| Tips 7 | Internet Explorer 6用のCSSを簡単につくりたい | Tool |
| >> | point CSSを貼り付けるだけで作成できる | ||
| >> | point ブラウザだけで利用可能 |
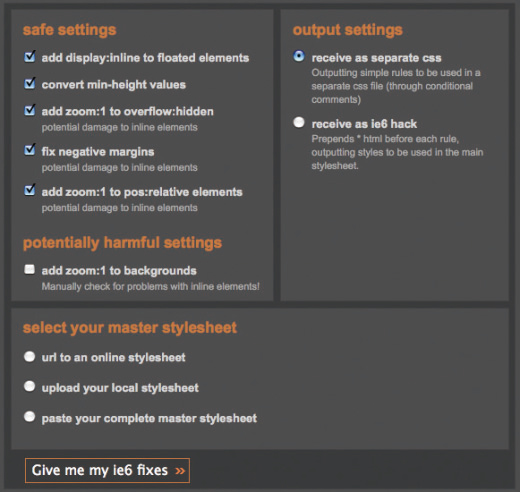
Internet Explorer(以下、IE)6のCSS解釈にはかなり癖があり、ほかのWebブラウザと同じ設定をするためには、工夫をしなければならないことが多々ある。まだまだユーザー数の多いこのブラウザの対応に、頭を悩ませる人も少なくないはずだ。そんな、IE 6専用のCSSを生成してくれるサービスが、「onderhond.com」の「IE 6 CSS Fixer」(www.onderhond.com/tools/ie6fixer)だ【1】。
まずは、CSSを準備する【2】。min-heightというプロパティを利用して、「最小の縦幅」を設定したものだ。しかし、IE 6にはこのプロパティが理解されないため、別途、heightプロパティで同様の設定をしなければならない。
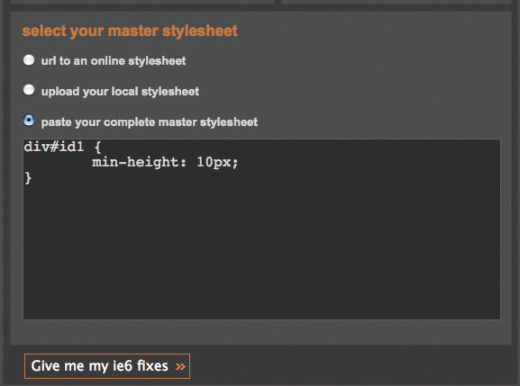
画面の「select your master stylesheet」で、「paste your complete master stylesheet」を選んで、先のCSSを貼り付けよう【3】。そして、「Give me my ie6 fixes」ボタンをクリックすると【4】のようなCSSが生成されるというわけだ。あとは、このファイルを「ie6.css」などという名前で保存をして、コンディショナルコメントなどでインポートすればよいだろう。
URLから指定したり、ファイルをアップロードするなどもでき、またスターハック(* html)での記述でつくるなど、自由度が高く使いやすい。
[INDEX]
>>> Tips1 ケータイのアクセスを振り分けしたい
>>> Tips2 ログインフォームをおしゃれに登場させたい
>>> Tips3 本格的なiPhoneサイトを簡単につくりたい
>>> Tips4 フォームを簡単に整列させたい
>>> Tips5 引用をかわいく演出したい
>>> Tips6 テキストエリアを小さくしておきたい
>>> Tips7 Internet Explorer 6用のCSSを簡単につくりたい
[INDEX]
>>> Tips1 ケータイのアクセスを振り分けしたい
>>> Tips2 ログインフォームをおしゃれに登場させたい
>>> Tips3 本格的なiPhoneサイトを簡単につくりたい
>>> Tips4 フォームを簡単に整列させたい
>>> Tips5 引用をかわいく演出したい
>>> Tips6 テキストエリアを小さくしておきたい
>>> Tips7 Internet Explorer 6用のCSSを簡単につくりたい