作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──コーディングに使えるツール(1)
[technique 01]
CSS 3の表現をブラウザ上から設定できる
文=ハヤシユタカ((有)ムーニーワークス)
Tool westciv
URL http://westciv.com/tools/
簡単な記述で、いままで細かい作業が必要だった表現ができるようになってきているCSS 3だが、「west civ」のtoolsを使用すれば、ブラウザ上から数値設定し、プレビューを見ながらグラデーションやドロップシャドウをつくることができる。
ただし、書き出されるソースをそのまま使用してもCSS 3は各ブラウザによって書き方を補足する必要があるのでそのまま使うというよりも、CSS 3のプロパティの参考として画面を見ながらベースとして書き出されたソースを使用し、各ブラウザでの検証を行い、適用されないことによって致命的なエラーにならないように気をつける必要がある。
ちなみにFirefoxでは「-moz-」をSafari、Chr omeでは「-webkit-」を追加で記述する。

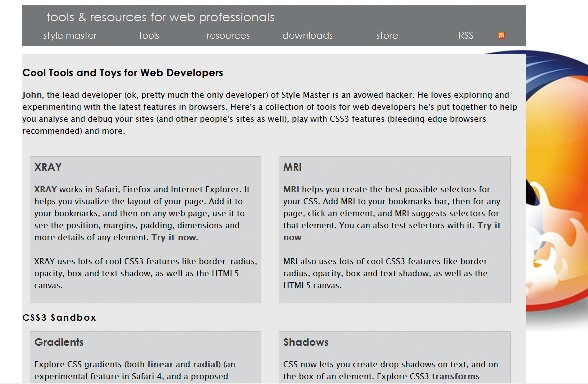
「westciv」ツールのトップ画面

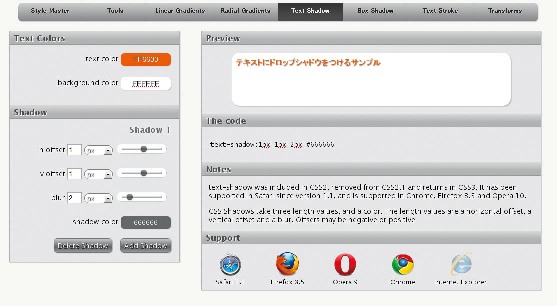
Text Shadowではテキストにドロップシャドウをつけられる

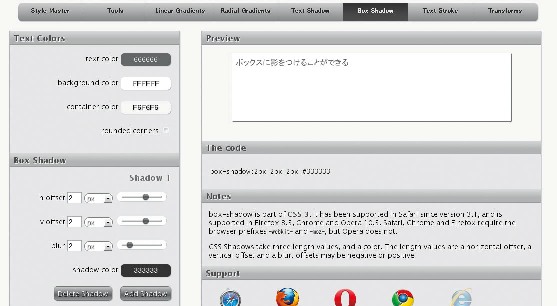
Box Shadowではブロック領域にドロップシャドウをつけられる

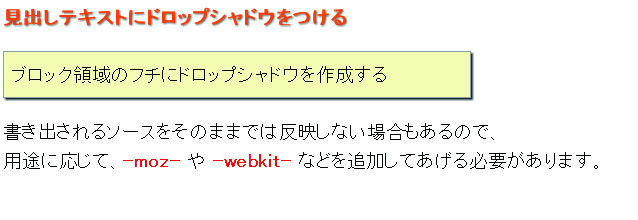
そのままのソースでは再現できない場合はソースを追加する必要もある

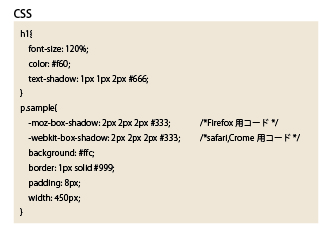
サンプルのソースコード
[INDEX]
>>> [technique 01]CSS 3の表現をブラウザ上から設定できる
>>> [technique 02]CSSソースをオンライン上で簡単につくる
>>> [technique 03]さまざまな言語のスニペットを共有する
>>> [technique 04]200MBの容量が利用可能なプロジェクト管理ツールを使う
>>> [technique 05]難読化されたJavaScriptを読みやすくする
>>> [technique 06]圧縮されたCSSを読みやすく清書する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 06]圧縮されたCSSを読みやすく清書する](https://www.mdn.co.jp/di/images/common/np_article.gif)
