作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──コーディングに使えるツール(2)
[technique 12]
.htaccessファイルをGUIで簡単に作成する
文=東 孝之((株)ゼネラル・プレス)
Tool .htaccess Editor
URL http://www.htaccesseditor.com/
Web制作を行ううえでなにかと「.htaccess」をつくる場合が多いわけだが、毎日使うわけではないので書き方を忘れてしまいがちになる。それをオンラインで簡単に解決してくれるのが「.htaccess Editor」だ。ファイル一覧の拒否やベーシック認証、エラーページの表示、WWWあり・なしの統一、リダイレクトなどを設定する.htaccessファイルだが、.htaccess Editorを使えば、フォームに設定項目を入力するだけで簡単に.htaccessファイルをつくることができるので便利だ。

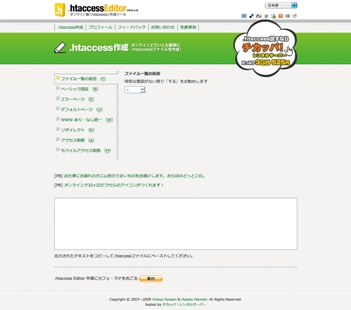
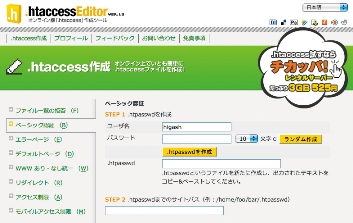
ファイル一覧の拒否など、全部で8項目の設定を行うことができる

ファイル一覧の拒否など、全部で8項目の設定を行うことができる

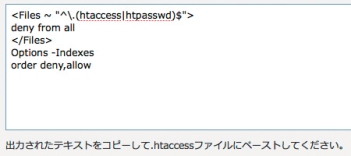
最終的に出力されたテキストをコピーして.htaccessを作成すればよい
[INDEX]
>>> [technique 07]CSS Spriteを手軽に作成する
>>> [technique 08]肥大したCSSファイルを圧縮する
>>> [technique 09]フォントサイズの比率をemや%を一覧で表示する
>>> [technique 10]CSS、JavaScriptを簡単に圧縮する
>>> [technique 11]フォントをオンラインで視覚的にテスト比較する
>>> [technique 12].htaccessファイルをGUIで簡単に作成する
>>> [technique 13]JavaScriptを難読化しファイル容量を抑える

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 13]JavaScriptを難読化しファイル容量を抑える](https://www.mdn.co.jp/di/images/common/np_article.gif)
