作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──コーディングに使えるツール(2)
[technique 09]
フォントサイズの比率をemや%を一覧で表示する
文=ハヤシユタカ((有)ムーニーワークス)
Tool PXtoEM
URL http://pxtoem.com/
デザイン作成時において、テキストはpxかptで作成し、コーディング時には%かemが主流になっているが、pxかptでの文字サイズは「PXtoEM」を使用すれば、デフォルトのフォントサイズを決め、その数値からフォントサイズの大小比率をemや%を一覧表で表示してくれる。そのほか「Get CSS」でCSSファイルを参考にしたり、カスタムフィールドで細かい数値の参考値を計算したりしてくれるので、まだ文字の調整に自分のルールを持っていない人にオススメのツールだ。

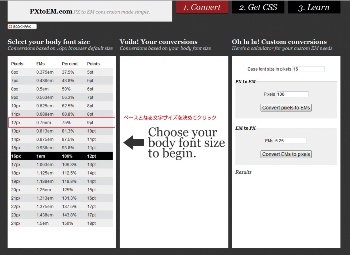
左のリストからベースにしたい文字サイズを決める

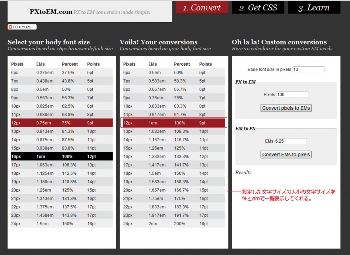
指定したサイズを1基準として文字の大小が計算される

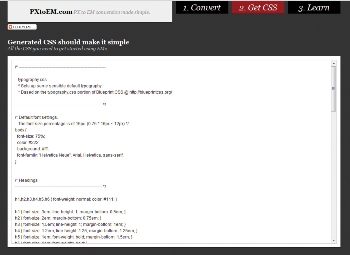
CSSファイルの参考例もあるので参考に使うこともできる
[INDEX]
>>> [technique 07]CSS Spriteを手軽に作成する
>>> [technique 08]肥大したCSSファイルを圧縮する
>>> [technique 09]フォントサイズの比率をemや%を一覧で表示する
>>> [technique 10]CSS、JavaScriptを簡単に圧縮する
>>> [technique 11]フォントをオンラインで視覚的にテスト比較する
>>> [technique 12].htaccessファイルをGUIで簡単に作成する
>>> [technique 13]JavaScriptを難読化しファイル容量を抑える

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 13]JavaScriptを難読化しファイル容量を抑える](https://www.mdn.co.jp/di/images/common/np_article.gif)
