作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──デザインに使えるツール(1)
[technique 01]
オンラインで本格的な画像編集をする
文=山田岳史(ROSTRATA)
Tool pixlr
URL http://www.pixlr.com/
pixlrは高度な画像編集を行うことができるオンラインアプリケーションだ。明度や彩度、色調、レベル、トーンカーブなどの基本的な画像補正はもちろん、ほぼPhotoshopそのままともいえるツール群、さまざまなフィルタ効果、さらにレイヤー機能やヒストリー機能も備えている。また、インターフェイスやショートカットなどは Photoshopを踏襲しているため、慣れている人であればそのまま感覚的に使いこなすことができるのも大きなポイントだ。専用アプリケーションが使えない環境で画像処理が必要な場合や、クライアント側で「ブログで使う写真の簡単な補正をしたい」といった要望がある場面にも、ひとつの選択肢として十分にお勧めできる。また、JPEGなどへの書き出しやレイヤーを維持した専用ファイルとしても保存できて使い勝手もよい。

pixlrのトップページ

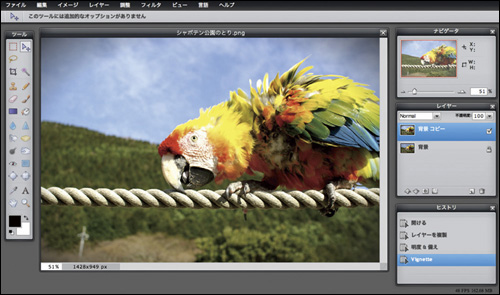
レイヤーごとの描画モードや不透明度まであらゆる設定が可能

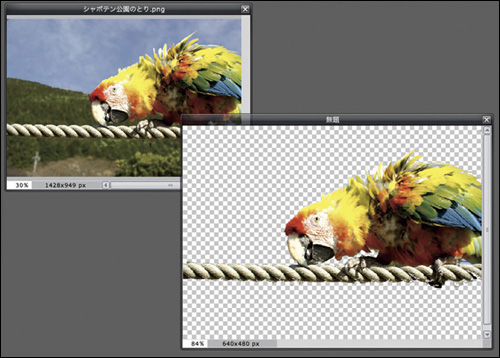
自動選択と消しゴムを使えば大ざっぱだが切り抜きもできる

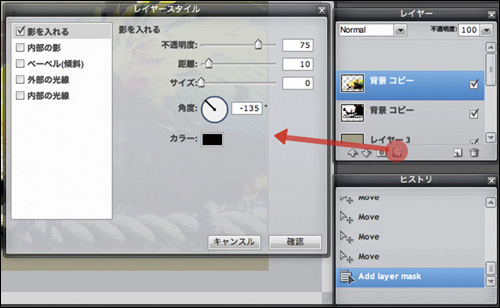
レイヤースタイルは赤く示したボタンから、グラデーションはフィルタメニュー→“Color lookup”から開く

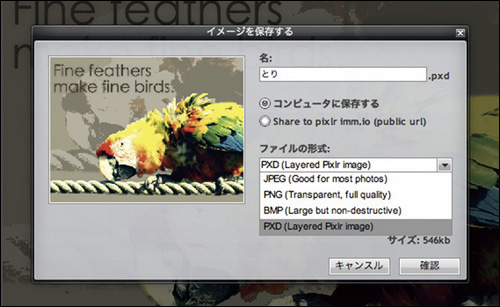
JPEGなどへの書き出し、レイヤーを維持した専用ファイルとしても保存可能だ
[INDEX]
>>> [technique 01] オンラインで本格的な画像編集をする
>>> [technique 02] 繰り返し用の背景画像を作成する
>>> [technique 03] カラーパターンを作成しアプリケーションで活用する
>>> [technique 04] ビットマップ画像をベクターデータに変換する
>>> [technique 05] アカウント不要の画像編集ツールを扱う
>>> [technique 06] グリッドレイアウトを正確にすばやく設計する
>>> [technique 07] 写真に含まれる色のカラーパレットを生成する
>>> [technique 08] 読み込み中……を表すローディングアイコンをつくる
>>> [technique 09] プロトタイピングをもっと効率的にする
>>> [technique 10] 画像を劣化させずに容量を削減する
>>> [technique 11] カラージェネレーターでカラーパレットを作成する
>>> [technique 12] レイアウトに黄金比・白銀比を活用する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 12] レイアウトに黄金比・白銀比を活用する](https://www.mdn.co.jp/di/images/common/np_article.gif)
