作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──コーディングに使えるツール(2)
[technique 10]
CSS、JavaScriptを簡単に圧縮する
文=山田岳史(ROSTRATA)
Tool Online YUI Compressor
URL http://refresh-sf.com/yui/
こちらはJavaScriptやCSSファイルをオンラインで瞬時に圧縮してくれるツールだ。具体的には改行やコメントの削除、また変数名を最小限の文字に置換するといった処理が行われる。これらに加えて難読化もするかどうか、不要なセミコロンを削除するかどうかなどのオプションが選択できる。アクセス数の多いサイトでは、JavaScript、CSSのわずかなサイズのテキストファイルでもトータルのトラフィック量では大きな差となるため、できるだけ圧縮しておきたい。

対象となるコードを指定し、ファイルタイプを選択するだけだ

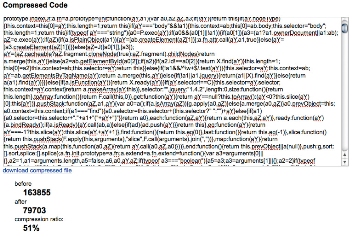
160KBのJSファイルを圧縮してみるとほぼ半分となった
[INDEX]
>>> [technique 07]CSS Spriteを手軽に作成する
>>> [technique 08]肥大したCSSファイルを圧縮する
>>> [technique 09]フォントサイズの比率をemや%を一覧で表示する
>>> [technique 10]CSS、JavaScriptを簡単に圧縮する
>>> [technique 11]フォントをオンラインで視覚的にテスト比較する
>>> [technique 12].htaccessファイルをGUIで簡単に作成する
>>> [technique 13]JavaScriptを難読化しファイル容量を抑える

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 13]JavaScriptを難読化しファイル容量を抑える](https://www.mdn.co.jp/di/images/common/np_article.gif)
