作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──デザインに使えるツール(1)
[technique 09]
プロトタイピングをもっと効率的にする
文=小山勝正(Chameleon Graphics)
Tool Mockingbird
URL http://gomockingbird.com/
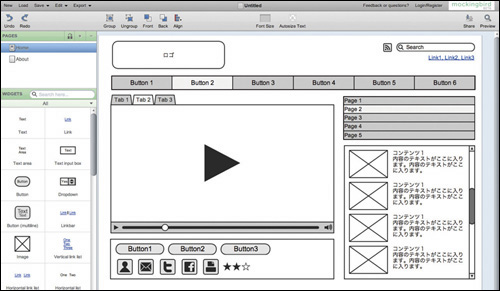
Mockingbirdはサイト制作の初期段階において、ワイヤーフレームでレイアウトする際に有効なオンライン Webサービスだ。ドローツールとして基本的な機能が備わっており、Web制作のプロトタイピングにおける常用ツールが充実している。メインやサブとなるナビゲーション、動画プレイヤー、マップ、リスト表示、各種フォームパーツなど、一般的なパーツがあらかじめプリセットされている。さらに各パーツの移動時にはほかのパーツとのガイド表示が出るなど、通常のアプリケーションと比べても機能面で見劣りしない。また、ユーザー登録(無料)をすれば書類の保存やエクスポート、共有機能などが使えるようになるところも便利だ。この共有機能を利用すれば、クライアントや遠隔地にいるデザイナーとの作業共有も円滑になるだろう。

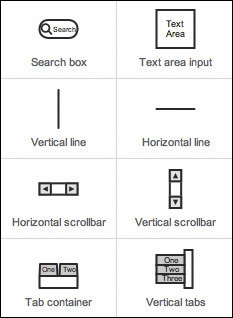
Webでよく使われるパーツが網羅されているため、作業効率が高い

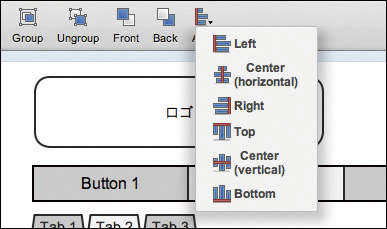
グルーピングや配置、整列など、ドローツールとしての主要な機能がそろっている

パーツ類は画面左カラム内に置いてあるので、ドラッグして配置しよう

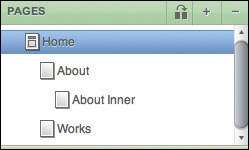
複数のページラフを構成を踏まえて制作できるため、サイト全体のラフを描ける
[INDEX]
>>> [technique 01] オンラインで本格的な画像編集をする
>>> [technique 02] 繰り返し用の背景画像を作成する
>>> [technique 03] カラーパターンを作成しアプリケーションで活用する
>>> [technique 04] ビットマップ画像をベクターデータに変換する
>>> [technique 05] アカウント不要の画像編集ツールを扱う
>>> [technique 06] グリッドレイアウトを正確にすばやく設計する
>>> [technique 07] 写真に含まれる色のカラーパレットを生成する
>>> [technique 08] 読み込み中……を表すローディングアイコンをつくる
>>> [technique 09] プロトタイピングをもっと効率的にする
>>> [technique 10] 画像を劣化させずに容量を削減する
>>> [technique 11] カラージェネレーターでカラーパレットを作成する
>>> [technique 12] レイアウトに黄金比・白銀比を活用する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 12] レイアウトに黄金比・白銀比を活用する](https://www.mdn.co.jp/di/images/common/np_article.gif)
