| Tips 4 | フォームを簡単に整列させたい | JavaScript |
| >> | point ラベルの長さで自動的に調整する | ||
| >> | point HTMLに変更を加えることなく利用できる |
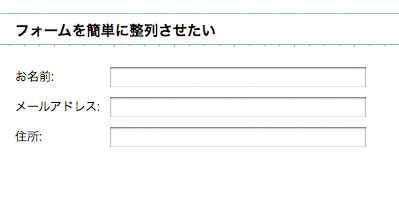
フォームを【1】のように整列させるには、table要素を使ったり、CSSで幅を調整するなどする必要があり、なかなかめんどうだ。
そこで、JavaScriptを使って簡単に整列させる方法を紹介しよう。「Janko At Warp Speed」の「Justify elements using jQuery and CSS」(www.jankoatwarpspeed.com/post/2008/07/09/Justify-elements-using-jQuery-and-CSS.aspx)を参考に作成した。元のままでは、日本語のWebページでうまく動作しないので、ここではそのあたりを調整した。
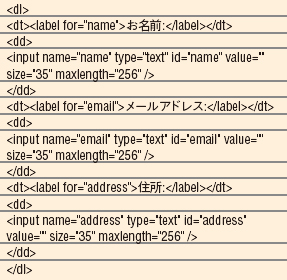
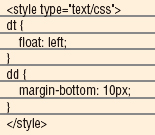
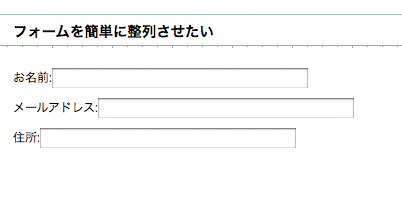
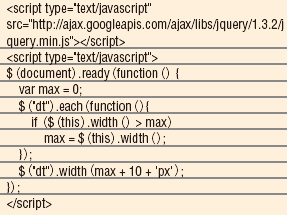
まずはHTMLを準備しよう【2】。そして、CSSで若干調整をする【3】。このままの状態では【4】のように幅がばらばらになってしまう。これにJavaScriptを組み込もう【5】。jQueryが必要なので、ダウンロードするか (jquery.com/)、「AJAX Libraries API」(code.google.com/intl/ja-JP/apis/ajaxlibs/)で取り込んでおく。これで完成だ。
まずはHTMLを準備しよう【2】。そして、CSSで若干調整をする【3】。このままの状態では【4】のように幅がばらばらになってしまう。これにJavaScriptを組み込もう【5】。jQueryが必要なので、ダウンロードするか (jquery.com/)、「AJAX Libraries API」(code.google.com/intl/ja-JP/apis/ajaxlibs/)で取り込んでおく。これで完成だ。
それでは、スクリプトの内容と仕組みを紹介しよう。まずは、ページ内のlabel要素を調べて、各ラベルの長さを調査する。そして、いちばん長いラベルを見つけたら、すべてのラベルをその長さに設定するというわけだ。そのため、幅を自分で記入する必要もないし、たとえば、さらに長いラベルが追加されると自動的に調整される。非常に便利だ。
[INDEX]
>>> Tips1 ケータイのアクセスを振り分けしたい
>>> Tips2 ログインフォームをおしゃれに登場させたい
>>> Tips3 本格的なiPhoneサイトを簡単につくりたい
>>> Tips4 フォームを簡単に整列させたい
>>> Tips5 引用をかわいく演出したい
>>> Tips6 テキストエリアを小さくしておきたい
>>> Tips7 Internet Explorer 6用のCSSを簡単につくりたい
[INDEX]
>>> Tips1 ケータイのアクセスを振り分けしたい
>>> Tips2 ログインフォームをおしゃれに登場させたい
>>> Tips3 本格的なiPhoneサイトを簡単につくりたい
>>> Tips4 フォームを簡単に整列させたい
>>> Tips5 引用をかわいく演出したい
>>> Tips6 テキストエリアを小さくしておきたい
>>> Tips7 Internet Explorer 6用のCSSを簡単につくりたい