作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──コーディングに使えるツール(1)
[technique 06]
圧縮されたCSSを読みやすく清書する
文=山田岳史(ROSTRATA)
Tool Styleneat
URL http://www.styleneat.com/
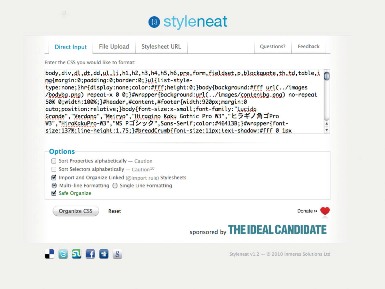
CSSオーガナイザーと題されたこの「Styleneat」は、アップロードしたCSSファイルに対しプロパティごとに一貫性のある改行、インデントをつけて清書してくれるものだ。パフォーマンスのためにCSSも圧縮されていることがあるが、そんなCSSを解析したいときなどに活用できる。オプションとしてプロパティやセレクタをアルファベット順にソートするか、@importでリンクされたCSSも含めるか、1行記述型にするか改行型にするか、などを選択することができる。

インデントや改行が削除されたCSSを直接記入、アップロード、URLで指定する。
解析や再編集をしたい場合はマルチラインフォーマットを選択すると読みやすくなる

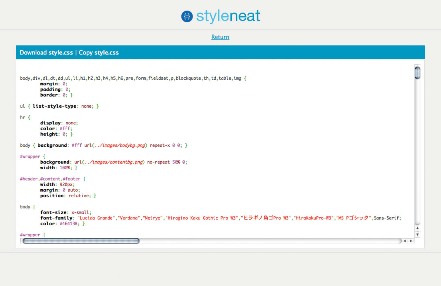
プロパティごとに改行やインデントをつけて整理され、美しい書式で出力される。
またCSSの構文カラーリングもされて表示されるため、CSSの内容をその場ですぐに理解することができる
[INDEX]
>>> [technique 01]CSS 3の表現をブラウザ上から設定できる
>>> [technique 02]CSSソースをオンライン上で簡単につくる
>>> [technique 03]さまざまな言語のスニペットを共有する
>>> [technique 04]200MBの容量が利用可能なプロジェクト管理ツールを使う
>>> [technique 05]難読化されたJavaScriptを読みやすくする
>>> [technique 06]圧縮されたCSSを読みやすく清書する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 06]圧縮されたCSSを読みやすく清書する](https://www.mdn.co.jp/di/images/common/np_article.gif)
