
| Tips 2 | 必要に応じてパスワードを表示させたい | JavaScript |
| >> | point ユーザビリティとセキュリティの優先順位が入れ替え可能 | ||
| >> | point シンプルなコードで実装可能 |
通常、input要素で「type="password"」指定をしたパスワード入力欄では、入力した文字列が「●」などに置き換わり、読むことができなくなる。ただし何らかの手段を使ってパスワードをつねに表示させてしまうと、公共の場所などでは第三者に見られてしまう恐れもある。このような問題を解決するために、ユーザー自身が状況に応じてパスワードの表示/非表示を選択できる方法が、「Better Password Fields with jQuery」(danwellman.co.uk/better-password-fields-with-jquery/)という記事で紹介されているので、試してみよう。
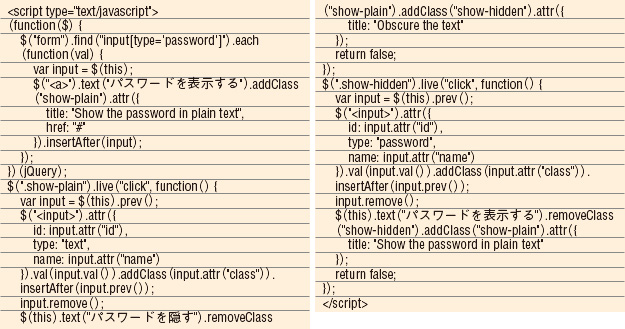
まずbody要素の中に、入力フォーム部分を記述する【1】。次に、最新版のjQueryをhead要素内で読み込もう【2】。そして、form要素の後ろに【3】の記述をする。「$(this).text("パスワードを隠す")」と「$(this).text("パスワードを表示する")」の部分は、任意の文言に変更可能だ。また、このスクリプト内で使われているclass「.show-plain」、「.show-hidden」に対してCSSで装飾も指定できる。

【1】form部分は通常どおりの記述でOKだ

【2】Google AJAX Libraries APIを使ってjQueryを読み込む

【3】パスワードの表示/非表示を記述するスクリプト
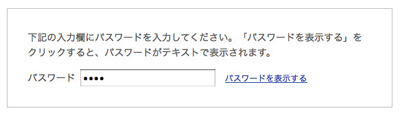
そのほか説明の文章などを足してブラウザで表示させたのが【4】だ。「パスワードを表示する」をクリックして【5】のようになれば、実装完了だ。わかりやすい説明を添えておけば、よりユーザーにやさしいフォームになるだろう。

【4】最初にページが表示されたときの状態

【5】「パスワードを表示する」をクリックしたあとの状態
[INDEX]
>>> Tips1 マルチカラムを簡単に実現したい
>>> Tips2 必要に応じてパスワードを表示させたい
>>> Tips3 jQueryを使ってフォームの見た目を変えたい
>>> Tips4 スクロールで半透明になるメニューをつくりたい
>>> Tips5 フォームにうっすらとデフォルト値を表示させたい
>>> Tips6 リンクテキストのマウスオーバー時の挙動を一工夫したい
>>> Tips7 オンラインで手軽に写真編集したい




