
| Tips 1 | マルチカラムを簡単に実現したい | CSS/JavaScript |
| >> | point Multi-colum moduleを使う | ||
| >> | point jQueryプラグインで非対応ブラウザにも対応 |
CSS 3で新たなプロパティが使用可能になるが、「Multi-column module」もその中のひとつだ。このプロパティを使用することで段組を簡単に実現できる【1】。基本的な実装しか用意されていないが、徐々に使えるブラウザも増えてきている。Multi-column moduleに用意されている基本的なプロパティは【2】のようになっている。では個別に見ていこう。

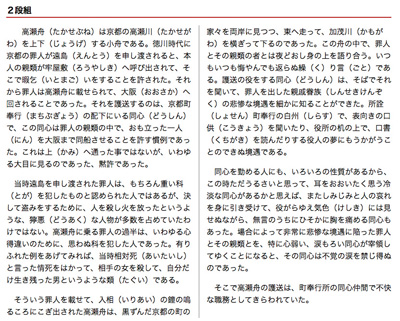
【1】きれいに段組されて表示される

【2】Multi-column moduleの基本的なプロパティ
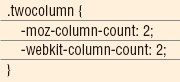
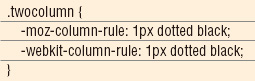
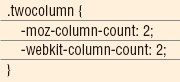
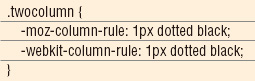
「column-count」でカラムの数を指定できる。カラムの数を指定すれば、自動的に幅を調整して表示されるようになる【3】。「-moz-」、「-webkit-」はFirefoxやWebkitを実装しているSafariなどのブラウザで先行実装しているプロパティを使用するための接頭辞だ。また、「column-width」で横幅を指定すれば横幅に応じて段組される。「column-rule」はカラム間の境界線の指定ができる。イメージとしてはCSSのborderとほぼ同じなので、そのように考えるとわかりやすいだろう。「column-rule」では線色、種類、太さをまとめて指定することが可能だ【4】。

【3】カラム数を指定して段組する

【4】境界線を指定できる
段組されたものを見るとわかるが、指定した段組に収まるように表示される。文章の途中でも次の段に切り替わるので使いやすい。しかし、各カラムの高さが高すぎてスクロールが必要になってしまうと、最初のカラムを読むのにスクロール、次のカラムに移動するときにスクロールして上に戻る、ということを繰り返すことになるので注意したい。
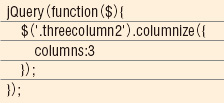
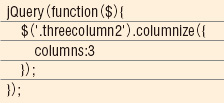
このMulti-column moduleはブラウザの実装が進んでいるとは言い難い。Firefox、Safariなどでは使えるが、未対応のブラウザのことも考え、似たような挙動をJavaScriptで実装しよう。「Multi Column Layout With CSS and JQuery | Wulf」(welcome.totheinter.net/2008/07/22/multi-column-layout-with-css-and-jquery/)がそれだ。スクリプトをダウンロードしてjQueryとともに読み込む。スクリプトは【5】のように記述することで「threecolumn2」というclassが振られた要素が3段組に表示されるようになる。これによって段組したものはMulti-column moduleの場合と異なり、文章の途中では区切られない【6】。各段組の下辺がそろっていないが、最低限の段落はできる。Multi-column module自体がまだまだこれからだが、必要に応じて使ってみるのもよいだろう。

【5】カラム数などが指定できる


【2】Multi-column moduleの基本的なプロパティ
「column-count」でカラムの数を指定できる。カラムの数を指定すれば、自動的に幅を調整して表示されるようになる【3】。「-moz-」、「-webkit-」はFirefoxやWebkitを実装しているSafariなどのブラウザで先行実装しているプロパティを使用するための接頭辞だ。また、「column-width」で横幅を指定すれば横幅に応じて段組される。「column-rule」はカラム間の境界線の指定ができる。イメージとしてはCSSのborderとほぼ同じなので、そのように考えるとわかりやすいだろう。「column-rule」では線色、種類、太さをまとめて指定することが可能だ【4】。

【3】カラム数を指定して段組する

【4】境界線を指定できる
段組されたものを見るとわかるが、指定した段組に収まるように表示される。文章の途中でも次の段に切り替わるので使いやすい。しかし、各カラムの高さが高すぎてスクロールが必要になってしまうと、最初のカラムを読むのにスクロール、次のカラムに移動するときにスクロールして上に戻る、ということを繰り返すことになるので注意したい。
このMulti-column moduleはブラウザの実装が進んでいるとは言い難い。Firefox、Safariなどでは使えるが、未対応のブラウザのことも考え、似たような挙動をJavaScriptで実装しよう。「Multi Column Layout With CSS and JQuery | Wulf」(welcome.totheinter.net/2008/07/22/multi-column-layout-with-css-and-jquery/)がそれだ。スクリプトをダウンロードしてjQueryとともに読み込む。スクリプトは【5】のように記述することで「threecolumn2」というclassが振られた要素が3段組に表示されるようになる。これによって段組したものはMulti-column moduleの場合と異なり、文章の途中では区切られない【6】。各段組の下辺がそろっていないが、最低限の段落はできる。Multi-column module自体がまだまだこれからだが、必要に応じて使ってみるのもよいだろう。

【5】カラム数などが指定できる

【6】要素の途中ではカラムは変わらず、下辺はそろわない
[INDEX]
>>> Tips1 マルチカラムを簡単に実現したい
>>> Tips2 必要に応じてパスワードを表示させたい
>>> Tips3 jQueryを使ってフォームの見た目を変えたい
>>> Tips4 スクロールで半透明になるメニューをつくりたい
>>> Tips5 フォームにうっすらとデフォルト値を表示させたい
>>> Tips6 リンクテキストのマウスオーバー時の挙動を一工夫したい
>>> Tips7 オンラインで手軽に写真編集したい
[INDEX]
>>> Tips1 マルチカラムを簡単に実現したい
>>> Tips2 必要に応じてパスワードを表示させたい
>>> Tips3 jQueryを使ってフォームの見た目を変えたい
>>> Tips4 スクロールで半透明になるメニューをつくりたい
>>> Tips5 フォームにうっすらとデフォルト値を表示させたい
>>> Tips6 リンクテキストのマウスオーバー時の挙動を一工夫したい
>>> Tips7 オンラインで手軽に写真編集したい




