微調整してビジュアルを仕上げる
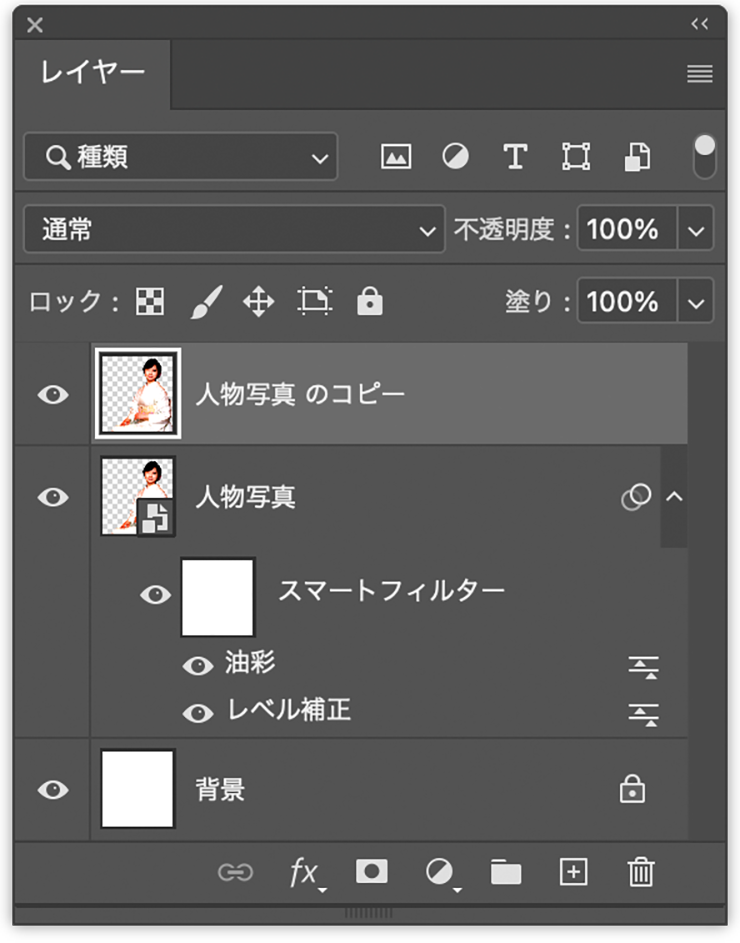
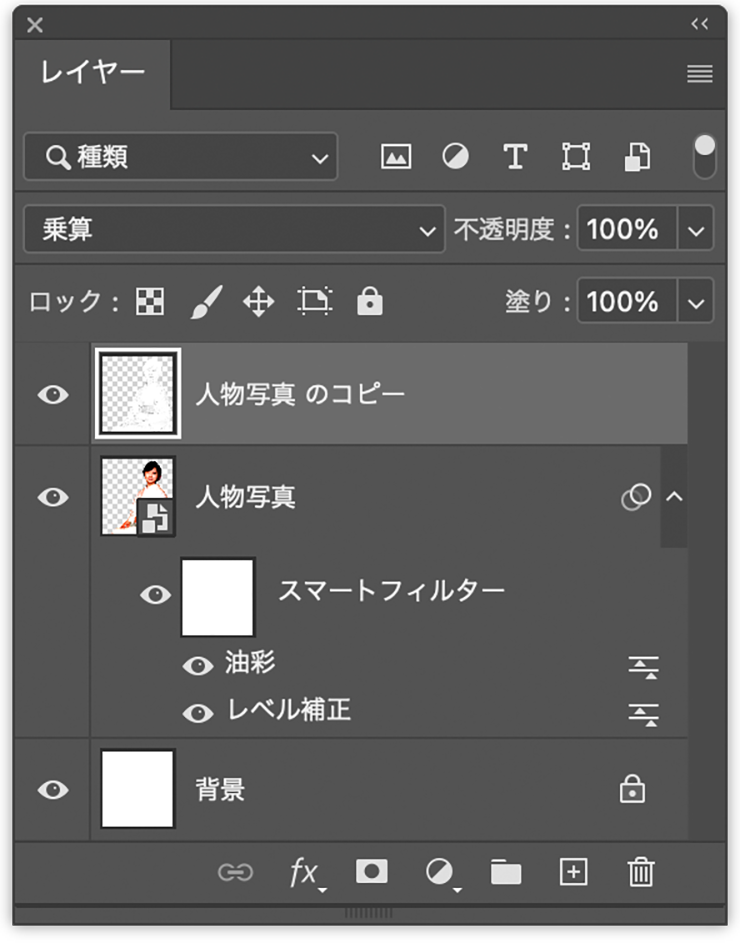
ビジュアルを仕上げていく。まずレイヤーパネルで元写真のレイヤーを前面に複製したら、複製した方を選択し、レイヤーメニュー→“ラスタライズ”→“スマートオブジェクト”を実行(図14)。

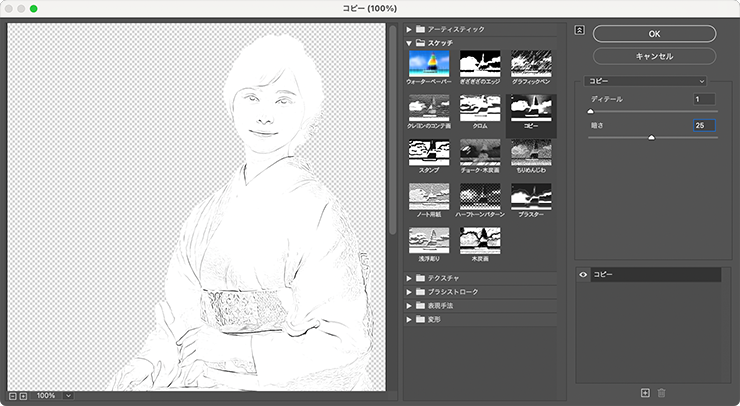
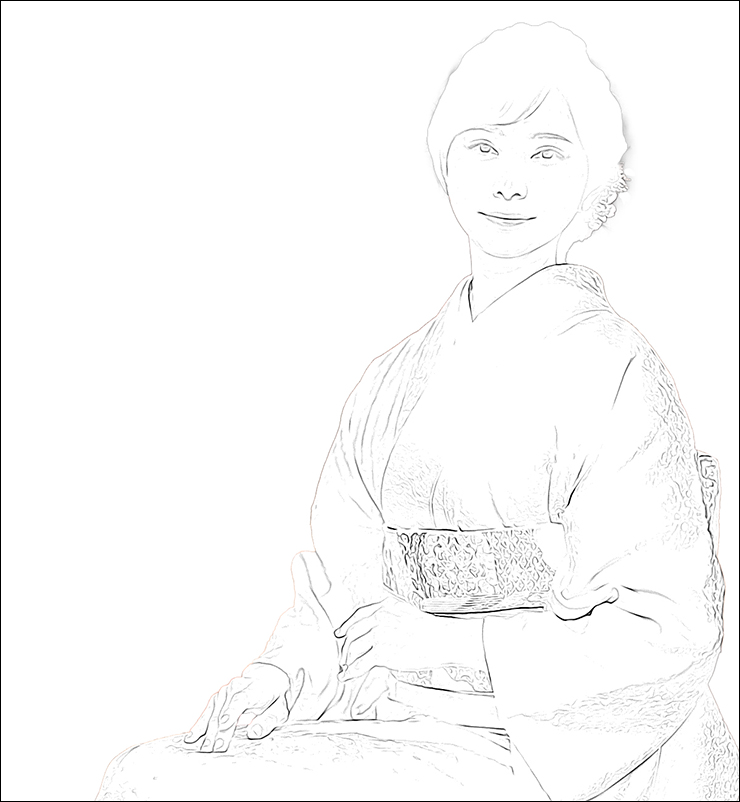
続いて[描画色]を黒、[背景色]を白にしたあと、フィルターメニュー→“フィルターギャラリー...”を選び、[スケッチ]の[コピー]を[ディテール:1]、[暗さ:25]で適用する(図15)(図16)。


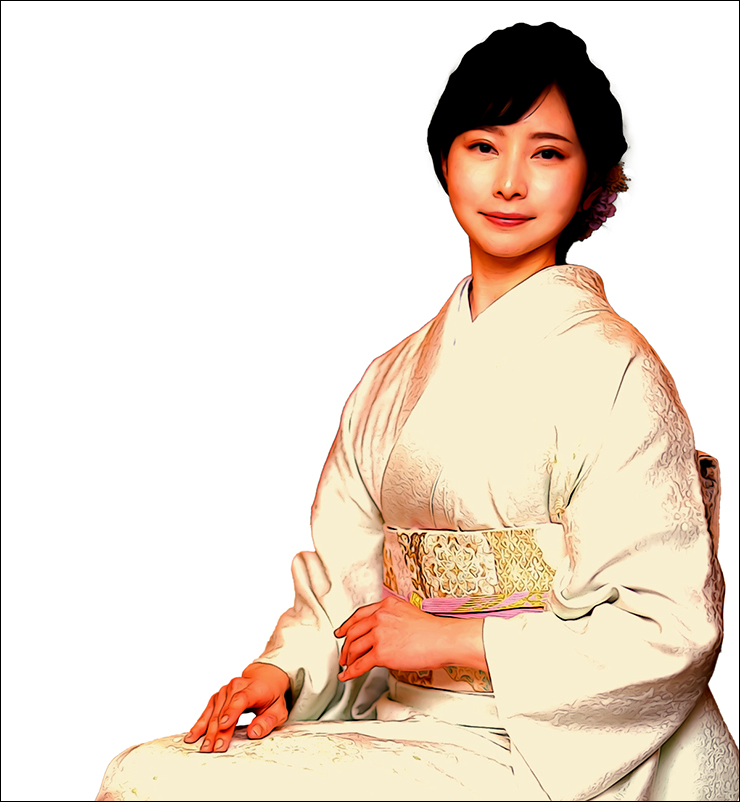
レイヤーパネルでこのレイヤーを[描画モード:乗算]に変更して人物の輪郭を際立たせる(図17)(図18)。


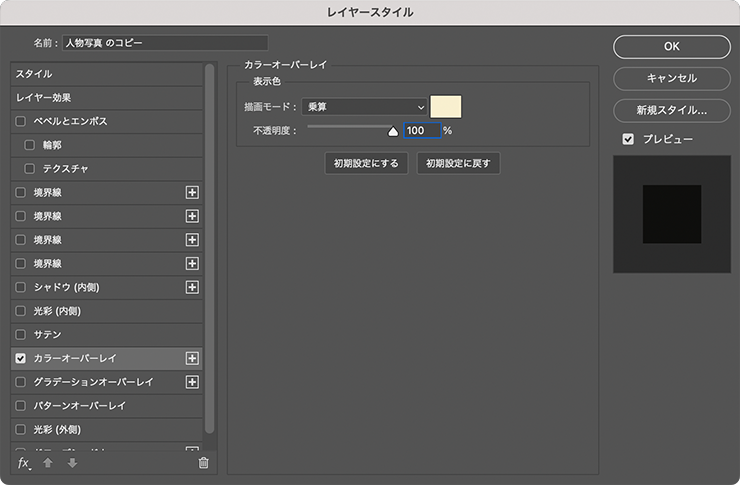
このレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:乗算]、[オーバーレイのカラー]を薄い黄色(ここでは16進数カラーコード[#f8efcf])、[不透明度:100%]で適用する(図19)(図20)。


レイヤーパネルで背景レイヤーを選択したあと、編集メニュー→“塗りつぶし...”を[内容:カラー]に変更し、カラーピッカーで緑(ここでは16進数カラーコード[#008f91])に設定して適用する(図21)。

ここでは、さらに文字要素などを配置して完成とした(図22)。

以上、Photoshopで人物写真を加工して、昭和レトロなビジュアルを作るテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.03.18 Mon