| Tips 2 | line-heightを自動変換したい | JavaScript |
| >> | point jQueryのプラグインのみで簡単 | ||
| >> | point カラム幅に応じて自動調整 |
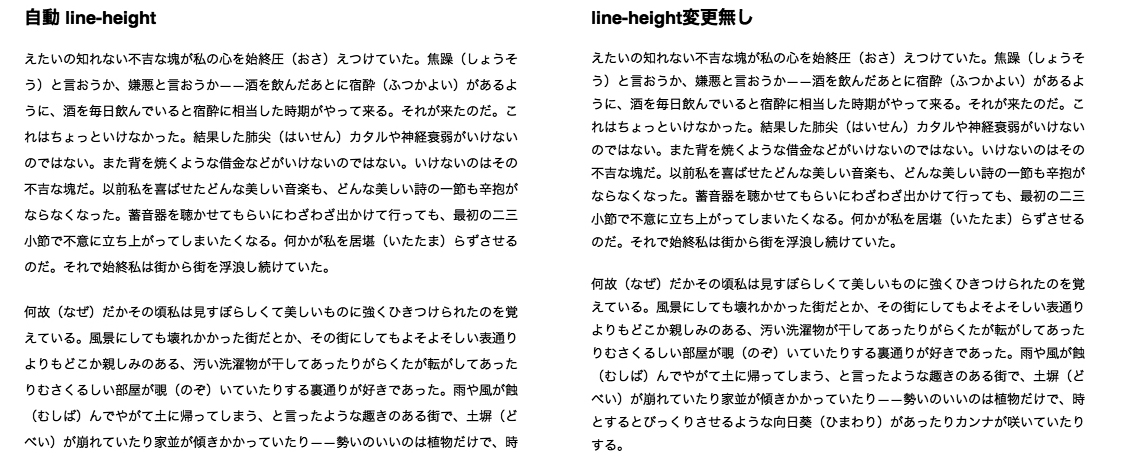
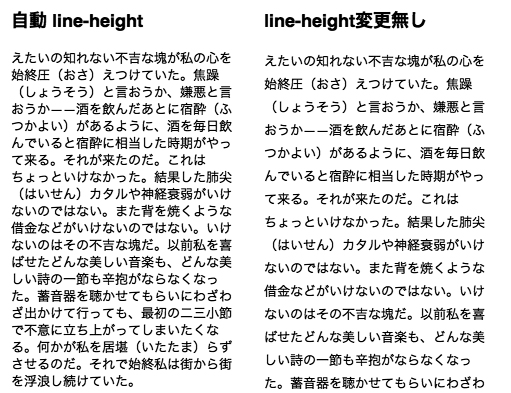
カラム幅が可変の場合、幅が狭くなったときにline-heightが広すぎると読みづらくなる場合がある。そこでカラム幅によってline-heightを自動で調整してくれるjQueryプラグインを紹介しよう。「jquery.autolineheight.js」(www.ollicle.com/2007/jun/03/jquery_lineheight_flexible.html)で配布されているブラグインを使用する。「jquery.autolineheight.js」は「jquery.js」と「jqem.js」とともに使うことでline-heightを自動調整できるようになる。
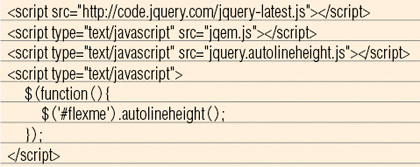
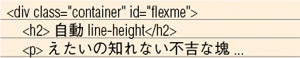
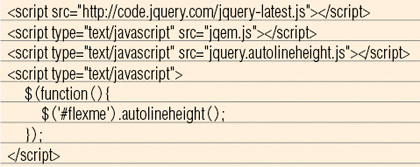
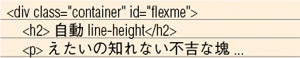
まずはHTMLの設定をする。必要となるJavaScriptの「jquery-latest.js」、「jqem.js」、「jquery.autolineheight.js」をhead要素に読み込み、自動調整の対象となる要素へ入れるidとなる「#flexme」を autolineheightへ渡す関数を挿入する【1】。次に自動調整させる要素に対して指定したidの「flexme」を指定する【2】。

【1】「jquery-latest.js」と「jqem.js」は必ず必要となる

【2】「id="flexme"」とした要素が対象となる
まずはHTMLの設定をする。必要となるJavaScriptの「jquery-latest.js」、「jqem.js」、「jquery.autolineheight.js」をhead要素に読み込み、自動調整の対象となる要素へ入れるidとなる「#flexme」を autolineheightへ渡す関数を挿入する【1】。次に自動調整させる要素に対して指定したidの「flexme」を指定する【2】。

【1】「jquery-latest.js」と「jqem.js」は必ず必要となる

【2】「id="flexme"」とした要素が対象となる
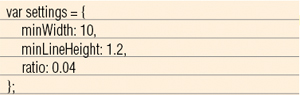
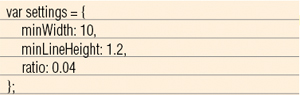
そして「jquery.autolineheight.js」内の設定をする。minWidthは自動調整する最小カラム幅、minLineHeightは最小カラム幅のときのline-height、ratioは自動調整の変化の量となる。ratioが大きければ変化は大きくなる【3】。ratioが大きすぎると極端にline-heightが大きくなるので注意が必要だ。

【3】ratioは大きすぎるとline-heightが広がりすぎるので注意が必要だ

【3】ratioは大きすぎるとline-heightが広がりすぎるので注意が必要だ