
| Tips 6 | 複数行のテキストを天地左右中央に配置したい | CSS |
| >> | point ブロック要素をtableのように扱う | ||
| >> | point CSSのみで実装可能 |
高さが固定のエリアに単一行のテキストを天地中央にセンタリングすることは、line-heightを高さと同じに指定する等の方法で可能だが、複数行となると簡単にはいかない。複数行にまたがるテキストを天地中央にセンタリングしたいということは多いだろう。
それを実現する方法のひとつとして、「CSS TRICKS」の「Vertically Center Multi-Lined Text」(css-tricks.com/vertically-center-multi-lined-text/)が参考になるだろう。このサイトで紹介されているサンプルは高さが固定になってしまっているが、これを参考に高さが可変の例を紹介しよう。
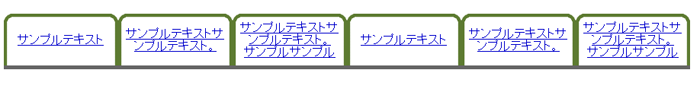
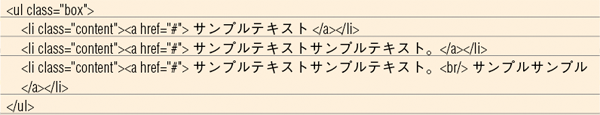
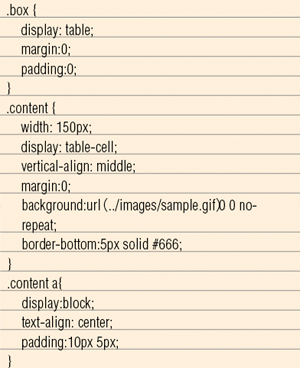
ここでは【1】のようなものをつくる場合を考えてみる。まずは、HTML【2】とCSS【3】を用意しよう。メニュー用のリスト要素ul.boxに対して、「display:table;」を指定する。liに振ってある.contentにCSSで「display:table-cell;vertical-align:middle;」を指定して天地中央にセンタリングしよう。これにより、テーブルレイアウトと同じようなイメージで表組みのように使うことが可能になり、上揃え、下揃えも問題なくできるようになる。

【1】複数行テキストを天地中央にセンタリング(▲クリックすると拡大します)

【2】HTML

【3】CSS。「display:table」、「display:table-cell;」がポイントだ
ターゲットブラウザによっては調整が必要な場合もあるが、使える場面は今後増えていくだろう。




