作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──コーディングに使えるツール(2)
[technique 13]
JavaScriptを難読化しファイル容量を抑える
文=榊原美穂(think-L)
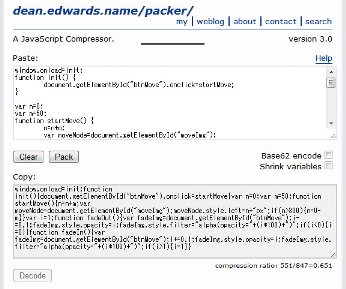
Tool packer
URL http://dean.edwards.name/packer/
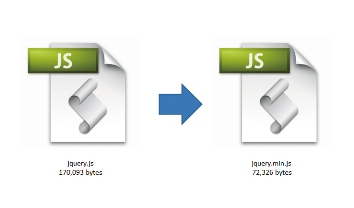
最近ではJavaScriptが使われているWebサイトも増え、JSファイルがいくつも読み込まれる場合も多い。ブラウザへの負担を少しでも減らすためにJavaScriptコードを難読化してファイル容量を抑えたい、そんなときに便利なのが「packer」だ。難読化の処理をしたいJavaScriptコードをペーストして「Pack」ボタンを押すだけでJavaScriptコードが難読化される。数百行レベルのJavaScriptコード、たとえばjQueryのファイルは、難読化するとファイル容量が約100KBほど削減できる。

難読化したいコードをペーストしてボタンを押すだけで圧縮可能

難読化するだけでファイル容量がかなり抑えられる

改行、インデントが削除され、行数が大幅に減る
[INDEX]
>>> [technique 07]CSS Spriteを手軽に作成する
>>> [technique 08]肥大したCSSファイルを圧縮する
>>> [technique 09]フォントサイズの比率をemや%を一覧で表示する
>>> [technique 10]CSS、JavaScriptを簡単に圧縮する
>>> [technique 11]フォントをオンラインで視覚的にテスト比較する
>>> [technique 12].htaccessファイルをGUIで簡単に作成する
>>> [technique 13]JavaScriptを難読化しファイル容量を抑える

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 13]JavaScriptを難読化しファイル容量を抑える](https://www.mdn.co.jp/di/images/common/np_article.gif)
