
| Tips 6 | テキストエリアを小さくしておきたい | JavaScript |
| >> | point ユーザーが入力を始めると拡大 | ||
| >> | point jQueryプラグインで組み込み |
Webサイトの中でも入力フォームは、ページ内で多くの範囲を占めてしまう。特にテキストエリアは縦に長くなってしまい、場所を取りがちだ。そこで、ユーザーが実際に使うまでは短くなっていたらどうだろうか。そんな便利なライブラリがJames Padolsey氏のブログで公開されているので紹介しよう。
「autoResize」(james.padolsey.com/javascript/jquery-plugin-autoresize/)というこのプラグインは、jQuery用のプラグインで、テキストエリアの大きさを動的に変えることができる。
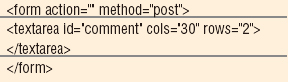
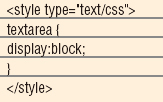
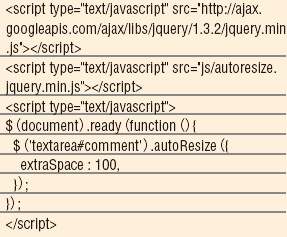
まずは、HTMLの準備をする【1】。テキストエリアを小さく配置する。そして、CSSを記述しよう【2】。アニメーションをするために、displayプロパティを「block」にしておく必要がある。そしてJavaScript【3】だ。「jQuery」(jquery.com/)が必要なので別途参照しておこう。これで準備完了だ。

【1】HTML。rows属性を少なく設定しよう

【2】準備するCSS。アニメーションを有効にするために必要だ

【3】JavaScript。jQueryは、「Ajax Libraries API」を利用した
画面を表示すると、まずは小さなテキストエリアが表示される【4】。ここにカーソルを合わせて、文字を打ち込み始めると【5】のように、縦に伸びて打ち込みやすくなるというわけだ。
伸びたときのサイズは、extraSpaceプロパティで設定することができる。そのほか、さまざまなプロパティやコールバックファンクションが準備されており、カスタマイズ性も高い。
[INDEX]
>>> Tips1 ケータイのアクセスを振り分けしたい
>>> Tips2 ログインフォームをおしゃれに登場させたい
>>> Tips3 本格的なiPhoneサイトを簡単につくりたい
>>> Tips4 フォームを簡単に整列させたい
>>> Tips5 引用をかわいく演出したい
>>> Tips6 テキストエリアを小さくしておきたい
>>> Tips7 Internet Explorer 6用のCSSを簡単につくりたい
[INDEX]
>>> Tips1 ケータイのアクセスを振り分けしたい
>>> Tips2 ログインフォームをおしゃれに登場させたい
>>> Tips3 本格的なiPhoneサイトを簡単につくりたい
>>> Tips4 フォームを簡単に整列させたい
>>> Tips5 引用をかわいく演出したい
>>> Tips6 テキストエリアを小さくしておきたい
>>> Tips7 Internet Explorer 6用のCSSを簡単につくりたい






