作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──コーディングに使えるツール(2)
[technique 11]
フォントをオンラインで視覚的にテスト比較する
文=小山勝正(Chameleon Graphics)
Tool Typetester
URL http://www.typetester.org/
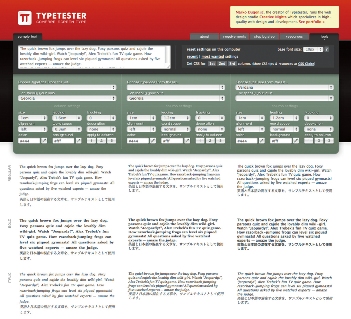
フォントに関するCSS指定をサイト上で確認しながら一括出力することができるWebサービスが、この「Typetester」だ。要するにWebサイトで一般的に使われるフォントや手持ちのフォントをオンラインで視覚的にテストと比較ができるのが特徴で、入力できるテキストは日本語にも対応しており、表示も可能だ。
サンプルテキストは編集できるため、まずはここを日本語とアルファベットの混在した文章に置き換えよう。Typetesterでは横3列に指定項目が並んでいて、それぞれ別個に指定できる。これによりサイト内で使う大見出し、中見出し、本文といった異なるフォント指定がまとめて確認することができる。
また、1列目の指定を2列目に指定といったことも可能だ。縦方向には設定画面で指定した内容を軸に、各種font-sytleが表示されている。フォントに関する指定が複数行えるため、クライアントやデザイナーとの文字指定に関する打ち合わせを行う際に使用すると非常に便利である。

フォントの指定を変更すると、BoldやItalicなどの各種font-styleがすべて更新される

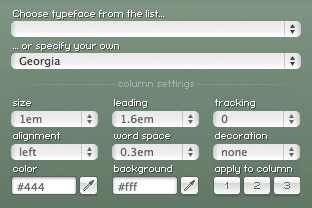
leadingはline-height、trackingはletter-spacing、word spaceはword-spacingだ

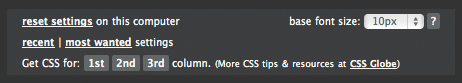
「Get CSS for」以下のリンクをクリックすると、CSSソースを生成できる

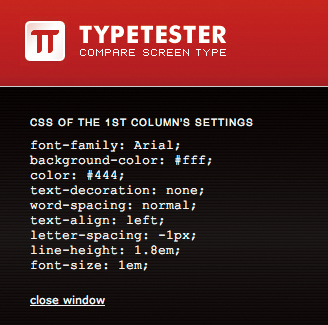
CSSのダウンロード画面。コピーして使おう
[INDEX]
>>> [technique 07]CSS Spriteを手軽に作成する
>>> [technique 08]肥大したCSSファイルを圧縮する
>>> [technique 09]フォントサイズの比率をemや%を一覧で表示する
>>> [technique 10]CSS、JavaScriptを簡単に圧縮する
>>> [technique 11]フォントをオンラインで視覚的にテスト比較する
>>> [technique 12].htaccessファイルをGUIで簡単に作成する
>>> [technique 13]JavaScriptを難読化しファイル容量を抑える

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 13]JavaScriptを難読化しファイル容量を抑える](https://www.mdn.co.jp/di/images/common/np_article.gif)
