作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──デザインに使えるツール(1)
[technique 06]
グリッドレイアウトを正確にすばやく設計する
文=伊東美沙貴(AISHA)
Tool Grid Designer 2
URL http://grid.mindplay.dk/
Tool GRIDMAKER 3
URL http://www.grafikk.co.uk/gridmaker/
グリッドレイアウトの設計は、 Adobe PhotoshopやIllustrator、Fireworksのグリッド機能やガイドを活用したり、グリッドが描かれた画像を下敷きにするなどの方法がある。そのときにデザインの横幅やカラム数、各カラムの横幅などを算出するが、この数値を自動で算出するツールが「Grid Designer 2」だ。このGrid Designer 2はWebブラウザ上に算出した数値のレイアウトを表示するため、目視しながらレイアウトを確認できるのが特徴だ。また、このレイアウトを画像にしたいときは「GRIDMAKER 3」が便利である。こちらを使うと、入力した数値のグリッドレイアウトをPNGファイルの画像にしてダウンロードすることができる。早くて正確にグリッドレイアウトを設計したいときにオススメのツールだ。

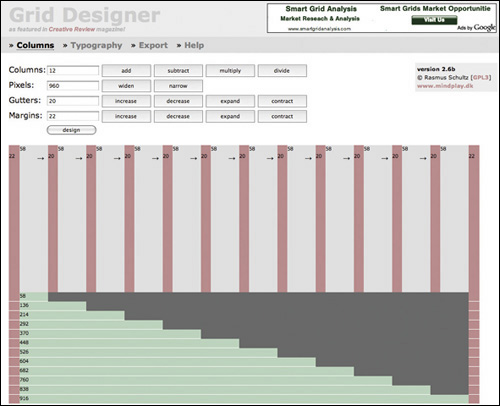
「Grid Designer 2」で横幅960pxのグリッドを作成した例

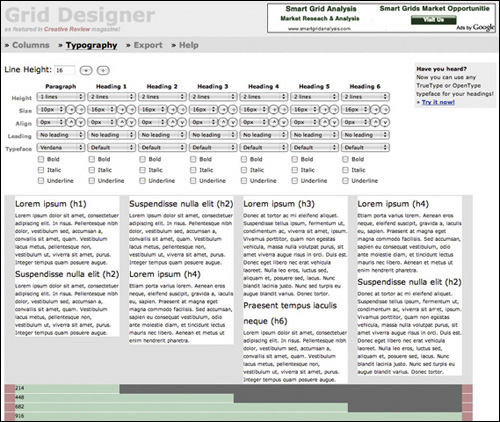
文字を挿入した例。文字サイズや行間の設定ができる

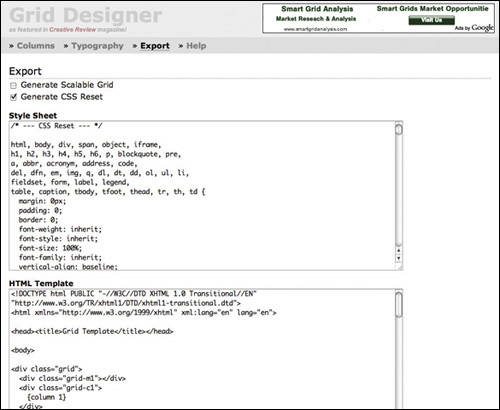
つくったレイアウトは HTMLソースとCSSソースにできる

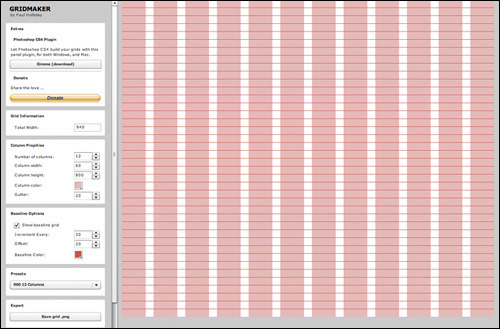
画像にしたいときは「GRIDMAKER 3」で作成できる
[INDEX]
>>> [technique 01] オンラインで本格的な画像編集をする
>>> [technique 02] 繰り返し用の背景画像を作成する
>>> [technique 03] カラーパターンを作成しアプリケーションで活用する
>>> [technique 04] ビットマップ画像をベクターデータに変換する
>>> [technique 05] アカウント不要の画像編集ツールを扱う
>>> [technique 06] グリッドレイアウトを正確にすばやく設計する
>>> [technique 07] 写真に含まれる色のカラーパレットを生成する
>>> [technique 08] 読み込み中……を表すローディングアイコンをつくる
>>> [technique 09] プロトタイピングをもっと効率的にする
>>> [technique 10] 画像を劣化させずに容量を削減する
>>> [technique 11] カラージェネレーターでカラーパレットを作成する
>>> [technique 12] レイアウトに黄金比・白銀比を活用する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 12] レイアウトに黄金比・白銀比を活用する](https://www.mdn.co.jp/di/images/common/np_article.gif)
