
| Tips 3 | コンテンツをフィルタリングして表示したい | JavaScript |
| >> | point 任意のid、classのアイテムのみを表示する | ||
| >> | point 表示はスライドアニメーションを使う |
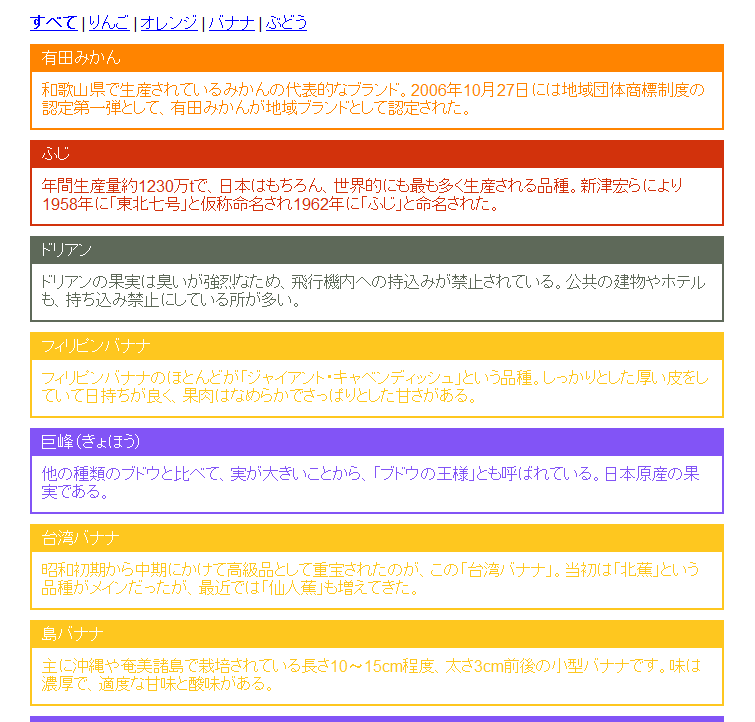
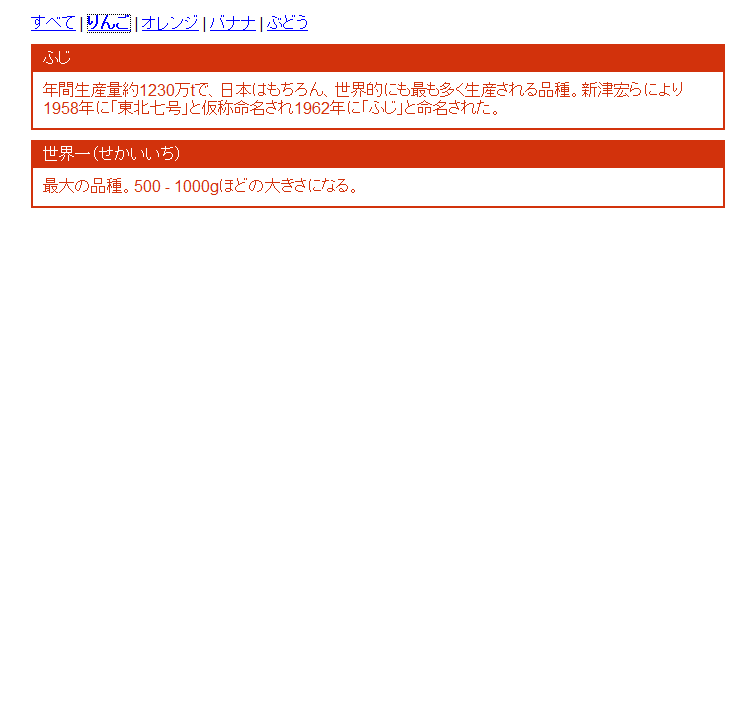
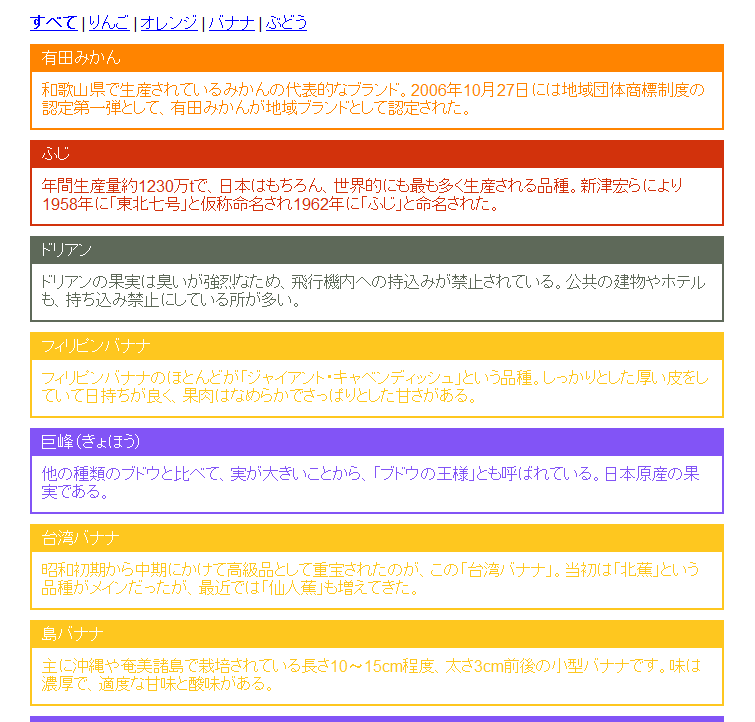
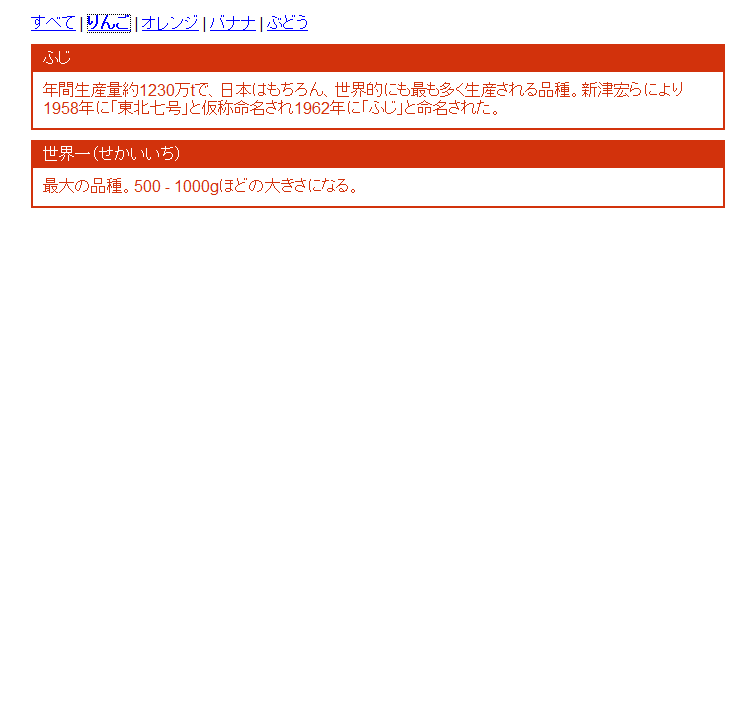
コンテンツの一覧リストで任意の条件に当てはまるアイテムだけ表示したい場合がある。そんなときは「Filtering Blocks」(css-tricks.com/filtering-blocks/)を参考に作成しよう。ここで紹介するサンプルは、メニューをクリックすると該当するコンテンツのみをスライドのアニメーションとともに表示する【1】。


【1】左図はデフォルトの状態。「りんご」をクリックするとりんごのみの表示となる(▲クリックすると拡大します)


【1】左図はデフォルトの状態。「りんご」をクリックするとりんごのみの表示となる(▲クリックすると拡大します)
まずはHTMLの設定をする。上記サイトからダウンロードした必要となるJavaScriptの「jquery-latest.js」、「filter.js」をhead要素に読み込む【2】。次にメニュー部分のa要素にidとclassを指定する。このとき最初に全アイテムを表示するためにメニューの「すべて」を「id="allcat" class="current"」とし、残りは「id="○○" class="filter"」とする【3】。次に表示を切り替える対象となる要素のクラス名に「item ○○」とつける。「○○」は先述のメニューにつけた「id="○○"」とそろえておこう【4】。

【2】ここではjQueryは最新版(1.3.2.)のコードを読み込んでいる

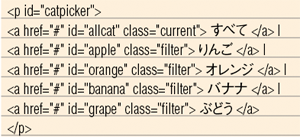
【3】「すべて」を最初に表示するのでclassに「current」とつける

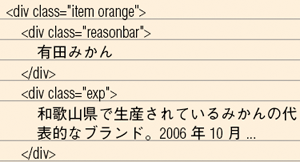
【4】classの「item」で開閉を、「orange」でフィルタリングを指定している

【2】ここではjQueryは最新版(1.3.2.)のコードを読み込んでいる

【3】「すべて」を最初に表示するのでclassに「current」とつける

【4】classの「item」で開閉を、「orange」でフィルタリングを指定している
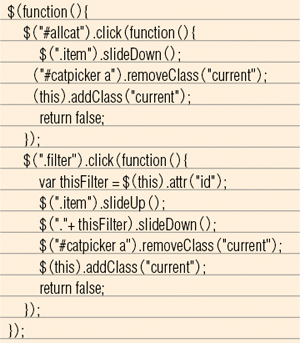
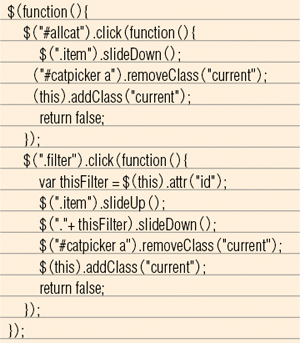
「filter.js」では「#allcat(すべて)」の挙動と「.filter(その他のラベル)」のクリックしたときの動作が指定されている。クリックすると「.item」をslideDown、またはslideUpして、クリックしたa要素のclassに「current」を追加している【5】。メニューをクリックすると対応するアイテムだけ表示される。idをふっていないものは「すべて」にだけ表示されている。

【5】メニューのidからclassを指定している

【5】メニューのidからclassを指定している




